はじめに
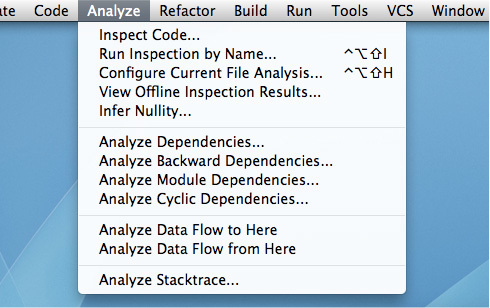
今回は地味ながらもあなどれない分析機能――

"Infer Nullity..."まではインスペクション系の機能で、
インスペクションについて
第14回で紹介したインスペクションはいわゆる on the fly
しかし

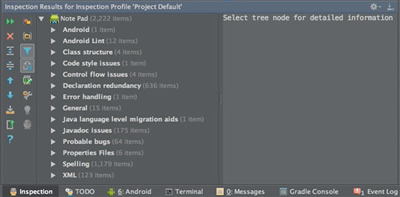
「Inspectionツールウィンドウ」
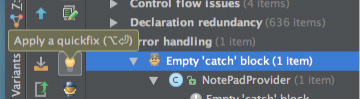
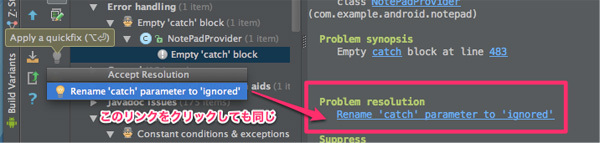
この![]() Apply a quickfix」
Apply a quickfix」

すべてのインスペクションに対して解決策が付くわけではありませんが、
なお

この
参考までに
| アイコン | 機能 |
|---|---|
| | インスペクション結果をHTMLかXMLにエクスポートします。XMLでエクスポートした結果は "View Offline Inspection Results..."で再表示できます。 |
| | インスペクション結果を重要度別に分類します。 |
| | インスペクション結果をディレクトリ別に分類します。 |
| | 解決済みの対象を除外 |
| |
「 |
| | おなじく、 |
| | 該当するインスペクションの設定画面を開きます。 |
| | インスペクションに対応する解決策を適用します。 |
| | 特定のコマンド名はありません。該当するインスペクション項目の有効/ |
その他のインスペクション系メニューについて
"Inspect Code..."以外にあと3つあるインスペクション系メニューについて紹介します。
- Run Inspection by Name...
- 特定のインスペクション項目を名前を指定して実行します。
-
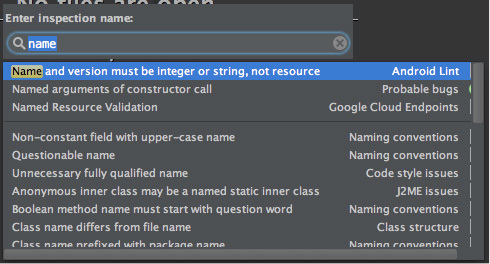
図4 「Enter inspection name」 ポップアップ 
- "Find Action"や"Search Everwhere"のようなポップアップウィンドウから実行したいインスペクション名を指定するのですが、
正直なところインスペクションを個別に覚えていられないので、 ほとんど使った事はありません。ただインスペクションのセット (プロファイル) を作らず実行できるので、 年に数回程度役に立つときがあります。 - Configure Current File Analysis...
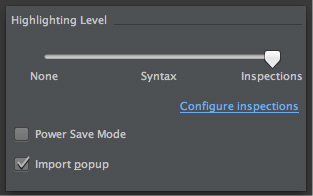
- 現在エディタで開いているファイルのインスペクションのレベルを設定します。ステータスバーの
「  Hectorおじさん」
Hectorおじさん」をクリックしたのと同じです。 -
図6 "Configure Current File Analysis..."の実行例 
- 本稿を執筆していて明確になったのですが、
ステータスバーの 「Hectorおじさん」 も含めて、 この設定の対象は現在編集中のファイルだけになります (面倒なことに 「Power save mode」 だけ全体に対して有効です)。 - ただし、
その設定はリアルタイムインスペクションにだけ有効です。インスペクションのレベルと言っても正しくは 「Highlighting Level (コードハイライトのレベル)」なので、 仮にその設定値を 「None (なにもしない)」にしても、 "Inspect Code..."や"Run Inspection by Name..."の評価対象になります。 - View Offline Inspection Results...
- 「Inspectionツールウィンドウ」
から 「  Export」
Export」を実行し、 XML形式で保存しておいたインスペクション結果を再表示します。インスペクションのプロファイルによっては、 "Inspect Code..."は非常に時間がかかるし、 その結果もAndroid Studioを終了すると消えてしまいます。そのため、 このオフラインブラウズは意外と重宝します。
Eclipseのクリーンアップとの比較
唐突ですが、

EclipseからAndroid Studioに移行した人のうち幾人かは、
その代わり先ほど紹介したインスペクション機能をうまく活用することで、

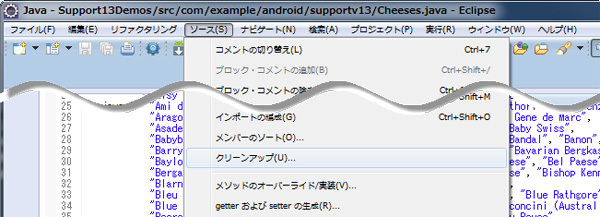
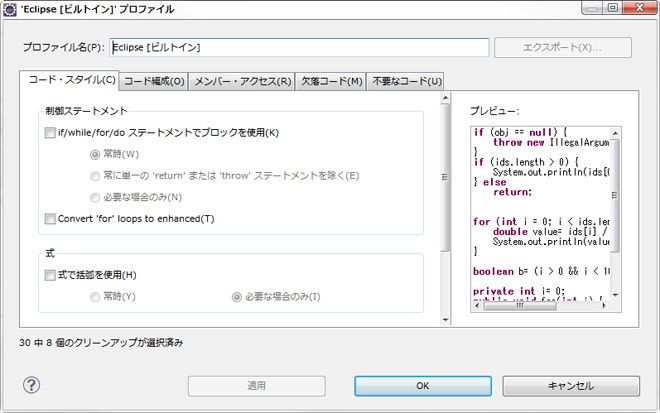
コード・スタイル
「制御ステートメント」
- if/
while/ for/ do ステートメントでブロックを使用 - 今回の
「Analyze」 メニューのカバー範囲ではなく、 まだ紹介していないコードフォーマットでカバーします。具体的には 「Preferences / Code Style」 の 「Wrapping and Braces」 で指定して、 リフォーマット ("Reformat Code...") します。 - オプションの
「常時」 に相当するのは 『Code style issues / Control flow statement without braces』 です。 - forループを拡張に変換
- 『Java language level migration aids / 'for' loop replaceable with 'for each'』
が相当します。
「式」
- 式で括弧を使用
- オプションの
「常時」 に相当するのは 『Code style issues / Unclear expression』 です。もう一方の 「必要な場合のみ (不要な括弧を除去)」に相当するのは 『Code style issues / Unnecessary parentheses』 です。
「変数宣言」
- 使用可能な場合、
修飾子 'final' を使用 (privateフィールド、 パラメータ、 ローカル変数) - 『Code style issues / Field may be final』
と 『Code style issues / Local variable or parameter can be final』 が相当します。 - この逆
(不必要な finalを除去する)のことを行う 『Code style issues / Unnecessary 'final' on local variable or parameter』 という項目もあります。
コード編成
「フォーマッター」
- ソース・
コードのフォーマット - 「Analyze」
メニュー (インスペクション) のカバー範囲ではありません。コード整形は"Reformat Code..."で行います。 - 末尾の空白の除去
- 「Analyze」
メニュー (インスペクション) のカバー範囲ではありません。エディタの設定です。 「Preferences / Editor」 設定画面にある 「Strip trailing spaces on Save」 でファイル保存時の振る舞いとして空白の除去を指定します。指定できるオプションは 「Modified Lines (変更行だけを対象にする)/ All (すべての行を対象にする)/ None (空白の除去を行わない)」の3つです。 - インデントの訂正
- これも
「Analyze」 メニュー (インスペクション) のカバー範囲ではなく、 コード整形時に行われます。その内容は 「Preferences / Code Style」 設定画面の設定に従います。Eclipseでいうところの 「インデント訂正をしない」 はAndroid Studioでは指定できません。
「メンバー」
- メンバーのソート
- 「Analyze」
メニュー (インスペクション) のカバー範囲ではありません。コード整形のひとつのアレンジメント ("Rearrange Code") 時に実施されます。その内容は 「Preferences / Code Style」 設定画面のアレンジメント設定に従います。
メンバー・アクセス
「非静的アクセス」
- フィールド・
アクセスに 'this' 修飾子を使用 - メソッド・
アクセスに 'this' 修飾子を使用 - 上の2つは同じ設定で適用されます。Eclipseのように別々に扱うことはできません。オプションの
「必要な場合のみ」 に相当するのは 『Code style issues / Unnecessary 'this' qualifier』 で、 もうひとつの 「常時」 に相当するのは 『Code style issues / Instance field access not qualified with 'this'』 と 『Code style issues / Instance field access not qualified with 'this'』 です。
「静的アクセス」
- 宣言されているクラスを修飾子として使用
- 直接対応する項目はありません。面倒ですが
『Imports / Add Single-Member Static Import』 か 『Add On Demand Static Import』 で staticインポート化したのち『Imports / Expand Static Import』 で再展開すると期待通りの結果になります。 - ちょっと毛色が違いますが
「無駄なstaticアクセスを除去する」 という項目 (『Code style issues / Unnecessarily qualified static access』)もあります。 - フィールド・
アクセスの修飾 - メソッド・
アクセスの修飾 - この2つをあわせた項目に
『Code style issues / Unqualified static access』 があります。 - サブタイプを介するすべてのアクセスの変更
- 『Probable bugs / Static field referenced via subclass』
と 『Probable bugs / Static method referenced via subclass』 が相当します。 - インスタンスを介するすべてのアクセスの変更
- 『General / Access static member via instance reference』
が相当します。
欠落コード
「注釈」
- '@Override' と インターフェース・
メソッドの実装 (1. 6以上) - 『Class structure / Missing @Override annotation』
が相当します。 - '@使用すべきではない'
- この設定の意味は
「 @Deprecatedを適切に使う」という項目です。 『Class structure / Missing @Deprecated annotation」 が相当します。
「潜在的なプログラミングの問題」
- シリアル・
バージョン ID の追加 - 『Serialization issues / Serializable class without 'serialVersionUID'」
が相当します。ただし、 Eclipseのように '1L' を設定することはできません。
「未実装コード」
- 実装されていないメソッドの追加
- これはそもそもコンパイルエラーになるので、
これといった設定項目はありません。
不要なコード
「未使用コード」
- 未使用のインポートの除去
- 『Imports / Unused import』
が相当します。 - 未使用の private メンバーの除去
(タイプ、 コンストラクター、 フィールド、 メソッド) - 未使用のローカル変数を除去
- 上の2つをあわせて
『Declaration redundancy / Unused symbol』 が相当します。オプションでチェックする対象を 「Check Classes (クラス)/ Check Fields (フィールド)/ Check Local Variables (変数)/ Check Methods (メソッド)/ Check Parameters (引数)」の5つから選択します。
「不要なコード」
- 不要なキャストの除去
- 『Verbose or redundant code constructs / Redundant type cast』
が相当します。 - 不要な '$NON-NLS$' タグを除去
- かろうじて言えば
『Internationalization issues / Hard coded strings』 が相当します。オプションの 「Ignore lines containing this comment」 に無視させたいコメントキーワードを設定できます (Android Studioのデフォルトでは 「 NON-NLS」です)。
分析系のコマンドについて
続いての機能が分析系の機能です。インスペクションに押され気味ですが
依存関係の分析
コード、
- Analyze Dependencies...
- クラスやライブラリ、
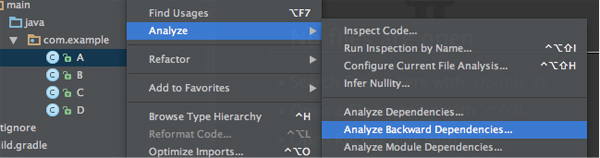
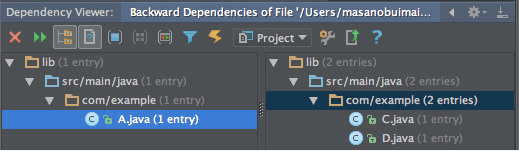
モジュールの依存関係 (順方向:親→子) を分析します。 - Analyze Backward Dependencies...
- クラスやライブラリ、
モジュールの依存関係 (逆方向:子→親) を分析します。分析したい対象 (クラスやパッケージ、 ライブラリ) を選択し、 コマンドを実行することで、 それに依存している対象を探し出します。順方向の分析に比べて時間がかかります。 - Analyze Module Dependencies...
- モジュール間の依存関係
(順方向:親→子) を分析します。この分析だけ (後述する) 「Dependency Viewerツールウィンドウ」 ではなく 「Module Dependenciesツールウィンドウ」 が右側に表示されます。ただ、 それほど使い道はないでしょう……。 - Analyze Cyclic Dependencies...
- パッケージやライブラリ、
モジュールの循環参照関係を分析します。主にパッケージ間の依存関係を探るのに用います。
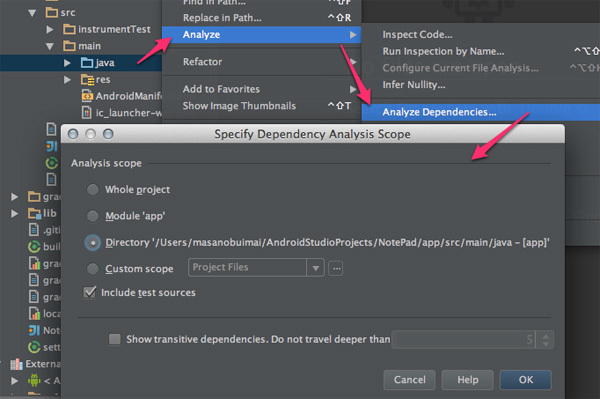
"Analyze Dependencies..."は特にどこかを指定しなくても使えるコマンドですが、

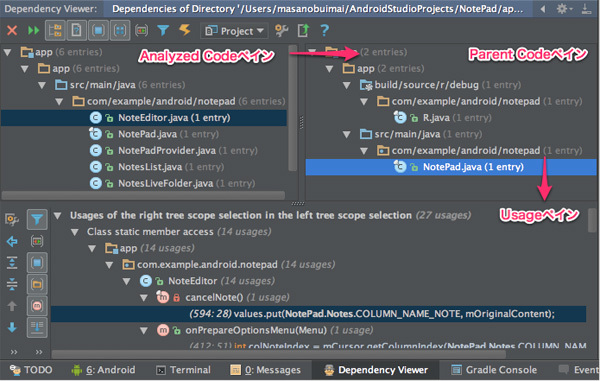
依存関係の分析が完了すると
- Analyzed Codeペイン
- ツールウィンドウの左上部分です。分析の対象となったクラスやパッケージがリストアップされます。この中のどれかを選択すると、
それと依存関係のあるものが右隣の 「Parent Codeペイン」 に表示されます。 - Parent Codeペイン
- ツールウィンドウの右上部分です。
「Analyzed Codeペイン」 で選択中のノード (クラスやパッケージ) に依存しているオブジェクトがリストアップされます。さらに、 ここのどれかを選択すると、 使用箇所の詳細が下の 「Usageペイン」 に表示されます。 - Usageペイン
- 「Analyzed Codeペイン」
と 「Parent Codeペイン」 で選択したノード (クラス) の使用箇所をリストアップします。左端のツールバーにある 「  Preview」
Preview」をONにすると右側に 「Usageペイン」 で選択したノードに該当するソースコードをプレビューします。

では、

public class A {
private B b;
private C c;
}
public class B {}
public class C {
private A a;
}
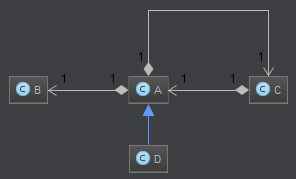
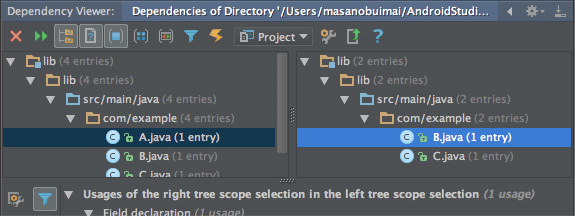
public class D extends A { }"Analyze Dependencies..."を実行すると順方向
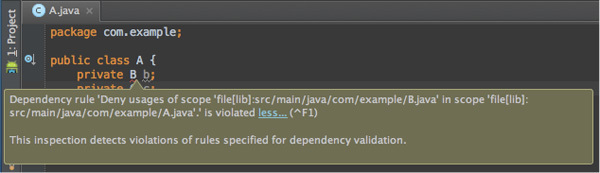
仮に![]() Mark Illegal」
Mark Illegal」

すると

これはインスペクションの![]() Mark Illegal」
Mark Illegal」![]() Edit Rules」
Edit Rules」

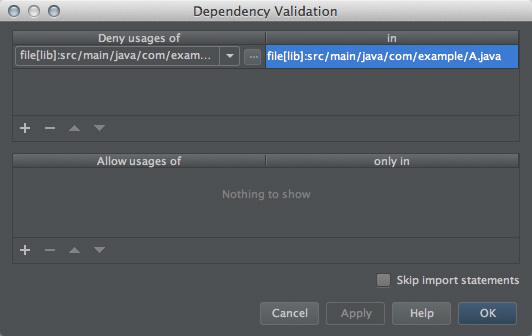
「Dependency Validation」
- 禁止するルール
- 「Deny usages of」
に対象を、 「in」 に依存してほしくない利用箇所を指定します。先ほどの例では 「Deny usage of クラスB in クラスA」 という指定になります。 - 許可するルール
- 禁止とは逆に
「ここでだけ利用を許可する」 というルールです。 「Allow usages of」 に対象を、 「only in」 にここでだけ利用してほしい箇所を指定します。 - たとえば
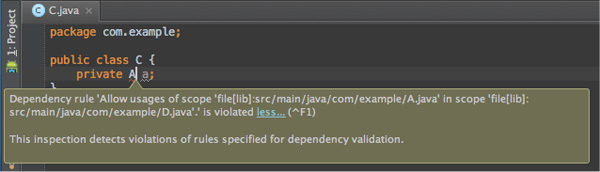
「クラスAはクラスDだけ使って良い」 とするならば 「Allow usages of クラスA only in クラスD」 とします。この場合、 クラスCが依存性違反で警告されます。 -
図18 「クラスAはクラスDしか使えない」 のでクラスCが警告される 
なお
"Analyze Backward Dependencies..."の場合は、

たとえばクラスAに対して実行すると、

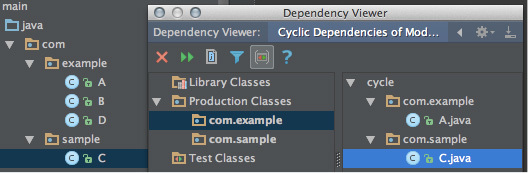
"Analyze Cyclic Dependencies..."はパッケージ同士の循環参照関係を分析します。先ほどの例はすべて同じパッケージに存在するため、

データフローの分析
個人的にはAndroid Studio
- 変数やパラメタに代入される値がどこからくるか
- 変数がもつ可能性のある値のリストアップ
- 変数に
nullが代入される可能性 - 式や変数が、
このあとどう使われるか
- Analyze Data Flow to Here
- 「ここまで」
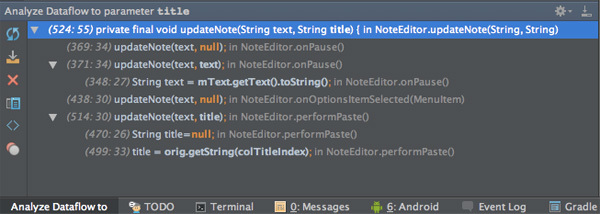
データがどう流れてきたかを分析します。変数やフィールド、 メソッドのパラメタにカーソルを置き "Analyze Data Flow to Here" を実行すると、 データの流れを追ってその対象にどのような値が代入され得るかをリストアップします。 - 図22はあるメソッドのパラメタ
( title)に対して "Analyze Data Flow to Here"を実行した例です。 -
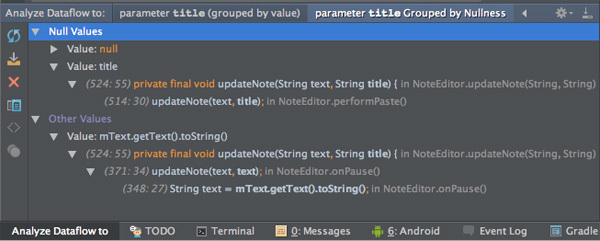
図22 "Analyze Data Flow to Here"の実行例 
- これだけでもパラメタに設定し得る値と、
その流れがわかります。さらにツールバーの 「  Group by leaf expression」
Group by leaf expression」と 「  Group by leaf expression nullness」
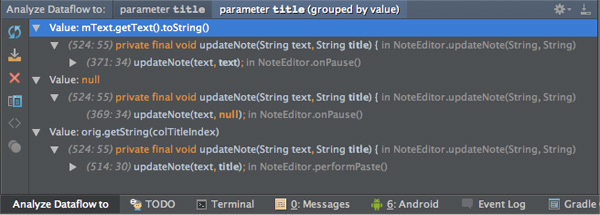
Group by leaf expression nullness」で、 この結果をグループ化することができます。 - 「
 Group by leaf expression」
Group by leaf expression」を押すと、 結果を代入し得る値 (または式) 別にグループ化します。 -
図23 「Group by leaf expression」 でグループ化した例 
※各ノードのトップにある 「Value:?」 が、 このパラメタに代入し得る値になります - もうひとつの
「  Group by leaf expression nullness」
Group by leaf expression nullness」は、 さらに 「 null値を取り得るか」でグループ化します。 図24 「Group by leaf expression nullness」 でグループ化した例 
- Analyze Data Flow from Here
- 「ここから」
データがどう流れていくかを分析します。変数やフィールド、 メソッドの戻り値にカーソルを置き "Analyze Data Flow from Here" を実行すると、 その対象がその後、 どのように利用されているかをリストアップします。 -
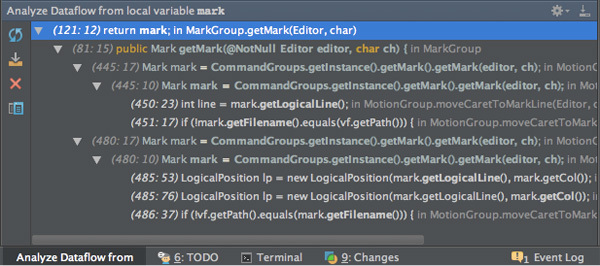
図25 "Analyze Data Flow from Here"の実行例 
※あいにくAndroid Studioには、 この例に適したサンプルコードがなかったので、 IntelliJ IDEAでの実行例です。
スタックトレースの分析
"Analyze Stacktrace..."のことです。割りとしょうもない系の機能ですが、
しかし"Analyze Stacktrace..."を通すことで、
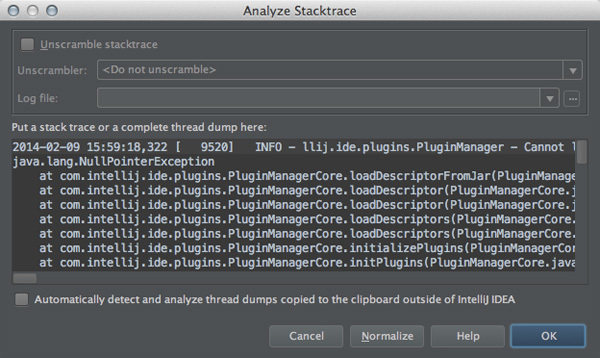
"Analyze Stacktrace..."を実行すると図26のような

貼り付けたスタックトレースが、
まとめ
Android Studioの分析機能は地味な存在ながら便利な機能が揃っています。他のIDEではなかなかお目にかからない機能という事も相まって、
なかなか奥深く使いこなすのは簡単ではありませんが、



