開発環境の構築をご紹介します。
iPhoneのそれが面倒なく揃うことを考えると、Androidは手間をかける必要があります。しかし、手順に沿えば難しいところはないので、根気よく進めてください。
筆者は、Mac OS XでAndroidのアプリを開発しています。ポイントでは、Windows向けの解説も追加していますが、多くはMac OS X向けであることをご了承ください。
Android SDKのインストール
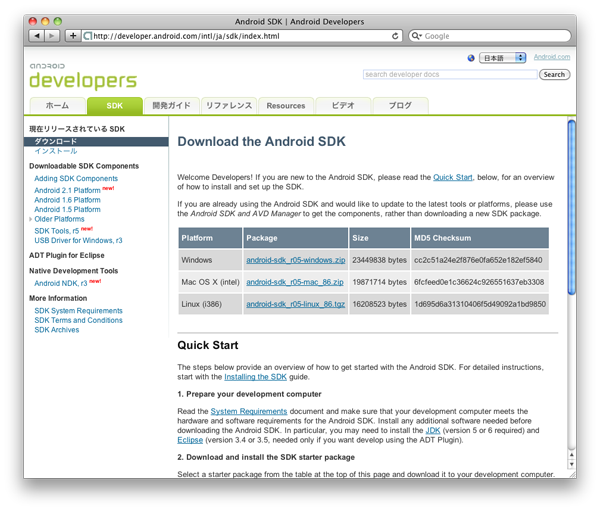
まずは、Android SDKをダウンロードします。Android developersのページのSDKのタブをクリックすると、ダウンロードページにアクセスできます。
図1 Android開発者向けのサイト。Android SDKダウンロードページ。 原稿執筆時点(2010年3月29日)ではRevision 5が最新です。ダウンロードページでは、Windows版、Mac OS X版、Linux版がダウンロードできるので、環境に合ったSDKをダウンロードします。Mac OS Xの場合、ダウンロードしたZIPファイルを解凍すると「android-sdk-mac_86」フォルダができあがります。これを環境にあったフォルダへ移動します。
とくにルールはありませんが、筆者は「/Developer」の直下に移動しています。Windowsの場合は、C:\の直下に移動しても問題ないはずです。
SDKのフォルダにパスを通す
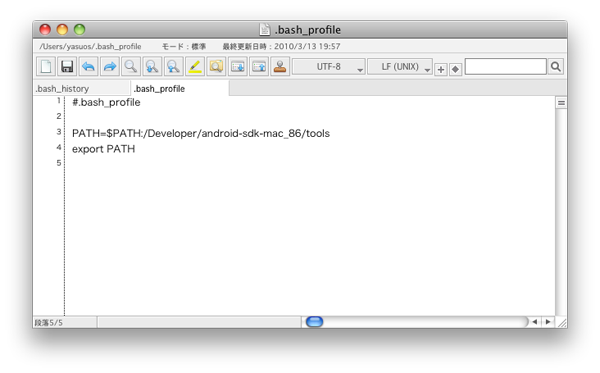
次に、SDKフォルダにあるtoolsフォルダにパスを通します。Mac OS Xは、.bash_profileにパスを記述します。ホームディレクトリに、同名のファイルが存在しない場合は作成してください。
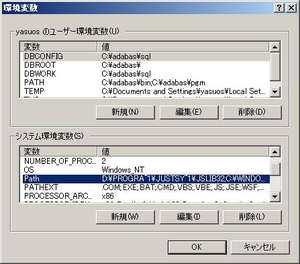
図2 .bash_profileにパスを設定する様子。改行コードをLFにしてください。 Windowsは、マイコンピュータを右クリックしてプロパティを選択します。システムのプロパティダイアログが表示されたら[詳細設定]の[環境変数]をクリックします。システム環境変数のPathを選択して、編集をクリックします。変数値に、SDKをコピーした先のtoolsフォルダのパスを追加します。
図3 Windowsのパス設定はGUIで行う。JDKのインストール
次に、JDKをインストールをします。
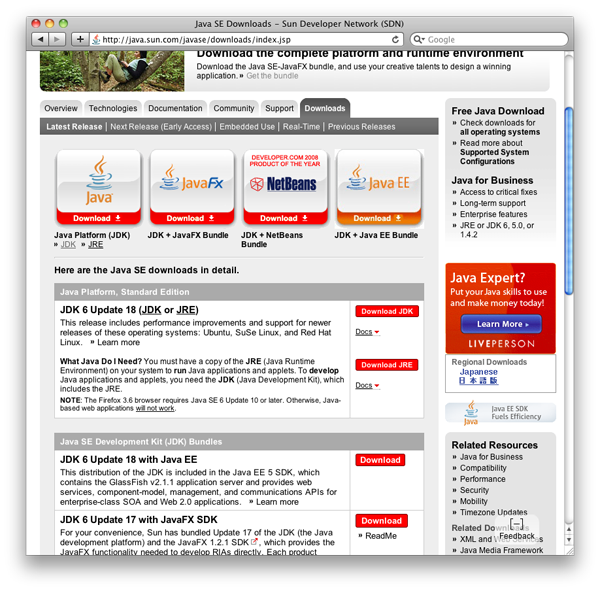
開発には、JDK5かJDK6が必要になります。Mac OS Xは標準でインストールされているので、この作業の必要ありません。JDKは、SUNのホームページからダウンロードします。JREでは開発ができないので、間違いないようにしてください。
図4 JDKのダウンロードページ 。JREでは開発できないので注意。JDKのインストールは、画面に表示される手順に従うだけなので割愛します。
Eclipseのインストールと日本語化
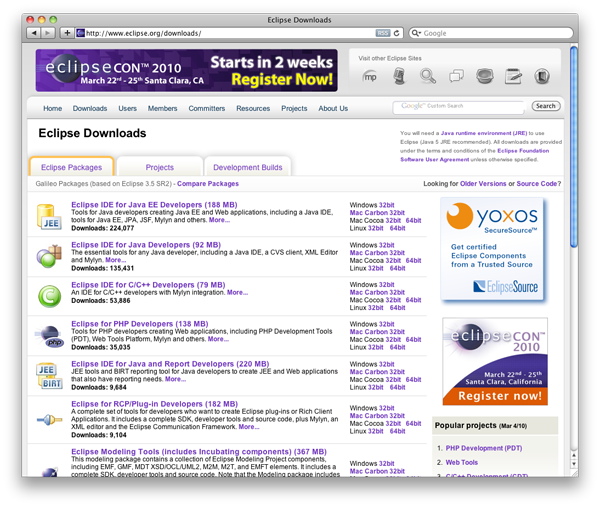
次は、Eclipseのインストールと日本語化です。対応しているEclipseは、3.4か3.5なので、今回は3.5を使います。
図5 Eclipseのダウンロードページ 。多くのパッケージがあるので間違いないように注意。Eclipseには、いくつかのパッケージがありますが、Androidアプリは、以下のパッケージを使って開発できるので、必要に応じてパッケージを選択してダウンロードします。
Eclipse IDE for Java EE Developers
Eclips IDE for Java Developers
Eclipse for RCP/Plug-in Developers
Eclipse Classic (versions 3.5.1 and higher)
今回は「Eclips IDE for Java Developers」を使って説明を続けます。
「Eclips IDE for Java Developers」のダウンロード後、解凍すると「Eclipse」フォルダが作成されるので「/Applications」フォルダへ移動します。Windowsの場合は、フォルダをC:\の直下へ移動します。これもとくに決まりはないので、お使いの環境に合わせて適宜変更してください。
Eclipseの日本語化
次に、日本語化を行います。
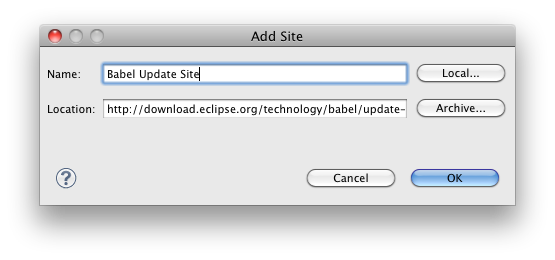
Eclipseを起動して[Help]メニューの[Install New Software]をクリックします。Installダイアログが表示されたら[Add]をクリックして、図6を参考にサイトを登録します。
図6 Name:Babel Update Site Name:Babel Update Sitehttp://download.eclipse.org/technology/babel/update-site/galileo
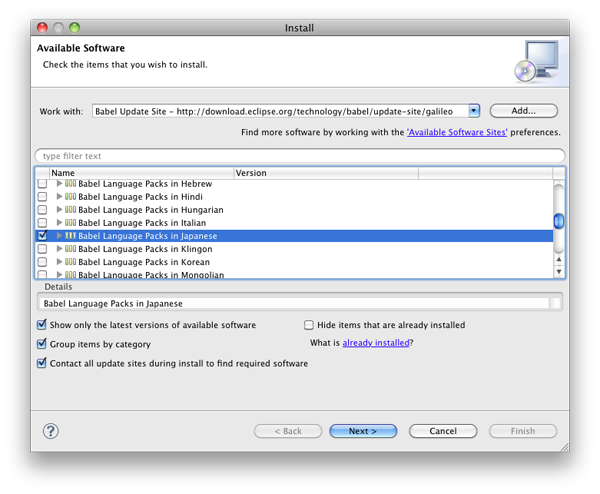
サイトの登録を行ったら[Work with]から登録したサイト「Babel Update Site」を選択します。登録サイトから情報をダウンロードするのに時間がかかるかもしれませんが、ここは辛抱強く待ってください。しばらくすると、一覧に各国のLanguage Packが表示されます。この中から[Babel Language Packs in Japanese]をチェックして、[Next >]をクリックします。
図7 一覧から「Babel Langiage Packs Japanese」を選択する。他の言語もあるので間違いないように注意。 その後は、指示に従ってインストールを進めるだけです。インストールが完了すると、Eclipseリスタートして良いか確認ダイアログが表示されるので、[ Restart]を選択します。
ADTプラグインのインストール
表示が日本語になり、しっくりきたと思います。次は、Androidの開発に必要なプラグイン「Android Development Tools(ADT)プラグイン」をインストールします。このプラグインのインストールも、Eclipseの日本語化と同様の手順で進めます。
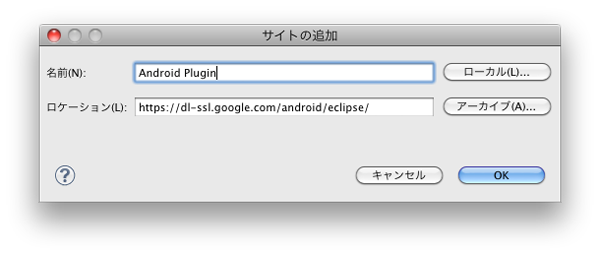
[Help]メニューの[Install New Software]をクリックします。Installダイアログが表示されたら[Add]をクリックして、図8を参考にサイトを登録します。
図8 Name:Android Plugin Name:Android Pluginhttps://dl-ssl.google.com/android/eclipse/
サイトの登録を行ったら[Work with]から登録したサイト「Android Plugin」を選択します。これも登録サイトから情報をダウンロードに時間がかかるかもしれませんが、辛抱強く待ってください。
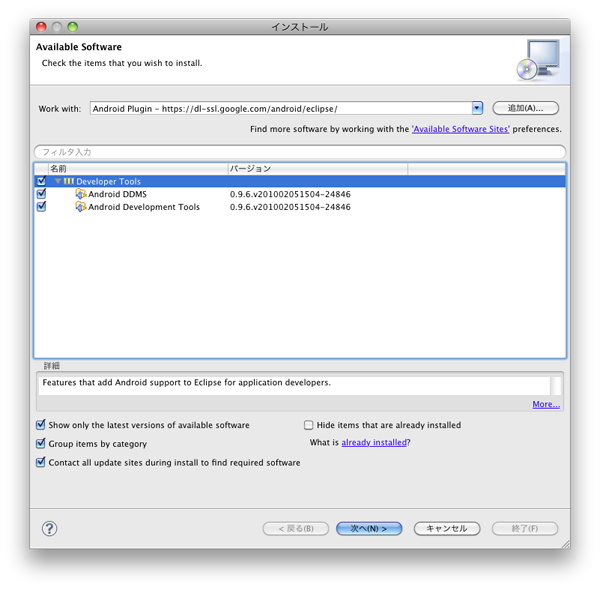
しばらくすると、一覧に[Developer Tools]が表示されます。それにチェックして[Next >]をクリックします。
図9 一覧の「Developer Tools」をチェックする。 その後、ライセンスの確認を求められますが、指示に従ってインストールを進めるだけです。インストールが完了すると、Eclipseリスタートして良いか確認ダイアログが表示されるので、[ Restart]を選択します。
Android SDKの設定
次は、Android SDKの設定を行います。
Mac OS Xの場合は[Eclipse]メニューの[環境設定]を、Windowsの場合は[ウインドウ]メニューの[設定]をクリックします。設定ダイアログが表示されたら、左側の一覧から[Android]を選択します。設定画面が[SDK Location]にAndroid SDKのパスを指定します。筆者の場合は「/Developer/android-sdk-mac_86」になります。
図10 [ SDK Location]にSDKのパスを指定する。 あと少しです
Eclipse関連の準備は整いました。
次は、開発に必要なコンポーネントをダウンロードします。これダウンロードしないとアプリ開発ができないので、もう少し頑張ってください。
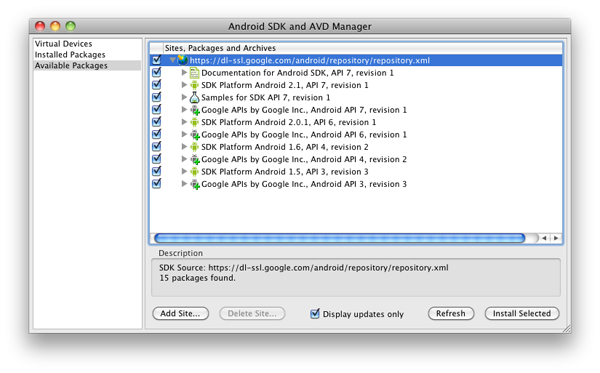
[ウインドウ]メニューの[Android SDK and AVD Manager]を選択します。左の一覧から[Availabe Packages]を選択すると、インストール可能なパッケージが一覧表示されます。一覧には、Android 1.5用も含まれています。Android 1.5搭載されたマシンは、まだ稼働しており、これをターゲットに開発したほうが無難なケースが多いので、今回は、それも含めて Android 2.1までをインストールします。
図11 パッケージの一覧。今回はすべてのパッケージをダウンロードする。一覧のコンポーネントすべてにチェックして[Install Selected]をクリックします。
しばらくすると、ライセンスに同意を求めるダイアログが表示されるので、内容の確認を行って[Accept All]を選択して[Install]をクリックします。
エミュレータの作成と起動
長い道のりでしたが、ようやく準備が終了しました。
喜びを噛みしめるために、Androidエミュレータを起動してみます。
[ウインドウ]メニューの[Android SDK and AVD Manager]を選択します。左の一覧から[Virtual Device]を選択して[New]をクリックします。
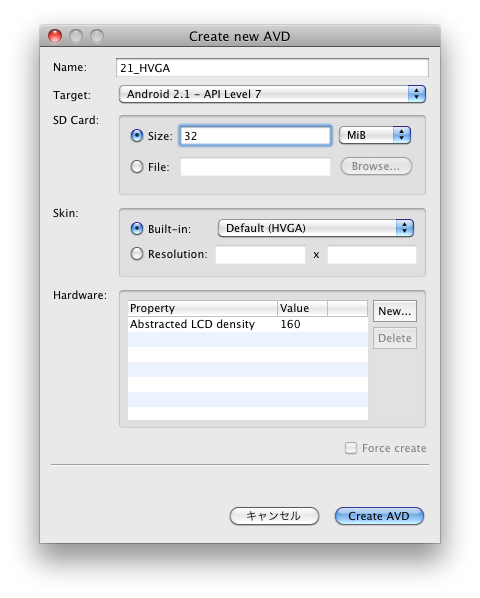
[Create new AVD]ダイアログが表示されたら、パラメータの指定を行います。
[Name:]
エミュレータの名前を指定します。筆者の場合は、_のルールで名前を付けています。たとえば、Android 2.1の場合、2.1_HVGAというように付けます。
[Target:]
ターゲットのOSを指定します。今回は「Android 2.1」を選択します。国内では、Android 2.1のデバイスは発売されていませんが、開発に使うのであれば、最新版でも問題ありません。
[SD Card:]
エミュレータが使用するSDカードの容量を指定します。SDを酷使するようなアプリを作らなければ、大容量は必要ないので32MBもあれば十分です。
[Skin:]
[Built-in:]は、エミュレータの画面解像度を設定します。さまざまな解像度のマシンが発売されていますが、一般的な[HVGA]を指定します。
パラメータの指定を終えたら[Create AVD]をクリックします。しばらくすると、一覧に作成したエミュレータが表示されるはずです。
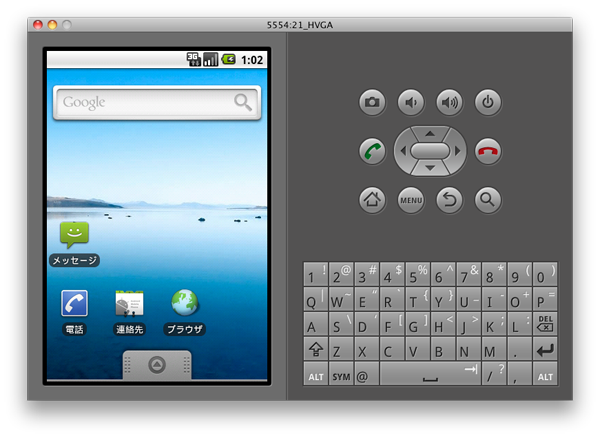
図12 エミュレータ一作成のパラメーター設定例。 それでは[Start...]をクリックして、エミュレータが起動します。いかがでしょうか?エミュレータは起動しましたか?
今後、これを使って開発するので、ロケールを変更して、英語表示から日本語表示に変更しておきましょう。手順は、ホーム画面でメニューボタンを押して、[ Settings] -[ Language & keyboard]を選択します。[ Select locale]から、日本語を選択して完了です。
図13 エミュレータを起動した様子。ロケールを日本語にしておきましょう。次回は、この環境を使って実際に開発を進めていきます。









![図10 [SDK Location]にSDKのパスを指定する。 図10 [SDK Location]にSDKのパスを指定する。](/assets/images/dev/serial/01/androidapp/0002/thumb/TH800_10.png)