今回は、Android SDKに収録されているサンプルアプリをエミュレータと実機で動かしてみます。
サンプルアプリをビルドする
まずは、サンプルアプリをビルドします。
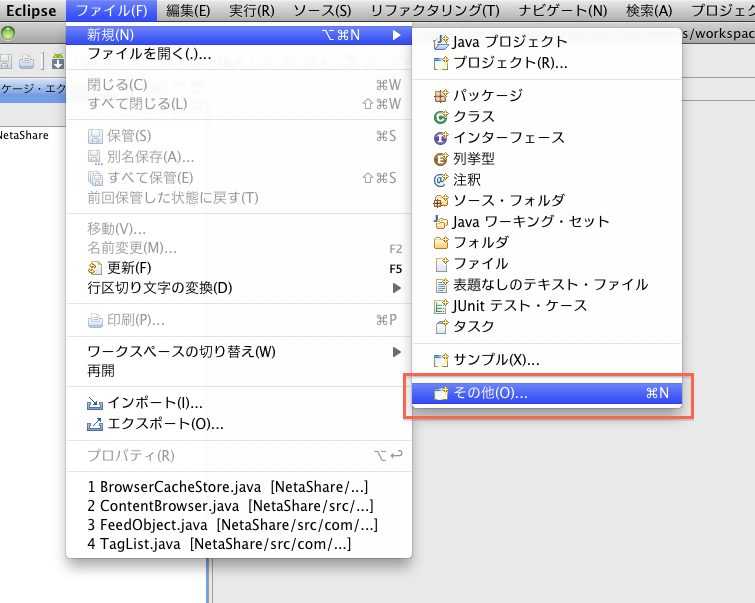
サンプルアプリのプロジェクト(既存のプロジェクト)を開くには、[ ファイル]メニューの[新規] -[ その他]を選択します。
既存のプロジェクトを開く様子。
[新規]ダイアログが表示されたら[ウィザード]の[Android]を展開し、中から[Android Project]を選択して[次へ]をクリックします。
プロジェクトの選択画面。[ Android]から[Android Project]を選択する。
すでにソースコードがあるので[Contents]の[Create project from existing source]を選択し、[ Browse...]でサンプルアプリのプロジェクトがあるフォルダを指定します。今回は、サンプルの中の「SkeletonApp」をビルドします。筆者の場合は、「 /Developer/android-sdk-mac_86/samples/android-7/SkeletonApp」に収録されています。
最後に[Build Target]を設定します。すでに[Android 2.1]が選択されているかもしれませんが、選択されてなければ、前回作成したエミュレータに合わせて[Android 2.1]を選択します。これで準備完了です。[ 終了]をクリックします。
新規プロジェクトの作成画面。ソースコードがあるので[Create project from existing source]を選択する。
すると、Eclipseの[パッケージ・エクスプローラー]に、先で開いた「SkeletonActivity」が表示されて、ビルドが実行されているはずです。Eclipseの環境構築に問題がなければ、ビルドが終了して、アプリが実行できる状態になっているはずです。
エミュレータでアプリを動かす
では、ビルドしたアプリをエミュレータで実行してみます。パッケージ・エクスプローラーから「SkeletonActivity」を選択して、[ 実行]メニューの[実行]を選択します。[ 次を実行]ダイアログが表示されるので、一覧から[Android Application]を選択して[OK]をクリックします。
[Android Application]を選択して[OK]をクリックする。
しばらくすると、エミュレータが起動します。
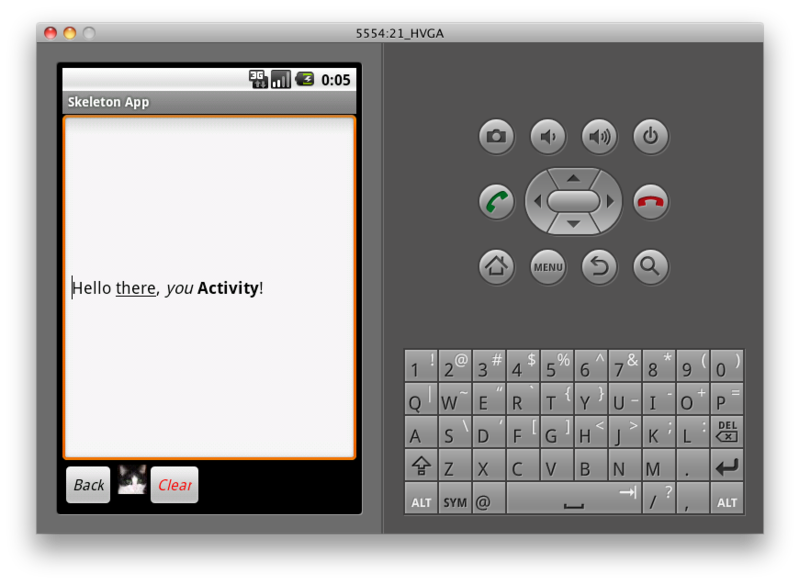
初回の起動はAndroid OSの起動に時間がかかりますが、OSが起動した後にビルドしたSkeleton Appが立ち上がるので、辛抱強くまって下さい。Skeleton Appが起動したら、マウスを使って[Clear]ボタンを押す等して、アプリの操作を行い、上手く動作することを確認して下さい。
エミュレータでビルドしたアプリを実行している様子。
実機で動かしてみる
次に、このアプリを実機で動かしてみます。
筆者の場合、ホームページにダウンロード用のページを用意して、実機のブラウザからアプリをダウンロードしてインストールしています。他にも方法があるかもしれませんが、手持ちのツールで手軽に実現できたので、この方法で開発しています。
実機にアプリをインストールする前に、Androidマーケット以外からダウンロードしたアプリのインストールを許可する設定を行います。手順は簡単で、ホーム画面でメニューボタンを押して[設定]を選択します。[設定]から[アプリケーション]を選択します。[アプリケーション設定]の[提供元不明のアプリ]をチェックします。
デバックの用に[提供元不明のアプリ]にチェックする。
ビルドしたアプリは、サンプルアプリがある「bin」フォルダの中に、SkeletonActivity.apkというファイル名でできあがっています。筆者の場合は「/Developer/android-sdk-mac_86/samples/android-7/SkeletonApp/bin/SkeletonActivity.apk」になります。
では、ダウンロードページとアプリをホームページにアップします。
ダウンロードページは、サンプルページ(index.html)のような内容で用意してSkeletonActivity.apkとともにホームページにアップロードします。
index.htmlのサンプルソース
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE></TITLE>
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</HEAD>
<BODY>
<P><A href="SkeletonActivity.apk">SkeletonActivity.apkのダウンロード</A></P>
</BODY>
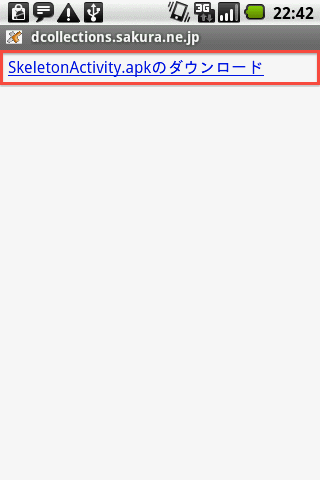
</HTML>アップロード後、実機のブラウザでURLにアクセスすると、以下のようなページが表示されるはずです。「 SkeletonActivity.apkのダウンロード」のリンクをクリックして、アプリのダウンロードを行います。
アプリのダウンロードページ。リンクをクリックしてアプリをダウンロードする。
ダウンロードが終了したら、ダウンロード履歴にある「SkeletonActivity.apk」をタップしてインストールを開始します。アプリをインストール確認のダイアログが表示されるので、[インストール]をタップします。アプリのインストールが終了したメッセージが表示されたら[開く]をタップします。
アプリのインストール画面。[ インストール]をタップしてアプリのインストールする。
いかがでしょうか?実機でもアプリを動作することが確認できたと思います。
エミュレータと実機の違い
実機でアプリを動かすと、[Back]や[Clear]が押しづらいと感じ、エミュレータとの操作感の違いを感じなかったでしょうか? エミュレータは表示面が大きく、操作を受け付ける入力装置と分かれているので、小さめのボタンをクリック等、繊細な操作も苦になく行えます。実機は表示面が小さいうえに入力装置を兼ねています。また、表示面を指でなぞるような操作を行うので、大雑把にしか操作しか行えないので、エミュレータとは違った操作感になります。
Androidアプリのユーザインタフェースをデザインする場合、
画面に表示する情報量を制限する(多くの情報を詰め込まない)
ボタン等の操作系のオブジェクトは、指で操作できる大きさにする
小さな画面でも確認できるフォントサイズにする
など、PCで動作するアプリとは違った気遣いをする必要があります。
実際、アプリを作っている最中は、気が回らないかもしれませんが、一区切りついた段階で実機で動作確認して、操作していてストレスを感じないか、確認しながら仕上げていくことを勧めします。
ユーザインタフェース同様、実行速度も実機の方が遅い場合があるので、これも、一区切りついたところで実機で動作確認することをお勧めします。エミュレータでは、まったく問題にならなかった部分が、実機で問題なる可能性もあります。こうした問題は、開発の初期段階で発見できれば、早い段階で対策が取れるので、開発効率にも関係するはずです。

![プロジェクトの選択画面。[Android]から[Android Project]を選択する。 プロジェクトの選択画面。[Android]から[Android Project]を選択する。](/assets/images/dev/serial/01/androidapp/0003/thumb/TH800_002.png)
![新規プロジェクトの作成画面。ソースコードがあるので[Create project from existing source]を選択する。 新規プロジェクトの作成画面。ソースコードがあるので[Create project from existing source]を選択する。](/assets/images/dev/serial/01/androidapp/0003/thumb/TH800_003.png)
![[Android Application]を選択して[OK]をクリックする。 [Android Application]を選択して[OK]をクリックする。](/assets/images/dev/serial/01/androidapp/0003/thumb/TH800_004.png)

![デバックの用に[提供元不明のアプリ]にチェックする。 デバックの用に[提供元不明のアプリ]にチェックする。](/assets/images/dev/serial/01/androidapp/0003/006.png)

![アプリのインストール画面。[インストール]をタップしてアプリのインストールする。 アプリのインストール画面。[インストール]をタップしてアプリのインストールする。](/assets/images/dev/serial/01/androidapp/0003/008.png)



