前回のおさらい
前回 は、複数のアクティビティの取り扱いとインテントに関して学びました。
具体的には、
画面リソースの作成方法
アクティビティ間(主画面から副画面)の遷移方法
AndroidManifest.xmlの記述方法
アクティビティ間のデータ引渡し方法
といった説明をしました。
今回から2回にわたり、Android OSのユーザインターフェースのパーツ(以下、コントロールとします)の使い方をご説明します。
1回目は、
アプリタイトルの変更方法
文字列リソースの管理方法
アプリアイコンの設定方法
メニューの追加とハンドリング方法
についてご説明します。
前回のアプリは、主画面の[Back]ボタンを押すと副画面に遷移し、エミュレーターのバックボタンを押すと主画面へ戻る動きをしましたが、今回は、これらをメニュー操作で行うように動作を変更します。それでは、前回のサンプルアプリに作り込みを行っていきます。
アプリタイトルの変更方法
まずは、アプリタイトルを変更してみます。
AndroidManifest.xmlの[Application Attributes]の[Label]に文字列リソースを指定することでタイトルを表示することができますが、今回のサンプルでは、主画面と副画面があるので、それぞれの画面でタイトルを変更してみます。
アプリタイトルを設定は、主画面・副画面のonCeateに以下を追加します。
// タイトルを表示する
setTitle( "この画面は主画面です" );
setTitleの第一引数がタイトルに表示したい文字列となります。
例では、主画面のタイトルを設定していますが、副画面では「この画面は副画面です」としてください。タイトルは、直接ソースコードに書いても動作に支障はありませんが、アプリを多言語対応するために、ソースコードから文字列を切り離し、リソースとして管理します。
文字列リソースは、プロジェクト内の以下に保存されています。
多言語に対応していないアプリは、端末のロケール設定に関わらず、以下の文字リソースが使われます。
res/values/strings.xml
アプリを日本語とそれ以外の言語(英語)に対応させる場合は、以下のように文字列リソースを用意します。
日本語: res/values-ja/strings.xml 英語: res/values/strings.xml
端末のロケール設定が日本語であれば「res/values-ja/strings.xml」が使われ、それ以外のロケール設定であれば「res/values/strings.xml」が使われます。それ以外の言語は、端末が多く使われている英語圏をターゲットにするのが無難なので、英語メッセージを用意しておきます。
それぞれのstrings.xmlは、以下のように記述します。
// 日本語用の文字リソース:res/values-ja/strings.xml
title_main="主アクティビティ"
title_sub="副アクティビティ"
// 英語用の文字リソース:res/values/strings.xml
title_main="Main Activity"
title_sub="Sub Activity"
=の左は、ソースコードから参照するID、右がIDに紐付く文字列になります。それぞれのファイルで、同じIDを使っているところがポイントです。IDは、それが何処で使われているのか判断できるように、title_と最初に付けます。
たとえば、ボタンなどのキャプションであればcapt_、メニューのタイトルであれば、menu_といった具合です。
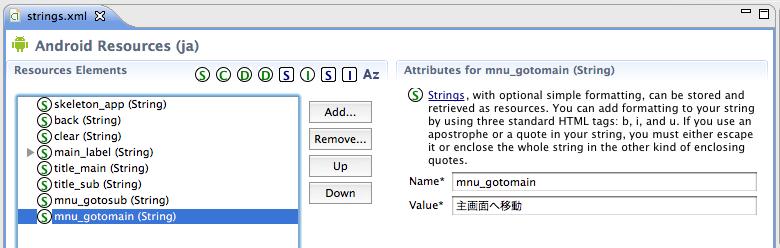
リソースエディタで編集すると画面1のような感じです。
リリースエディタでの編集画面
文字列リソースを使ってタイトルを設定するのには、以下のコードになります。
主画面:
// 主画面のタイトルを表示する
setTitle( R.string.title_main );副画面:
// 副画面のタイトルを表示する
setTitle( R.string.title_sub );setTitleの第一引数には、文字列ではなく先で作成した文字列リソースのIDを指定することで、文字列リソースを参照できます。文字列リソースは、R.string.xxx」のように指定します。
アプリアイコンの設定
次に、アプリアイコンを設定します。
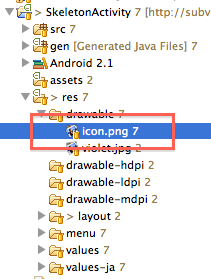
アイコンは、PNG形式、48×48pxで作成します。ファイル名をicon.pngとして、プロジェクト内の「res/drawable」以下に保存します。「 res/drawable」には、アイコンファイルの他に、アプリ内で使用する画像ファイルを格納します。
画像リソースはドラッグ&ドロップで登録することができる。
では、アイコンの設定を行います。
プロジェクト内の「AndroidManifest.xml」をダブルクリックで開きます。
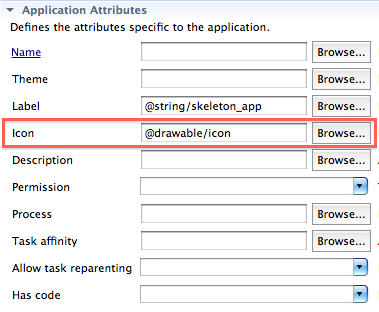
画面下の[Application]タブをクリックして、[ Application Attributes]の[Icon]で、先ほど作成したアイコンを指定します。[ Browse...]をクリックすると、ダイアログにres/drawable以下にある画像ファイルが一覧表示されるので「icon」を選択します。
「icon」を選択
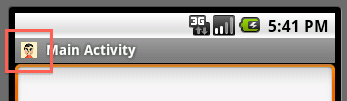
次に、タイトルバーのアプリアイコンを表示します。
onCreateに、以下をコードを記述することで、タイトルバーの左側に指定したアイコンを表示できます。
getWindow().requestFeature(Window.FEATURE_LEFT_ICON);
setContentView(R.layout.skeleton_activity);
getWindow().setFeatureDrawableResource( Window.FEATURE_LEFT_ICON, R.drawable.icon );
コードを順に見ていきます。
getWindow().requestFeatureの第一引数で、タイトルバーの左側にアイコンを表示する設定を行います。次に、setContentViewを呼び出し、最後に、getWindow().setFeatureDrawableResourceの第二引数で、タイトルバーに表示するアイコンのリソースを指定します。
コードを見て、getWindow()から始まる呼び出しは、まとめて書けないの?と思った方もいらっしゃると思います。これには理由があり、
getWindow().requestFeature
→setContentView
→getWindow().setFeatureDrawableResource
の順で呼び出さないと起動時にアプリが異常終了してしまいます。知らないとハマるポイントですが、少し注意すれば良い話なので、まじないのような物と考えてください。
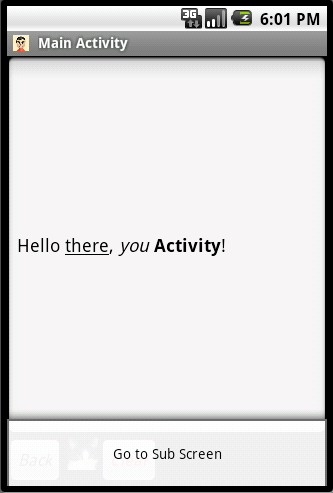
タイトルの左側にアイコンが表示されているところに注目。
メニューの追加とハンドリング
次に、メニューを作成します。
[ファイル]メニューの[新規] -[ その他]を選択します。
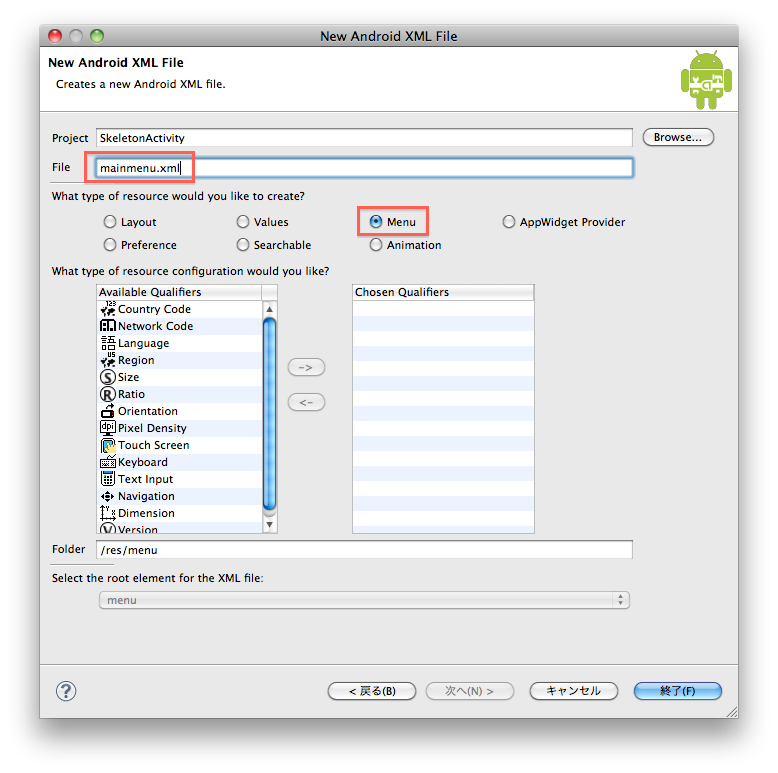
[新規]ダイアログが表示されたら[Android]から[Android XML File]を選択して、[ 次へ]をクリックします。
メニューの作成
まず、リソースファイルの名前を指定します。
まずは、主画面用のメニューリソースをするので、名前は「mainmenu.xml」とします。( 副画面の場合は「submenu.xml」等とします)ファイル名は、小文字で表記をしないとエラーになるので、注意して下さい。次に[What type of resource would you like to create?]から[Menu]を選択して[終了]をクリックします。
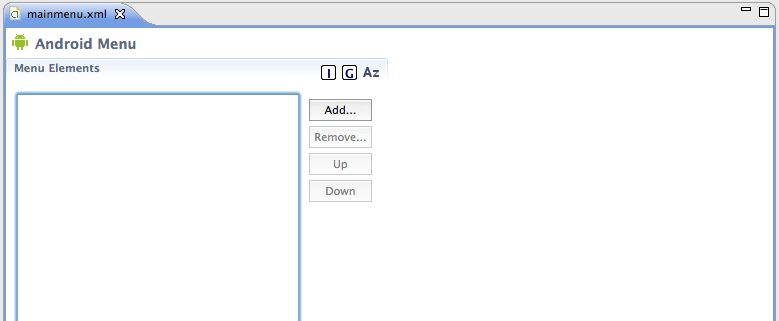
すると、メニューエディタが表示されます。
メニューが表示される。
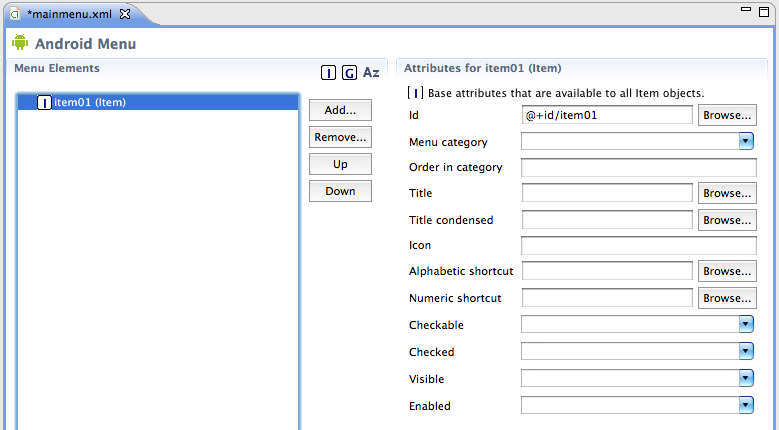
この状態では、メニューが空なので[Add...]をクリックし、ダイアログの[item]を選択して、メニューのアイテムを追加します。メニューアイテムを追加すると、アイテム属性の設定画面が一覧の右側に表示されます。
アイテム属性の設定画面の一覧が表示される。
まずは、メニュータイトルの設定を行います。
編集エリアに、直接タイトル文字列を入力することもできますが、アプリのタイトルと同様に文字列リソースとして管理します。たとえば、「 副画面へ移動」のようなメニュータイトルで文字列リソースをします。
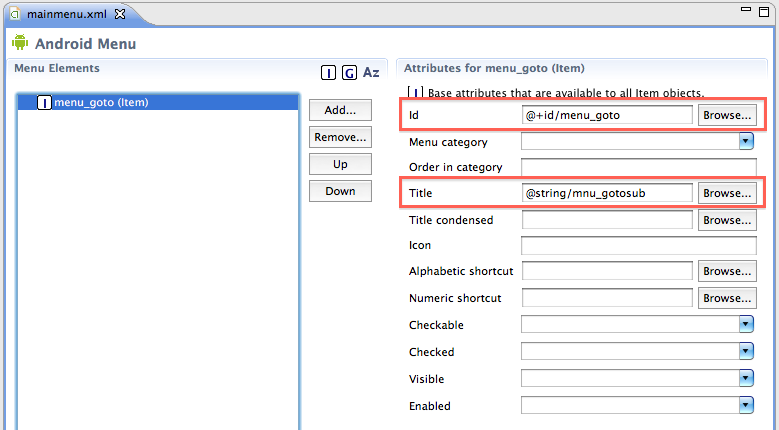
作成後は、[ Title]の[Browse...]をクリックして、ダイアログの一覧から作成したリソースIDを選択します。
次に、メニューIDを設定します。[ id]の「@+id/」の後に「menu_goto」と入力します。文字列リソースのID名を付ける際にご説明しましたが、メニューIDだと区別し易くするためにIDの最初にmenu_を付けます。
メニューIDの設定を行う。
副画面のメニューも同様の手順で作成してください。
メニューリソースの準備ができたら、メニューを画面に表示する以下のソースコードを追加します。
SkeletonActivity.javaのonCreateOptionsMenuには、コードが存在していますが、これはプログラムの中からメニューを作成しています。今回は、リソースからメニューを読み込んで作成するので、既存のコードを削除して、新しい内容で置き換えます。これは、主画面の「SkeletonActivity.java」と副画面の「SkeletonSubActivity.java」に追加します。
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
super.onCreateOptionsMenu( menu );
MenuInflater inflater = getMenuInflater();
inflater.inflate( R.menu.mainmenu, menu );
return true;
}
onCreateOptionsMenuは、画面にメニューが表示される直前に呼び出されます。
getMenuInflaterは、アクティビティのコンテキストに対するMenuInflaterを返します。
inflater.inflateの第一引数に、メニューリソースのID、第二引数にonCreateOptionsMenuの第一引数で与えられたmenuを指定します。
次に、メニューアイテムが選択された場合のコードを追加します。以下は、主画面用のコードです。
public boolean onOptionsItemSelected(MenuItem item)
{
switch ( item.getItemId() )
{
case R.id.menu_goto:
{
Intent intent = new Intent( SkeletonActivity.this, SkeletonSubActivity.class );
startActivity( intent );
return true;
}
}
return super.onOptionsItemSelected(item);
}
onOptionsItemsSelectedは、メニューアイテムが選択されると呼び出されます。
item.getItemsId()で、選択されたメニューアイテムのIDを判断できるので、switch~caseで判断を行い、menu_gotoだったら、画面切り替えのコードが実行します。
副画面用のコードは以下になります。
Intentの第二引数に、主画面のクラス「SkeletonActivity.class」を指定しているところに注目してください。
public boolean onOptionsItemSelected(MenuItem item)
{
switch ( item.getItemId() )
{
case R.id.menu_goto:
{
Intent intent = new Intent( this, SkeletonActivity.class );
startActivity( intent );
return true;
}
}
return super.onOptionsItemSelected(item);
}
動作確認
それでは動作確認を行います。
Eclipseからエミュレータを実行して、メニューの選択で、主画面への移動画面の往き来ができることを確認して下さい。
タイトル文字とアイコン、メニューを追加して、アプリらしくなりました。
まとめ
今回は、
アプリタイルの設定方法
文字列リソースの取り扱い
アプリアイコンの設定方法
メニューの追加ハンドリング方法
をご説明しました。
説明に使ったアプリは、以下からダウンロードできるように準備しましたので、よろしければお使いください。
今回の改造で、アプリが華やかになったと思いますがいかがでしょうか?
次回は、アプリでもっとも多用するであろうListViewの使い方をご説明します。