今回はユーザインターフェースの使い方の続編として、レイアウトシステムについて解説します。
前回のおさらい
前回は、Android OSのユーザインターフェースのパーツの使い方を学びました。
具体的には、
- アプリタイトルの変更方法
- 文字列リソースの管理方法
- アプリアイコンの設定方法
- メニューの追加とハンドリング方法
と言った説明をしました。
今回は、Androidのレイアウトシステムとアプリで最も多用するであろう、リストビューについてご説明します。レイアウトシステムは、上手く使いこなせば、画面の向きや様々な解像度に対応することができます。
レイアウトシステムとは
レイアウトシステムは、機能として珍しくありませんが、OSレベルで採用しているケースは少なく、Android特有の機能とも言えると思います。レイアウトは5種類存在し、画面に配置されるラベルやボタンなどのコントロールは、それぞれの特性に従って配置されます。
LinerLayout
LinerLayoutは、画面上のコントロールを縦又は横向きに一直線にレイアウトします。
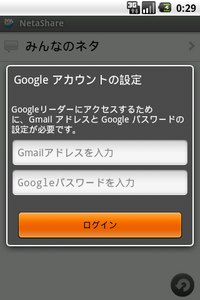
これだけの説明では、使い道が想像できませんが、Androidのレイアウトは、入れ子にして使えるので、LinerLayoutの上にLinerLayoutを配置することで、画面1のようなログイン画面は簡単に作成できます。
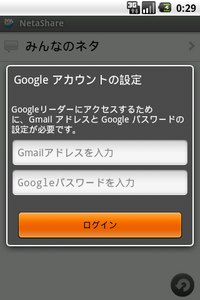
画面1 ログイン画面

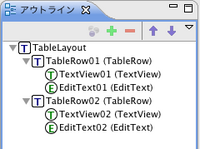
画面1のレイアウトは、画面2のように入れ子構造でレイアウトされています。
画面2 入れ子構造のレイアウト

このレイアウトでポイントとなりそうなプロパティをご説明します。
- orientation:
- verticalを設定すると、上から下へコントロールがレイアウトされ、未設定かhorizontalを設定にすると、左から右にレイアウトされる。
- Layout height, Layout width:
- fill_parentを設定すると画面一杯に表示される。wrap_conentを設定すると、表示に必要な幅と高さを自動で調整します。
RelativeLayout
筆者が開発に関係しているNetaShareで、多用するレイアウトです。
作成しようとする画面が、AとBの二つのコントロールを持つ場合、BをAの右や下に配置するといった相対的な位置指定が行えます。また、上端や下端にレイアウトするといった指定を行うことも可能です。
RelativeLayoutは、基準位置を決めてコントロールを配置することで、画面が回転したりサイズが変更になっても上手くレイアウトしてくれるので、NetaShareで多用しているわけですが、一方、慣れないとそれぞれのコントロールが、どう関係して配置されるのか把握しづらくなるデメリットもあります。
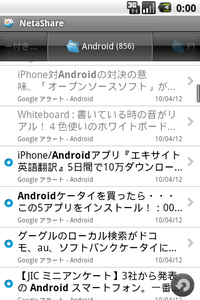
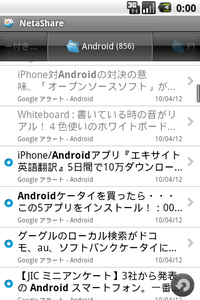
たとえば、画面3はNetaShareのフィード一覧画面です。
画面3 NetaShareのフィード一覧画面

画面上部の黒い部分がギャラリーコントロール、その下がリストビューコントロールを使って画面を構成しています。この場合、画面上のギャラリーコントロールは、常に画面上に配置したいので「Layout align parent top」を「true」に設定します。リストビューは、ギャラリーの下に常に配置したいので「Layout below」に、ギャラリーのIDを指定してレイアウトしています。
TableLayout
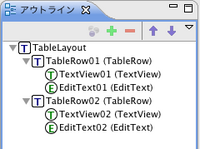
TableLayoutは、画面4のようにTableRowを入れ子にして使用します。
画面4 TableLayout

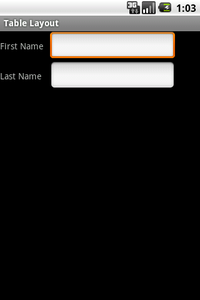
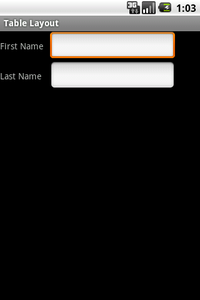
HTMLの<table>タグと<tr>タグに似ていて、カラムの幅も広いものに合わすところまで動きが同じです。このレイアウトは、画面5のようなログイン画面やデータを入力する画面を作成した時に使うと便利なレイアウトです。
画面5 ログイン画面でTableLayoutを使用

TableLayoutは、格子状にコントロールが配置されるので、RelativeLayoutと比較すると動きが理解しやすく、追加・変換・削除が容易です。上手く使えばメンテしやすい画面を作ることができます。
AbsoluteLayout
AbsoluteLayoutは、コントロールの表示位置を絶対座標で指定できるレイアウトです。
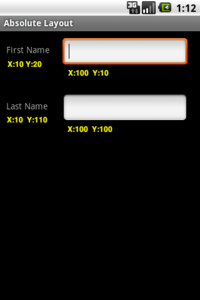
画面6のように、コントロールの表示位置を画面左上を基点して絶対座標で指定します。
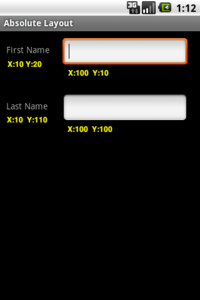
画面6

Androidの場合、さまざまな画面サイズの端末が存在するので、絶対座標やサイズで指定すると、画面にコントロールが表示されない等の問題が発生します。アプリが動作する端末が限定されてない限り、実際のアプリでは使用することはお勧めできません。
FrameLayout
FrameLayoutは、1つのコントロールを配置する為にあるレイアウトで、最もシンプルです。このレイアウトは、コントロールを常に左上に配置し、後から追加配置したコントロールは、上に重ねるように配置され表示されます。これもAbsoluteLayout同様に、実際のアプリで使用することはお勧めできません。
画面レイアウトで注意する点
WindowsなどのデスクトップPCで動作するアプリとは異なり、タッチパネルを備えた掌サイズの端末向けの画面レイアウトを検討する場合、画面を手で覆い隠さないように、下から上に操作するようデザインにした方が使いやすくなります(Android OSのメニューが、画面下から表示されるのが、分かりやすい例です)。
また、指で操作するので、画面パーツの大きさにも注意をはらう必要があります(作ると実感しますが、思っているよりも大きなサイズで作らないと、操作してストレスの溜まるアプリになります)。
もちろん、例外はありますが、これからアプリを開発しようとしている方は、この二点に注意するようにしてください。
リストビュー入門
リストビューはAndroidのユーザインターフェースの中で、最も利用頻度が高いコントロールで、ホーム画面から遷移できる設定や内蔵のGmailクライアントのメール一覧など、多くのアプリで利用されています。
そのリストビューは、表示ロジックとデータを分離してプログラムするようになっており、データはAdapterクラスで管理し、それをリストビューに紐付けることで画面にデータを表示します。
リストビューは、以下の流れでプログラミングを行います。
- レイアウトの作成
- 表示データの準備とAdapterクラスの作成
- リストビューとAdapterクラスの紐付け
それでは、リストビューに文字列を表示するアプリを作成してみます。
今回は、作業の範囲が広いので、例として使っているサンプルプログラムをダウンロードできるように準備しています。以降は、これをベースに説明を進めていきます。
レイアウトの作成
まずは、メイン画面のレイアウトを作成します。
Eclipseのリソースエディタで、メイン画面にリストビューを配置します。リストビューを配置した後のXMLは以下になります。全画面でリストを表示するので、レイアウトはLinearLayoutを使用します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/ListView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
サンプルでは「main.xml」としてプロジェクトの「res/layout」以下に保存されています。
次に、リストビューの行に相当するレイアウトを作成します。
作成するレイアウトのXMLは、以下の内容になります。
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
これも、プロジェクトの「res/layout」以下に「rowitem.xml」として保存されています。
表示データの準備とAdapterクラスの作成
今回は、リストビューに文字列を表示するので、Stringクラスの配列を用意します。
ソースコードは、以下になります。
String[] data = {"HT-03A", "Xperia", "NexusOne", "Droid"};
この配列を使ってArrayAdapterをクラスを作成します。ソースコードは、以下になります。
ArrayAdapter<String> arrayAdapter
= new ArrayAdapter<String>( this, R.layout.rowdata, data );
ArrayAdapterクラスの第一引数に、先で作成したリスト行のレイアウトリソース、第二引数に、表示用のStringクラスの配列を指定して、クラスの作成を行います。
リストビューとAdapterクラスの紐付け
メインアクティビティのonCreateで、リストビューのAdapterクラスの紐付けを行います。ソースコードは、以下になります。
public class Main extends Activity
{
private String[] data = {"HT-03A", "Xperia", "NexusOne", "Droid"};
@Override protected void onCreate( Bundle icicle ) {
super.onCreate( icicle );
setContentView( R.layout.main );
ArrayAdapter arrayAdapter
= new ArrayAdapter( this, R.layout.rowitem, data );
ListView list = (ListView)findViewById( R.id.ListView01 );
list.setAdapter( arrayAdapter );
}
}
list.setAdapterの第一引数に指定で、作成しAdapterクラスであるarrayAdapterを指定しているところがポイントになります。これらのソースコードは、プロジェクトの「src/」以下に「Main.java」で保存されています。
動作確認
それでは、ビルドを実行してエミュレーターで動作確認を行ってみます。
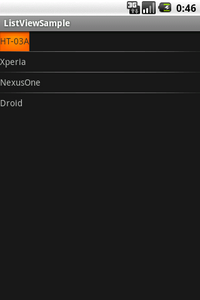
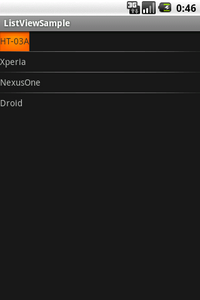
画面7 サンプルの実行

いかがでしょうか? 画面7のように、リストビューに文字列が一覧表示されていれば、上手く動作していることになります。
まとめ
今回は、
- Androidのレイアウトシステム
- リストビューの使い方
をご説明しました。
リストビューは、基本的な使い方をご紹介しましたが、より凝ったレイアウトを持つリストビューを作る場合も考え方は変わらないので、今回のサンプルをベースにして、手を加えてみることをお勧めします。