前回のおさらい
前回は、HTTPによるネットワーク通信に関してご説明しました。
具体的には、org.apache.httpを使い、GET、POSTの実装方法とWebサービスとの連携例をご説明をしました。
- GETメソッドの実装
- POSTメソッドの実装
- Webサービスとの連携例
GET、POSTメソッドの実装は、簡易なサンプルでしたが、実装方法は似た部分が多いので、その内容を理解して頂けたと思います。Webサービスとの連携例では、XMLではなくJSONを使うことをお勧めしました。筆者が開発に関係しているNetaShareでも、JSONに移行したことで、パフォーマンスの向上が見られたのでJSONはお勧めです。
アプリとして仕上げる
アプリを開発していると、その挙動や表示方法など、ユーザの好みに合った動作に設定できるように、設定項目を設けるはずなので、今回は、設定項目の取り扱いと設定画面の作成方法をご紹介します。
具体的な説明に入る前に、設定項目に考え方を書きたいと思います。
微に入り細にわたりアプリの挙動や表示方法を設定できるアプリがあります。多数の設定項目を設け、ユーザに選択肢を与えるのは悪いことではありませんが、使ってみると、多数の設定項目は、その挙動を把握できず、結果、好みに設定できない可能性もあります。アプリの性格が関係し、程度の問題ではありますが、筆者は、多数の設定項目は良しとせず、吟味したうえで、最低限にするべきだと考えています。
たとえば、PCのメールソフトのメール一覧表示であれば、何個のカラムを表示するか、カラムに何を表示するかの設定項目を設けることがあると思います。これは、PCが様々な用途で使われる汎用的なツールであるためと、大きな画面と不満ない入力装置が存在しているため、この設定項目は価値のあるものとなります。
これが、携帯端末だと話が変わります。
用途は、出先で短い空き時間にメールを確認するが主なので、送信元、件名が表示されていれば十分事足り、PCと同じ設定項目を設けても、画面表示が煩雑になり、タッチ操作が困難になるだけです。
極端な例かもしれませんが、携帯端末では、PCとは利用場面が異なるので、それを十分把握した上で、動作や表示方法を吟味して設定項目を設けることが重要です。また、アプリがシンプルなほど、それに対する理解のスピードが高まり、早く使いこなせるようになるので、ユーザの満足度を向上させることにもつながるはずです。これからアプリを開発しようと考えている方は、携帯端末で動作するアプリを開発しようとしてることを、頭に置いて取り組んでください。
設定画面の作り方
では、設定画面の作り方をご説明していきます。
Android OSには、設定画面作成のためにPreferenceScreenクラスが用意されており、これを使えば、XMLを記述するだけで設定画面が作成できます。
設定画面の土台を作る
では、順に作成の手順をご紹介します。
- [ファイル]メニューの[新規作成]-[その他]を選択します。
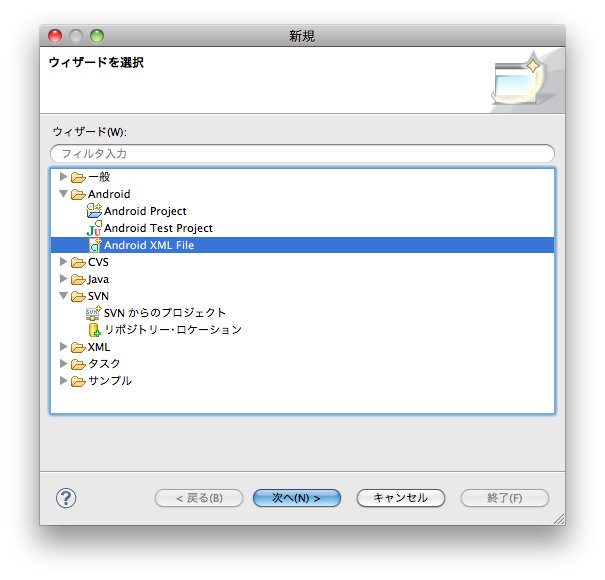
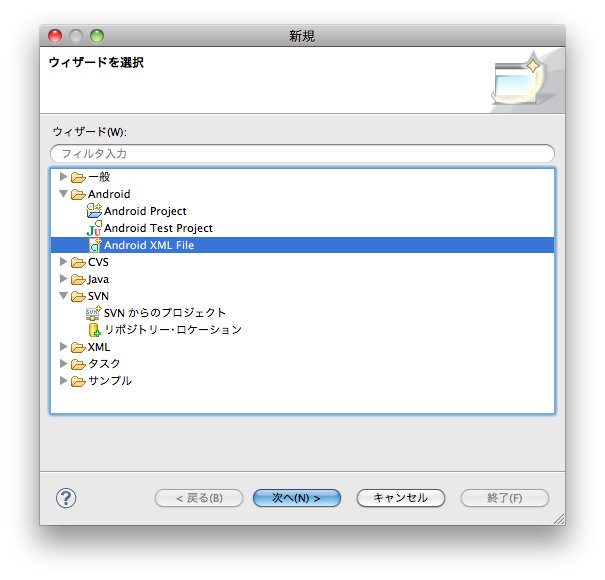
- [ウィザードを選択]ダイアログが表示されたら[Android]フォルダから[Android XML File]を選択して、[次へ]をクリックします。
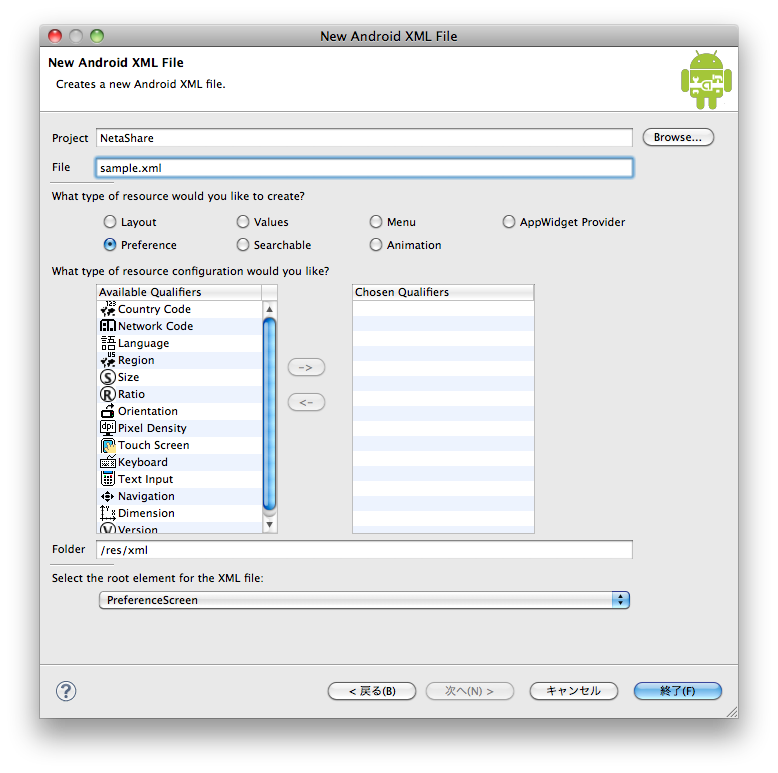
画面1

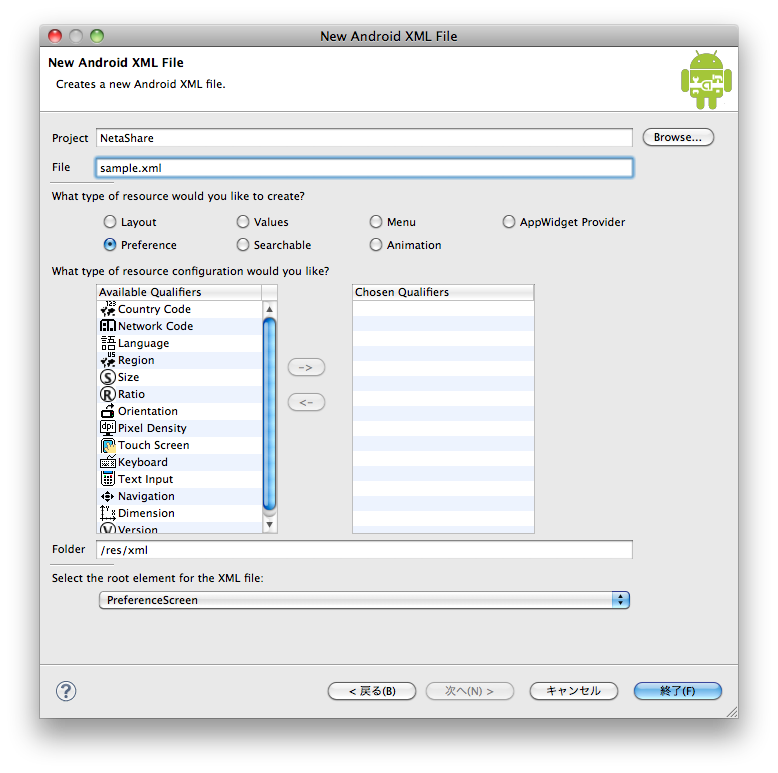
- [New Android XML File]ダイアログが表示されたら[File]にファイル名を入力します。このファイル名は、拡張子が.xmlでないとエラーになるので注意して下さい。
- 次に[What type of resource would you like to create?]から[Preference]を選択します。これで設定が終了したので[終了]をクリックします。
画面2

設定画面で使えるUIパーツ
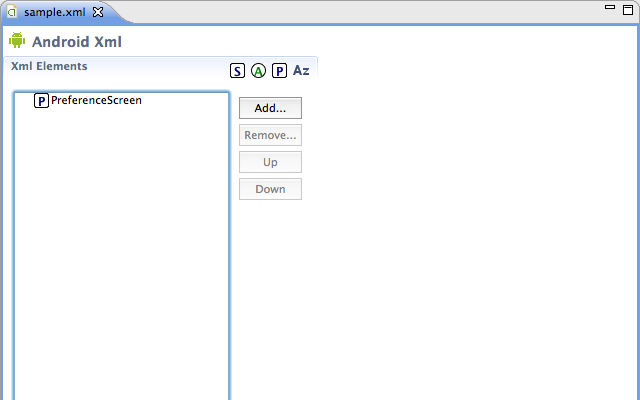
ファイルが作成されると、画面3のような編集画面が表示されるはず。
画面3

このままでは、設定画面の土台だけなので[Add...]をクリックして、設定画面に必要なユーザインターフェースパーツを追加して、設定画面を構築していきます。以下は、設定画面で使える主要なユーザインターフェースのパーツです。
- CheckBoxPreference
- EditTextPreference
- ListPreference
- PreferenceCategory
これらを組み合わせて、設定画面を作成することになりますが、それぞれどのような役割を持つか、画面と一緒にご紹介します。
- CheckBoxPreference
ON/OFFの機能を持つチェックボックスです。
パーツをタップすると、チェックボックスがONとOFFに切り替わります。

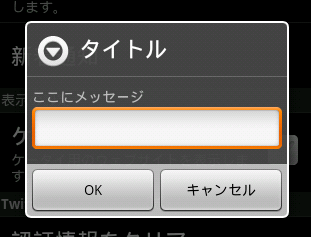
- EditTextPreference
-
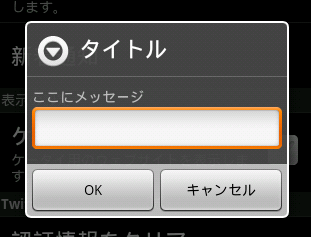
文字列が入力できるテキスト編集エリアです。
項目をクリックすると、画面5のような編集エリアを持つダイアログが表示されて、文字が入力できます。
画面5

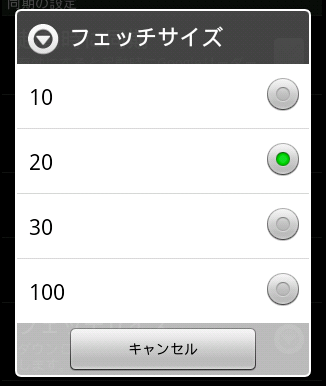
- ListPreference
-
項目を一覧表示し、選択を提示します。
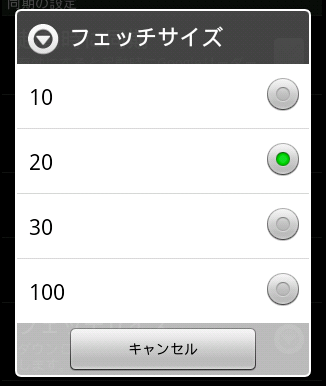
項目をクリックすると、画面6のようなリストを持つダイアログが表示されます。
リストの表示内容や選択した際の値などは、XMLファイルに記述することで設定できます。
画面6

- PreferenceCategory
-
設定項目をひとまとめにして、見やすく表示します。
画面7のようなバンドが、まとめた項目の上部に表示されます。
画面7

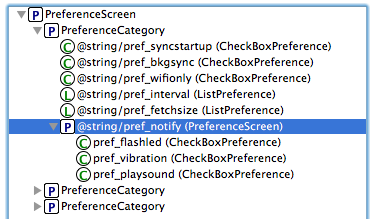
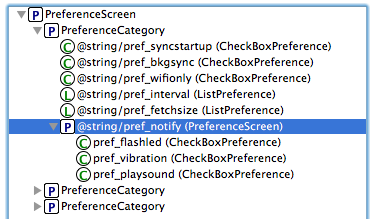
設定画面を設計していると、主画面から副画面へ遷移するような画面を作りたいこともあると思います。作り方は簡単で、画面8のようにPreferenceScreenを入れ子にすることで簡単に実現できます。
画面8

保存した値にアクセスする
EditTextPreferenceで入力した文字列、ListPreferenceで選択した値は、Preferencesファイルに自動保存されます。このファイルへのアクセスは、SharedPreferencesを使います。
コードは、以下のようになります。
SharedPreferences pref;
pref = this.getSharedPreferences( "com.exsample.myapp_preferences",
MODE_PRIVATE );
String val = pref.getString( "pref_edit1", "" );
コードを順に見ていきます。
getSharedPreferencesの第一引数には、Preferencesファイルの名前を指定します。ファイル名は、規則性があり「パッケージ名+"_preferences"」となります。第二引数には、処理モードを指定します。次に、pref.getStringで、PreferencesファイルからStringの値を読み出します。第一引数には、設定画面に配置したユーザインターフェースパーツのキー名を指定し、第二引数は値が読み出せなかった場合の代替え値を指定します。
設計した画面でアクティビティを作成する
編集したXMLで、設定画面のアクティビティを作成するのは、以下のようなコードになります。
public class AppPref extends PreferenceActivity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
addPreferencesFromResource( R.xml.sample );
}
}
コードを順に見ていきます。
AppPrefクラスは、PreferenceActivityを継承しており、通常のアクティビティとは異なるところがポイントです。
onCreateメソッドで、addPreferencesFromResourceを呼び出し、第一引数に編集したXMLを指定します。なんと、これだけで設定画面を作ることができます。独自に設定画面を用意するのも良いのですが、PreferenceActivityを使えば、簡単・確実に実装できます。
まとめ
今回は、設定画面の作り方をご説明しました。
Android OSには、簡単に設定画面が実装できる枠組みが用意されており、値の保存も自動的に行ってくれるので、この枠組みをうまく活用してアプリを仕上げてください。また、冒頭で書いたように、設定項目の必要性なども十分吟味してください。