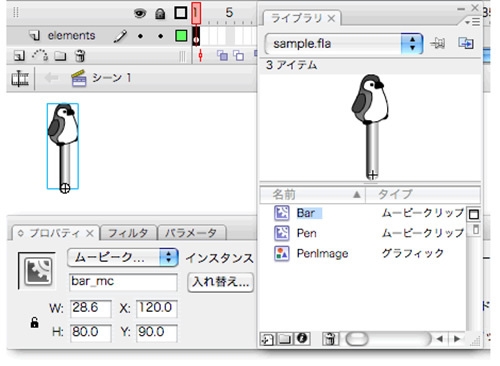
(図2)。
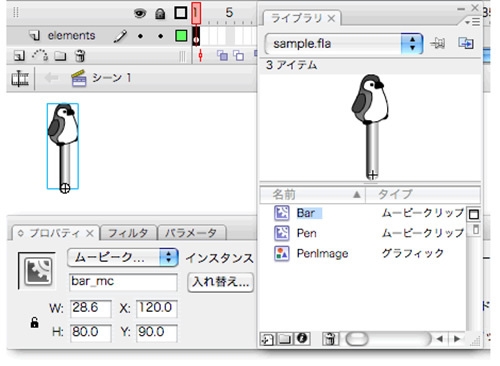
図2 メインタイムラインに配置したムービークリップにインスタンス名をつける

インスタンス名は、基本的に半角の英数字または「_」(アンダースコア)で設定する。プログラムでコントロールするものにつける名前を、一般に「識別子」(identifier)と呼ぶ。インスタンス名は、もちろん識別子である。その他、後で学習する変数名や関数名にも、識別子をつける。識別子には、つぎのような決まりがある。
- 識別子の決まり
- すべて半角で、英数字か「_」(アンダースコア)または「$」(ドル記号)のみ用いる(ただし、「$」は通常は使われない)。
- 識別子の最初の文字に、数字は使えない。
- 英字の大文字と小文字は区別する。
- ActionScriptで現在使用され、あるいは将来使われる可能性のあるキーワードとして定められている「予約語」を使うことはできない[3]。
ターゲットパス
それでは、メインタイムラインに配置した秒針のムービークリップインスタンスを、スクリプトでコントロールしてみる。スクリプトを書く前に、2点確認しておこう。
第1は、スクリプトの記述場所だ。ActionScript 3.0では、Flashファイル(.flaムービー)内のスクリプトは、メインタイムラインもしくはムービークリップのキーフレームに記述する[4]。つまり、処理の内容によっては、スクリプトを書ける場所が複数選択肢として存在することもある。
第2に、スクリプトでコントロールする対象は、今回は秒針のムービークリップインスタンスbar_mcとし、その角度を変えてみたい。ムービークリップインスタンスの角度は、プロパティrotationを使って操作する。スクリプトの操作対象を「ターゲット」と呼ぶ。ターゲットの指定は、スクリプトの記述場所によって変わってくる。
まず、スクリプトを、秒針のムービークリップインスタンスが配置されたメインタイムラインに記述してみよう。スクリプトは、専用レイヤーを設けて、そこに書くことをお勧めする。あちこちのレイヤーに書き散らして、とくに他の素材(エレメント)も一緒くたに置かれていると、どこにスクリプトを書いたのか管理できなくなってしまう。
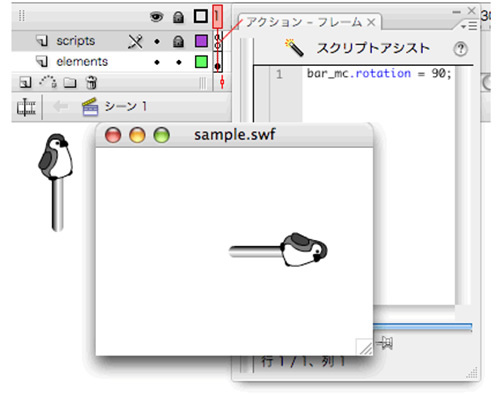
なお、スクリプト専用レイヤーはロックしておくと、誤ってそのレイヤーに他の素材を置いてしまうことが防げる。レイヤーがロックされていても、スクリプトは記述できる(図4)。
スクリプトを記述したタイムライン上のインスタンスを制御
ではまず、メインタイムラインの第1フレームに以下のスクリプト1を記述して[5]、秒針のムービークリップインスタンスbar_mcを回転させてみよう。なお、フレームに書くスクリプトを「フレームアクション」と呼ぶことがある。
スクリプト1 メインタイムラインに配置したムービークリップインスタンスを回転するフレームアクション
bar_mc.rotation = 90;
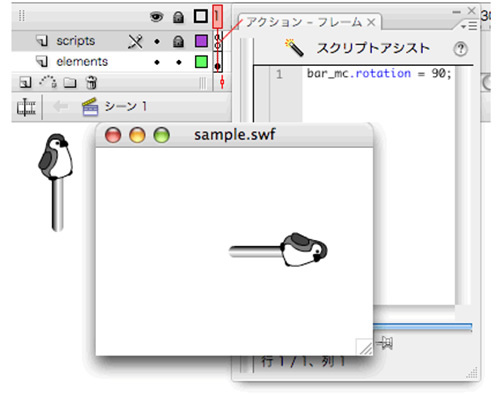
図4 メインタイムラインからムービークリップをコントロールする

メインタイムラインに配置したムービークリップインスタンス bar_mcを、メインタイムラインのフレームアクションでコントロールする場合、ターゲットにはインスタンス名bar_mcを指定する。そして、ドット (.)に続けてそのインスタンスの操作したいプロパティrotationを記述し、代入演算子=の右辺に設定したい値を書く。「演算子」(operator)というのは、演算記号のことである。
スクリプトの動作は、[制御]メニューの[ムービープレビュー] (ショートカット[Ctrl]+[Enter](Windows)/[command]+[return](Macintosh))で確認できる。インスタンス名の設定やスクリプトの記述場所、フレームアクションの記述が正しければ、ムービークリップインスタンスbar_mcは基準点を中心に時計回りに90度回転する(図4)。
スクリプトを記述したタイムライン上のインスタンスの子どもを制御
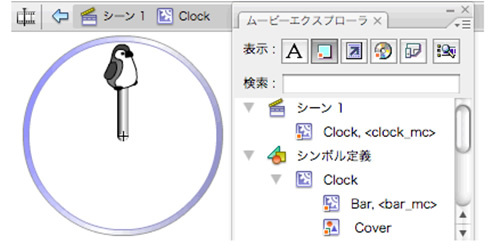
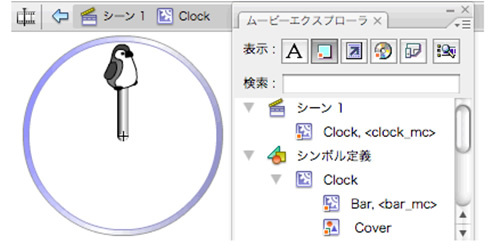
シンボルを入れ子にできるのが、Flashの大きな特徴だ。時計のカバーをつくって、針のインスタンスと一緒に[シンボルに変換]し、ふたつを内包した時計のムービークリップシンボルを作成したとしよう(図5)。時計のムービークリップシンボル(Clock)のインスタンスをメインタイムラインに配置し、clock_mcというインスタンス名をつける。このシンボル(Clock)の中に、針のムービークリップインスタンス(bar_mc)が入れ子になった。
図5 針のムービークリップインスタンスを時計のムービークリップシンボルに入れ子にした

この場合、前の例(スクリプト1)と同じように、針のムービークリップインスタンスbar_mcを回転するには、スクリプトをどのように書替えたらよいだろうか。ターゲットがbar_mcのままだと、スクリプトを記述したメインタイムライン上のインスタンスを探してしまう。インスタンスbar_mcは、もはやメインタイムラインにはない。現在メインタイムラインに存在するのは、時計のclock_mcだけである。
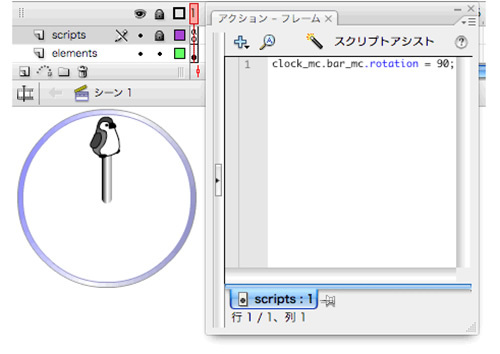
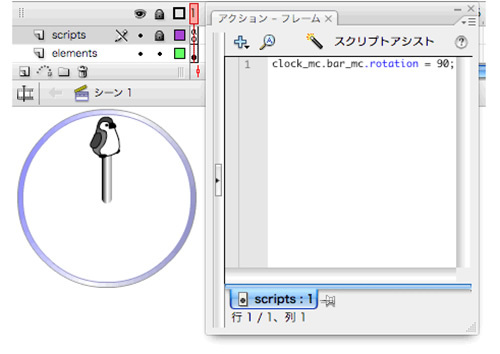
だとすれば、ターゲットはclock_mcから始めるしかない。しかし、動かしたいのはbar_mcだ。このインスタンスは、clock_mcのシンボル内に入れ子になっている。こういうときは、入れ子の親をターゲットにしたうえで、ドット(.)に続けて子のインスタンスを記述する。つまり、メインタイムラインのフレームアクションに記述した命令文は、次のように書替える必要がある(図6)。なお、命令文を「ステートメント」と呼ぶ。
clock_mc.bar_mc.rotation = 90;
入れ子になったインスタンスをターゲットに指定するには、このようにスクリプトを記述しているタイムラインから順にインスタンスの階層をたどっていけばよい。これは、HTMLドキュメントで画像やリンクのパスを指定する場合と同じ考え方である。そのため、「ターゲットパス」の指定と呼ばれる。パス区切り文字が、URLではスラッシュ(/)であるのに対して、 ActionScriptのインスタンスではドット(.)になるという違いがあるだけだ。
図6 時計のムービークリップシンボルに入れ子にした針のムービークリップインスタンスをコントロールする

スクリプトを記述したインスタンス自身を制御
では、針のムービークリップシンボル(Bar)の中の第1フレームにスクリプトを書いた場合はどうだろう。ターゲットは、シンボル内のタイムラインに配置されたインスタンスではない。スクリプトを記述したシンボルのインスタンス自身がターゲットになる。この場合には、「自身」を示すthisキーワードを、ターゲットに指定する。
this.rotation = 90;
ActionScript 3.0では、基本的にthisキーワードは省略することが可能だ。つまり、上のステートメントは、つぎのように書くこともできる。
rotation = 90;
ターゲットが指定されていないと、基本的にthisがターゲットとして自動的に補われる。したがって、スクリプトを記述しているインスタンスがコントロール対象であれば、ターゲットは書かなくても構わない。ただし、インスタンスをコントロールするには、必ずターゲットが何かを、つねに意識している必要はある。
ごく単純なアニメーション
ActionScript 3.0の作法に則ったアニメーションを作成するには、まだもう少し準備が必要だ。それは次回以降に、順次紹介することにする。ここでは、Flash 4の時代のテクニックを使って、とにかく秒針のムービークリップインスタンスを動かしてみよう。
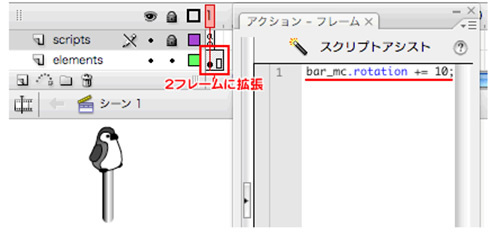
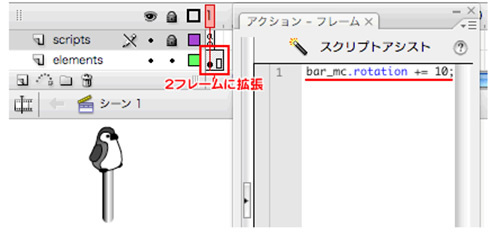
スクリプトは、ムービークリップシンボルが入れ子になっているとわかりづらい。そこで、メインタイムラインに直接秒針のインスタンスを配置した、シンプルな構成に戻した。そして、メインタイムラインのフレームアクションとして、つぎのステートメントを記述する(図8)。+=は加算後代入演算子といい、左辺の現在値に右辺値を加算する。
bar_mc.rotation += 10;
さらに、秒針のムービークリップインスタンスを配置したフレームに、1フレーム追加して、計2フレームにした。[ムービープレビュー]を見ると、秒針のインスタンスが回転する。
図8 メインタイムラインにフレームアクションを記述して2フレームに拡張する

フレームアクションは、そのフレームが再生され、描画される直前に実行される。しかし、タイムラインが1フレームしかなければ、再生ヘッドが動かないので、フレームアクションは1度きりしか処理されない。2フレームに拡張すると、再生ヘッドが第2フレームに移動し、それが最終フレームであれば、第1フレームに再生ヘッドを戻してループ再生する。したがって、第1フレームアクションは繰返し実行され、上記ステートメントにより秒針のムービークリップインスタンスが、10度ずつ回転することになる。
もっとも、このままでは秒針といっているのに、時間とはまったく同期せずに回転している。そこで、getTimer()関数を使って、秒数にしたがったアニメーションにしてみよう。getTimer()関数は、Flash PlayerがSWFの再生を開始してからの経過時間を、ミリ秒(1秒 = 1000ミリ秒)で知らせてくれる[6]。
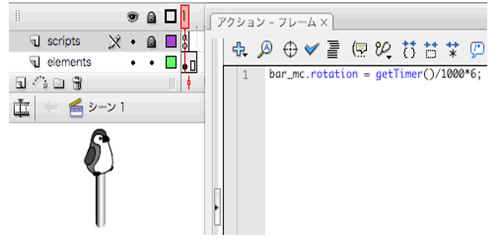
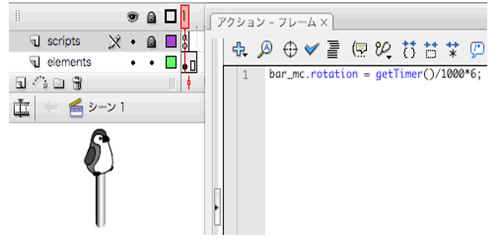
ミリ秒を秒にするには、1000で割ればよい。そして、秒針が1 秒当たりに回転すべき角度は6度(= 360度/60秒)である。したがって、フレームアクションを次のスクリプト2のように修正すれば、Flashムービーの開始とともに、秒針のムービークリップインスタンスが経過秒数にしたがって回転する(図9)。
スクリプト2 getTimer()関数を使って秒針のインスタンスを経過秒数にしたがって回転させるフレームアクション
bar_mc.rotation = getTimer()/1000*6;
なお、getTimer()関数は、Flashムービーが開始してからの経過秒数を示すので、プロパティ値の設定は加算後代入演算子+=でなく、代入演算子=に戻している。
図9 修正されたメインタイムラインの第1フレームアクション