前回の第3回「変数を使う」では、任意の値がメモリできる変数を使って、スクリプトを作成した。今回のテーマは「パーツ化」だ。Flashでは、グラフィックなどのビジュアルエレメントは、シンボルに変換することで使い回しの利くパーツになる。まとまったスクリプトを簡単に何度でも実行できるようにするためには、その処理を関数として定義すればよい。
時計のシンボルを作成する
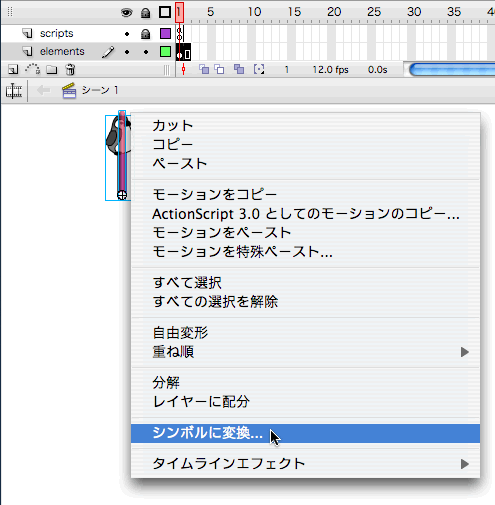
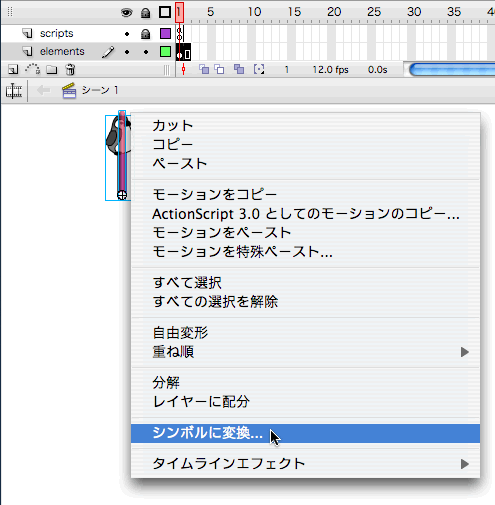
前回作成した時計の秒針と分針を、ひとつのパーツにしていこう。まず、ビジュアルエレメントの秒針と分針を、シンボルとしてまとめる。秒針と分針のインスタンス(名前はそれぞれsecond_mcとminute_mc)をともに選択して、コンテキストメニューから[シンボルに変換](ショートカットキー [F8])する(図1)。
図1 秒針と分針をまとめて時計のシンボルに変換する

シンボルに変換したムービークリップのインスタンス名は、 clock_mcとしておこう。これでメインタイムラインにはインスタンスclock_mcがあり、その中に入れ子で秒針のsecond_mcと分針のminute_mcが配置された状態になった。すると、メインタイムラインのフレームアクション(第2回「変数を使う」のスクリプト2)は、インスタンスのターゲットパスが変わったために動かなくなる。
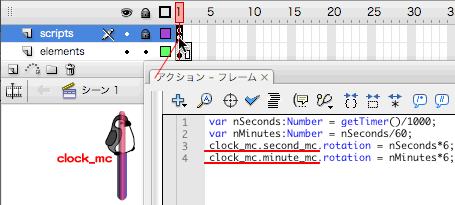
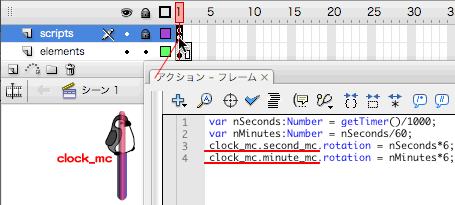
そこでつぎに、スクリプトを修正しなければならない。修正方法としては、第1にターゲットパスを書替えることが考えられる。スクリプトを記述しているメインタイムラインからの秒針・分針のターゲットパスは、それぞれ clock_mc.second_mcとclock_mc.minute_mcにすればよい(図2)。
図2 メインタイムラインのフレームアクションでインスタンスのターゲットパスを修正

しかし、メインタイムラインのフレームアクションは、時計のシンボルの外に記述されている。したがって、他のムービーにこのムービークリップシンボルのインスタンスを配置したとき、時計としてアニメーションさせるには、インスタンスの置かれたタイムラインにこのフレームアクションを毎回コピーしなければならない。
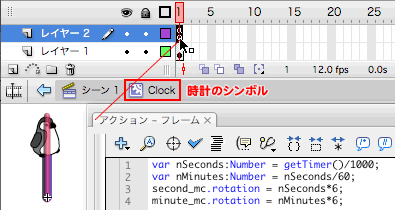
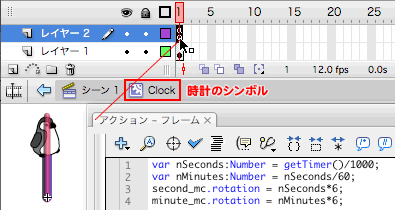
パーツ化を目指す今回は、スクリプトの第2の修正方法として、このフレームアクションを時計のムービークリップシンボルの第1フレームに移行する(図3)。この場合、時計のシンボル内に秒針・分針のインスタンスが存在するので、ターゲットパスは変更の必要がない。
図3 フレームアクションを時計のシンボル内の第1フレームに移行

ただし、このフレームアクションのままでは、時計のムービークリップインスタンスが表示されるときに1度しかスクリプトは実行されない[1]。そこで、この処理を関数として定義すれば、何度でも繰返し実行することが可能になる。
関数の定義と実行
関数を使うためには、(1)定義と(2)実行のふたつのステップが必要だ。関数の「定義」は、関数というかたちで、処理内容をタイムラインにメモリする操作である。関数の「実行」は、そのメモリした内容を取出して、処理を行うことだ。関数の実行は、「呼出し」ともいわれる。1度定義してメモリした関数は、いつでも何度でも呼出して実行することができる[2]。
このふたつのステップは、ネットで音楽を入手して聴く場合と似ている(表1)。関数の定義は、音楽データをネットからダウンロードする手順に相当する。音楽データはディスクに記録するのに対して、関数はRAMにメモリするという違いがあるだけだ。このステップは、再生(音楽)あるいは呼出し(関数)の前にやっておかなければならい。ただし、内容に変更がないかぎり、1度だけ行えば足りる。
いったんダウンロード(音楽)や定義(関数)が済めば、あとはいつでも好きなときに、何度でもディスクあるいはメモリから再生または呼出しすることが可能になる。
表1 関数とネットの音楽を比較
| ステップ | 関数(function) | ネットの音楽 | 実行時期 |
|---|
| 1 | 定義 | ダウンロード | 最初に1回 |
| 2 | 実行(呼出し) | 再生 | ステップ1の後なら、いつでも何度でも |
関数の定義
第1に、関数(function)の定義は、以下のように行う。関数の記述は、その定義のキーワードfunctionで始める。関数名は、識別子で設定する(「識別子」については、第2回「ムービークリップインスタンスをコントロール」するの「インスタンスとその名前」参照)。関数を呼出すと、関数の本体と呼ばれる中括弧{}内に記述したステートメントが実行される。もちろん、ステートメント数は、1行にかぎらず任意である。
function 関数名():戻り値のデータ型 {
ステートメント;
}
関数の定義にも、変数のようにデータ型を指定する箇所がある。ひとつは、関数の「戻り値」だ。今回の関数では、戻り値がないので、データ型にはvoid(戻り値なし)を指定する。関数の戻り値の意味、および戻り値のある関数の定義は、後の章で扱う。
関数の実行・呼出し
第2に、関数の実行・呼出しは、ActionScript 3.0定義済みの関数trace()やgetTimer()を呼出すのと同じだ。関数名に続けて呼出しを意味する丸括弧()を記述する。
関数名();
たとえば、つぎのフレームアクションは、関数xTest()を定義して[3]、直ちにその関数を呼出している。
スクリプト1 テスト用の関数を定義して呼出す
function xTrace():void {
trace("called");
}
xTrace();
関数xTrace()が呼出された結果、関数本体{}内のtrace()関数のステートメントが実行され、[出力]パネルには"called"と表示される(図4)。
図4 関数が呼出されて[出力]パネルにtrace()結果が表示
![図4 関数が呼出されて[出力]パネルにtrace()結果が表示 図4 関数が呼出されて[出力]パネルにtrace()結果が表示](/assets/images/dev/serial/01/as3/0004/thumb/TH400_04-04.gif)
ひとつ注意しなければならないのは、関数(function)がタイムラインにメモリされるということだ。関数は、異なったタイムラインから呼出すこともできる。ただし、その場合には、関数の定義されたターゲットパスを指定したうえで、呼出さなければならない。なお、ターゲットパスを指定してタイムラインにアクセスすることは、タイムラインを「参照」するという[4]。
ターゲット.関数名();
時計のムービークリップに定義した関数をメインタイムラインから呼出す
時計のムービーに戻って、シンボル内の第1フレームアクションに記述したステートメント(図3)を、関数として定義してみよう。関数名は、xSetTime()とする(スクリプト2)。
スクリプト2 フレームアクションに記述されていたステートメントを関数として定義
function xSetTime():void {
var nSeconds:Number = getTimer()/1000;
var nMinutes:Number = nSeconds/60;
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
}
もとのフレームアクションに記述されていたステートメントを、そのままxSetTime()の関数本体の{}内に移した。これで、関数xSetTime()を呼出すたびに、もとのフレームアクションと同じ処理が行われることになる。
この関数xSetTime()は、メインタイムラインから呼出すことにする。関数の定義されたタイムラインとは異なるので、ターゲットとしてインスタンスclock_mcを参照する必要がある(スクリプト3)。
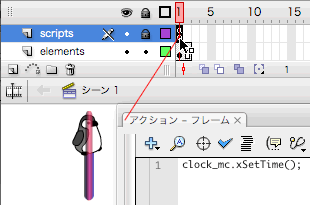
スクリプト3 メインタイムラインからムービークリップに定義した関数を呼出す
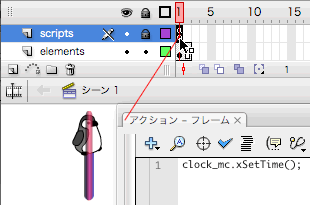
clock_mc.xSetTime();
メインタイムラインは、もともとフレームアクションを繰返し実行するように、2フレームに拡張してあった。したがって、改めて記述した上記フレームアクション(スクリプト3)も繰返し処理され、関数 xSetTimes()がそのたびに呼出されることになる。時計のアニメーションが正しく動作することを、[ムービープレビュー]で確認しよう。
図5 ムービークリップに定義した関数はメインタイムラインから繰返し呼出される

次回は、この関数の呼出しも時計のムービークリップシンボル内に記述して、パーツ化を完成させたい。



![図4 関数が呼出されて[出力]パネルにtrace()結果が表示 図4 関数が呼出されて[出力]パネルにtrace()結果が表示](/assets/images/dev/serial/01/as3/0004/thumb/TH400_04-04.gif)