前回の第5回 は、イベントリスナーを使って、時計の針を回転するアニメーションについて学習した。今回は、Dateクラスを使って時刻を調べ、時計の針のアニメーションを完成させる。
Dateインスタンスをつくる
時計をつくるには、現在の時刻が調べられなければならない。日付や時刻を扱うのは、Dateクラスである。クラスを操作するには、原則として、シンボルと同じように、インスタンスを作成する必要がある。
もっとも、シンボルとは異なり、[ライブラリ]からドラッグ&ドロップでクラスのインスタンスはつくれない。ActionScriptのクラスのインスタンスは、スクリプトにより生成する。そのシンタックス(文法)は、つぎのとおりだ。
new クラス名([引数])
newというのは、クラスのインスタンスを作成するときに必ず用いられる演算子だ。その後に続けて、インスタンスがほしいクラス名を記述する。そして、丸括弧()の中に、必要に応じて引数(パラメータ)を指定する。
なお、「 引数」の文字を括っている角括弧[]は、ヘルプやドキュメントの約束ごととして、オプションであることを示す。引数は、ひとつとはかぎらない。複数ある場合には、カンマ(,)区切りで指定する。今回、Dateクラスで今現在の時刻を調べるためには、引数は渡さない。
したがって、Dateインスタンスは、つぎのように生成する。
new Date()
もっとも、これだけでは、Dateインスタンスは使えない。なぜなら、メモリに残らないからだ。たとえば、フレームアクションに、つぎのようなステートメントを書いたとしよう。
1;
文法的には、何の誤りもない。Flash Playerは1という数値を認識する。そして、すぐに忘れてしまう。この1という数値を後で使うためには、値をメモリしておかなければならない。オーソドックスな方法は、変数に代入することだ。
var nMyNumber:Number = 1;
これで、変数nMyNumberから、いつでも値1が取出せる。Dateインスタンスも、同じようにメモリする必要がある。これも、やはり変数を使うのが定石だ。
var 変数:クラス = new クラス名([引数])
クラスのインスタンスを格納する変数は、そのクラスで型指定する。Dateインスタンスの接尾辞は、"_date"である。よって、Dateインスタンスは、つぎのようなステートメントで生成する。
var my_date:Date = new Date();
これで、Dateインスタンスを操作して、現在時刻を調べることができる。
Dateクラスのプロパティ
Dateインスタンスは、メモリ上の存在だ。つまり、シンボルのインスタンスのように、直接見ることはできない。まずは、Dateインスタンスを、trace()関数で[出力]してみよう。
スクリプト1 Dateインスタンスをtrace()関数で[出力]するvar my_date:Date = new Date () ;
trace(my_date);[ムービープレビュー]を試すと、[出力]パネルにはステートメントを実行したときの日時情報が、つぎのようなフォーマットで表示される(図1 ) 。
Wed Oct 17 00:00:00 GMT+0900 2007
図1 Dateインスタンスのtrace()関数による[出力]結果もちろん、Dateインスタンスが、このような文字列そのものだという訳ではない。trace()関数で[出力]をするときに、インスタンスの情報が表示用に変換されて文字列になるだけである。Dateクラスにはさまざまなプロパティやメソッドがあり、それらを用いて日時情報を取得・設定したり、変更することができる。
時刻についての情報は、次の表1に掲げるプロパティで取得・設定することが可能だ[1] 。
表1 Dateインスタンスのおもな時刻のプロパティ
プロパティ 説明 hours Dateインスタンスに設定されたローカル時による時刻の時を、0から23までの整数で返します。 milliseconds Dateインスタンスに設定されたローカル時による時刻のミリ秒を、0から999までの整数で返します。 minutes Dateインスタンスに設定されたローカル時による時刻の分を、0から59までの整数で返します。 seconds Dateインスタンスに設定されたローカル時による時刻の秒を、0から59までの整数で返します。
それでは、上記プロパティ(表1 )を使って、時分秒を取出してみよう。以下のフレームアクションを実行すると、スクリプト実行時の時・分・秒が、それぞれ数値で[出力]パネルに表示される。
スクリプト2 時分秒のプロパティ値をtrace()関数で[出力]するvar my_date:Date = new Date();
var nHours:Number = my_date.hours ;
var nMinutes:Number = my_date.minutes ;
var nSeconds:Number = my_date.seconds ;
trace(nHours);
trace(nMinutes);
trace(nSeconds);たとえば、フレームアクションを実行したときの時刻が0:12:34であれば、[出力]パネルにはつぎのように表示される(図2 ) 。
0
12
34
図2 時分秒のプロパティ値をtrace()関数で[出力]した結果[1] ActionScript 2.0/1.0と同じように、DateクラスのメソッドgetHours()やgetMilliseconds()、getMinutes()、getSeconds()などを使って、時刻の情報を取得することもできる。しかし、表1のプロパティの方が、扱いやすいだろう。
時計をつくる
前節でご紹介したDateクラスのプロパティを使って、前回までのスクリプトによるアニメーションの知識を応用すれば、時計をつくることはそう難しくないだろう。ただし、Dateインスタンスについて、ひとつだけ注意しておくことがある。
たとえば、Microsoft Excelには、現在の日時の値を返すNOW()という関数がある。この関数をExcelのワークシートに入力すると、値は時々刻々自動的に更新され、つねに今現在の日時を返す。
しかし、ActionScriptのDateインスタンスは、生成時の日時情報を保持したまま、あえて変更しないかぎりその値は変わらない。したがって、今現在の日時情報を取得したいときは、そのたびにDateインスタンスを生成しなければならない。
ところで、Dateクラスのインスタンスは、Dateインスタンスと表現してきた。この考え方でいうと、ムービークリップインスタンスも、 ActionScript上はMovieClipクラスのインスタンスである。そこで、今後はActionScriptとしての扱いを意識するために、 MovieClipインスタンスと表記することにする。
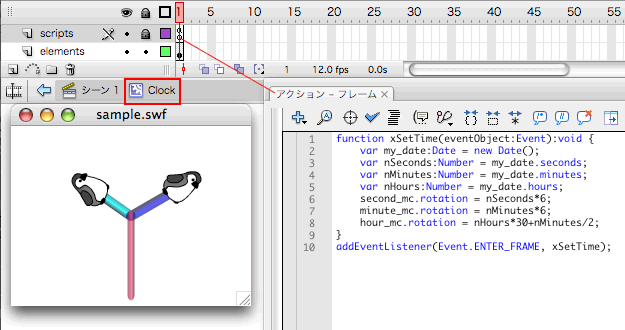
さて、時計のMovieClipシンボル(Clock)
内に、時針、分針、秒針のMovieClipインスタンスをそれぞれhour_mc、 minute_mc、second_mcとして配置した場合、時計のアニメーションを処理する第1フレームアクションはつぎのとおりだ(スクリプト3 ) 。
スクリプト3 時計のMovieClipシンボルの第1フレームアクションfunction xSetTime(eventObject:Event):void {
var my_date:Date = new Date();
var nSeconds:Number = my_date.seconds ;
var nMinutes:Number = my_date.minutes ;
var nHours:Number = my_date.hours ;
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
hour_mc.rotation = nHours*30+nMinutes/2 ;
}
addEventListener(Event.ENTER_FRAME, xSetTime);Dateインスタンスの時・分・秒のプロパティhours、minutes、secondsにより現在時刻の各値を取得したら、単位当たりの回転角を乗じたうえで、それぞれの針のMovieClipインスタンスのrotationプロパティに設定して、時計のアニメーションを行っている。
ただし、時針のMovieClipインスタンスhour_mcの、rotationプロパティへの代入式の右辺だけは2項ある。第1項の時(hoursプロパティ)の値にもとづく処理だけでも、時計として誤りとはいえないかもしれない。しかし、時の値は1時間に1度しか更新されず、しかも一気に30度(=360/12)も回転することになる。アナログ時計のアニメーションとしては、少し違和感があろう。
そこで、第2項により、分(minutesプロパティ)の値も加味することにした。1分間は1/60時間で、1時間当たりの回転角は30度だ。したがって、1分当たり1/2度(=30/60)回転を加えればよいことになる。[ムービープレビュー]で確かめると、アナログ時計のアニメーションが実行される(図3 ) 。
図3 アナログ時計のアニメーション次回は、この時計に日付の表示を加えてみたい。
![図1 Dateインスタンスのtrace()関数による[出力]結果 図1 Dateインスタンスのtrace()関数による[出力]結果](/assets/images/dev/serial/01/as3/0006/thumb/TH400_06-01.gif)
![図2 時分秒のプロパティ値をtrace()関数で[出力]した結果 図2 時分秒のプロパティ値をtrace()関数で[出力]した結果](/assets/images/dev/serial/01/as3/0006/thumb/TH400_06-02.gif)