サムネールを水平に並べてスクロールさせるメニューのインターフェイスがある

ループする水平スクロール―ifステートメント
まずは、
上級者でも、
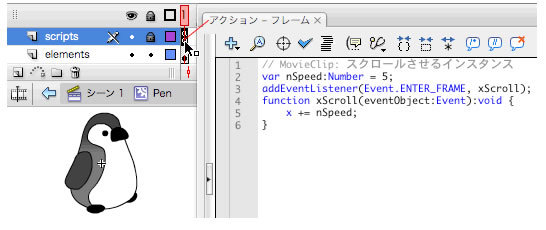
// MovieClip: スクロールさせるインスタンス
var nSpeed:Number = 5;
addEventListener(Event.ENTER_FRAME, xScroll);
function xScroll(eventObject:Event):void {
x += nSpeed;
}毎フレームの描画更新は、DisplayObject.イベントで受取る。MovieClipインスタンスにこのイベントのリスナー関数を登録して、DisplayObject.プロパティに代入している

次は、ifステートメントを使う。シンタックスは、
if (条件) {
// 条件が満たされた場合の処理
}今回の条件は、DisplayObject.プロパティの値が、Stage.を超えたかどうかである。
この条件を表す式は、<、>)<=、>=)。注意しなければならないのは、==)=)
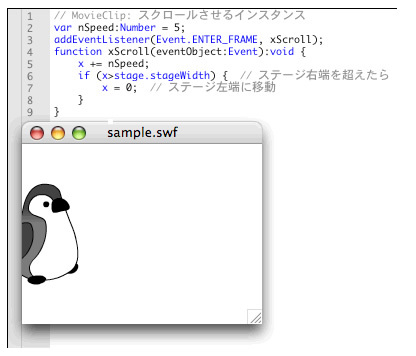
MovieClipインスタンスの水平座標がステージ右端を超え、if条件が満たされたなら、ifステートメントは、
if (x>stage.stageWidth) { // ステージ右端を超えたら
x = 0; // ステージ左端に移動
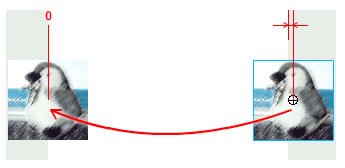
}実際、

なぜなら、

インスタンスの間隔を変えないためには、
前述スクリプト1にこの条件判定の処理を加えたのが、
// MovieClip: スクロールさせるインスタンス
var nSpeed:Number = 5;
var nStageLeft:Number = 0;
var nStageRight:Number = stage.stageWidth;
var nStageWidth:Number = nStageRight-nStageLeft;
addEventListener(Event.ENTER_FRAME, xScroll);
function xScroll(eventObject:Event):void {
x += nSpeed;
if (x>nStageRight) { // ステージ右端を超えたら
x -= nStageWidth; // ステージ左端に移動
}
}マウスポインタの位置でスクロール方向を変える―else/else ifステートメント
次は、
今回は条件を満たす場合と満たさない場合、elseステートメントで追加する。条件を満たすかどうか調べることは、if条件が満たされると、trueという値に変換する。そして、falseになる。
if (条件) {
// 条件の評価がtrueの場合の処理
} else {
// 条件の評価がfalseの場合の処理
}マウスポインタの座標は、DisplayObject./DisplayObject.で調べられた。ただし、
// MovieClip: スクロールさせるインスタンス
var nSpeed:Number = 5;
var nStageLeft:Number = 0;
var nStageRight:Number = stage.stageWidth;
var nStageWidth:Number = nStageRight-nStageLeft;
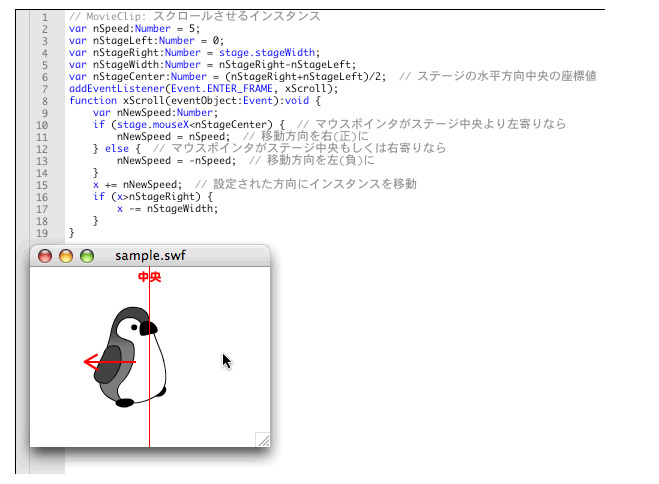
var nStageCenter:Number = (nStageRight+nStageLeft)/2; // ステージの水平方向中央の座標値
addEventListener(Event.ENTER_FRAME, xScroll);
function xScroll(eventObject:Event):void {
var nNewSpeed:Number;
if (stage.mouseX<nStageCenter) { // マウスポインタがステージ中央より左寄りなら
nNewSpeed = nSpeed; // 移動方向を右(正)に
} else { // マウスポインタがステージ中央もしくは右寄りなら
nNewSpeed = -nSpeed; // 移動方向を左(負)に
}
x += nNewSpeed; // 設定された方向にインスタンスを移動
if (x>nStageRight) {
x -= nStageWidth;
}
}まず、
次に、if条件はtrueと評価され、falseなら、
あとは、DisplayObject.プロパティに設定すれば、

スクリプト3で気になるのは、
ステージ右端を超えたら左端にループするifステートメントはすでに記述してある。これにelseステートメントを書き足したのでは、else ifステートメントである。
if (条件A) {
// 条件Aの評価がtrueの場合の処理
} else if (条件B) {
// 条件Aの評価がfalseかつ条件Bの評価がtrueの場合の処理
} else {
// 条件Aの評価も条件Bの評価もfalseの場合の処理
}else ifステートメントはいくつでも追加できるので、elseステートメントは、
// MovieClip: スクロールさせるインスタンス
var nSpeed:Number = 5;
var nStageLeft:Number = 0;
var nStageRight:Number = stage.stageWidth;
var nStageWidth:Number = nStageRight-nStageLeft;
var nStageCenter:Number = (nStageRight+nStageLeft)/2;
addEventListener(Event.ENTER_FRAME, xScroll);
function xScroll(eventObject:Event):void {
var nNewSpeed:Number;
if (stage.mouseX<nStageCenter) {
nNewSpeed = nSpeed;
} else {
nNewSpeed = -nSpeed;
}
x += nNewSpeed;
if (x>nStageRight) {
x -= nStageWidth;
} else if (x<nStageLeft) { // ステージ左端を超えたら
x += nStageWidth; // ステージ右端に移動
}
}これで、
今回解説した次のサンプルファイルがダウンロードできます。



