前回の第18回
Objectクラスを使う
MyTimerクラスには、
var myObject:MyTimer = new MyTimer();そして、
var nElapsedTime:Number = myObject.getElapsedTime();しかし、
実際、
具体的には、
var oElapsedTime:Object = myObject.getElapsedTime();
trace(oElapsedTime.hours); // 時
trace(oElapsedTime.minutes); // 分
trace(oElapsedTime.seconds); // 秒
trace(oElapsedTime.milliseconds); // ミリ秒
Objectクラスは、
var myObject:Object = new Object();つぎに、
myObject.hours = 12;
myObject.minutes = 34;
myObject.seconds = 56;
myObject.milliseconds = 789;さらに、
trace(myObject.hours); // 出力: 12
trace(myObject.minutes); // 出力: 34
trace(myObject.seconds); // 出力: 56
trace(myObject.milliseconds); // 出力: 789ミリ秒から時分秒を計算する
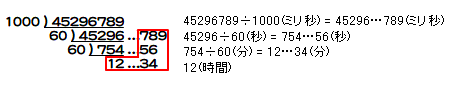
MyTimerクラスのメソッドgetElapsedTime()がObjectインスタンスを返すよう修正する前に、

たとえば、
var myObject:Object = translateToTimeObject(45296789);
trace(myObject.hours); // 出力: 12
trace(myObject.minutes); // 出力: 34
trace(myObject.seconds); // 出力: 56
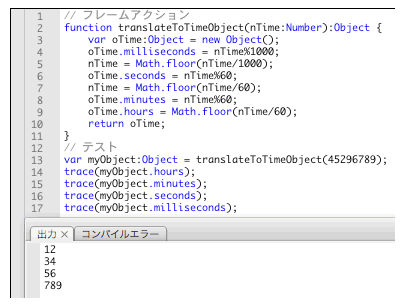
trace(myObject.milliseconds); // 出力: 789// フレームアクション
function translateToTimeObject(nTime:Number):Object {
var oTime:Object = new Object();
oTime.milliseconds = nTime%1000;
nTime = Math.floor(nTime/1000);
oTime.seconds = nTime%60;
nTime = Math.floor(nTime/60);
oTime.minutes = nTime%60;
oTime.hours = Math.floor(nTime/60);
return oTime;
}
静的なメソッドを定義する
それでは、
このような場合、
静的なメソッドは、
// ActionScript 3.0クラス定義ファイル: MyTimer.as
package {
public class MyTimer {
private var my_date:Date;
public function MyTimer() {
my_date = new Date();
}
public function getElapsedTime():Object {
var current_date:Date = new Date();
var nElapsedTime:Number = current_date.time-my_date.time;
var oElapsedTime:Object = translateToTimeObject(nElapsedTime); // クラスの参照を省略
return oElapsedTime;
}
public static function translateToTimeObject(nTime:Number):Object {
var oTime:Object = new Object();
oTime.milliseconds = nTime%1000;
nTime = Math.floor(nTime/1000);
oTime.seconds = nTime%60;
nTime = Math.floor(nTime/60);
oTime.minutes = nTime%60;
oTime.hours = Math.floor(nTime/60);
return oTime;
}
}
}静的メソッドは、
var myObject:Object = MyTimer.translateToTimeObject(45296789);
trace(myObject.hours); // 出力: 12
trace(myObject.minutes); // 出力: 34
trace(myObject.seconds); // 出力: 56
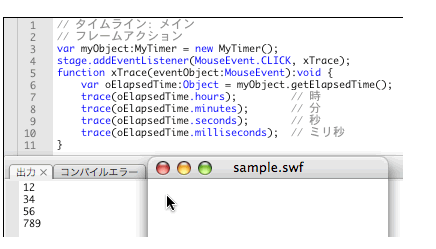
trace(myObject.milliseconds); // 出力: 789以下のようなフレームアクションを記述すれば、
var myObject:MyTimer = new MyTimer();
stage.addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:MouseEvent):void {
var oElapsedTime:Object = myObject.getElapsedTime();
trace(oElapsedTime.hours);
trace(oElapsedTime.minutes);
trace(oElapsedTime.seconds);
trace(oElapsedTime.milliseconds);
}![図3 クリックしたときの経過時間の時分秒ミリ秒が[出力] 図3 関クリックしたときの経過時間の時分秒ミリ秒が[出力]](/assets/images/dev/serial/01/as3/0019/thumb/TH800_0019-04.png)
今回解説した次のサンプルファイルがダウンロードできます。



