前回の第22回
![図1 [シンボルプロパティ]のダイアログボックスに[クラス]を設定 図1 [シンボルプロパティ]のダイアログボックスに[クラス]を設定](/assets/images/dev/serial/01/as3/0023/thumb/TH800_01.gif)
EllipticMotionインスタンスをタイムラインに配置すると、

今回は、
クラスのデザインを考える
クラスEllipticMotionのスクリプトには、
それでは、
var myCenter:Point = new Point(stage.stageWidth / 2, stage.stageHeight / 2);
var myRadius:Point = new Point(100, 50);
var _mc:EllipticMotion;
// コンストラクタの呼出し
_mc = new EllipticMotion(0, myCenter, myRadius); // 中心座標とxy半径はPointインスタンスで渡すつぎに、
public class EllipticMotion extends MovieClip {
private var degree:Number = 0;
// private var radian:Number = 0; // 削除
private var speed:Number = 5;
// private var degreeToRadian:Number = Math.PI / 180;
private const DEGREE_TO_RADIAN:Number = Math.PI / 180; // 定数として宣言
// private var centerX:Number;
// private var centerY:Number;
private var center:Point; // Pointクラスで宣言
// private var radiusX:Number;
// private var radiusY:Number;
private var radius:Point; // Pointクラスで宣言
// private var cos:Number = Math.cos(radian);
private var cos:Number = Math.cos(degree * DEGREE_TO_RADIAN); // 度数をラジアンに変換
// private var sin:Number = Math.sin(radian);
private var sin:Number = Math.sin(degree * DEGREE_TO_RADIAN); // 度数をラジアンに変換さて、
const 定数名:型指定 // 定数名はすべて大文字が習慣EllipticMotionクラスのデザインについて、
public function EllipticMotion(nDegree:Number, myCenter:Point, myRadius:Point) {
degree = nDegree;
// centerX = myCenter.x;
// centerY = myCenter.y;
center = myCenter; // プロパティにPointインスタンスを設定
// radiusX = myRadius.x;
// radiusY = myRadius.y;
radius = myRadius; // プロパティにPointインスタンスを設定
addEventListener(Event.ENTER_FRAME, moveX);
addEventListener(Event.ENTER_FRAME, moveY);
addEventListener(Event.ENTER_FRAME, scale);
addEventListener(Event.ENTER_FRAME, blur);
addEventListener(Event.ENTER_FRAME, update);
}
private function moveX(eventObject:Event):void {
// x = centerX + cos * radiusX;
x = center.x + cos * radius.x; // Pointインスタンスから値を取得
}
private function moveY(eventObject:Event):void {
// y = centerY + sin * radiusY;
y = center.y + sin * radius.y; // Pointインスタンスから値を取得
}
private function update(eventObject:Event):void {
degree+=speed;
degree = (degree%360+360)%360;
// radian=degree*degreeToRadian;
var radian:Number=degree*DEGREE_TO_RADIAN; // ラジアン値を定数で計算
cos=Math.cos(radian);
sin=Math.sin(radian);
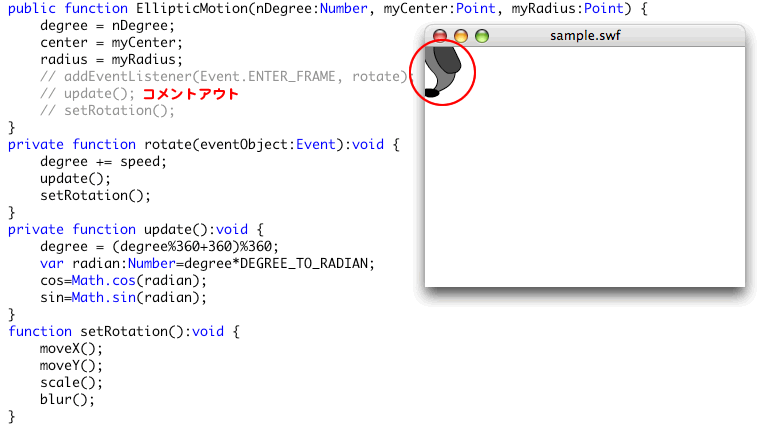
}それでは、
public function EllipticMotion(nDegree:Number, myCenter:Point, myRadius:Point) {
degree = nDegree;
center = myCenter;
radius = myRadius;
// addEventListener(Event.ENTER_FRAME, moveX);
// addEventListener(Event.ENTER_FRAME, moveY);
// addEventListener(Event.ENTER_FRAME, scale);
// addEventListener(Event.ENTER_FRAME, blur);
// addEventListener(Event.ENTER_FRAME, update);
addEventListener(Event.ENTER_FRAME, rotate); // 追加
}
private function rotate(eventObject:Event):void { // 追加定義
degree += speed;
update();
setRotation();
}
// private function update(eventObject:Event):void {
private function update():void { // 引数削除
// degree += speed; // rotate()メソッドに処理を移す
degree = (degree%360+360)%360;
var radian:Number=degree*DEGREE_TO_RADIAN;
cos=Math.cos(radian);
sin=Math.sin(radian);
}
function setRotation():void { // 追加定義
moveX();
moveY();
scale();
blur();
}ただし、
// private function moveX(eventObject:Event):void {
private function moveX():void { // 引数削除
// 処理は省略
}
// private function moveY(eventObject:Event):void {
private function moveY():void { // 引数削除
// 処理は省略
}
// private function scale(eventObject:Event):void {
private function scale():void { // 引数削除
// 処理は省略
}
// private function blur(eventObject:Event):void {
private function blur():void { // 引数削除
// 処理は省略
}以上のとおり、
var myCenter:Point = new Point(stage.stageWidth / 2, stage.stageHeight / 2);
var myRadius:Point = new Point(100, 50);
var _mc:EllipticMotion;
_mc = new EllipticMotion(0, myCenter, myRadius);
addChild(_mc);
_mc = new EllipticMotion(90, myCenter, myRadius);
addChild(_mc);
_mc = new EllipticMotion(180, myCenter, myRadius);
addChild(_mc);
_mc = new EllipticMotion(270, myCenter, myRadius);
addChild(_mc);// ActionScript 3.0クラス定義ファイル: EllipticMotion.as
// 回転するMovieClipシンボルの[クラス]に設定
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.filters.BlurFilter;
import flash.geom.Point;
public class EllipticMotion extends MovieClip {
private var degree:Number = 0;
private var speed:Number = 5;
private const DEGREE_TO_RADIAN:Number = Math.PI / 180;
private var center:Point;
private var radius:Point;
private var cos:Number = Math.cos(degree * DEGREE_TO_RADIAN);
private var sin:Number = Math.sin(degree * DEGREE_TO_RADIAN);
public function EllipticMotion(nDegree:Number, myCenter:Point, myRadius:Point) {
degree = nDegree;
center = myCenter;
radius = myRadius;
addEventListener(Event.ENTER_FRAME, rotate);
update(); // 追加
setRotation(); // 追加
}
private function rotate(eventObject:Event):void {
degree += speed;
update();
setRotation();
}
private function update():void {
degree = (degree%360+360)%360;
var radian:Number=degree*DEGREE_TO_RADIAN;
cos=Math.cos(radian);
sin=Math.sin(radian);
}
function setRotation():void {
moveX();
moveY();
scale();
blur();
}
private function moveX():void {
x=center.x+cos*radius.x;
}
private function moveY():void {
y=center.y+sin*radius.y;
}
private function scale():void {
scaleX=scaleY=getIndexZ(0.8,1);
scaleX*=getIndexZ();
}
private function blur():void {
var nBlur:Number=getIndexZ(4,0);
var myBlur:BlurFilter=new BlurFilter(nBlur,nBlur/2);
filters=[myBlur];
}
private function getIndexZ(nMin:Number=-1, nMax:Number=1):Number {
var nIndexZ:Number = (nMax-nMin)*(sin+1)/2+nMin;
return nIndexZ;
}
}
}
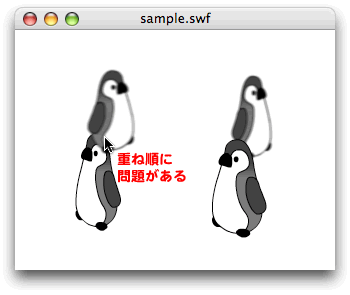
上記スクリプト1には、

生成されたインスタンスが、
それを避けるには、
get/setアクセサメソッドで関連する値も更新する
ところで、
メソッドが具体的にやっているのは、
public class EllipticMotion extends MovieClip {
// private var degree:Number = 0;
private var _degree:Number = 0; // プロパティ名変更
// ...[中略]...
private function get degree():Number { // 追加定義
return _degree;
}
// private function update():void { // setアクセサメソッドに変更
private function set degree(nDegree:Number):void {
// degree = (degree%360+360)%360;
_degree = (nDegree%360+360)%360;
// var radian:Number=degree*DEGREE_TO_RADIAN;
var radian:Number = _degree * DEGREE_TO_RADIAN;
cos = Math.cos(radian);
sin = Math.sin(radian);
}get/
public function EllipticMotion(nDegree:Number, myCenter:Point, myRadius:Point) {
degree = nDegree;
center = myCenter;
radius = myRadius;
addEventListener(Event.ENTER_FRAME, rotate);
// update();
setRotation();
}
private function rotate(eventObject:Event):void {
degree += speed;
// update();
setRotation();
}これで、
// ActionScript 3.0クラス定義ファイル: EllipticMotion.as
// 回転するMovieClipシンボルの[クラス]に設定
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.filters.BlurFilter;
import flash.geom.Point;
public class EllipticMotion extends MovieClip {
private var _degree:Number = 0;
private var speed:Number = 5;
private const DEGREE_TO_RADIAN:Number = Math.PI / 180;
private var center:Point;
private var radius:Point;
private var cos:Number = Math.cos(degree * DEGREE_TO_RADIAN);
private var sin:Number = Math.sin(degree * DEGREE_TO_RADIAN);
public function EllipticMotion(nDegree:Number, myCenter:Point, myRadius:Point) {
degree = nDegree;
center = myCenter;
radius = myRadius;
addEventListener(Event.ENTER_FRAME, rotate);
setRotation();
}
private function get degree():Number {
return _degree;
}
private function set degree(nDegree:Number):void {
_degree = (nDegree%360+360)%360;
var radian:Number = _degree * DEGREE_TO_RADIAN;
cos = Math.cos(radian);
sin = Math.sin(radian);
}
private function rotate(eventObject:Event):void {
degree += speed;
setRotation();
}
function setRotation():void {
moveX();
moveY();
scale();
blur();
}
private function moveX():void {
x=center.x+cos*radius.x;
}
private function moveY():void {
y=center.y+sin*radius.y;
}
private function scale():void {
scaleX=scaleY=getIndexZ(0.8,1);
scaleX*=getIndexZ();
}
private function blur():void {
var nBlur:Number=getIndexZ(4,0);
var myBlur:BlurFilter=new BlurFilter(nBlur,nBlur/2);
filters=[myBlur];
}
private function getIndexZ(nMin:Number=-1, nMax:Number=1):Number {
var nIndexZ:Number = (nMax-nMin)*(sin+1)/2+nMin;
return nIndexZ;
}
}
}
ループ処理で複数のインスタンスを生成する
今回の残る課題は、
for (初期設定; 継続条件; 更新処理) {
// 繰返し処理
}第1の初期設定は、
それでは、
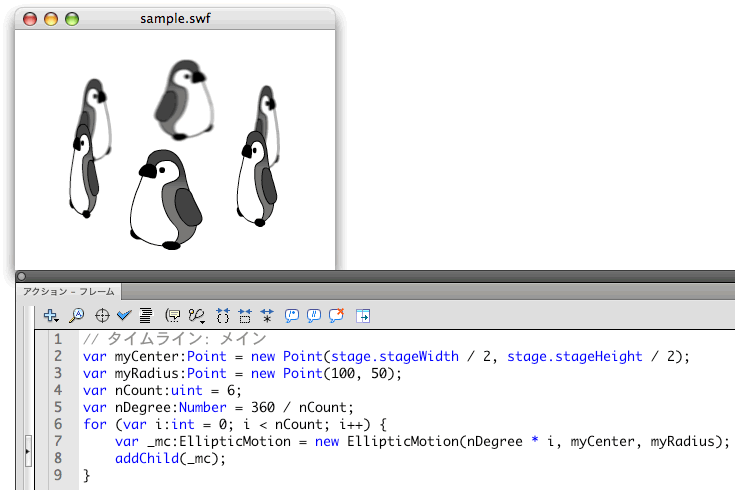
// タイムライン: メイン
var myCenter:Point = new Point(stage.stageWidth / 2, stage.stageHeight / 2);
var myRadius:Point = new Point(100, 50);
var nCount:uint = 6;
var nDegree:Number = 360 / nCount;
for (var i:int = 0; i < nCount; i++) {
var _mc:EllipticMotion = new EllipticMotion(nDegree * i, myCenter, myRadius);
addChild(_mc);
}forステートメントでは、
forステートメントのコードブロック{}内では、

次回は、
今回解説した次のサンプルファイルがダウンロードできます。



