これからしばらくは、小ネタをいくつか紹介していく。今回は、外部ファイルのロードだ。
Flashムービーで使われるサウンドやMovieClipシンボル、画像、テキストデータといった素材は、必ずしもFLAファイルにすべて入れておかなければならない訳ではない。それらを外部ファイルにしてあとから読込むようにすれば、起動するためのSWFファイルはサイズを小さくできる。また、ユーザーが素材のすべてを視聴しない場合には、無駄なロードが避けられる。
外部MP3サウンドの再生
MP3形式のサウンドは、外部ファイルから読込んで再生できる。SoundクラスのSound.load()メソッドで指定されたURLのMP3ファイルをロードし、Sound.play()メソッドによりサウンドの再生を開始する。
Soundクラスで外部MP3ファイルをロードして再生する手順
var 変数:Sound = new Sound();
変数.load(URLRequestインスタンス);
変数.play();Sound.load()メソッドには、再生するMP3ファイルのURLを、URLRequestインスタンスで指定する必要がある。URLRequestクラスのコンストラクタには、引数としてURLを文字列で渡す。
URLRequestインスタンスの生成
var 変数::URLRequest = new URLRequest(URLを示す文字列);そうすると、SWFファイルが埋込まれたHTMLドキュメントと同じ場所にあるMP3サウンドファイル"sound.mp3"をロードして再生するには[1] 、つぎのスクリプト1 をフレームアクションとして記述すればよい(図1 ) 。
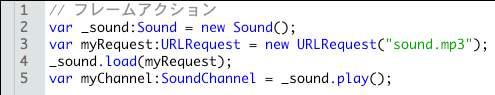
スクリプト1 外部MP3サウンドファイルをロードして再生する// フレームアクション
var _sound:Sound = new Sound ();
var myRequest:URLRequest = new URLRequest ("sound.mp3");
_sound.load (myRequest );
var myChannel:SoundChannel = _sound.play ();なお、Sound.play()メソッドはSoundChannelインスタンスを返す。SoundChannelインスタンスは、再生しているサウンドの停止やボリュームなどのコントロールをするときに参照する。よって、後で必要になる場合に備え、変数に取っておくのがよい。
図1 外部MP3サウンドをロードして再生するフレームアクションSWF(およびHTMLドキュメント)と同階層にMP3ファイル"sound.mp3"を配置して、[ムービープレビュー](または[パブリッシュプレビュー])すると外部MP3サウンドが再生される。
[1]
外部ファイルの相対URLを指定するとき、パスの起点はデフォルトではSWFでなく、そのSWFの埋込まれたHTMLドキュメントになる。
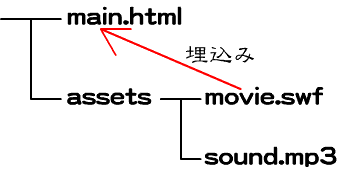
たとえば、以下の図2 のファイル構成では、SWFとMP3ファイルは同じフォルダ内にある。しかし、SWFを埋込んだHTMLファイルはフォルダと同階層だ。したがって、MP3ファイルのURLを示す文字列は、つぎのように記述しなければならない。
"assets/sound.mp3"
図2 相対URLの起点はSWFが埋込まれたHTMLドキュメント外部JPEG画像の配置
外部保存したJPEGやPNG、GIF形式などの画像ファイルやSWFファイルを読込むには、LoaderクラスのLoader.load()メソッドを用いる。基本的な手順は、Soundクラスでサウンドをロードする場合と同だ。ただし、タイムラインに表示するためには、もちろんDisplayObjectContainer.addChild()メソッドで表示リストに加えなければならない。
同じ階層(前述※1参照)にあるJPEGファイル"PenBitmap.jpg"をLoaderインスタンスに読込んで、タイムラインに配置するには、つぎのようなフレームアクションを記述する(スクリプト2 ) 。
スクリプト2 Loaderクラスで外部JPEG画像ファイルをロードして配置する
// フレームアクション
var myLoader:Loader = new Loader ();
var myRequest:URLRequest = new URLRequest("PenBitmap.jpg");
addChild(myLoader);
myLoader.load (myRequest);
上記スクリプト2からわかるように、処理はSoundクラスで外部MP3サウンドを読込むときと変わらない。ロードするファイルの形式がPNGや GIF、あるいはSWFの場合も、ただURLRequest()コンストラクタに渡すURLを書替えるだけでよい。[ムービープレビュー]を試すと、外部 JPEGファイルが読込まれて、タイムラインに配置される(図3 ) 。
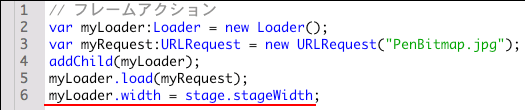
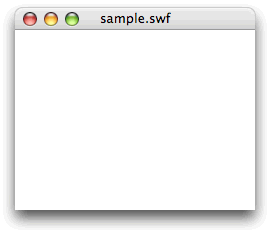
図3 タイムラインに配置された外部JPEG画像問題は、読込んだコンテンツに手を加えようとする場合だ。たとえば、画像の幅をステージ一杯に拡げようとして、上記スクリプト2につぎのステートメントを加えたとする。すると、なんということでしょう!画像がまったく表示されなくなってしまうのだ(図4 ) 。
myLoader.width = stage.stageWidth;
図4 Loaderインスタンスの幅を変えるステートメントが追加されると……その理由は、外部ファイルの読込み待ちをしていないためだ[2] 。電話は番号をかけてすぐにしゃべり始めては、相手には通じない。呼出し音が鳴り終わって、相手が出たことを確かめなければならない。読込んだ外部ファイルのコンテンツにアクセスするときも、これと同じことが求められるのだ。その処理については、次回に解説しよう。
[2] 詳しく説明すると、コンテンツを読込む前のLoaderインスタンスのサイズは0×0ピクセルと認識される。それを0以外に設定することはできず、またLoader.widthまたはLoader.heightプロパティにどのような値を代入しても0に設定されてしまう。したがって、画像がロードされても幅は0なので表示されなくなる。