今回は、

動的に配置したビットマップのふたつの面をマウスポインタに応じて水平に回す
前回の第36回
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0を設定
var mySprite:Sprite = new Sprite();
var myBitmap:Bitmap = new Bitmap(new Image0(0, 0));
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
// ...[中略]...
mySprite.x = nX;
mySprite.y = nY;
myBitmap.x = -myBitmap.width / 2;
myBitmap.y = -myBitmap.height / 2;
addChild(mySprite);
mySprite.addChild(myBitmap);
// ...[後略]...そこで、
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0を設定
var mySprite:Sprite = new Sprite();
var myBitmap:Bitmap = xCreateFace(Image0, -50, -50, 0);
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
mySprite.x = nX;
mySprite.y = nY;
addChild(mySprite);
mySprite.addChild(myBitmap);
// Bitmapインスタンスの面を作成・配置して返す関数
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Bitmap {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
myBitmap.x = nX;
myBitmap.y = nY;
myBitmap.z = nZ;
myBitmap.rotationY = nRotationY;
return myBitmap;
}処理の内容については、
さて、
まずは、

前回のスクリプト1に手を加え、
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0とImage1を設定
var mySprite:Sprite = new Sprite();
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
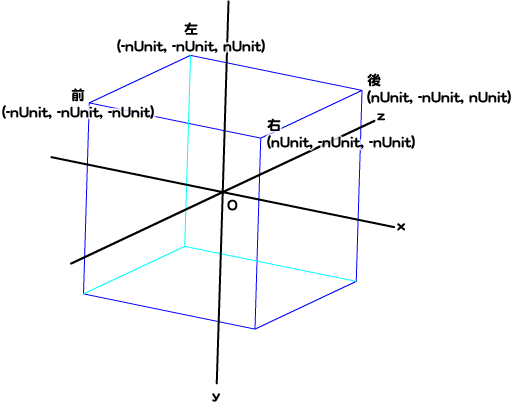
var nUnit:Number = 100 / 2;
var frontBitmap:Bitmap = xCreateFace(Image0, -nUnit, -nUnit, -nUnit);
var backBitmap:Bitmap = xCreateFace(Image1, nUnit, -nUnit, nUnit, 180);
var nDeceleration:Number = 0.3;
mySprite.z = 0;
var myMatrix3D:Matrix3D = mySprite.transform.matrix3D;
mySprite.x = nX;
mySprite.y = nY;
addChild(mySprite);
mySprite.addChild(frontBitmap);
mySprite.addChild(backBitmap);
addEventListener(Event.ENTER_FRAME, xRotate);
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Bitmap {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
myBitmap.x = nX;
myBitmap.y = nY;
myBitmap.z = nZ;
myBitmap.rotationY = nRotationY;
return myBitmap;
}
function xRotate(eventObject:Event):void {
var nRotationY:Number = (mouseX - nX) * nDeceleration;
myMatrix3D.appendTranslation(-nX, -nY, 0);
myMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
myMatrix3D.appendTranslation(nX, nY, 0);
}[ムービープレビュー]で確かめると、


インスタンスの重ね順を定める
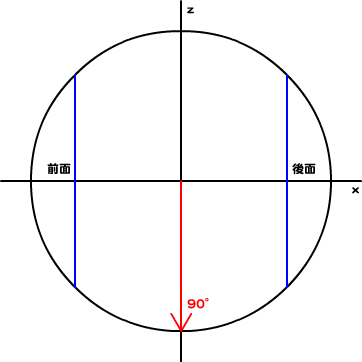
面の前後は、
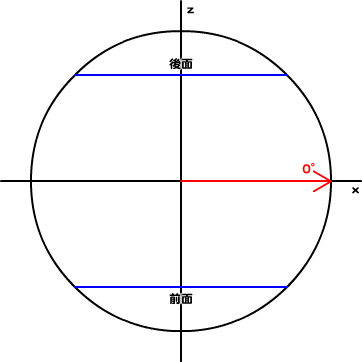
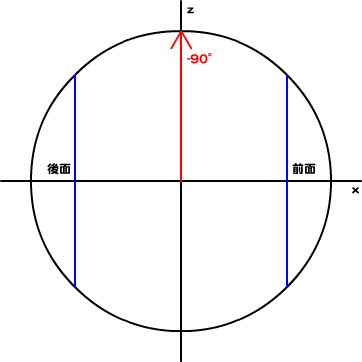
視線はz軸の向きだ。Spriteインスタンスのy軸角が反時計回りに-90度で、



| Spriteインスタンスのy軸回りの角度 | 手前に表示される面 |
|---|---|
| -180°~-90° | 後面 |
| -90°~90° | 前面 |
| 90°~180° | 後面 |
インスタンスのy軸回りの角度は、
var nRotationY:Number = mySprite.rotationY;
if (nRotationY > 90 || -90 > nRotationY) {
// 後面を手前に
} else {
// 前面を手前に
}3次元空間における回転は、
しかし、
では問題は、
インスタンスの重ね順つまり親インスタンスの表示リスト内の位置を変えるのは、
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0とImage1を設定
var mySprite:Sprite = new Sprite();
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
var nUnit:Number = 100 / 2;
var frontBitmap:Bitmap = xCreateFace(Image0, -nUnit, -nUnit, -nUnit);
var backBitmap:Bitmap = xCreateFace(Image1, nUnit, -nUnit, nUnit, 180);
var nDeceleration:Number = 0.3;
mySprite.z = 0;
var myMatrix3D:Matrix3D = mySprite.transform.matrix3D;
mySprite.x = nX;
mySprite.y = nY;
addChild(mySprite);
mySprite.addChild(frontBitmap);
mySprite.addChild(backBitmap);
addEventListener(Event.ENTER_FRAME, xRotate);
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Bitmap {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
myBitmap.x = nX;
myBitmap.y = nY;
myBitmap.z = nZ;
myBitmap.rotationY = nRotationY;
return myBitmap;
}
function xRotate(eventObject:Event):void {
var nRotationY:Number = (mouseX - nX) * nDeceleration;
myMatrix3D.appendTranslation(-nX, -nY, 0);
myMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
myMatrix3D.appendTranslation(nX, nY, 0);
xSetOrder();
}
function xSetOrder():void {
var nTop:uint = mySprite.numChildren - 1;
if (mySprite.rotationX > 90) { // x軸で180度回転していたら
mySprite.setChildIndex(backBitmap, nTop);
} else {
mySprite.setChildIndex(frontBitmap, nTop);
}
}関数xSetOrder()は、
なお、


次回は、
今回解説した次のサンプルファイルがダウンロードできます。
- サンプルファイル
(CS4形式/約119KB)






