まずは、
課題は大きくふたつある。第1は、
課題の第2は、
2次元平面のインスタンスを任意の座標で回すには
ということで、
すると、



それではドラッグは一旦脇に置いて、
Matrixオブジェクト.translate(x座標, y座標)
Matrixオブジェクト.rotate(ラジアン角)以下のスクリプト1を回したいMovieClipシンボルのフレームアクションに書くと、


// フレームアクション: マウスプレスした座標で回すMovieClipシンボル
var nX:Number;
var nY:Number;
var angularVelocity:Number = 5 * Math.PI / 180;
addEventListener(MouseEvent.MOUSE_DOWN, xMouseDown);
function xMouseDown(eventObject:MouseEvent):void {
nX = parent.mouseX;
nY = parent.mouseY;
addEventListener(Event.ENTER_FRAME, xDrag);
stage.addEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xMouseUp(eventObject:MouseEvent):void {
removeEventListener(Event.ENTER_FRAME, xDrag);
stage.removeEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xDrag(eventObject:Event):void {
var myMatrix:Matrix = transform.matrix;
myMatrix.translate(-nX, -nY);
myMatrix.rotate(angularVelocity);
myMatrix.translate(nX, nY);
transform.matrix = myMatrix; // Matrixオブジェクトを再設定
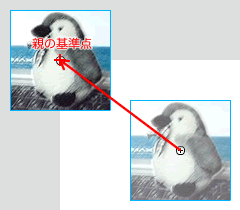
}インスタンスをクリックする
回転のアニメーションを行うリスナー関数
この座標変換の手順は、
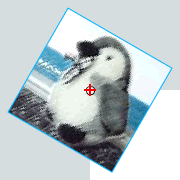
MatrixTransformerクラスのメソッドでインスタンスを任意の座標で回す
MatrixTransformerクラスのメソッドを使うと、
MatrixTransformer.rotateAroundExternalPoint(Matrixオブジェクト, 親空間のx座標, 親空間のy座標, 度数角)第4引数に渡す角度が度数であることに注意してほしい。クラスによって角度の単位がまちまちなのはいただけない。自衛のためには、
前掲スクリプト1の座標変換をMatrixTransformer.
// フレームアクション: マウスプレスした座標で回すMovieClipシンボル
import fl.motion.MatrixTransformer;
var nX:Number;
var nY:Number;
var angularVelocity:Number = 5; // * Math.PI / 180;
addEventListener(MouseEvent.MOUSE_DOWN, xMouseDown);
function xMouseDown(eventObject:MouseEvent):void {
nX = parent.mouseX;
nY = parent.mouseY;
addEventListener(Event.ENTER_FRAME, xDrag);
stage.addEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xMouseUp(eventObject:MouseEvent):void {
removeEventListener(Event.ENTER_FRAME, xDrag);
stage.removeEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xDrag(eventObject:Event):void {
var myMatrix:Matrix = transform.matrix;
/*
myMatrix.translate(-nX, -nY);
myMatrix.rotate(angularVelocity);
myMatrix.translate(nX, nY);
*/
MatrixTransformer.rotateAroundExternalPoint(myMatrix, nX, nY, angularVelocity);
transform.matrix = myMatrix;
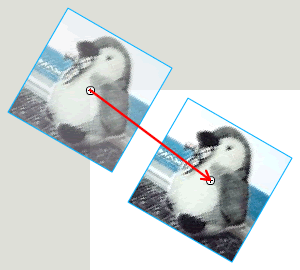
}インスタンスを回しながらドラッグする
今回の課題としては、
手を加えるのは、
スクリプト1のアニメーションのリスナー関数
function xDrag(eventObject:Event):void {
var nNewX:Number = parent.mouseX;
var nNewY:Number = parent.mouseY;
var myMatrix:Matrix = transform.matrix;
myMatrix.translate(-nX, -nY);
myMatrix.rotate(angularVelocity);
// myMatrix.translate(nX, nY);
myMatrix.translate(nNewX, nNewY);
transform.matrix = myMatrix;
nX = nNewX;
nY = nNewY;
}今回の課題かぎりであれば、
// フレームアクション: クリックした座標で回しながらドラッグするMovieClipシンボル
// var nX:Number;
// var nY:Number;
var lastMouse:Point;
var angularVelocity:Number = 5 * Math.PI / 180;
addEventListener(MouseEvent.MOUSE_DOWN, xMouseDown);
function xMouseDown(eventObject:MouseEvent):void {
// nX = parent.mouseX;
// nY = parent.mouseY;
lastMouse = new Point(parent.mouseX, parent.mouseY);
addEventListener(Event.ENTER_FRAME, xDrag);
stage.addEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xMouseUp(eventObject:MouseEvent):void {
removeEventListener(Event.ENTER_FRAME, xDrag);
stage.removeEventListener(MouseEvent.MOUSE_UP, xMouseUp);
}
function xDrag(eventObject:Event):void {
var currentMouse:Point = new Point(parent.mouseX, parent.mouseY);
var myMatrix:Matrix = transform.matrix;
// myMatrix.translate(-nX, -nY);
myMatrix.translate(-lastMouse.x, -lastMouse.y);
myMatrix.rotate(angularVelocity);
// myMatrix.translate(nX, nY);
myMatrix.translate(currentMouse.x, currentMouse.y);
transform.matrix = myMatrix;
lastMouse = currentMouse.clone();
}
次回はいよいよ、
今回解説した次のサンプルファイルがダウンロードできます。
- スクリプト1~3のサンプルファイル
(CS5形式/約143KB)



