JsTester(http://
Ajaxが注目されるようになり、
Javaであれば、
なぜJsTesterなのか
ただ、
- Javaプログラムで生成するJavaScriptのソースコードをテストしたい
- Webブラウザ画面の動作とは直接関係のないサーバとの連携部分をテストする
- 開発マシンはテキストインターフェースで利用していて、
JavaScriptに対応したWebブラウザを実行できない - そもそも、
テストするプログラムごとにテスト環境を切り替えるのは面倒
など....
思い当たるところがあれば、
たとえばJavaプログラムで生成したスクリプトをテストする場合、
しかしJsTesterであれば、
JavaScriptのテスト方法
JsTesterを利用してJavaScriptのスクリプトをテストする方法には、
- 独自に拡張したTestCaseを用いる方法
- JsTesterクラスを用いる方法
a) 独自に拡張したTestCaseを用いる方法
JUnitのTestCaseクラスを拡張したJsTestCaseクラス(JDK6の場合はJDK6JsTestCaseクラス)を用いてテストを行う方法です。この方法は、
b) JsTesterクラスを用いる方法
JsTesterクラス(JDK6の場合はJDK6JsTesterクラス)は、
この方法はJUnitで一般的なTestCase内でも実行できますし、
テストケースの作成(その1)-JUnit 3.8対応
それでは、
JUnit3.
テスト対象となるスクリプトをリスト1に示します。ここで定義された関数func1と、
function func1( fp1 ) { // テスト対象(1)
return fp1;
}
function Example() {
Example.prototype.add = function(a, b) { return a + b; }
}
exmp = new Example(); // テスト対象(2)
function Calculator() {
Calculator.prototype.add = function(a, b) { return a + b; }
Calculator.prototype.subtract = function(a, b) { return a - b; }
Calculator.prototype.multiply = function(a, b) { return a * b; }
Calculator.prototype.divide = function(a, b) { return a / b; }
}
objCalc = new Calculator(); // テスト対象(3)作成したテストケースをリスト2に示します。これは独自に拡張されたJsTestCaseクラスを継承しています。
JsTestCaseクラスには、
| (1) assertIsFunction | 関数であるかどうか |
|---|---|
| (2) assertIsObject | オブジェクトであるかどうか |
| (3) assertExpressionEquals | 式の結果と答えとが等しいか |
| (4) assertIsEmpty | オブジェクトは空であるか |
| (5) assertIsString | オブジェクトの内容は文字列か(リスト2では失敗) |
テストするスクリプトはリスト1のみなので、
import net.sf.jstester.JsTestCase;
public class JsTesterJUnit38Test1 extends JsTestCase {
// (1) func1は関数かどうか
public void testFunction() {
// eval( loadScript( "test.js" ) );
assertIsFunction( "関数ですか?", "func1" );
}
// (2) exmpはオブジェクトかどうか
public void testObject() {
// eval( loadScript( "test.js" ) );
assertIsObject( "オブジェクトですか?", "exmp" );
}
// (3) exmpのadd関数はうまく実行できるか
public void testExample() {
// eval( loadScript( "test.js" ) );
assertExpressionEquals( "exmp.add(3,2)", "5" );
}
// (4) objCalcは空かどうか
public void testEmpty() {
// eval( loadScript( "test.js" ) );
assertIsEmpty( "空ですか?", "objCalc" );
}
// (5) objCalcのdivide関数の実行結果は文字列か - failure!!
public void testCalcDiv() {
// eval( loadScript( "test.js" ) );
assertIsString( "objCalc.divide(6,3)" );
}
public void setUp() throws Exception {
super.setUp();
eval( loadScript( "test.js" ) );
}
}
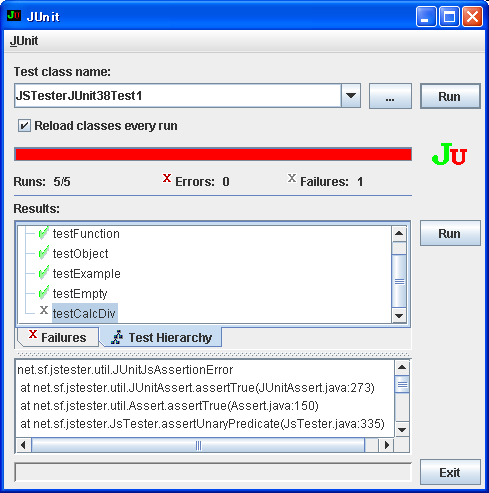
リスト2の実行結果を図1に示します。実行するには、

JavaScriptのテストは必ずJsTestCaseで作成しなければならないことはありません。テストを行うJsTesterオブジェクトを用意すれば、
import junit.framework.TestCase;
import net.sf.jstester.JsTester;
public class JsTesterJUnit38Test2 extends TestCase {
private JsTester jsTester;
public void testFunction() {
jsTester.assertIsFunction( "関数ですか?", "func1" );
}
public void testObject() {
jsTester.assertIsObject( "オブジェクトですか?", "exmp" );
}
public void testExample() {
jsTester.assertEquals( "exmp.add(3,2)", "5" );
}
public void testEmpty() {
jsTester.assertIsEmpty( "空ですか?", "objCalc" );
}
public void testCalcDiv() {
jsTester.assertIsString( "objCalc.divide(6,3)" );
}
public void setUp() throws Exception {
jsTester = new JsTester();
jsTester.onSetUp();
jsTester.eval( JsTester.loadScript( "test.js" ) );
}
public void tearDown() throws Exception {
jsTester.onTearDown();
}
}
このようにしてテストケースを作成する場合は、
テストケースの作成(その2)-JUnit 4.3対応
次にJUnit4.
リスト4にテストケースの例を示します。テストの内容はリスト2と同様です。実行結果では、
import net.sf.jstester.JsTester;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
public class JsTesterJUnit43Test {
private JsTester jsTester;
@Test
public void assertIsFunction() {
jsTester.assertIsFunction( "関数ですか?", "func1" );
}
@Test
public void assertIsObject() {
jsTester.assertIsObject( "オブジェクトですか?", "exmp" );
}
@Test
public void testExample() {
jsTester.assertEquals( "exmp.add(3,2)", "5" );
}
@Test
public void assertIsEmpty() {
jsTester.assertIsEmpty( "空ですか?", "objCalc" );
}
@Test
public void testCalcDiv() {
jsTester.assertIsString( "objCalc.divide(6,3)" );
}
@Before
public void setUp() throws Exception {
jsTester = new JsTester();
jsTester.onSetUp();
jsTester.eval( JsTester.loadScript( "test.js" ) );
}
@After
public void tearDown() throws Exception {
jsTester.onTearDown();
}
}JUnit version 4.3.1
.....E
Time: 1.602
There was 1 failure:
1) testCalcDiv(JsTesterJUnit43Test)
net.sf.jstester.util.JUnit4JsAssertionError:
.......... エラーメッセージ ..........
FAILURES!!!
Tests run: 5, Failures: 1テストケースの作成(その3)-TestNG5.6対応
最後に、
リスト5にテストケースの例を示します。ここでも@BeforeMethodを付記したメソッドではjsTester#onSetUp()、
import net.sf.jstester.JsTester;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Test;
public class JsTesterTestNG56Test {
private JsTester jsTester;
@Test
public void assertIsFunction() {
jsTester.assertIsFunction( "関数ですか?", "func2" );
}
@Test
public void assertIsObject() {
jsTester.assertIsObject( "オブジェクトですか?", "exmp" );
}
@Test
public void testExample() {
jsTester.assertEquals( "exmp.add(3,2)", "5" );
}
@Test
public void assertIsEmpty() {
jsTester.assertIsEmpty( "空ですか?", "objCalc" );
}
@Test
public void testCalcDiv() {
jsTester.assertIsString( "objCalc.divide(6,3)" );
}
@BeforeMethod
protected void init() throws Exception {
jsTester = new JsTester();
jsTester.onSetUp();
jsTester.eval( JsTester.loadScript( "test.js" ) );
}
@AfterMethod
protected void finish() throws Exception {
jsTester.onTearDown();
}
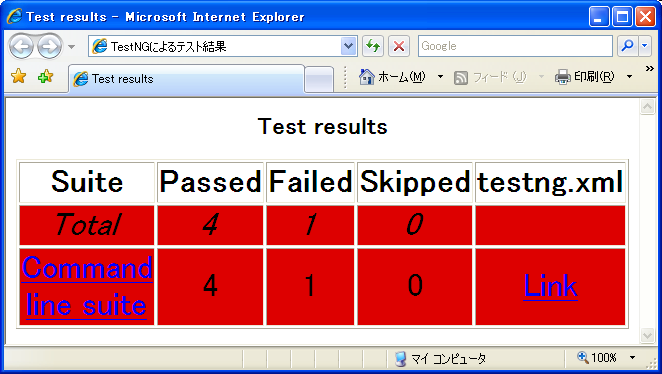
}[Parser] Running:
Command line suite
===============================================
Command line suite
Total tests run: 5, Failures: 1, Skips: 0
===============================================
JsTesterでは、


