NetBeans(http://www.netbeans.org/) は、Eclipseと肩を並べるJavaアプリケーションの統合開発環境(IDE)です。2000年にSun Microsystems, Inc.(以下Sun)がスポンサーとなってオープンソース化されました。バージョン5.5よりThe Common Development and Distribution License(CDDL) ライセンスで配布されています。
ここで紹介するバージョン6.0 M10 は、6.0が正式リリースになる1歩手前の状態にあるものです。そのため、説明している内容が今後の開発によって変更される場合もありますので、ご了承ください。
ようやく始まったIDEでのスクリプト言語のサポート
アプリケーション開発において、このところPHP, Ruby, Pythonなどのスクリプト言語が用いられることが増えてきています。そうした状況にもかかわらず、これまでのIDEはJava(Eclipseなど)やC#/VB.NET(Visual Studio)などの言語をサポートするのみでした。
ですが、このところIDEでもスクリプト言語をサポートしようという動きが出てきています。たとえばEclipseでは、6月末の集中リリース(Europa)において、RubyとTclをサポートしたDynamic Languages Toolkit(DLTK) 0.9をリリースしました。Ruby on Railsを用いた開発環境のプラグインAptana RadRails もよく知られています。これらはどちらもEclipseプラグインとして提供されています。そしてMicrosoftは、Silverlight においてPythonやRubyなどをサポートし、Expression StudioなどでSilverlight対応のアプリケーションを開発できるようにするとしています(Microsoftの資料 )。
NetBeansでもその動きに対抗するように、スクリプト言語のサポートを進めています。6.0 M10で対応している言語は、JavaScript、Ruby 、JavaFX の3つです。サポートする言語の数は、Generic Languages Framework (Project Schliemann) というプロジェクトで今後さらに追加される見込みです。
ちなみに、プロジェクトの名前となったSchliemannは、トロイ遺跡を発見し、13ヶ国語を操ったといわれるハインリッヒ・シュリーマン (Heinrich Schliemann)[Wikipedia ] から名づけられたそうです。
NetBeansで用いられているRubyの実装は、JRuby というJavaによるRubyの処理系が用いられています。また、Ruby on Rails(以下Rails)によるアプリケーション開発もサポートしており、Railsのコマンドを実行してソースコードなどを自動生成して、アプリケーションを効率よく開発することが可能になっています。
JavaFXとは、RIA(Rich Internet Application)環境を実現するためのスクリプト言語としてSunが中心となって開発を進めているもので、7月にバージョンアップしてコンパイラが追加されたものですが、まだ正式リリースしたバージョンは存在せず、開発途上にあります。この言語のNetBeansにおける開発環境はプラグインとして提供され、NetBeans 5.5/6.0のそれぞれのバージョンに対応したものがダウンロード可能です。
ダウンロードとインストール
NetBeans 6.0 M10でスクリプト言語をサポートしているのは、JavaScriptのみがStandard 、RubyもサポートしているのがFull です。どちらも英語版のみがリリースされています。記憶容量の空きが十分であれば、Fullのほうをダウンロードしましょう。容量は約172Mバイトです。ダウンロードされたnetbeans-6.0m10-full-windowsを起動すると、インストールされます。インストール後の容量は、約375Mバイト程度となります。
なお、事前にJDK5以上がインストールされている必要がありますので、そちらも合わせて確認しておいてください。
NetBeansでRubyスクリプトを実行
まず手始めに、そもそもRubyスクリプトがNetBeans上で実行可能であることを知るために、NetBeansの画面内でRubyの対話的実行環境であるIRBを起動し、そこでRubyプログラミングをしてみましょう。
NetBeansを起動したら、Window→Other→Ruby Shell(IRB) の順にクリックします。そうすると画面の下方に「IRB」という名前のウィンドウが開き、「 Welcome to the JRuby IRB Console」と表示されます。この画面はexitと入力して[Enter]を押すと閉じられます。
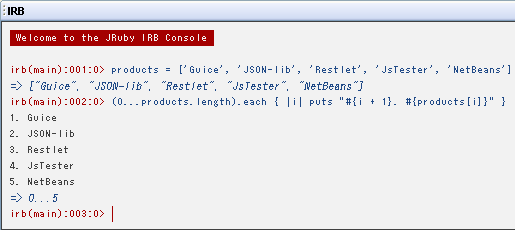
IRB はRubyスクリプトの実行環境で、ここからスクリプトを入力してEnterが押されると、すぐに実行されます。クラス定義のようにすぐに実行できないものでも、その情報はIRBの環境内で保持されます。図1 はこの連載で取り上げられた製品の名称をリストアップするスクリプトを実行した例です。
図1 IRBでRubyスクリプトを実行したところRubyプロジェクトでのアプリケーション作成
RubyスクリプトをNetBeans上で実行できることを確認したら、次はRubyプロジェクトを開いてアプリケーションを作成してみましょう。ここで作成するのは、gihyo.jpのRSSデータをHTMLに変換してファイルに書き込むアプリケーションです。実行する前に、ネットワークに接続されているかどうかを確認しておいてください。
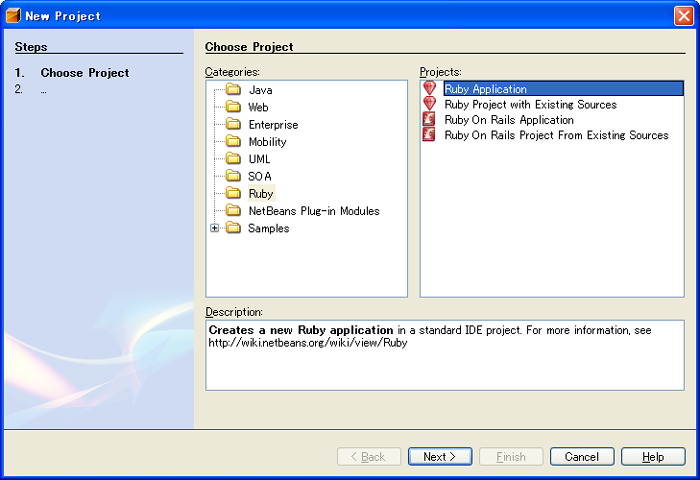
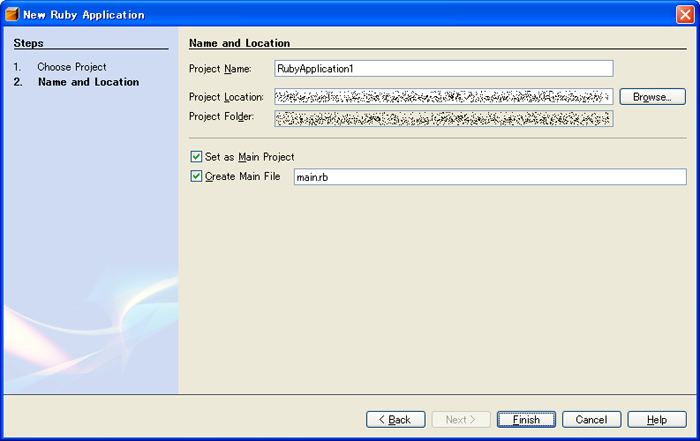
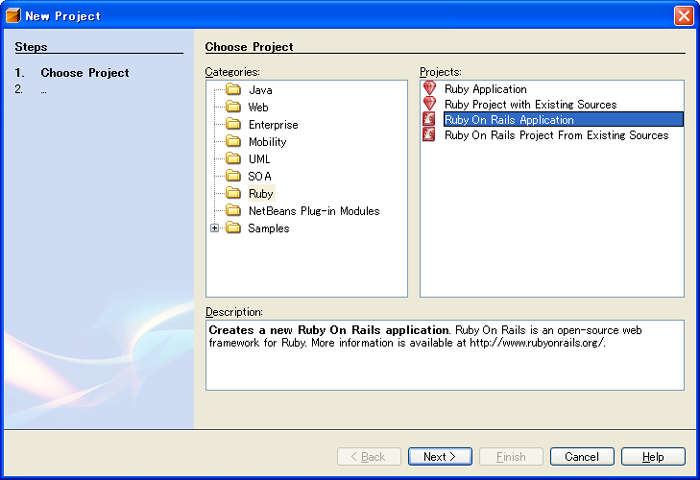
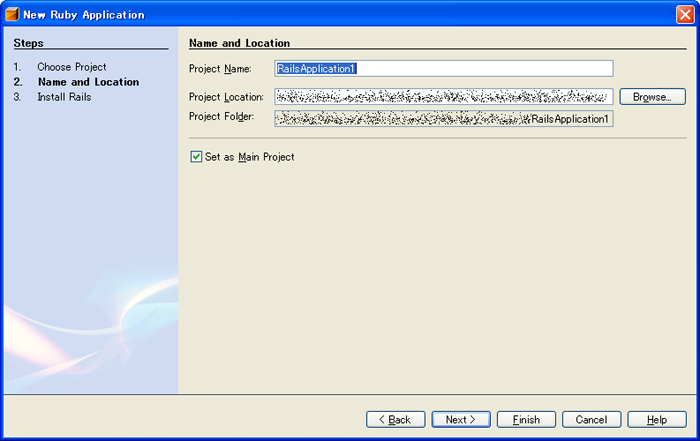
Rubyプロジェクトは、File -> New Project の順にクリックし、図2 を開きます。ここでRuby -> Ruby Application -> Next の順にクリックして図3 に進みます。ここでプロジェクトの名称を入力します。デフォルトではRubyApplication1などの名称になっていますが、ここに新しい名称を入力して「Finish」をクリックします。
図2 Rubyプロジェクトの作成図3 プロジェクトの名称を設定
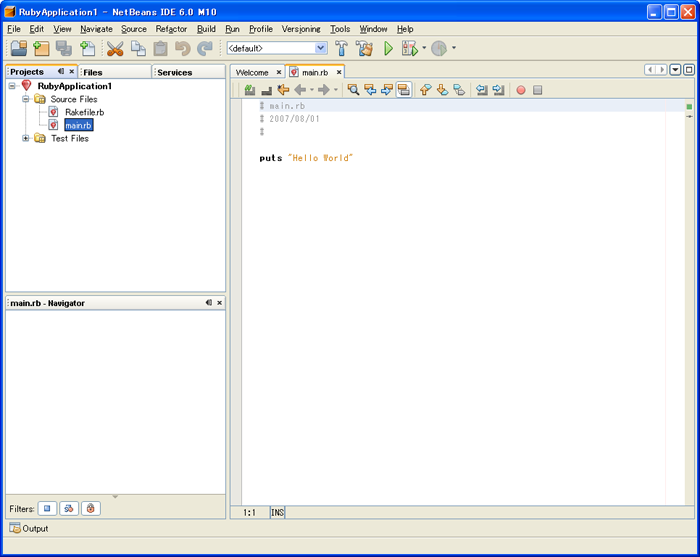
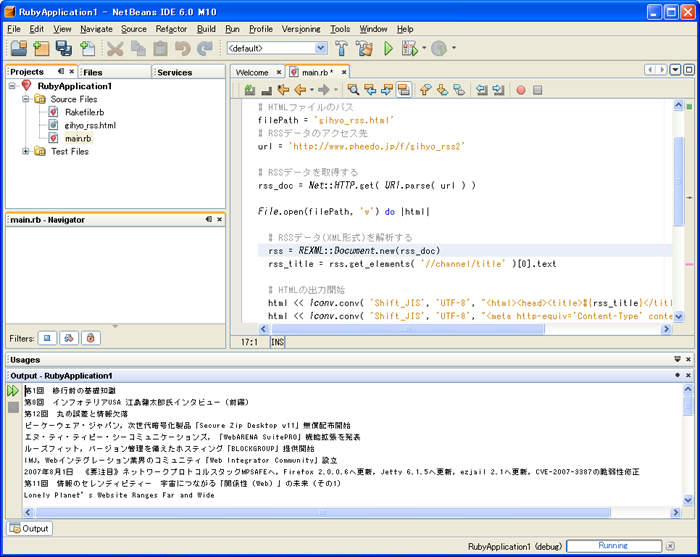
そうすると図4 のようにRubyプロジェクトが開きます。画面左上がソースコードなどの配置を示しています。画面の右半分にRubyスクリプトを入力していきます。
図4 Rubyプロジェクトが開いたところ
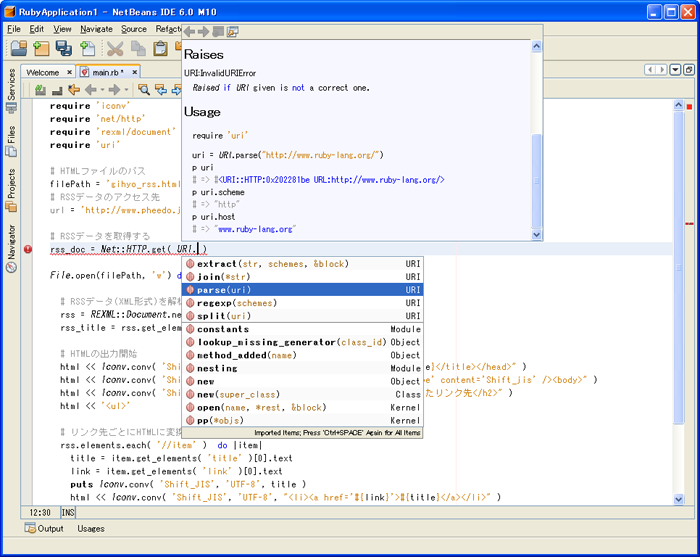
スクリプトの入力時には、図5 のようなコードアシスト機能 を利用できます。これはクラスやオブジェクトがもつメソッドなどの一覧を表示し、選択したものがスクリプトに追加されるものです。
Javaの場合は、オブジェクトに対してあらかじめデータ型が明示されていますので、アシスト時にどの型のメソッドを表示すればよいかということが比較的わかりやすいのですが、Rubyのような動的型付け言語の場合、定義時にデータ型が宣言されていないことが多いため、アシストしようとしているものがどんなオブジェクトなのかということを知るには、ソースコードを解析していくしかありません。これがIDEでスクリプト言語をサポートするにあたってぶつかる大きな難関の1つでした。これを突破した事例が出てきたことで、スクリプト言語をサポートするIDEは今後どんどん増えていくことでしょう。
図5 コードアシストもサポート
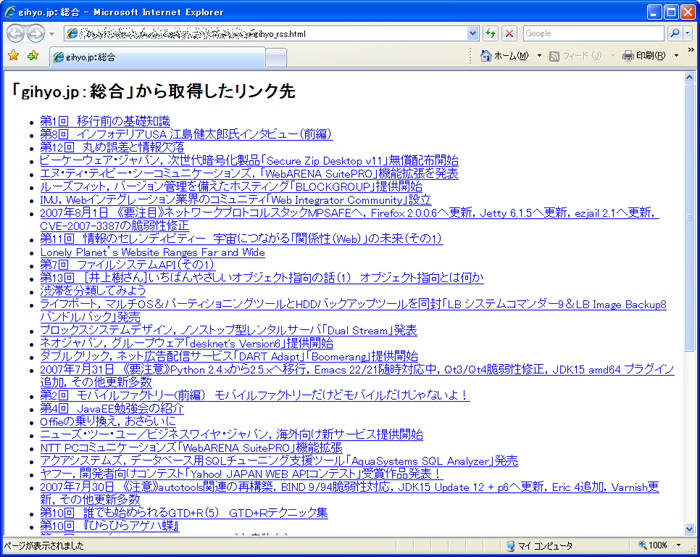
このようにして、リスト1 のようなスクリプトを作成しました。これにより、リスト2 のように受信したRSSデータがリスト3 のようなHTMLに変換され、ファイルに書き込まれます。実行結果は図6 のようになります。また、リスト3 をWebブラウザで表示したものを図7 に示します。変換後のデータが書き込まれたファイルが画面左上のツリーに追加されているのがわかります。そして画面下のOutputには、putsによる出力が表示されています。
ファイルIconvは文字コード変換を行うクラスで、UTF-8で配信されたRSSデータをシフトJISに変換してファイル'gihyo_rss.html'に書き込んでいます。RSSデータから必要な部分を取得するために、REXMLライブラリも利用しています。これはJRubyに備わっているXMLデータを扱うライブラリです。
図6 スクリプトが実行できた図7 HTMLをWebブラウザで表示リスト1 RSSデータを取得してHTMLに変換しファイルに書き込むrequire 'iconv'
require 'net/http'
require 'rexml/document'
require 'uri'
# HTMLファイルのパス
filePath = 'gihyo_rss.html'
# RSSデータのアクセス先
url = 'http://www.pheedo.jp/f/gihyo_rss2'
# RSSデータを取得する
rss_doc = Net::HTTP.get( URI.parse( url ) )
File.open(filePath, 'w') do |html|
# RSSデータ(XML形式)を解析する
rss = REXML::Document.new(rss_doc)
rss_title = rss.get_elements( '//channel/title' )[0].text
# HTMLの出力開始
html << Iconv.conv( 'Shift_JIS', 'UTF-8', "<html><head><title>#{rss_title}</title>" )
html << Iconv.conv( 'Shift_JIS', 'UTF-8', "<meta http-equiv='Content-Type' content='Shift_JIS' /></head><body>" )
html << Iconv.conv( 'Shift_JIS', 'UTF-8', "<h2>「#{rss_title}」から取得したリンク先</h2>" )
html << '<ul>'
# リンク先ごとにHTMLに変換・ファイルに出力
rss.elements.each( '//item' ) do |item|
title = item.get_elements( 'title' )[0].text
link = item.get_elements( 'link' )[0].text
puts Iconv.conv( 'Shift_JIS', 'UTF-8', title )
html << Iconv.conv( 'Shift_JIS', 'UTF-8', "<li><a href='#{link}'>#{title}</a></li>" )
end
html << '</ul>'
html << '</body></html>'
# ファイル出力終了
endリスト2 変換前のRSSデータ(抜粋)<?xml version="1.0" encoding="UTF-8" ?>
<?xml-stylesheet href="/css/rss20.xsl" type="text/xsl"?>
<rss xmlns:pheedo="http://www.pheedo.com/namespace/pheedo" version="2.0">
<channel>
..........
<item>
<title>第1回 移行前の基礎知識</title>
<link>http://www.pheedo.jp/click.phdo?i=8c97a10b27de6403b85f0d288885c6a4</link>
<pheedo:origLink>http://gihyo.jp/dev/feature/01/php-migration/0001</pheedo:origLink>
<description>2007/7/14にPHP4のメンテナンス終了日がアナウンスされ、通常のメンテナンスが2007/12/31まで、セキュリティフィックスが2008/8/8までと発表されました。本特集では、これを踏まえてPHP4.4からPHP5.2への移行について解説します。<br style="clear: both;"/>
<a href="http://www.pheedo.jp/click.phdo?s=8c97a10b27de6403b85f0d288885c6a4"><img alt="" style="border: 0;" border="0" src="http://www.pheedo.jp/img.phdo?s=8c97a10b27de6403b85f0d288885c6a4"/></a>
</description>
<pubDate>Thu, 02 Aug 2007 10:40:40 +0900</pubDate>
<category domain="http://gihyo.jp/dev/feature/01/php-migration">残り一年! PHP4からPHP5への移行</category>
<guid isPermaLink="false">http://gihyo.jp/dev/feature/01/php-migration/0001</guid>
<author>大垣靖男</author>
</item>
..........
</channel>
</rss>リスト3 変換後のHTMLデータ(抜粋)<html>
<head>
<title>gihyo.jp:総合</title>
<meta http-equiv='Content-Type' content='Shift_JIS' />
</head>
<body>
<h2>「gihyo.jp:総合」から取得したリンク先</h2>
<ul>
<li><a href='http://www.pheedo.jp/click.phdo?i=8c97a10b27de6403b85f0d288885c6a4'>第1回 移行前の基礎知識</a></liv
</ul>
..........
</body>
</html>Railsプロジェクトの操作
プロジェクトの作成
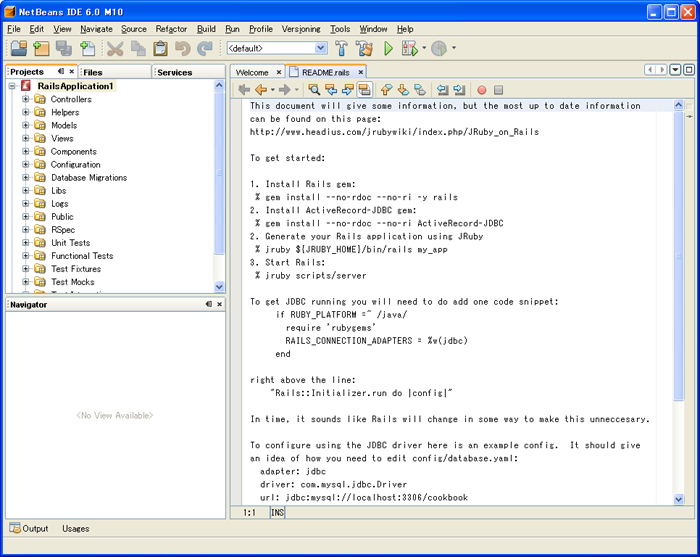
Railsプロジェクトの作成も、先ほどのRubyプロジェクトと同様にNew Projectを選択したあと、図8 で「Ruby on Rails Application」を選択して図9 でプロジェクト名称を入力すればRailsアプリケーションが生成されてRailsプロジェクトとなります(図10 )。この時点で実行すると、http://localhost:3000/ でアプリケーションにアクセスできます。
図8 Ruby on Railsプロジェクトの選択図9 プロジェクト名称の設定図10 Railsプロジェクト作成直後
ソースコードの生成
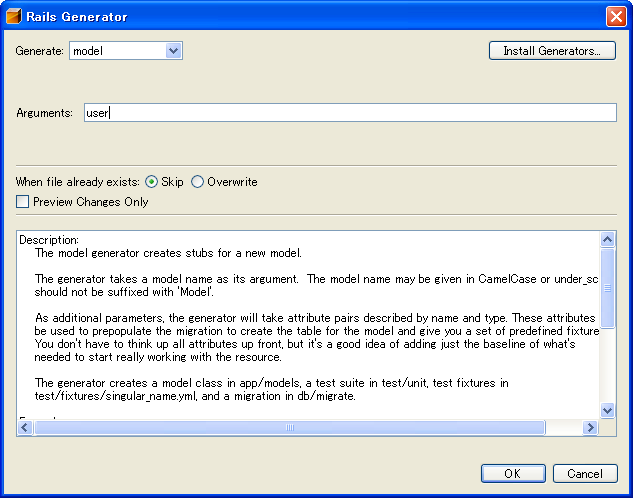
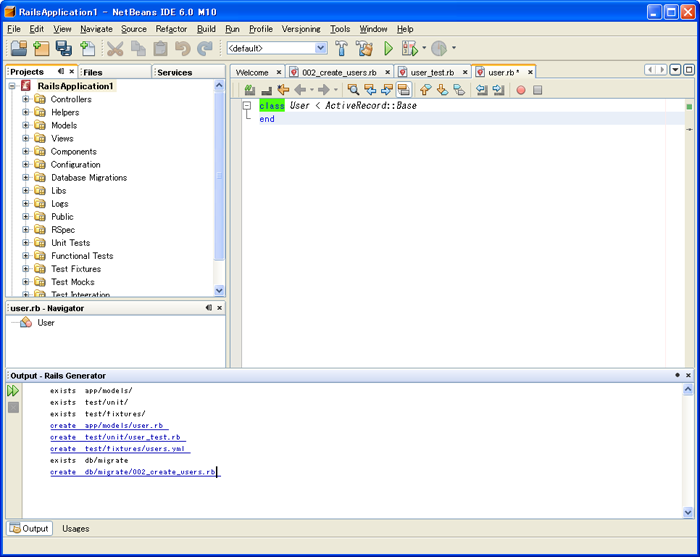
Railsでは、さまざまなスクリプトを実行してソースコードを生成します。Railsプロジェクトでは、それをメニュー操作で行うことができます。たとえば、userというmodelを生成する場合は、画面左上のツリーの「RailsApplication1」などのプロジェクト名を右クリックし、「 Generate...」を起動して図11 を表示させます。そしてArguments欄にuserというモデル名を入力して「OK」をクリックします。そうすると図12 のようにモデルのソースコードが生成されます。
コントローラを生成する場合は、図11 左上のmodelとなっているところをcontrollerに変更します。他にもscaffoldやpluginなど、生成したいものがあれば、それに合わせてここを変更してください。
図11 モデルの生成図12 生成されたモデルのソースコードサーバの起動
サーバの起動は、Rubyアプリケーションを起動するのと同様に「RailsApplication1」 「 Run」を選択します。このプロジェクトがメインプロジェクトに設定されている場合は、メニューよりRun -> Run Main Project の順にクリックしても起動できます。サーバが起動されたら、自動的に標準のWebブラウザが開き、http://localhost:3000/ にアクセスした状態になります。
停止する場合は、画面下半分のOutputのすぐ下に表示される赤の×ボタンをクリックします。そうするとこのボタンが消えてサーバが停止します。Outputが表示されていない場合は、画面左下のOutputボタンをクリックしてみてください。
執筆時点では、正式リリース前ということで、まだ英語版のみしか提供されておらず、日本語の処理がうまくいかないところがあるのと、チューニングができていないのか、メニューの切り替えや実行などで時間がかかる場合がありました。これらの点が正式リリースまでに改善され、日本語版もできれば、スクリプト言語を用いた開発を行ううえで有用な環境になり得るのではないかと思いました。
それからProject Schliemannによるスクリプト言語のサポートがどこまで広がるのかも注目したいところです。あなたもスクリプト言語による開発を体験してみてはいかがでしょうか。