はじめに
これまでの連載では、.NETで作成したサービスアプリケーションを、Windows Azure環境にデプロイして、iOSアプリケーションからアクセスするまでを、紹介してきました。
最終回となる今回は、iOSアプリケーションからWindows Azureを簡単にアクセスするためのライブラリ、Windows Azure Toolkit for iOSについて紹介いたします。
なおツールキットのサンプル実行時には、Windows Azureストレージアカウントを使うので、Windows Live IDに紐付くWindows Azure Platformアカウント(以下Azureアカウント)が必要になります。持っていない方は無料で評価版を使うことができますので、取得してください。
Windows Azure Toolkit for iOSとは
Windows Azure Toolkit for iOS(以下ツールキット)は、iPhoneやiPadなどのiOSアプリケーションから、Windows Azureストレージに簡単にアクセスする方法を提供するライブラリです。
iOSの他にもWindows PhoneおよびAndroid用のツールキットも同様に、GitHubで提供されています。
ツールキットがWindows Azureストレージにアクセスする方法は2つあります。1つは、直接iOSアプリケーションがWindows Azureストレージを操作して扱うものです。もう1つは、ホステッドコンピュート上にProxyとなるサービスをデプロイして、そこを経由してWindows Azureストレージにアクセスする方法です。後者はProxyサービスへのアカウント認証機能も合わせて提供されます。このデプロイ用パッケージもGitHubでCloud Ready Packagesとして配布されています。
両者の違いは、Windows Azureストレージ アカウントの認証情報をiOSアプリに持たせるか、プロキシのサービスに持たせるか、ということです。
Cloud Ready Packagesのアカウント認証には、独自のアカウント管理機構を内装したMembershipと、Facebookアカウントなどでフェデレーション認証することができるWindows Azure Access Control Serviceを用いたものが提供されており、それぞれ別のデプロイパッケージとなっています。
Windows Azure Toolkit for iOSのサンプルを試す
ツールキットには、最初からサンプルクライアントのiOSアプリケーションが、入っています。これを試してみましょう。
上記ページの[Download as tar.gz] ボタンをクリックして、アーカイブをダウンロードし解凍します。解凍したフォルダ直下のsamplesのwatoolkitios-samples.xcodeprojをXcodeで開きます。
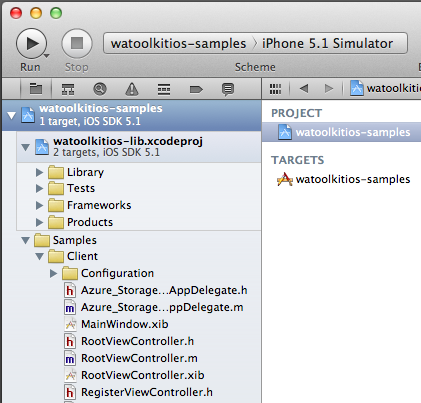
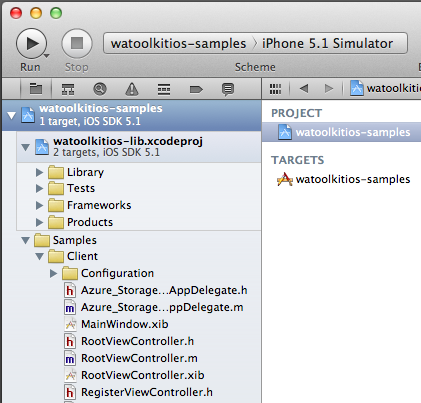
プロジェクトナビゲーターを見ると、サンプルプロジェクトwatoolkitios-samplesはライブラリプロジェクトwatoolkitios-libを包含していることがわかります(図1)。watoolkitios-libはコンパイルするとlibwatoolkitios.aを生成します。
図1 watoolkitios-samplesの構成

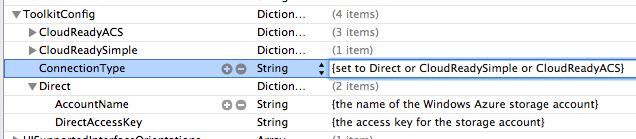
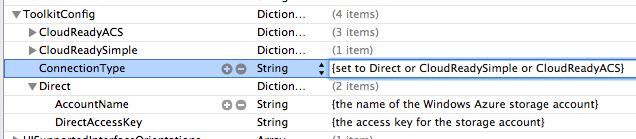
今回はツールキットを使って、直接iOSアプリケーションからWindows Azureストレージにアクセスしたいと思います。Xcode上でwatoolkitios-samplesからSamples、Client、Supporting Filesとグループを辿り、watoolkitios-samples.plistを開きます。KeyカラムのToolkitConfigを開いて、まず「ConnectionType」を「Direct」にします。さらに「Direct」のAccountNameとDirectAccessKeyに、ストレージ アカウント名とプライマリアクセスキーを入力します(図2)。
図2 watoolkitios-samples.plistのToolkitConfig

ここでは、前回の記事で作成したストレージ アカウントの情報を入力します。
サンプルアプリケーションの実行
前回の記事内でBLOB ストレージにBLOB コンテナ「rank」を作成し、その中に1.jpg~10.jpgまで連番でJPEGファイルをアップロードしました。このファイルをサンプルアプリケーションで見てみましょう。
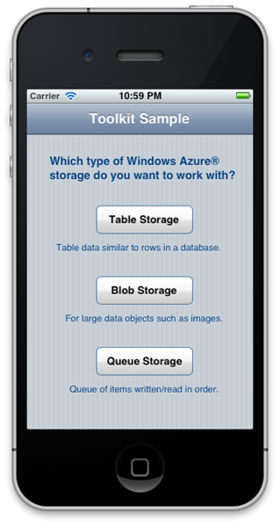
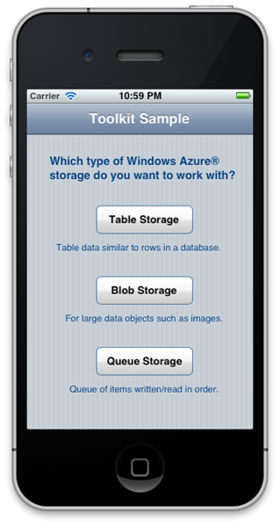
Runボタンをクリックして実行すると、3種類のストレージを選択するトップ画面が表示されます(図3)。
図3 サンプルアプリケーションのトップ画面

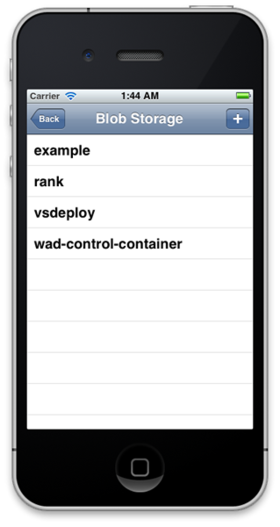
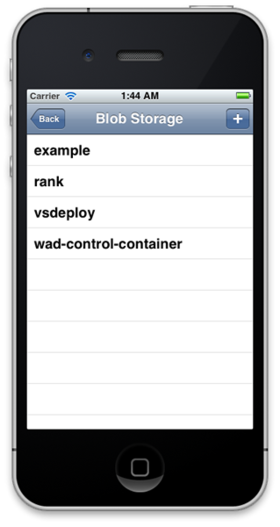
[Blob Storage]ボタンをタップすると、BLOB コンテナのリストが表示されます(図4)。
図4 BLOB コンテナのリスト

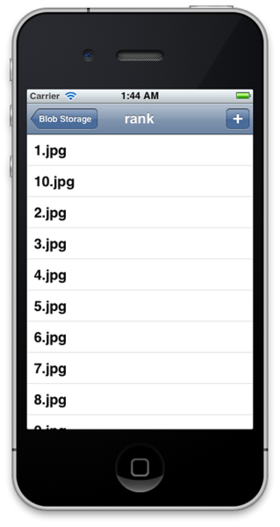
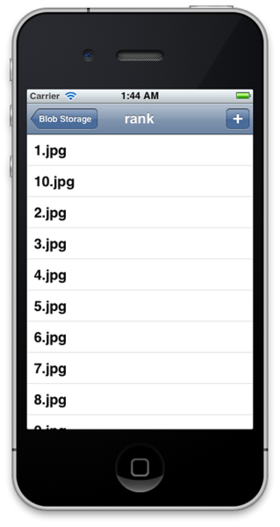
「rank」を選択すると、コンテナ内のJPEGファイルがさらにリストで表示されます(図5)。
図5 BLOBのリスト

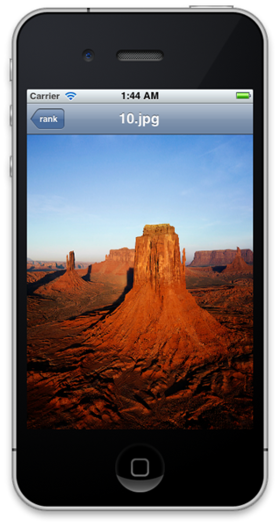
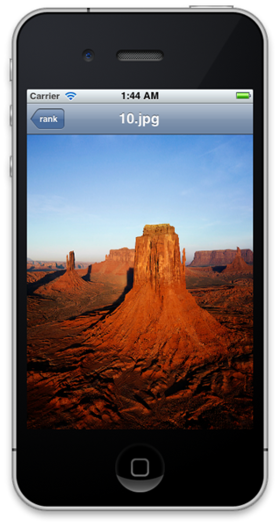
項目を選択すると画像が表示されます(図6)。
図6 BLOBの画像表示

Toolkitの使い方について
ツールキットでは、Windows Azureストレージに対するすべての操作が、WACloudStorageClientのメソッドとして実装されています。ここからテーブル,BLOB、キューのいずれのストレージもWindows AzureストレージREST APIを意識することなく扱うことができます。また、WACloudStorageClientはサービスとの通信において、結果の取得方法をDelegateパターンとBlocksによるコールバックパターンのどちらも実装されています。簡単に組むには後者のBlocksを使ったほうが楽でしょう。
たとえば、BLOBのデータを取得するときのメソッドは、fetchBlobData:メソッドとfetchBlobData:withCompletionHandler:メソッドが定義されています。前者の結果を受け取るDelegateのメソッドは、storageClient:didFetchBlobData:blob:となります。
BlobViewController.m内の実際のソースコードです。
storageClient = [[WACloudStorageClient storageClientWithCredential:
appDelegate.authenticationCredential] retain];
NSString *contentType = [blob.propertiesobjectForKey:WABlobPropertyKeyContentType];
if ([contentType hasPrefix:@"image"]) {
[storageClient fetchBlobData:self.blobwithCompletionHandler:
^(NSData *imgData, NSError *error) {
UIImage *blobImage = [UIImage imageWithData:imgData];
self.blobImageView.image = blobImage;
[self stopActivity];
}];
}
WACloudStorageClientのクラスメソッドstorageClientWithCredential:に認証情報を渡して、クライアントのインスタンスを取得しています。BLOBのContent-Typeから画像かどうか判断して、BLOBデータの取得をしています。ブロックを使って、取得したデータ(UIData)を画像(UIImage)に変換して、UIImageViewにセットしています。
内容が前後してしまいますが、TableListController.m内のBLOBコンテナを指定して、その中のBLOBリストを取得する処理も紹介しておきます。こちらはDelegateを使って、戻ってきた結果を処理しています。
fetchBlobsWithContinuation:resultContinuation:maxResult:メソッドを使って、サービスを呼び出します。
WABlobContainer *container = [[WABlobContainer alloc] initContainerWithName:self.navigationItem.title];
[storageClient fetchBlobsWithContinuation:container
resultContinuation:self.resultContinuation
maxResult:MAX_ROWS];
[container release];
WACloudStorageClientDelegateのstorageClient:didFetchBlobs:inContainer:withResultContinuation:メソッドでBLOBのリストを受け取っています。
- (void)storageClient:(WACloudStorageClient *)client didFetchBlobs:(NSArray *)blobs inContainer:(WABlobContainer *)container withResultContinuation:(WAResultContinuation *)resultContinuation
{
fetchCount = [blobs count];
self.resultContinuation = resultContinuation;
[self.localStorageList addObjectsFromArray:blobs];
[self.tableView reloadData];
[self showAddButton];
}
WAResultContinuationというのは、一度の呼び出しで取得できるエンティティ数に限りがあるため、続きを取得するときに特定するためのものです。
最後に
本記事では、Windows Azure Toolkit for iOSと、そのサンプルを見ながら実装方法について紹介しました。このツールキットによって、REST APIを使用して、一から実装することなく、手軽にWindows Azureストレージが利用できることがおわかりいただけたと思います。本連載は、今回で最後となります。少しでもiOS×Windows Azureのアプリケーション開発を試していただくきっかけとなれば幸いです。