はじめに
これまでの連載では、
最終回となる今回は、
なお、
Windows Azure Toolkit for Windows Phoneとは
Windows Azure Toolkit for Windows Phone
Windows Phone以外にはiOSやAndroid用のツールキットがGitHubで提供されています。
ツールキットを利用する際に気を付けることの1つにWindows Azureストレージへのアクセスの方法があります。方法は2通りあり、
Windows Phone向けのツールキットには上記Cloud Ready Packagesの基となったASP.
本記事ではシンプルにWindows Phone端末から直接Windows Azureにアクセスする場合のサンプルおよびコードをご紹介していきます。
Windows Azure Toolkit for Windows Phoneのサンプルを試す
それではサンプルアプリケーションを実際に動かしてツールキットを体験してみましょう。
ツールキットは下記CodePlexから入手することができます。
- Windows Azure Toolkit for Windows Phone
- http://
watwp. codeplex. com/
インストーラが提供されていますので、
- C:\WindowsAzure\WATWindowsPhone
このフォルダにはライブラリ本体
BabelCam
画像内のテキストをOCRサービス
TweetYourBlobs
写真をWindows Azure Blobにアップして、
CRUDSqlAzure
SQL Azureデータベース上にODataサービスを構築するサンプルアプリケーション
今回はこのうちのTweetYourBlobsを動かしてみたいと思います。
サンプルアプリケーションの実行
サンプルアプリケーションの実行の前に、
サンプルアプリケーションを実行していきましょう。
TweetYourBlobsのソリューションを開きます。Visual Studio 2010を起動し、
下記slnファイルを実行します。 - C:\WindowsAzure\WATWindowsPhone\Samples\WP7.
1\TweetYourBlobs\TweetYourBlobs. sln
- C:\WindowsAzure\WATWindowsPhone\Samples\WP7.
TweetYourBlobs.
Phoneプロジェクトを開き、 App. xamlを開きます。 下記コードを見つけて、
bit. lyの情報を設定します。 <!-- Settings to access BitLy API--> <system:String x:Key="BitLyLogin">watwindowsphone</system:String> <system:String x:Key="BitLyApiKey">R_12cfbf939f17ec8d0688acddbeaee5f9</system:String> 最初にAzureのアプリケーションをデバッグ環境で実行します。デフォルトでアプリケーションの実行を行うと、
TweetYourBlobsプロジェクトが実行されます。 Azureのエミュレータが起動して、
ブラウザが開き、 https:// 127. 0.0. 1/にアクセスします。セキュリティのエラー画面が表示されます。このエラーは無視して下さい。ブラウザは閉じてしまっても問題ありません。 Visual Studio 2010に戻って、
Windows PhoneのプロジェクトであるTweetYourBlobs. Phoneをソリューションエクスプローラで右クリックして実行します。 下記の画面が表示されます。
TWEET YOUR BLOBSと表示された画面が出る 
最初に証明書をインストールします。
「Install certificate」 をクリックします。 Azureプロジェクト側にあらかじめサンプルの証明書が用意されています。中央の画像をクリックします。
サンプルの証明書 
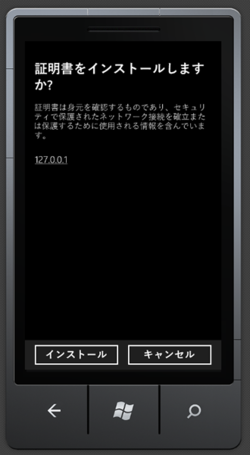
証明書インストール画面が出るの
「インストール」 ボタンをクリックし、 証明書をインストールします (今回HTTPSでAzureのRESTサービスにアクセスするためにSSLの証明書をインストールしました)。 証明書のインストール 
白い画面に戻るので、
エミュレータ左下の戻るボタンをクリックします。カメラアイコンが表示されている画面になったらカメラボタンをクリックします。 カメラ (エミュレータ) が起動するので、 右上のシャッターボタンで写真を撮ります。真っ白な画面に黒い長方形が一部表示されている写真が撮れます。 「決定」 ボタンで写真を確定します。 Twitterに呟く画面が表示されるので、
「tweet」 ボタンをクリックします。この際、 Azure (のエミュレータ) に画像がアップロードされます。 Windows Phone上でブラウザが起動するので、
Twitterにログインし、 「いまどうしてる?」 の所にある 「ツイート」 ボタンをクリックして呟きを投稿します。 投稿したつぶやきのリンクをクリックして下記のような画像を確認します。

ツールキットの使い方について
それでは実際のツールキットの使い方を確認しておきたいと思います。今回のサンプルアプリケーションではWindows Phone端末から画像ファイルをAzure Storageにアップロードしている部分がツールキットを利用している部分になります。
TweetYourBlobs.
UploadPhotoメソッドを右クリックして、
var blob = container.GetBlobReference(this.BlobName);
if (this.IncludeLocationData)
{
blob.Metadata["ContentLocation"] =
string.Concat("http://www.bing.com/maps/?v=2&cp=", latitude, "~",
longitude, "&lvl=16&dir=0&sty=h");
}
blob.Metadata["ImageType"] = "image/jpeg";
blob.UploadFromStream(
this.PhotoStream,
response => this.dispatcher.BeginInvoke(アップロード成功処理に関しては同メソッドの先を読んでいくと記述してありますので、
最後に
本記事ではWindows Azure Toolkit for Windows Phoneとそのサンプルをご紹介してきました。このツールキットを用いるとWindows Azureとの細かい通信処理の詳細を記述することなく、
本連載は今回で最後となります。本連載がWindows PhoneとWindows Azureを組み合わせたアプリケーション開発を始めるきっかけになれば幸いです。
連載を読んでいただきました、誠にありがとうございました。


