はじめに
みなさんはBing
そしてBingには、

さて、
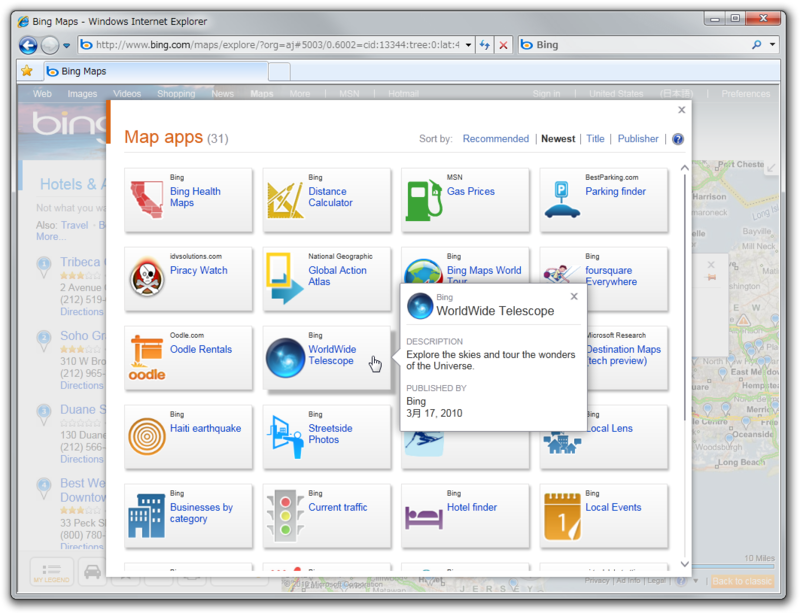
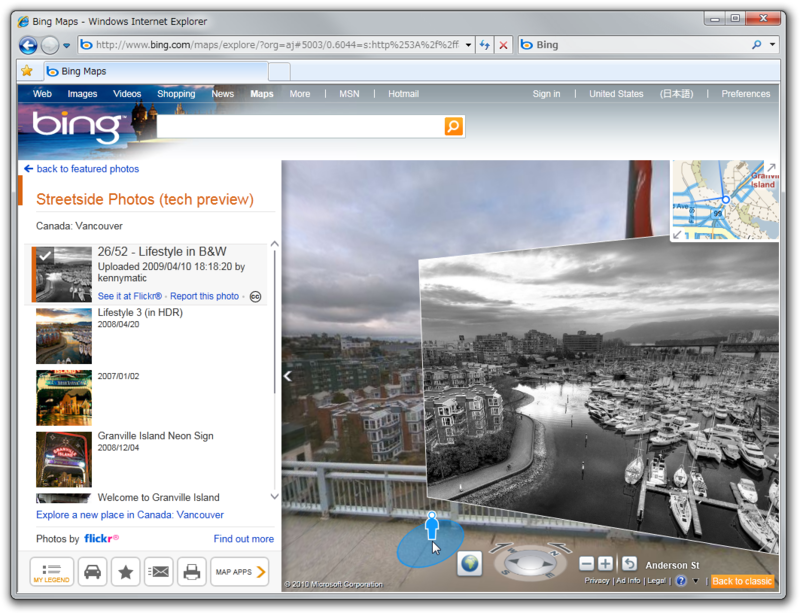
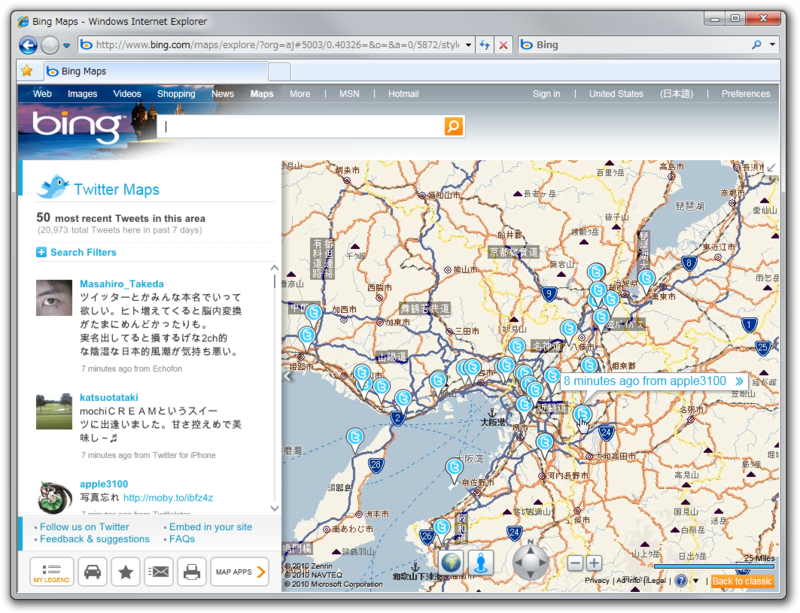
Bing Map App
そもそもBing Map App
日本のBing Mapsは、
SilverlightのBing Mapsでは、
Map Appは、
これまでは、
ただし、



開発環境
Bing Map Appの開発には次の環境が必要です。
無償のVisual Web Developer Express 2010 ExpressとSilverlight 4 Toolsの組み合わせでも開発できます。
Bing Map App SDKは、
インストーラーを実行すると

プラグイン
最初にMap Appの構成について説明します。Map Appはbing.
レイヤー(Layer)
プラグインは、
エンティティ(Entity)
エンティティとは、

オーバーレイ(Overlay)
オーバーレイは、
パネル(Panel、Expanded Panel)
パネルは、
今回 作成するMap Appはひとつのレイヤーとプッシュピンを持っています。
プロジェクトの作成
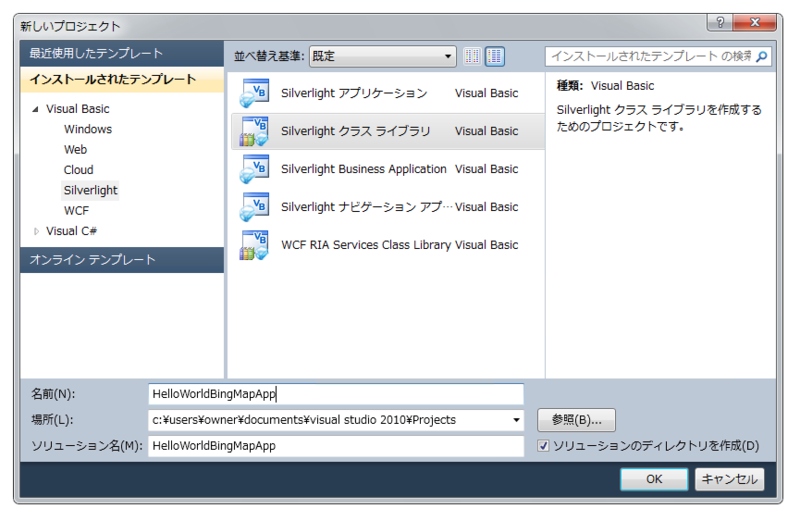
それでは、

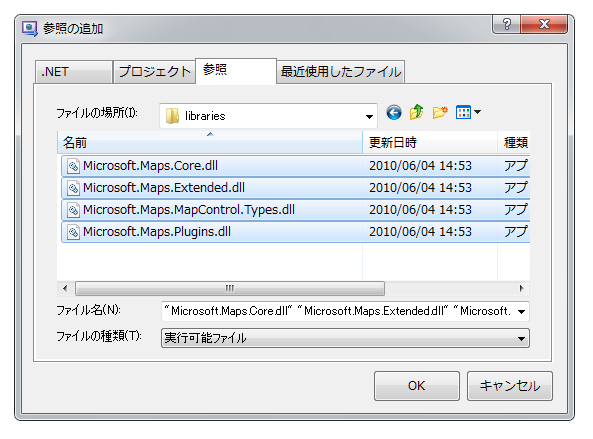
続いて必要なライブラリーを参照します。プロジェクト メニューの
- Microsoft.
Maps. Core. dll - Microsoft.
Maps. Extended. dll - Microsoft.
Maps. MapControl. Types. dll - Microsoft.
Maps. Plugins. dll

プラグイン クラスの作成
プラグインは、
usingディレクティブを記述し必要な型をインポートします。
using Microsoft.Maps.Core;
using Microsoft.Maps.Plugins;そして、
public class HelloWorldPlugin : Plugin
{
}Pluginクラスには、
public override void Initialize()
{
base.Initialize();
}
public override void Activate(System.Collections.Generic.IDictionary<string, string> activationParameters)
{
base.Activate(activationParameters);
}以上で何もしないプラグインができました。ここに各種機能を追加していきます。
ContractのImportとExport
さて、
[ImportSingle("Microsoft/PushpinFactoryContract", ImportLoadPolicy.Synchronous)]
public PushpinFactoryContract PushpinFactoryContract { get; set; }PushpinFactoryContractは地図上にプッシュピンを追加する機能を提供します。上記のように記述することで、
レイヤーの追加
Map Appで何かしらの情報を表示するためには、
Layerクラスは、
namespace HelloWorldBingMapApp
{
using Microsoft.Maps.Core;
using Microsoft.Maps.Plugins;
public class MainLayer : Layer
{
public MainLayer(PluginToken pluginToken) : base(pluginToken)
{
}
}
}今回はレイヤーで何も処理しないため、
HelloWorldPluginクラスに戻り、
このメソッド内でプラグインに既にレイヤーが追加されていればレイヤーを表示、
private MainLayer mainLayer;
[ImportSingle("Microsoft/LayerManagerContract", ImportLoadPolicy.Synchronous)]
public LayerManagerContract LayerManagerContract { get; set; }
public override void Activate(System.Collections.Generic.IDictionary<string, string> activationParameters)
{
if (LayerManagerContract.ContainsLayer(this.mainLayer))
{
LayerManagerContract.BringToFront(this.mainLayer);
}
else
{
LayerManagerContract.AddLayer(this.mainLayer);
}
}上記コードでは、
プッシュピンの追加
続いてレイヤーの中にプッシュピンを追加してみましょう。今回作成するMap Appではユーザーが表示している地図上にひとつのプッシュピンを表示します。また、
表示されている地図の操作、
[ImportSingle("Microsoft/MapContract", ImportLoadPolicy.Synchronous)]
public MapContract DefaultMap { get; set; }
[ImportSingle("Microsoft/PushpinFactoryContract", ImportLoadPolicy.Synchronous)]
public PushpinFactoryContract PushpinFactoryContract { get; set; }
[ImportSingle("Microsoft/PopupContract", ImportLoadPolicy.Synchronous)]
public PopupContract PopupContract { get; set; }プッシュピンを作成するには、
Initializeメソッドの内容を変更したコードを示します。先ほどのレイヤーのインスタンス生成もここで行います。
public override void Initialize()
{
base.Initialize();
this.mainLayer = new MainLayer(this.Token);
var pin = PushpinFactoryContract.CreateStandardPushpin(this.DefaultMap.Center);
var entity = new Entity(pin);
this.mainLayer.Entities.Add(entity);
}CreateStandardPushpinメソッドによる戻り値はレイヤーに直接追加できる型でありません。そのためEntityオブジェクトを生成しPrimitiveプロパティに値を設定しています。エンティティは地図上に表示するアイテムで、
最後にプッシュピンクリック時の処理です。PopupContractのRegisterメソッドを用いて次のように記述できます。Initializeメソッド内のレイヤーに追加する前に追記します。
PopupContract.Register(
entity,
(PopupStateChangeContext context) =>
{
context.Title = "こんにちは!";
if (context.State == PopupState.Normal)
{
context.Content = pin.Location.ToString();
}
});ポップアップを表示するエンティティとポップアップの状態が変更されたときの処理を指定しています。
Map Appのテスト
以上でコードの記述は終了です。きちんとビルドできましたか? ここまでのHelloWorldPlugin.
namespace HelloWorldBingMapApp
{
using Microsoft.Maps.Core;
using Microsoft.Maps.Plugins;
public class HelloWorldPlugin : Plugin
{
private Layer mainLayer;
[ImportSingle("Microsoft/MapContract", ImportLoadPolicy.Synchronous)]
public MapContract DefaultMap { get; set; }
[ImportSingle("Microsoft/LayerManagerContract", ImportLoadPolicy.Synchronous)]
public LayerManagerContract LayerManagerContract { get; set; }
[ImportSingle("Microsoft/PushpinFactoryContract", ImportLoadPolicy.Synchronous)]
public PushpinFactoryContract PushpinFactoryContract { get; set; }
[ImportSingle("Microsoft/PopupContract", ImportLoadPolicy.Synchronous)]
public PopupContract PopupContract { get; set; }
public override void Initialize()
{
base.Initialize();
this.mainLayer = new MainLayer(this.Token);
var pin = PushpinFactoryContract.CreateStandardPushpin(this.DefaultMap.Center);
var entity = new Entity(pin);
PopupContract.Register(
entity,
(PopupStateChangeContext context) =>
{
context.Title = "こんにちは!";
if (context.State == PopupState.Normal)
{
context.Content = pin.Location.ToString();
}
});
this.mainLayer.Entities.Add(entity);
}
public override void Activate(System.Collections.Generic.IDictionary<string, string> activationParameters)
{
if (LayerManagerContract.ContainsLayer(this.mainLayer))
{
LayerManagerContract.BringToFront(this.mainLayer);
}
else
{
LayerManagerContract.AddLayer(this.mainLayer);
}
}
}
}ビルドできたら、

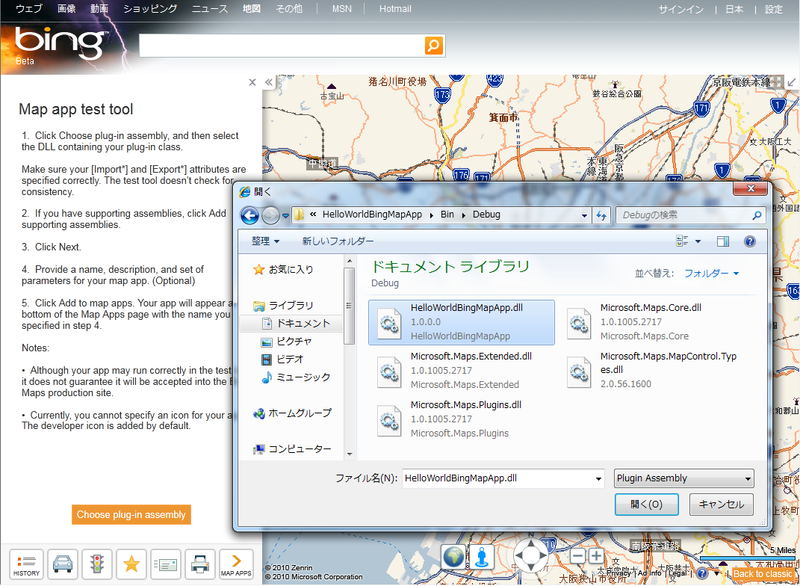
作成したプラグインをBing Mapに追加するには、

テスト用にローカルで実行できる環境ですので、
もしプラグインが他に参照しているアセンブリファイルがある場合は
次に
次に進むと、
以上で、

クリックしてアプリケーションを実行してみましょう。地図上にプッシュピンが表示されたでしょうか。マウスポインターを合わせるとポップアップが

いかがでしたでしょうか。今回は簡単なBing Map Appを作成しました。これだけでは実用性はありませんが、


