はじめに
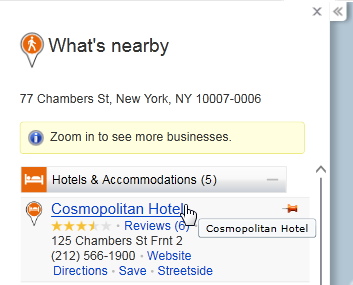
7月13日に日本のBingが正式サービスになりました。皆さんは新しくなってから使ってみましたか? 「ホバープレビュー」
残念ながら日本版のBingにはまだまだ利用できない機能があります。この連載で紹介しているBing Map Appについても英語のサービスしかありません。Bing Map App SDKはそのMap Appを作る開発者向けキットのBeta版です。今回もMap Appの開発について紹介します。日本でのサービス化を期待しつつ、
さて、
Map Appのスタイル
前回はパネルを使用したMap Appを紹介しました。パネルはSilverlightのユーザーコントロールとして作成しているので、

よりMap Appらしくするためには、
Map Appプロジェクトの作成
それでは見た目をBing Mapに合わせたデザインのMap Appを作成してみましょう。Map Appの作り方は前回までを参照して、
Bing Map App SDKをインストールすると、
Static Resourcesの使用
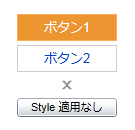
用意されたStyleを適用するにはふたつ方法があります。ひとつはコントロールのXAMLに直接Styleプロパティに指定する方法です。たとえばボタンのスタイルを変更する場合、
<StackPanel>
<Button Content="ボタン1" Style="{StaticResource App.Button1}" Margin="2" Width="100" />
<Button Content="ボタン2" Style="{StaticResource App.Button2}" Margin="2" Width="100" />
<Button Style="{StaticResource App.ButtonClose}" Margin="2" />
<Button Content="Style 適用なし" Margin="2" Width="100" />
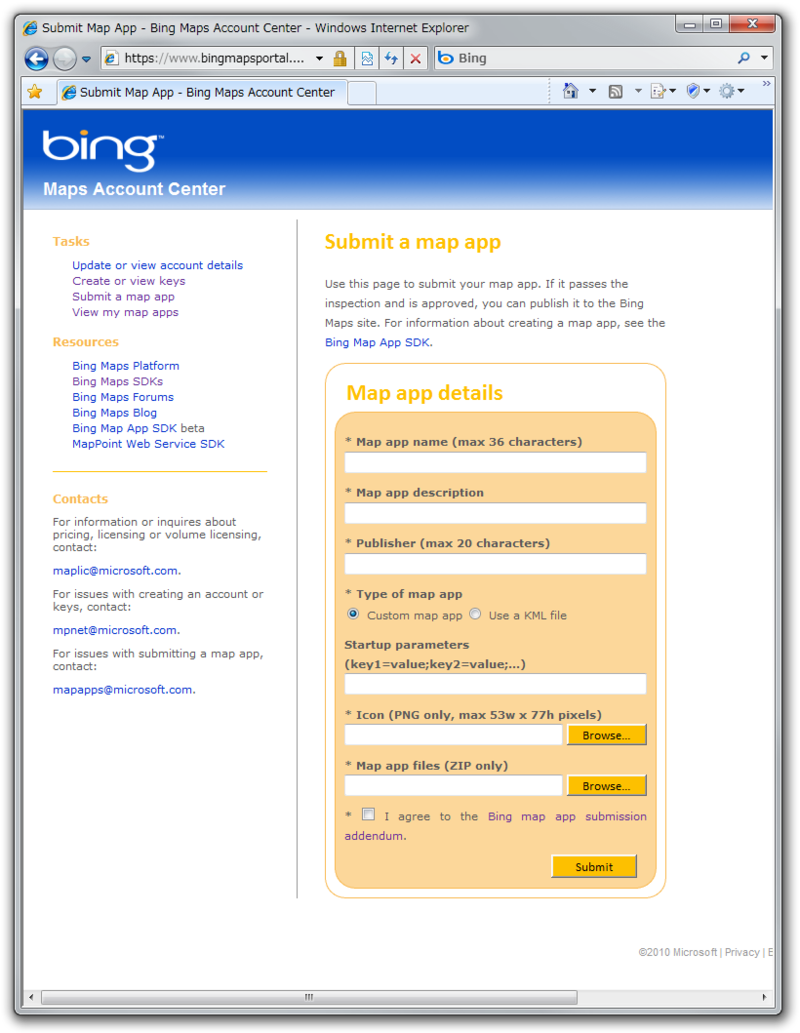
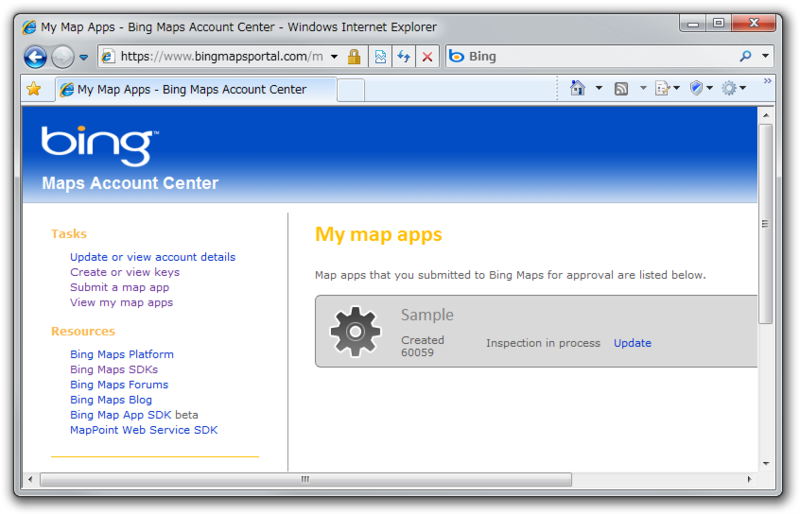
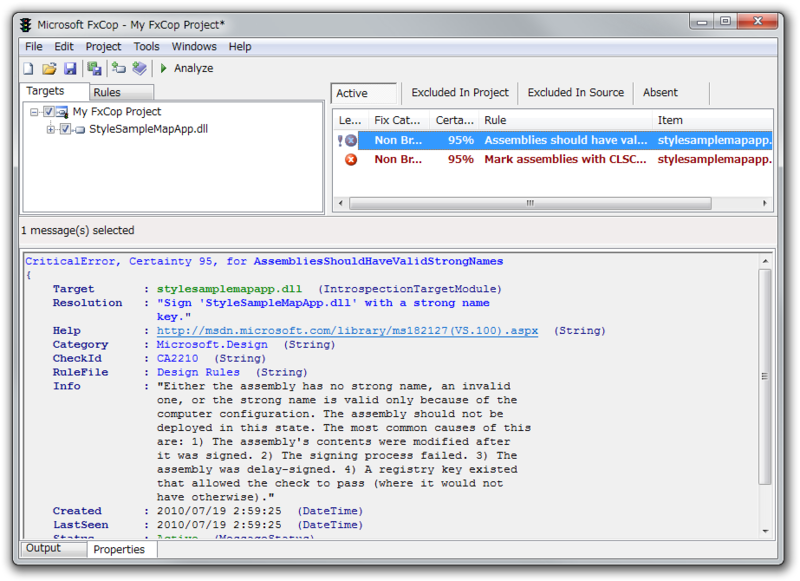
</StackPanel>Styleプロパティ部分にStaticResourceを指定しています。プロジェクトではこのStaticResourceを定義していませんので、 ボタン以外にもスクロールバーや何かしらの処理中であることを示すインジケーターなどのスタイルも用意されています スタイルを変更するもうひとつの方法は、 これまでと同様にプラグイン クラスにContractを定義します。 このプロパティを使用して、 今回のコードでは、 定義したStyleProviderContractプロパティはプラグイン クラスのプロパティです。また通常は、 実行結果は図4のようになります。 今回紹介したもの以外にもスタイルが用意されています。一覧はSDKの文書を確認してください。公式のMap AppやBing Mapsと同様のデザインにするためには、 ここでMap Appの登録についてみてみましょう。Map Appは作成後すぐに公開できるわけではなく、 執筆時点では、 作成したMap Appは、 サインイン後、 入力欄は、 そして、 最後にBing map app submission addendumの内容を確認し承諾したうえでSubmitボタンをクリックします。以上で、 Map Appが公開に至るまでの状態は、 上図のCreatedの部分がステータスを表しています。アップロードした時点で、 Succeededの状態からPublishをクリックすると、 審査完了後、 次にMap Appの必要条件についてみておきましょう。Map Appを公開するためには、 Map AppのDLLファイル名は ほかのMap Appの名前と被らない一意になるような名前付けが求められています。命名規則は特にありませんが、 ネットワークアクセスなどSilverlightアプリケーションとしては使用できる機能でも、 コード分析エラーがないことも条件です。Visual Studioの上位Editionには、 FxCopは、 FxCopの使い方については、 そのほかにも などが条件になります。 最後に必要条件ではありませんが、 ファイルサイズはアプリケーションの起動時間に直結します。また、 Map Appの満たすべき条件にあったようにMap Appのサイズは100KB以下である必要があります。サイズを少なくする方法として次のものが紹介されています。 アセンブリの難読化。難読化処理はメソッド名や変数名などを意味のない短い名前に置き換えるためサイズを減らすのに有効です。ただし、 コード分析用のコードやメタデータをアセンブリに含めないこと。 System. XAMLのサイズを減らすこと。特にExpression Blendが生成したコードはより単純に記述できる場合があります。XAMLのサイズを縮小する有償ツールなどもあります。 LINQやラムダ式の使用は慎重に行うこと。これらを使用するとコードの記述は単純になりますが、 可能であればADO. プラグインに動画像のリソース埋め込みを行うのではなく、 上記のように多くの事項があります。通常の開発ではあまり気を付けない点についても触れられているのではないでしょうか。できるだけ小さくすることが、 サイズ以外にも、 これ以外にも、MSDN LibraryにはSilverlightのパフォーマンスに関して記載がありますので参照するとよいでしょう。 Map AppのようなBing Mapsと連携したアプリケーションはBing Maps Silverlight Control SDKを利用しても可能です。この場合、 一方Map AppはBing Maps上で公開されてはじめて多数の人が利用可能になるものであるため、 以上のことを考えると、 それでは今回はここまでです。次回もまたMap Appについて紹介する予定です。
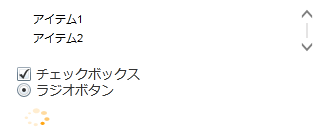
<StackPanel>
<ListBox Margin="10" Height="50">
<ListBox.Template>
<ControlTemplate>
<ScrollViewer Style="{StaticResource App.ScrollViewer}">
<ItemsPresenter />
</ScrollViewer>
</ControlTemplate>
</ListBox.Template>
<ListBoxItem Content="アイテム1" />
<ListBoxItem Content="アイテム2" />
<ListBoxItem Content="アイテム3" />
<ListBoxItem Content="アイテム4" />
<ListBoxItem Content="アイテム5" />
</ListBox>
<CheckBox Style="{StaticResource App.CheckBox}" IsChecked="True" Content="チェックボックス" />
<RadioButton Style="{StaticResource App.RadioButton}" IsChecked="True" Content="ラジオボタン" />
<ContentControl Style="{StaticResource App.LoadingIndicator}" />
</StackPanel><StackPanel>
<Button Content="ボタン1" Style="{StaticResource App.Button1}" Margin="2" Width="100" />
<Button Content="ボタン2" Style="{StaticResource App.Button2}" Margin="2" Width="100" />
<Button Style="{StaticResource App.ButtonClose}" Margin="2" />
<Button Content="Style 適用なし" Margin="2" Width="100" />
</StackPanel>
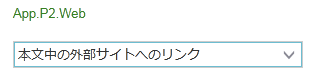
StyleProviderContractの使用
[ImportSingle("Microsoft/StyleProviderContract", ImportLoadPolicy.Synchronous)]
public StyleProviderContract StyleProviderContract { get; set; }var style = parent.StyleProviderContract.GetResource("App.H1.Highlight") as Style;
StyleTextBlock.Style = style;<StackPanel>
<TextBlock Text="見出し" x:Name="StyleTextBlock" Margin="10" />
<ComboBox Style="{StaticResource App.ComboBox}"
x:Name="StyleComboBox" Margin="10" />
</StackPanel>using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
public class StyleItem
{
public string Name { get; set; }
public string DisplayMember { get; set; }
}
public partial class SamplePanel : UserControl
{
private SamplePlugin parent;
public SamplePanel(SamplePlugin plugin)
{
InitializeComponent();
this.parent = plugin;
var headings = new List<StyleItem>()
{
new StyleItem { Name = "App.H1.Highlight", DisplayMember = "見出し1 ハイライト" },
new StyleItem { Name = "App.H1", DisplayMember = "見出し1 既定の色" },
new StyleItem { Name = "App.H2.Highlight", DisplayMember = "見出し2 ハイライト" },
new StyleItem { Name = "App.H2.Neutral", DisplayMember = "見出し2 中間色" },
new StyleItem { Name = "App.P1.Base", DisplayMember = "強調する文" },
new StyleItem { Name = "App.P2.Base", DisplayMember = "本文" },
new StyleItem { Name = "App.P3.Base", DisplayMember = "注釈" },
new StyleItem { Name = "App.P4.Base", DisplayMember = "フッター" },
new StyleItem { Name = "App.P1.Web", DisplayMember = "外部サイトへのリンク" },
new StyleItem { Name = "App.P1.Highlight", DisplayMember = "強調する文中の強調" },
new StyleItem { Name = "App.P2.Highlight", DisplayMember = "本文中の強調" },
new StyleItem { Name = "App.P2.Web", DisplayMember = "本文中の外部サイトへのリンク" },
new StyleItem { Name = "App.P2.Red", DisplayMember = "本文中のエラーメッセージなどの強調" }
};
StyleComboBox.DisplayMemberPath = "DisplayMember";
StyleComboBox.ItemsSource = headings;
StyleComboBox.SelectionChanged += StyleComboBox_SelectionChanged;
}
private void StyleComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = StyleComboBox.SelectedValue as StyleItem;
var style = parent.StyleProviderContract.GetResource(item.Name) as Style;
StyleTextBlock.Text = item.Name;
StyleTextBlock.Style = style;
}
}
Map Appの登録
Map Appのアップロード


Map Appの公開ステータスの確認

Map Appの必要条件
一意なDLLファイル名
許可されていないAPIの利用
コード分析

その他の条件
パフォーマンス
サイズ
その他のパフォーマンスに関する事項
おわりに


