Imagery API
前回はBing Maps REST ServicesのLocation APIを紹介しました。今回は同じくREST ServicesのひとつImagery APIについてです。Imagery APIを利用すると、
- 地図画像の取得
- メタデータの取得
ひとつ目の地図画像の取得では、
Imagery APIは日本・
画像の取得
場所の指定
それでは画像の取得方法からみていきましょう。地図の一部分を画像として切り出すわけですが、
- 画像の中心となる経緯度とズームレベルの指定
- 2点の経緯度で表示エリアの指定
- ルートの指定
- クエリーの指定
上記の最初のふたつは、
ルートの指定では、
クエリーの指定では、
以上より、
場所の指定方法にもよりますが、
- プッシュピンの描画
- ルートの描画
- 大きさの指定
リクエストURLの書式
以上をふまえて、
画像を取得するURL書式は以下のようになります
- http://
dev. virtualearth. net/ REST/version/Imagery/ Map/imagerySet/centerPoint/zoomLevel/Routes/travelMode?
mapArea=mapArea&
waypoint.1 =routeWaypoint1&
waypoint.2 =routeWaypoint2&
waypoint.n=routeWaypointn&
avoid=avoidOptions&
mapSize=mapSize&
pushpin=pushpin&
mapLayer=mapLayer&
key=BingMapsKey
パラメーターが多いですがすべて使用するわけではなく、
クエリーを指定する場合は次の書式になります。
- http://
dev. virtualearth. net/ REST/version/Imagery/ Map/imagerySet/query?
mapSize=mapSize&
mapLayer=mapLayer&
key=BingMapsKey
前回も述べたようにBing Maps REST Servicesは下記の共通のURLの書式に従っています
- http://
dev. virtualearth. net/ REST/version/restApi/resourcePath?queryParameters&key=BingMapsKey
Imagery APIの各パラメーターは次の通りです。versionとBingMapsKeyについては前回説明しています。
| パラメーター |
説明 |
|---|---|
| centerPoint | 画像の中心となる緯度と経度をカンマ区切りで指定 例:35. |
| imagerySet | 地図の種類
|
| mapArea |
エリアを示す2点の経緯度 例:ma=35. |
| mapSize |
取得する画像の大きさ 縦、 横幅は80~900、 規定値は350x350 例:ms=720,330 |
| pushpin |
地図にプッシュピンを描画 プッシュピンの経緯度、 最大18個まで指定可能 例:pp=35. |
| waypoint.n |
ルートの始点・ nの部分は0または1から1ずつインクリメントとした値を順番に2点以上を指定 ルート指定形式の場合必須 例:wp. |
| zoomLevel | ズームレベルを1 |
| query | 住所や建物名を指定 |
場所を特定できる、
少し重要度の低いルート指定関連のパラメーターを次にまとめています。いずれのパラメーターも省略可です。
| パラメーター |
説明 |
|---|---|
| avoid | 経路探索時、 以下の値を指定
例:avoid=highways,tolls |
| mapLayer |
値TrafficFlowのみ設定可能で交通情報を表示 例: mapLayer=TrafficFlow |
| optimize |
以下の値を指定
|
| travelMode | 車または徒歩の経路かを指定
|
URL書式をみるとcenterPointとzoomLevelは、
中心の経緯度とズームレベルだけを指定する場合は、
- /REST/
version/ Imagery/ Map/ imagerySet/ centerPoint/ zoomLevel
ルートのみ指定する場合は、
- /REST/
version/ Imagery/ Map/ imagerySet/ Routes/ travelMode
さらにtravelModeを省略すると次のようになります。
- /REST/
version/ Imagery/ Map/ imagerySet/ Routes
いずれも指定する順番は変更せずに必要ない部分を省略します。URLの
画像取得の例
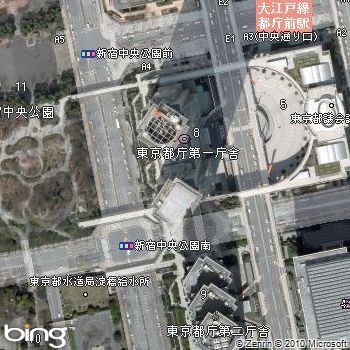
実際に取得した画像をみてみましょう。中心となる経緯度とズームレベルの指定した場合は図1のようになります。
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/AerialWithLabels/35. 689184611,139. /17?691633583
key=BingMapsKey

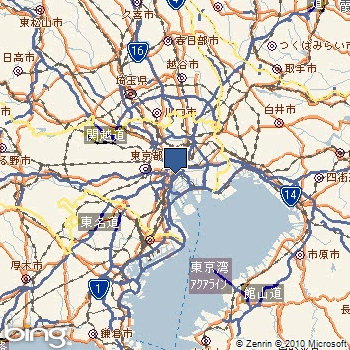
エリアを示す2点の経緯度を指定した場合は図2のようになります。
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/AerialWithLabels?
mapArea=35.686481029111,139. &68893000133298,35. 691888193111005,139. 694337165333
key=BingMapsKey

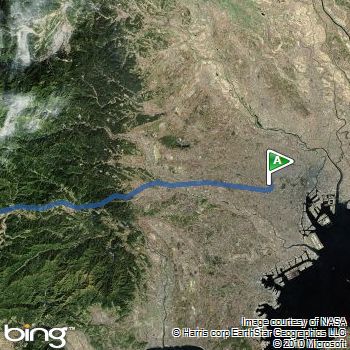
ルートの指定は図3のようになります。各地点にはフラッグ形式のプッシュピンが描画されます。
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/Road/Routes/Driving?
waypoint.1=Tokyo&
waypoint.2=Kyoto&
key=BingMapsKey

クエリーの指定は次のようになります。クエリーが示す地点には図4のようなプッシュピンが描画されます。
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/Road/Tokyo?
key=BingMapsKey

次はプッシュピンを描画した場合です。経緯度とズームレベルを指定した地図の3か所にプッシュピンを描画しています。図5のように一応、
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/Road/35. 689184611,139. /8?&691633583
pp=35.68955124,139. &6918197;34;%E6%9D%B1
pp=35.856954163889,139. &648881555556;36;%E5%9F%BC
pp=35.605059852778,140. &123322944444;36;%E5%8D%83
key=BingMapsKey

プッシュピンの種類や表示する文字列は
次はルートを描画した場合です。
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Map/Aerial/Routes?
mapArea=35.5,139,35. &9,139. 8
wp.0 =35.68955124,139. &6918197
wp.1 =35.020907305556,135. &755329916667
key=BingMapsKey

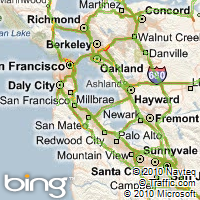
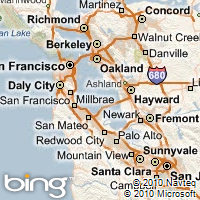
いずれの場所の指定方法でも、
- http://
dev. virtualearth. net/ REST/ V1/ Imagery/ Map/Road?
mapArea=37.317227,-122. &318439,37. 939081,-122. 194565
ml=TrafficFlow&
ms=200,200&
key=BingMapsKey

上図は交通情報も表示しています。交通情報なしの場合は下図のようになります。

メタデータの取得
次はメタデータの取得です。Bing Mapsの地図は256x256ピクセルの画像をタイル状に並べて構成されています。Imagery APIを利用すると、
URLの書式
メタデータ取得のURL書式には次の通りです。
- http://
dev. virtualearth. net/ REST/version/Imagery/ Metadata/imagerySet/centerPoint?
orientation=orientation&
zoomLevel=zoomLevel&
include=ImageryProviders&
key=BingMapsKey
そして、
| パラメーター |
説明 |
|---|---|
| imagerySet | 地図の種類
|
| centerPoint | 緯度と経度をカンマ区切りで指定 |
| orientation |
視点を0~360度の実数で指定 0:北, 90:東, 180:南, 270:西 概観図を指定した場合に有効 |
| include |
値ImageryProvidersのみ設定可能 指定した場合、 |
| zoomLevel |
ズームレベル |
メタデータの取得では、
経緯度とズームレベルは省略可能で、
メタデータの取得例
実際にメタデータを取得してみましょう。特定の場所を指定しない場合は次のようになります。この例はAerial
航空写真のメタデータ
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Metadata/Aerial?
key=BingMapsKey&o=xml
次は経緯度を指定した場合です。
指定した経緯度が含まれるタイル画像情報
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Metadata/Aerial/35. 689184611,139. ?691633583
zoomLevel=19&
key=BingMapsKey&o=xml
次は地図の種類に概観図を指定した場合です。
概観図のタイル画像情報
- http://
dev. virtualearth. net/ REST/ v1/ Imagery/ Metadata/Birdseye/35. 689184611,139. ?691633583
orientation=90&
zoomLevel=19&
key=BingMapsKey&o=xml
リクエスト結果の各値については、
レスポンス内容
画像取得のレスポンス
画像の取得の場合、
メタデータ取得のレスポンス
メタデータ取得の場合、
メタデータの取得で得られるJSON・
航空写真のメタデータ
{
"__type": "ImageryMetadata:http://schemas.microsoft.com/search/local/ws/rest/v1",
"imageHeight": 256,
"imageUrl": "http://{subdomain}.tiles.virtualearth.net/tiles/a{quadkey}.jpeg?g=580&mkt={culture}&token={token}",
"imageUrlSubdomains": [
"t0",
"t1",
"t2",
"t3"
],
"imageWidth": 256,
"imageryProviders": null,
"vintageEnd": null,
"vintageStart": null,
"zoomMax": 19,
"zoomMin": 1
}<ImageryMetadata>
<ImageUrl>http://{subdomain}.tiles.virtualearth.net/tiles/a{quadkey}.jpeg?g=580&mkt={culture}&token={token}</ImageUrl>
<ImageUrlSubdomains>
<string>t0</string>
<string>t1</string>
<string>t2</string>
<string>t3</string>
</ImageUrlSubdomains>
<ImageWidth>256</ImageWidth>
<ImageHeight>256</ImageHeight>
<ZoomMin>1</ZoomMin>
<ZoomMax>19</ZoomMax>
</ImageryMetadata>指定した経緯度が含まれるタイル画像情報
{
"__type": "ImageryMetadata:http://schemas.microsoft.com/search/local/ws/rest/v1",
"imageHeight": 256,
"imageUrl": "http://t0.tiles.virtualearth.net/tiles/a1330021123012310220.jpeg?g=580&mkt={culture}&token={token}",
"imageUrlSubdomains": null,
"imageWidth": 256,
"imageryProviders": null,
"vintageEnd": "05 Apr 2007 GMT",
"vintageStart": "05 Apr 2007 GMT",
"zoomMax": 19,
"zoomMin": 19
}<ImageryMetadata>
<ImageUrl>http://t0.tiles.virtualearth.net/tiles/a1330021123012310220.jpeg?g=580&mkt={culture}&token={token}</ImageUrl>
<ImageWidth>256</ImageWidth>
<ImageHeight>256</ImageHeight>
<ZoomMin>19</ZoomMin>
<ZoomMax>19</ZoomMax>
<VintageStart>2007-04-05</VintageStart>
<VintageEnd>2007-04-05</VintageEnd>
</ImageryMetadata>各要素の内容は以下の通りです。XMLとJSON形式では大文字小文字などが異なりますが、
| 要素名 | 説明 |
|---|---|
| ImageUrl | タイル画像のURLの書式 |
| imageUrlSubdomains | タイル画像URLのサブドメインの値 |
| ImageWidth | タイル画像の横幅 |
| ImageHeight | タイル画像の縦幅 |
| VintageStart | タイル画像の登録日 |
| VintageEnd | タイル画像の最新の更新日 |
| ZoomMin | 利用可能な最小のズームレベル |
| ZoomMax | 利用可能な最大のズームレベル |
次の要素は概観図にのみ含まれる内容です。
| 要素名 | 説明 |
|---|---|
| Orientation | 視点 |
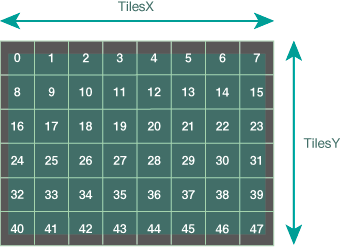
| TilesX | 水平方向のタイル数 |
| TilesY | 垂直方向のタイル数 |
次に、
タイル画像
タイル画像を得るには、
航空写真のメタデータのImageUrl要素の値は次のようになっています。
- http://{subdomain}.tiles.
virtualearth. net/ tiles/ a{quadkey}.jpeg?g=580&mkt={culture}&token={token}
経緯度を指定した場合に得られるURLにも{culture}などの文字列が含まれています。URL内に登場するこれらの値は次の通りです。
{subdomain}
{subdomain}は、
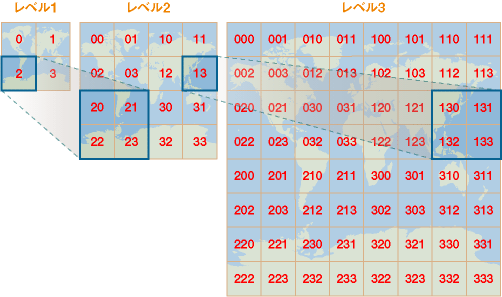
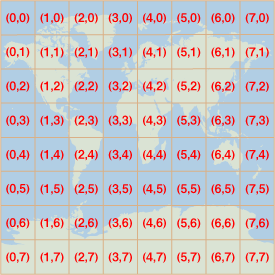
{quadkey}
{quadkey}は、
QuadKeysは、 QuadKeysを求めるには、 上図の場合はズームレベルが3の場合です。座標 求めた4進数の値、 ちなみに、 {culture}には、 {token}は、 {tileId}は、 以上が、 今回はここまでです。いかがでしたでしょうか。特にメタデータの取得は、 次回もBing Maps REST Servicesを紹介予定です。

(011101)2 = (213)4
{culture}
{token}
{tileId}

おわりに


