新しいBing Maps
2010年11月、
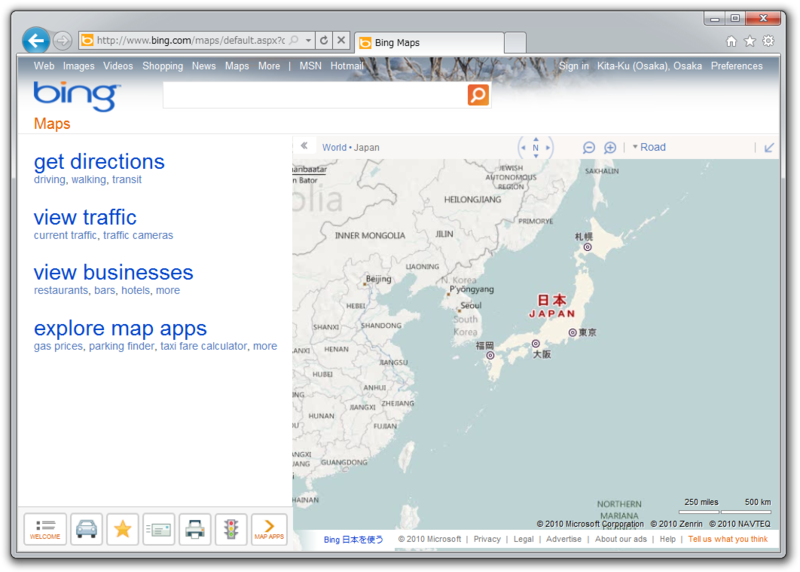
まず、

これまでは、
また、

Silverlight版とAjax版を実際に使用して比べると、
Bing Maps AJAX Control 7.0
Bing Maps AJAX Controlは、
Version 6.
- ダッシュボードの変更 および
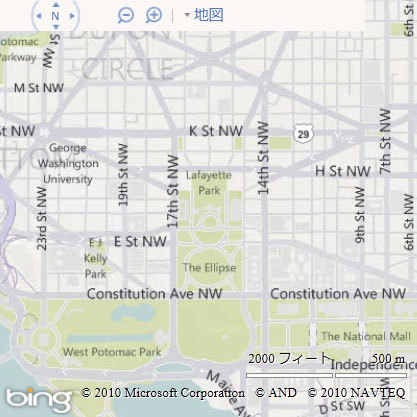
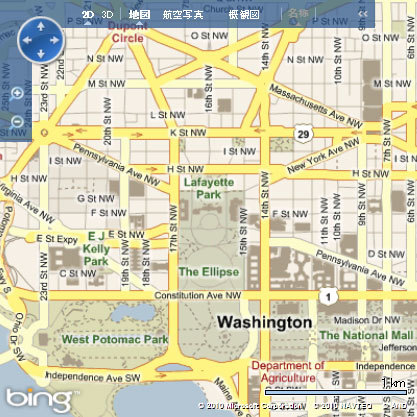
- 道路地図のタイル画像の変更
があります。デザインについては新しいBing Mapsで既に述べたとおりです。


さらに次の変更も行われています。
- パフォーマンスの改善
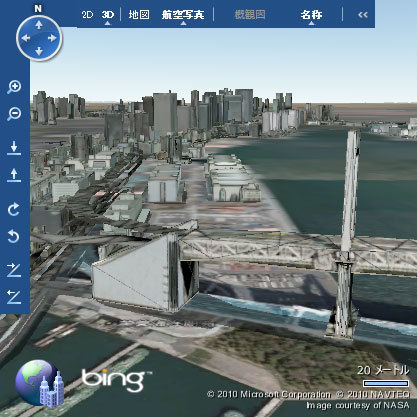
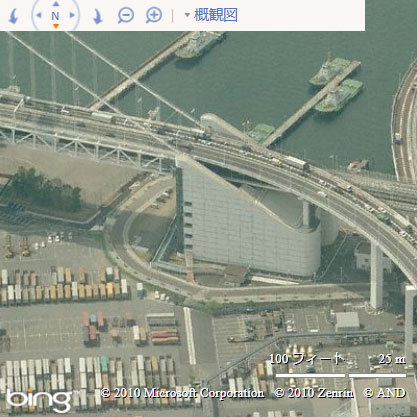
(3倍高速に、 ダウンロードサイズは1/ 3に) - Bird’s eye
(概観図) (図5) の改善 - iPhoneのWebブラウザーサポート

そして開発者視点での大きな変更として、
Webページに地図を貼る
さて、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Sample</title>
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-jp"></script>
<script type="text/javascript">
function GetMap() {
var options = {
credentials: "BingMapsKey",
mapTypeId: Microsoft.Maps.MapTypeId.road,
center: new Microsoft.Maps.Location(45.5, -122.5),
zoom: 6}
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
var center = map.getCenter();
var pin = new Microsoft.Maps.Pushpin(center, { text: 'あ' });
map.entities.push(pin);
}
</script>
</head>
<body onload="GetMap();">
<div id='map' style="position: relative; width: 400px; height: 400px"></div>
</body>
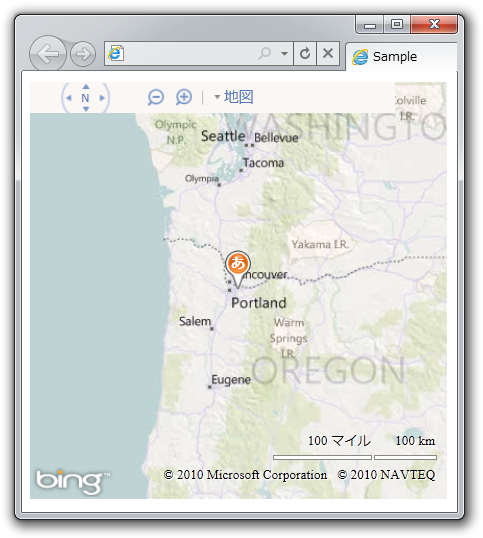
</html>結果は図6のようになります。この時点で、

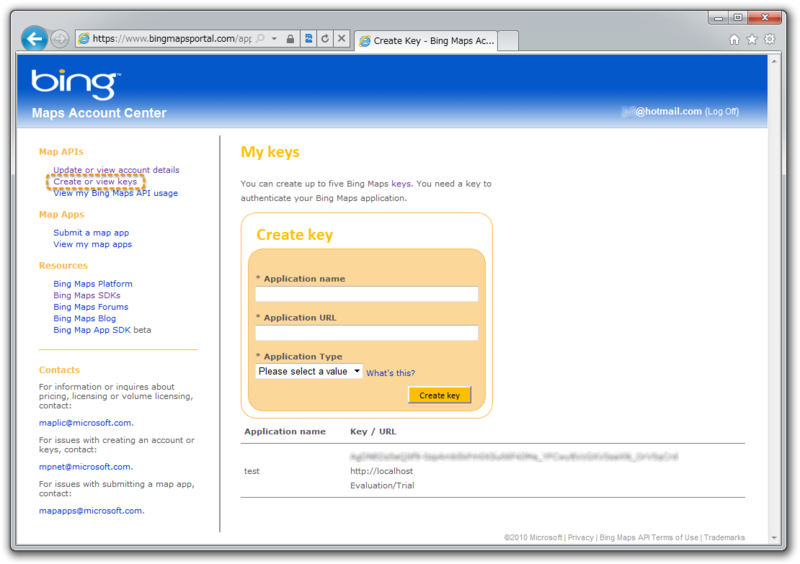
Bing Maps Keyの作成
Bing Maps AJAX Controlを使用するにあたり、
Bing Maps Keyの作成には、

このBing Maps Keyによって認証を行い、
作成したBing Maps Keyは先ほどのファイルのコード中、
地図の表示
作成したHTMLファイルの内容を順に説明します。先頭にDOCTYPE宣言を記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">HTMLファイルの文字セットはUTF-8が推奨されています。ファイルはUTF-8エンコードで保存するようにしましょう。headタグ内には、
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Bing Maps AJAX Controlは次のようにscriptタグを使用してJavaScriptのライブラリーとしてロードします。
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-jp"></script>地図の表示する場所は、
<div id='map' style="position: relative; width: 400px; height: 400px"></div>次にJavaScriptのコード部分です。Webページの読み込み完了後に地図を表示するコードを実行します。具体的には、
function GetMap() {
// MapOptins, ViewOptions
var options = {
credentials: "AlTbyg8jCqAh-7bSGqCuYtC0S8hPUzPerImBnMeleIbj2z_4h9JaOnoO4BOiPam7",
mapTypeId: Microsoft.Maps.MapTypeId.road,
center: new Microsoft.Maps.Location(45.5, -122.5),
zoom: 6}
// Map オブジェクトの作成
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
}オプションは、
各オプションの内容は次の通りです。
| オプション | 説明 |
|---|---|
| credentials | Bing Maps Key |
| mapTypeId | 地図の種類 MapTypeId列挙体を指定します。
|
| center | 表示する地図の中心の経緯度 Locationオブジェクトを指定 |
| zoom | ズームレベル |
上記以外にもいろいろな指定が可能ですが、
以上が、
// 表示されている地図の中心の経緯度(Locationオブジェクト)を取得
var center = map.getCenter();
// Pushpin オブジェクトの作成
var pin = new Microsoft.Maps.Pushpin(center, { text: 'あ' });
// プッシュピンの追加
map.entities.push(pin);今回はここまでです。地図上にプッシュピンなどを表示する方法は次回以降にも紹介します。


