はじめに
Webページに地図を貼り付けられるBing Maps AJAX Controlの2回目です。今回は地図上にプッシュピン

Bing Maps AJAX Controlを利用すると地図上にプッシュピンの表示や、
プッシュピン
最初は、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-jp"></script>
<script type="text/javascript">
function GetMap() {
// Map オブジェクトの生成
var options = {
credentials: "BingMapsKey",
center: new Microsoft.Maps.Location(35.694058, 139.728563),
zoom: 18}
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
// Location オブジェクトの生成(プッシュピンを表示する経緯度に設定)
var location = new Microsoft.Maps.Location(35.69406262352407, 139.72832623668495);
// Pushpin オブジェクトの生成
var pin = new Microsoft.Maps.Pushpin(location, { text: 'H' });
// 地図へプッシュピンを追加
map.entities.push(pin);
}
</script>
</head>
<body onload="GetMap();">
<div id='map' style="position:relative; width:500px; height:500px;"></div>
</body>
</html>BingMapsKeyの部分は、

- ※
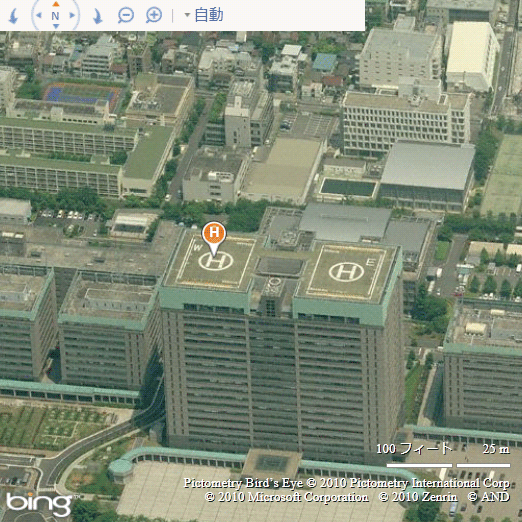
図では建物の屋上を指し示しているようかに見えますが、
高度を指定しているわけではないので実際は地表を指しています。道路地図や概観図の別角度で見るとわかります。
プッシュピンはPushpinクラスで表します。Pushpinオブジェクトの生成時に経緯度
オプションは、
プッシュピンに指定できるオプションは次の通りです。
| オプション | 説明 |
|---|---|
| anchor | プッシュピンが指し示す地点 Pointオブジェクトを指定 |
| icon | プッシュピンの画像のURL |
| height | プッシュピンの縦幅 規定値は39 |
| text | プッシュピンに表示するテキスト |
| textOffset | プッシュピンのテキストの表示位置 Pointオブジェクトを指定 規定値は(0, 5) |
| typeName | プッシュピンの種類を任意に指定でき、 |
| visible | 表示・ |
| width | プッシュピンの横幅 規定値は25 |
| zIndex | プッシュピンとほかのオブジェクトとの重ね合わせ順序 |
指定可能なオプションは以上です。標準機能だけではあまり凝ったことはできませんが、
var pinOptions = {
anchor: new Microsoft.Maps.Point(31, 31),
icon: "http://image.gihyo.co.jp/assets/images/ICON/2010/thumb/TH64_641_bing-sdk.png",
width: 64,
height: 64}
var pin = new Microsoft.Maps.Pushpin(location, pinOptions);上記コードの結果は図3の通りです。プッシュピンは、

コンストラクタ以外でオプションの値を変更したり参照したい場合はPushpinクラスのメソッドを使用します。たとえば、
var t = pin1.getText();
pin1.setOptions({ text: 'I' });ほかのオプションに対しても同様にgetから始まるメソッドが用意されています。
ポリライン
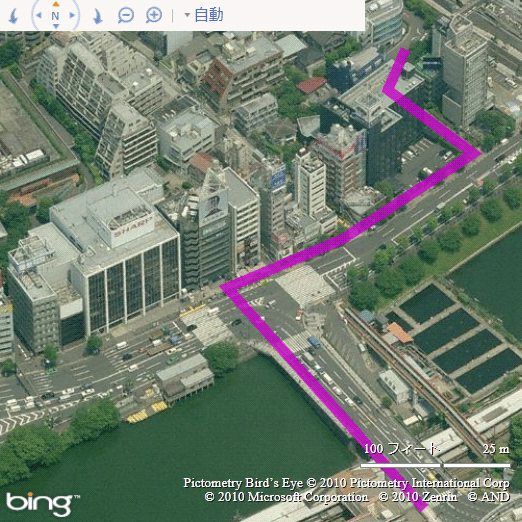
ポリライン

ポリラインを使用したコードは次のようになります。
function GetMap() {
var options = {
credentials: "BingMapsKey",
center: new Microsoft.Maps.Location(35.69240785676555,139.7351547284979),
zoom: 18}
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
// 線の頂点となる Location オブジェクトを生成
var location1 = new Microsoft.Maps.Location(35.691250499513934, 139.73577815711206);
var location2 = new Microsoft.Maps.Location(35.6922787055906, 139.73501640975184);
var location3 = new Microsoft.Maps.Location(35.69251284027104, 139.73549752653824);
var location4 = new Microsoft.Maps.Location(35.692931088570006, 139.73605542601334);
var location5 = new Microsoft.Maps.Location(35.69324477335479, 139.73570673884166);
var location6 = new Microsoft.Maps.Location(35.69344953914603, 139.73579256953013);
// 配列の作成
var vertices = new Array(location1, location2, location3, location4, location5, location6);
// 描画する線の色(Color オブジェクトの生成)
var color = new Microsoft.Maps.Color(200, 200, 0, 200);
// Polyline オブジェクトの生成
var polyline = new Microsoft.Maps.Polyline(vertices, { strokeColor: color, strokeThickness: 10 });
// 地図へポリラインを追加
map.entities.push(polyline);
}ポリラインはPolylineクラスで表します。オブジェクトの生成時に、
指定できるオプションは次の通りです。
| オプション | 説明 |
|---|---|
| strokeColor | 線の色 Colorオブジェクトを指定 |
| strokeThickness | 線の太さ |
| visible | 表示・ |
プッシュピンと比べかなりシンプルです。Colorオブジェクトはコードで使用したように不透明度とRed、
// 不透明度、Red、Green、Blue の各値(0~255)から
var a = 200;
var r = 200;
var g = 200;
var b = 200;
var color1 = new Microsoft.Maps.Color(a, r, g, b);
// 16進数表記から
var color2 = new Microsoft.Maps.Color.fromHex("#C800C8");ポリゴン
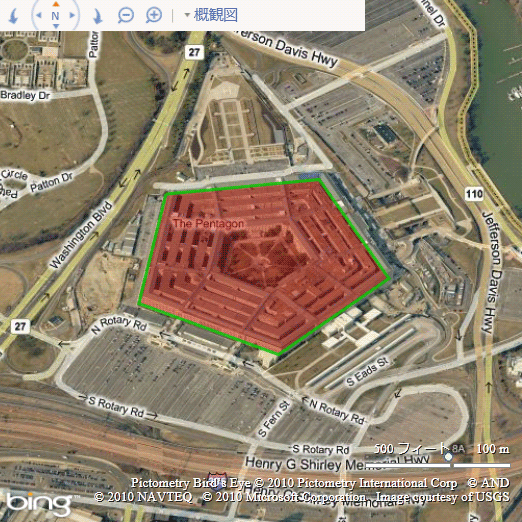
ポリゴン

使い方は、
function GetMap() {
var options = {
credentials: "BingMapsKey",
center: new Microsoft.Maps.Location(38.87106550217105, -77.05595609374364),
zoom: 16}
var map = new Microsoft.Maps.Map(document.getElementById("map"), options);
// 多角形の頂点となる Location オブジェクトを生成
var location1 = new Microsoft.Maps.Location(38.872587966189094, -77.05791410632405);
var location2 = new Microsoft.Maps.Location(38.872922080025134, -77.05474909968647);
var location3 = new Microsoft.Maps.Location(38.87066678115252, -77.05331143565446);
var location4 = new Microsoft.Maps.Location(38.86892514027939, -77.05560204215314);
var location5 = new Microsoft.Maps.Location(38.870086238935826, -77.05846127696291);
// 配列の作成
var vertices = new Array(location1, location2, location3, location4, location5, location1);
// Color オブジェクトの生成
var color1 = new Microsoft.Maps.Color(100, 200, 0, 0);
var color2 = new Microsoft.Maps.Color(200, 0, 200, 0);
// Polygon オブジェクトの生成
var polygon = new Microsoft.Maps.Polygon(vertices, { fillColor: color1, strokeColor: color2 });
// 地図へポリゴンを追加
map.entities.push(polygon);
}指定できるオプションは次の通りです。ポリラインには無かった面の塗りつぶす色があります。
| オプション | 説明 |
|---|---|
| fillColor | 面を塗りつぶす色 Colorオブジェクトを指定 |
| strokeColor | 線の色 Colorオブジェクトを指定 |
| strokeThickness | 線の太さ |
| visible | 表示・ |
コレクションの追加
さて、
Bing Maps AJAX Controlには地図上にレイヤーを管理する機能はありませんが、
以下にEntityCollectionオブジェクトをentitiesプロパティに追加する例を示します。ふたつのEntityCollectionオブジェクトにそれぞれ、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-jp"></script>
<script type="text/javascript">
var map;
function GetMap() {
var options = {
credentials: "BingMapsKey",
center: new Microsoft.Maps.Location(34.69297232564558, 135.5311200760608),
mapTypeId: Microsoft.Maps.MapTypeId.aerial,
zoom: 18}
map = new Microsoft.Maps.Map(document.getElementById("map"), options);
var color1 = new Microsoft.Maps.Color(100, 0, 0, 200);
var color2 = new Microsoft.Maps.Color(200, 0, 200, 200);
var pin1 = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(34.69319947632433, 135.53074322569591));
var location1 = new Microsoft.Maps.Location(34.69336377424282, 135.5305219434521);
var location2 = new Microsoft.Maps.Location(34.693382519622176, 135.53094036805842);
var location3 = new Microsoft.Maps.Location(34.693037383427494, 135.53096584904406);
var location4 = new Microsoft.Maps.Location(34.69301863796993, 135.53054876554225);
var polygon1 = new Microsoft.Maps.Polygon(
new Array(location1, location2, location3, location4, location1),
{ fillColor: color1, strokeColor: color2 });
// コレクション 1
group1 = new Microsoft.Maps.EntityCollection();
group1.push(pin1);
group1.push(polygon1);
var pin2 = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(34.69266026811182, 135.531476809863), { visible: false });
var location5 = new Microsoft.Maps.Location(34.692828977807274, 135.53125820982828);
var location6 = new Microsoft.Maps.Location(34.692845517954964, 135.5316752933301);
var location7 = new Microsoft.Maps.Location(34.69250148220199, 135.5316927276887);
var location8 = new Microsoft.Maps.Location(34.692488250029086, 135.53128234970941);
var polygon2 = new Microsoft.Maps.Polygon(
new Array(location5, location6, location7, location8, location5),
{ fillColor: color1, strokeColor: color2, visible: false });
// コレクション 2
group2 = new Microsoft.Maps.EntityCollection();
group2.push(pin2);
group2.push(polygon2);
// 地図へコレクションを追加
map.entities.push(group1);
map.entities.push(group2);
}
function SwitchCollection(index) {
// Map.entities プロパティから (index+1) 番目にあるオブジェクト取得(ここでは EntityCollection オブジェクト)
var entity = map.entities.get(index);
// entity に含まれているオブジェクトの visible オプションの値を反転して設定
for (var i = 0; i < entity.getLength(); ++i) {
var obj = entity.get(i);
var v = obj.getVisible();
obj.setOptions({ visible: !v });
}
}
</script>
</head>
<body onload="GetMap();">
<div id='map' style="position:relative; width:500px; height:500px;"></div>
<form action="" style="margin-top: 10px;">
<input type="button" value="表示切り替え 1" onclick="SwitchCollection(0);" />
<input type="button" value="表示切り替え 2" onclick="SwitchCollection(1);" />
</form>
</body>
</html>結果は図6のようになります。

おわりに
今回はここまでです。いかがでしたでしょうか。今回は紹介しませんでしたが、
また、


