はじめに
2月10日、
Geolocation API は、
余談ですが、
Geolocation API
Geolocation APIは、
- getCurrentPosition:現在の位置情報を取得
- watchPosition:定期的に位置情報を取得
- clearWatch:定期的な位置情報の取得を終了
この中のgetCurrentPosition メソッドを使ってみましょう。JavaScriptで現在位置を取得する場合は、
// 現在の位置情報を取得
window.navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
function successCallback(position) {
// 取得に成功した場合、経緯度を表示
alert("Location: " + position.coords.latitude + ", " + position.coords.longitude);
}
function errorCallback(error) {
// 取得に失敗した場合、エラーコードを表示
alert("Error code: " + error.code);
}取得に成功した場合、
現在位置の表示
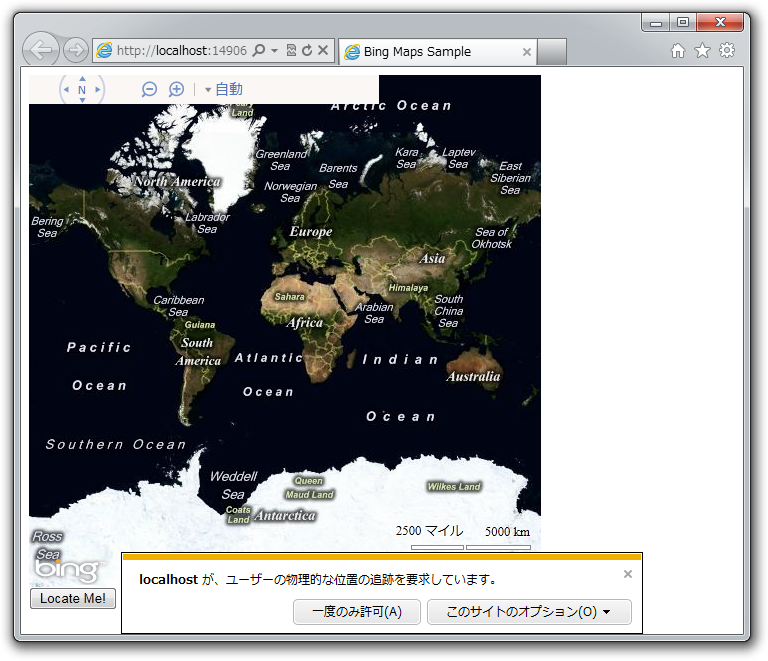
それでは、
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bing Maps Sample</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js" type="text/javascript"></script>
<script type="text/javascript" src="https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&ssl=1"></script>
<script type="text/javascript">
<!--
var map = null;
var bingMapsKey = "BingMapsKey";
var position = null;
function GetMap() {
map = new Microsoft.Maps.Map(document.getElementById("map"), {credentials: bingMapsKey});
}
//-->
</script>
</head>
<body onload="GetMap();">
<div id="map" style="position: relative; width: 512px; height: 512px"></div>
<div id="share"></div>
</body>
</html>位置情報の取得に成功した場合、
<input type="button" value="Locate Me!" onclick="locateMe();" />続いてJavaScriptのコードです。次のコードは現在位置の取得の要求部分です。
function locateMe() {
if (window.navigator != null &&
window.navigator.geolocation != null) {
window.navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
} else {
alert("Geolocation not supported");
}
}現在位置の取得に成功した場合は、
function successCallback(p)
{
position = p;
// Position オブジェクトから Location オブジェクト作成
var loc = new Microsoft.Maps.Location(p.coords.latitude, p.coords.longitude);
// 地図上の Entity オブジェクト削除
map.entities.clear();
// プッシュピンの表示
var pin = new Microsoft.Maps.Pushpin(loc);
map.entities.push(pin);
// 結果の場所へ移動
map.setView({center: loc, zoom: 12});
}最後に、
function errorCallback(error) {
var message = "";
switch (error.code) {
case error.PERMISSION_DENIED:
// 位置情報へのアクセスをユーザーが拒否した
message = "Permission denied";
break;
case error.POSITION_UNAVAILABLE:
// 位置を特定できなかった
message = "Position unavailable";
break;
case error.TIMEOUT:
// 取得が許容時間内に完了しなかった
message = "timeout";
break;
}
alert(message);
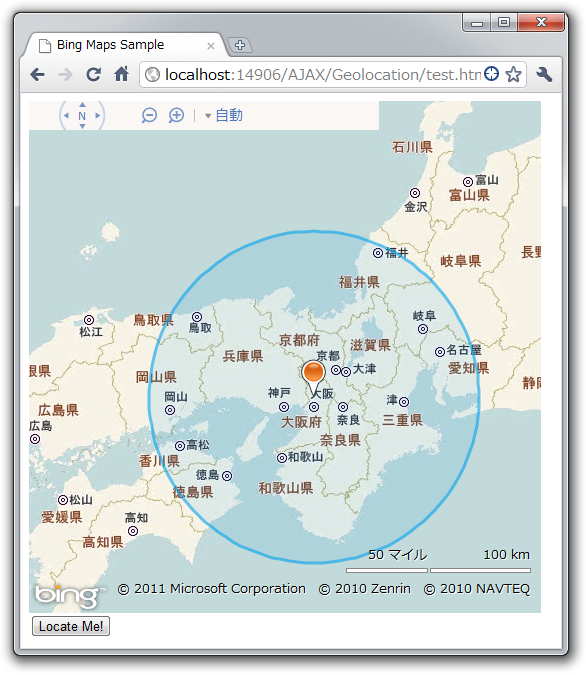
}以上で、

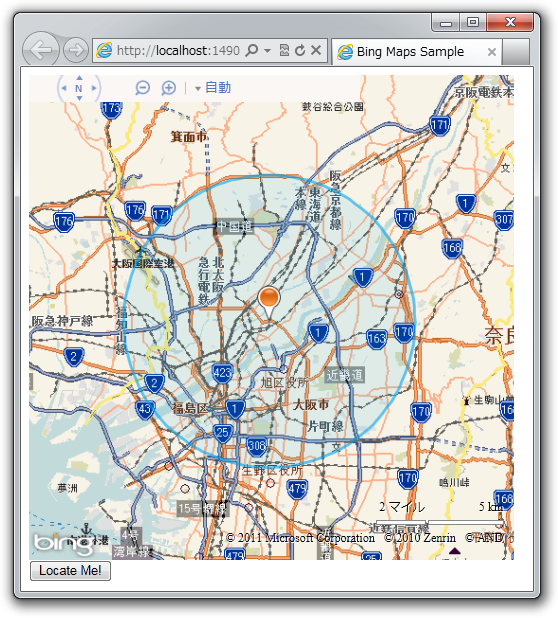
精度の表示
現在位置の表示は、
Coordinatesオブジェクトのaccuracyプロパティを参照すると、
Polygonオブジェクトを作成するには円周上の経緯度を求める必要があります。中心の経緯度とメートル単位の半径から円周上の経緯度を求める計算は複雑なため、
経度・
function displayPolygon(lat, lon, meters){
// Movable Type Ltd の コードを使用して円周上の経緯度を得る
var verticies = new Array();
for (var d = 0; d <= 360; d+=3) {
var result = destVincenty(lat, lon, d, meters);
var loc = new Microsoft.Maps.Location(result.lat, result.lon);
verticies.push(loc);
}
// Polygon の表示
var color1 = new Microsoft.Maps.Color(25, 0, 163, 239);
var color2 = new Microsoft.Maps.Color(150, 0, 163, 239);
var polygon = new Microsoft.Maps.Polygon(verticies, { fillColor: color1, strokeColor: color2 });
map.entities.push(polygon);
}上記のdisplayPolygon関数の呼び出しを、
displayPolygon(p.coords.latitude, p.coords.longitude, p.coords.accuracy);実行結果は図2のようになります。

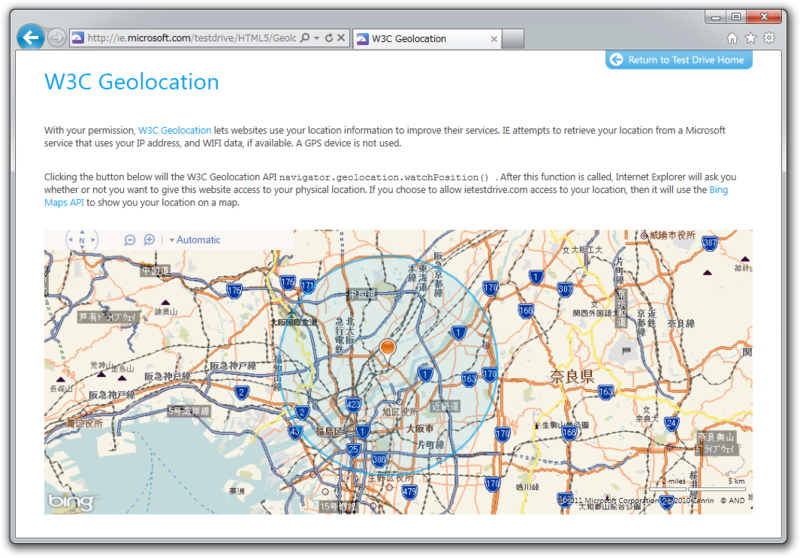
実はここまでの内容は、

作成したアプリケーションは、

ソーシャルネットワークサービスとの連携
現在位置を取得するユースケースとして、
Messenger Connect Sharing badge
今回利用するのは、
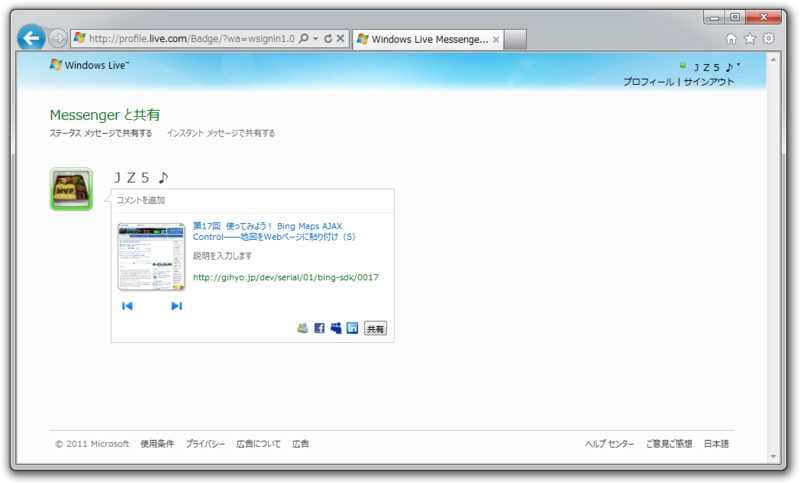
Sharing badgeは図5のようなWebサイトに貼り付けるボタンです。ユーザーがクリックすると、


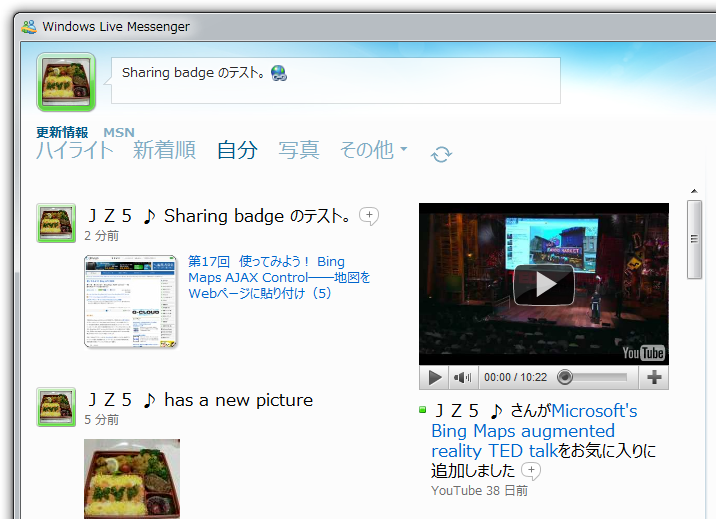
共有した内容は、


Sharing badgeの作成
このSharing badgeを利用して、
- http://
profile. live. com/ badge/?
url=共有するWebサイトのURL&
title=タイトル&
screenshot=サムネイルのURL
今回は、
Location APIによる逆ジオコーディング部分は次のようになります。
function share() {
map.getCredentials(createGeocodeRequest);
}
function createGeocodeRequest(credentials) {
if (credentials === null) {
alert("Credentials is null.");
return;
}
$.ajax({
type: "GET",
url: "https://dev.virtualearth.net/REST/v1/Locations/" +
position.coords.latitude + "," +
position.coords.longitude,
dataType: "jsonp",
data: {
key: credentials,
c: "ja-JP",
o: "json"
},
jsonp: "jsonp",
success: function (data, dataType) {
geocodeCallback(data);
}
});
}
function geocodeCallback(response) {
if (response && response.errorDetails) {
var text = "";
$.each(response.errorDetails, function () {
text += this + "\n";
});
alert(text); // error!
return false;
}
if (response &&
response.resourceSets &&
response.resourceSets.length > 0 &&
response.resourceSets[0].resources &&
response.resourceSets[0].resources.length > 0) {
var addr = response.resourceSets[0].resources[0].name; // 住所
createBadge(position.coords.latitude, position.coords.longitude, addr);
} else {
alert("No result.");
}
}Sharing badgeをWebページに追加する部分は次のようになります。この中で、
function createBadge(lat, lon, addr) {
var url = "http://profile.live.com/badge/?" +
"url=" + encodeURIComponent("http://bing.jp/map/?q=" + lat + "," + lon) +
"&title=" + encodeURIComponent("現在地 " + addr) +
"&screenshot=" + encodeURIComponent("http://dev.virtualearth.net/REST/v1/Imagery/Map/Road/" + lat + "," + lon + "/12?&pp=" + lat + "," + lon + ";35&ms=128,128&key=" + bingMapsKey);
var badge = '<a title="Share with Messenger"><img style="border-style:none; vertical-align:middle; margin-right:4px" src="http://js.live.net/static/img/SharingBadge22x22Orange.png" alt="Share with Messenger" />共有</a>';
$("#share").html(badge).find("a").attr("href", url);
}最後に、

おわりに
今回の内容は以上です。Bing Maps AJAX Controlとその他のWebサービスを連携して簡単なアプリケーションを作成してみました。いかがでしたでしょうか。今回でBing Maps AJAX Controlの紹介は一区切りです。
Bing Maps AJAX Controlはこれまでの連載からもわかるようにシンプルなライブラリーです。その機能については前回までの内容で概ね紹介していますが、
Bing Maps AJAX Controlを実際に使用してみると、
また、


