はじめに
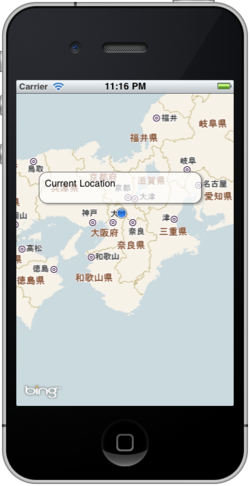
2011年5月5日、Bing Maps iOS Control SDK が公開されました。このSDKを利用すれば、地図サービスのBing Mapsを使ったiPhone・iPadアプリをObjective-Cで開発できます。今回はこのBing Maps iOS Control SDKについてお届けします。さっそくSDKを使ってアプリを作ってみましょう! 今回は、Bing Maps iOS Control SDKの導入とiPhoneシミュレーターで自分のいる位置を地図で表示するところまでが目標です(図1 ) 。
図1 今回の目標はじめての方でも動くところまでできるよう手順を細かく記載しています。既にアプリ開発経験のある方は、Bing Maps iOS Control SDKの内容についてと既存コントロールのMap Viewと比べながら読んで頂けると幸いです。
iPhone・iPadアプリ開発の詳しい仕組みなどについては、gihyo.jpに連載記事(「 目指せ!iPhoneアプリ開発エキスパート 」 、「 iOS SDKによるiPhone/iPadアプリケーション開発入門 」 )がありますので、そちらも参照して頂けるとよいかと思います。
Bingサービス
開発の前にBingについて少し紹介します。Bing はMicrosoftが提供している検索サービスです。その中の地図サービスが、Bing Maps です。詳細なサービス内容は、bing.com にある「Bingのツアー 」から参照してください。
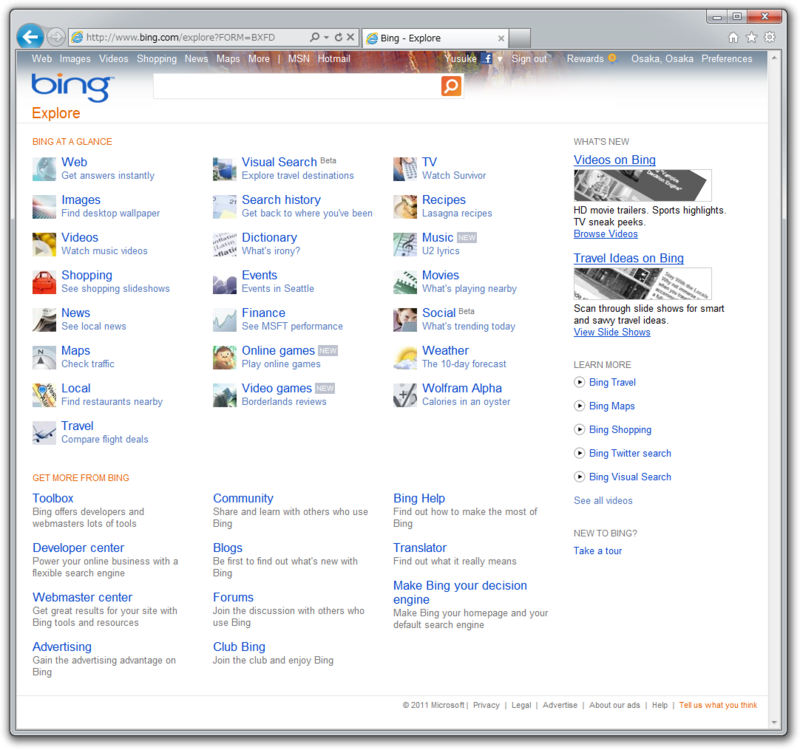
残念ながら、日本向けの機能は、米国とくらべ少ないのが現状です。世界の検索サイト から米国を選択すると、すべての機能を使用できます(図2 )( Explore リンクをクリックしてみてください) 。
図2 Bing - ExplorerWeb検索や地図など基本的なサービスは、iPhone・iPadにも対応しています。むしろ、最近ではiPhone・iPad向けのサービスへの注力が伺えます。Safariからの利用もでき、加えて専用のアプリもリリースしています。先月の4月にはiPad向けのアプリ、Bing for iPad を公開しています。また、モバイル向けのStreetsideなどいくつかの機能は、Bing for iPhone でしか使用できません。ただし、どちらも米国向けのアプリです。
Bingとは少し関連が薄れますが、先日リリースされたiPhone・iPad向けのPhotosynth は、日本でも利用できます。カメラの映像を3D空間にマッピングする(パノラマの作成)アプリです。作成したパノラマは、http://photosynth.net/ を経由して、Bing Mapsに投稿も可能です。
Bing Maps iOS Control SDK
さて、Bing Maps iOS Control SDKについてです。iOS Controlは、Objective-Cによる地図コントロールです。これによりBing MapsのネイティブなiOSアプリの開発が可能になりました。このコントロールで提供される主な機能は次の通りです。
地図の表示(道路地図・航空写真・ラベル付き航空写真)
逆ジオコーディング(経緯度から住所の取得)
プッシュピン(マーカー)の表示
ユーザーの位置の表示
いまのところ最小限の内容となっているようです。Bing Mapsの特徴であるBird’s eye(斜めから撮影した航空写真の表示)も選択できず、地図を構成するタイル画像の変更、領域やルートの描画といった機能もありません。
検索やジオコーディング(住所から経緯度の取得)については、コントロールの機能には含めず、別途 提供されているRESTサービス と組み合わせて使います。これは以前から提供されているJavaScriptやSilverlightのコントロールと同様です。
クラス構成は、Map Kit Framework に合わせてあります(クラスのプレフィックスがMKの代わりにBMになります) 。ただし、機能に差異があるため、同じというわけではありません。
ダウンロード
SDKのダウンロードは、Download Center から行えます。ファイルはDMG形式です。ダウンロード後、中のファイルを適当なディレクトリーにコピーしてください。
SDKには以下のものが含まれています。
README.htmlファイル
Bing Maps iOS Control
Xcodeのサンプルプロジェクト
APIリファレンスと関連文書
開発環境
Bing Maps iOS Controlがサポートしている環境は次の通りです。
Mac OS X Snow Leopard ( 10.6.4以上)
Xcode 4.0 以上
最新の iOS SDK(4.3以上)
この連載でも、Xcode 4(Version 4.0.2)および最新のiOS SDK(iOS 4.3)を使用します。あらかじめインストールを行ってください。初心者の方もここまでは頑張ってインストールしてくださいね。
Xcode 4は、iOS Developer Program 会員向けに配布されています。または、App Store で購入も可能です。
プロジェクトの作成
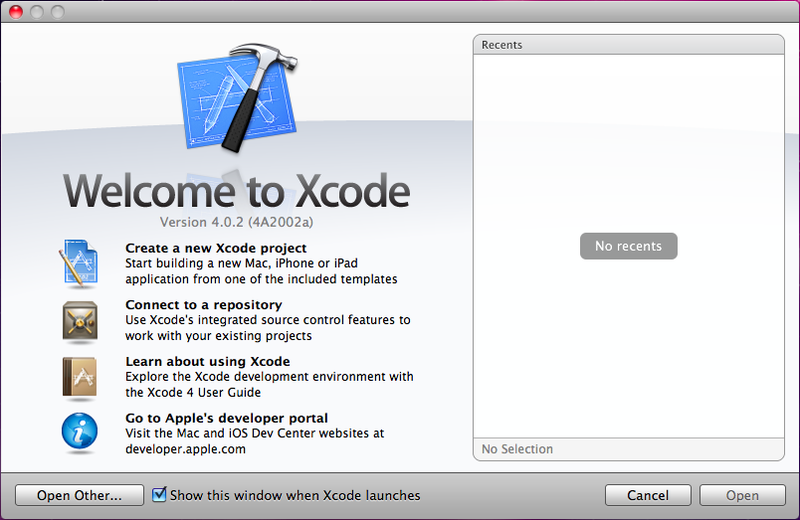
それでは開発にとりかかりましょう。順に説明していきます。まずはXcodeを起動しCreate a new Xcode project を選択します(図3 ) 。
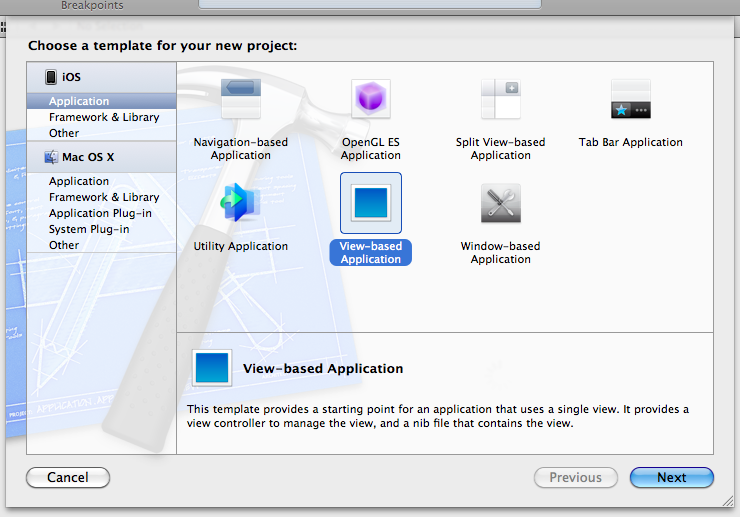
図3 Xcodeのスタート画面プロジェクトの種類は、iOS Application の、View-based Application を選択します(図4 ) 。
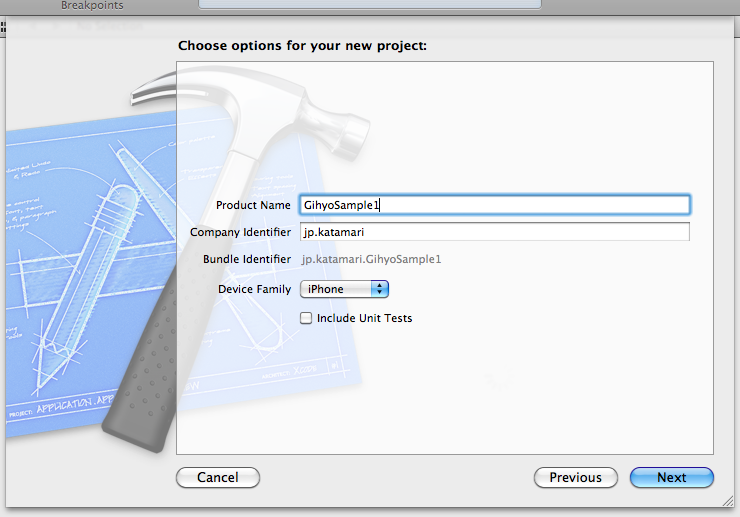
図4 View-based Applicationの選択プロジェクトの設定を行います(図5 ) 。名前は適当に入力しましょう。今回はInclude Unit Tests のチェックははずしておきます。Create ボタンをクリックすると、ダイアログが表示されるので、プロジェクトの保存先を選択します。
図5 プロジェクトの設定以上で、プロジェクトができました。
ライブラリーの参照とプロジェクトの設定
コントロールのライブラリーをプロジェクトに追加します。また、Bing Maps iOS Controlはいくつか必要な設定がありますので、それらの設定を行います。
ライブラリーの追加
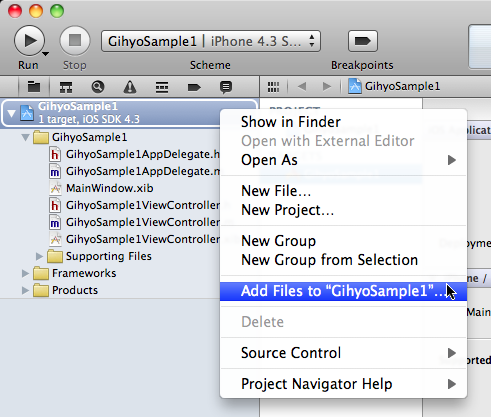
まず、プロジェクトにライブラリーを追加します。プロジェクトファイルのエリアを右クリックし、Add Files to "プロジェクト名 " を選択します(図6 ) 。表示されたダイアログで、SDKに含まれているMapControl フォルダーを選択します。
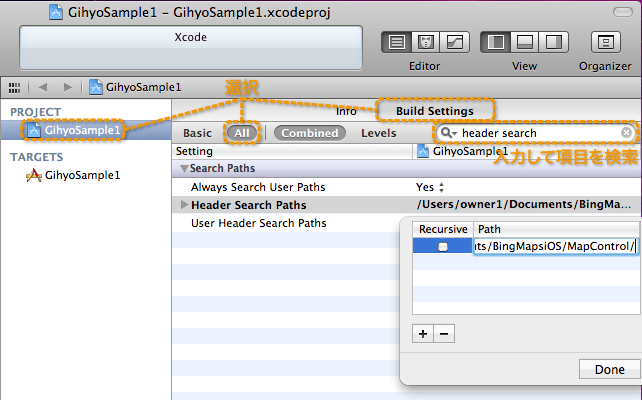
図6 ライブラリーの追加次にBuild Settings タブをクリックし、Header Search Paths 環境変数の値に、MapControlフォルダーのパスを入力します(図7 ) 。たとえば、Documentsフォルダーの下にBingMapsiOSというフォルダーを作成して、SDKのファイルをコピーしていた場合、「 /Users/ユーザー名 /Documents/BingMapsiOS/MapControl/」という値になります。パスに空白が含まれる場合は「"」でパスを括ります。
図7 Header Search Paths の設定リンカーフラグの設定
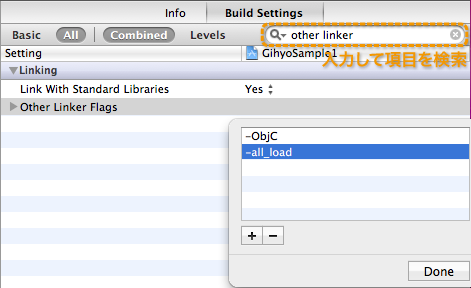
続いてリンカーの設定です。同じくBuild Settings タブにある、Other Linker Flags 環境変数に「-ObjC –all_load 」を設定します(図8 ) 。
図8 Other Linker Flagsの設定Done ボタンをクリックしきちんと入力を確定するよう注意してください。
フレームワークの追加
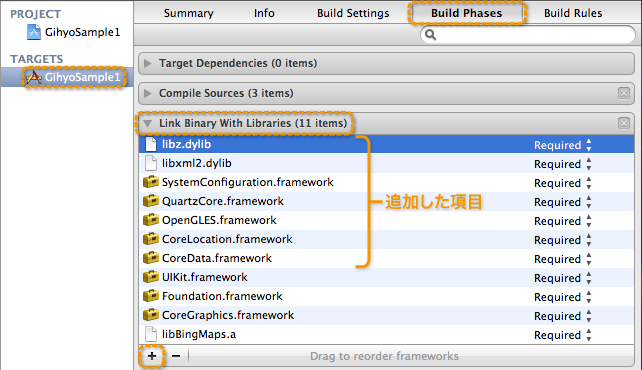
最後に必要なフレームワークを追加します。TARGETSのプロジェクト名をクリックし、Build Phases タブをクリックします。Link Binary With Libraries の項目を展開します。+ 部分をクリックして次の項目を追加します(図9 ) 。
CoreData.framework
CoreLocation.framework
OpenGLES.framework
QuartzCore.framework
SystemConfiguration.framework
libxml2.dylib
libz.dylib
図9 フレームワークの追加以上で、ようやくある程度準備が整いました(必要な設定はもう少しあります) 。
アプリ画面の作成
それでは、アプリの画面を作りましょう。今回は、地図コントロールのみを表示します。
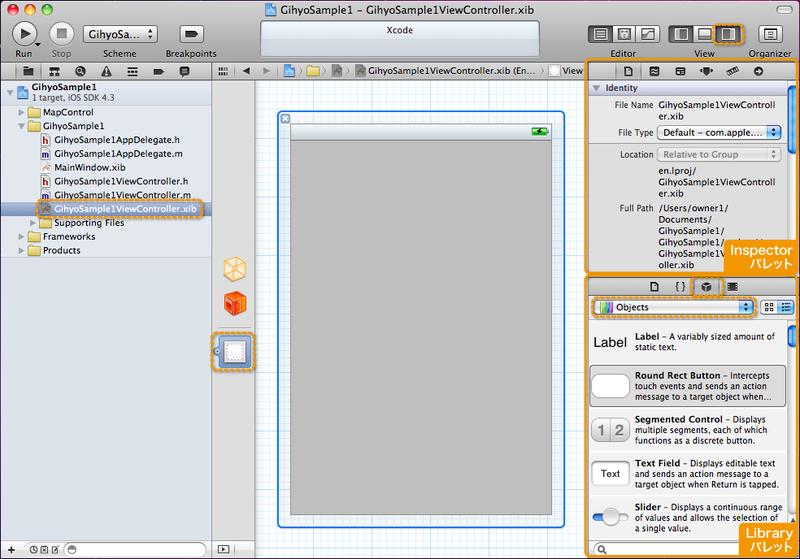
プロジェクトのファイルを見てください。自動でできたファイル、プロジェクト名+ViewController.xib(ここでは GihyoSample1ViewController.xib)が、アプリの画面構成の情報を持っています。ファイルをクリックすると図10 のようにアプリの画面構成が表示されます。また、Xcodeウィンドウ右上のほうにあるViewの右のボタンをクリックすると、この後の作業に必要なパレットと呼ばれるエリアが表示できます。ここでLibrary パレットからRound Rect Buttonなどの項目をアプリの画面上にドラッグ&ドロップすると、コントロールを配置できます。
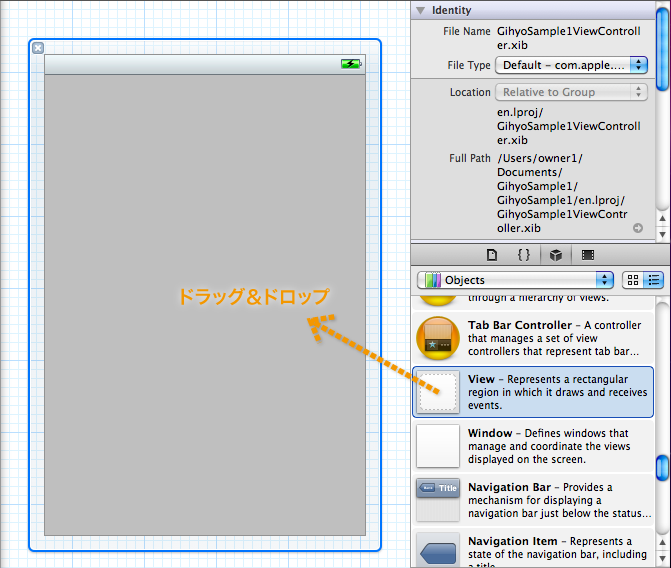
図10 xibファイルとパレットの表示Bing Maps iOS Controlはパレットにはありません。代わりにView コントロールをドラッグ&ドロップします(図11 ) 。画面全体に表示されるよう位置・大きさを調整してください。
図11 Viewの配置このViewは、UIView というクラスです。このクラスをBing Maps iOS ControlクラスライブラリーにあるBMMapView クラスに置き換えます。BMMapViewクラスはUIViewクラスを継承したBing Maps iOS Controlの中心的なクラスです。
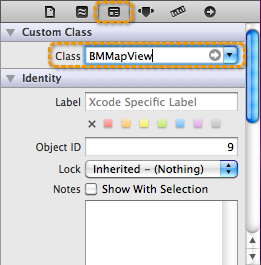
Inspector パレットのIdentity タブをクリックし、Classの項目をUIViewからBMMapViewに変更します(図12 ) 。
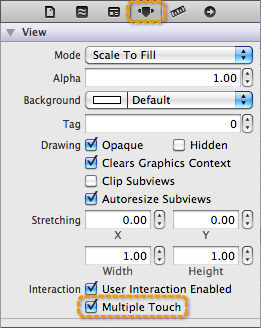
図12 UIViewからBMMapViewへ変更また、Attributes タブをクリックし、Interactionの項目にあるMultiple Touch チェックボックスをチェックします(図13 ) 。
図13 Multiple TouchのチェックこれでBing Mapsの地図コントロールの配置ができました。この時点でも実行(Xcodeウィンドウの左上のRun ボタンをクリック)すると、地図が表示されます。次は、アプリから操作できるようコードを編集しましょう。
コードの編集
プロジェクト内のファイル名にもあるView Controller とは、アプリの見た目の部分(View )を管理します。先ほどのxibファイルにはViewが含まれていました。GihyoSample1ViewControlle.xibのViewの管理はGihyoSample1ViewControlleクラスで行います。クラスは、GihyoSample1ViewController.hとGihyoSample1ViewController.mのふたつのファイルに分かれています。hファイルにクラスの定義や変数の宣言など記述し、mファイルに実際の処理を実装します。
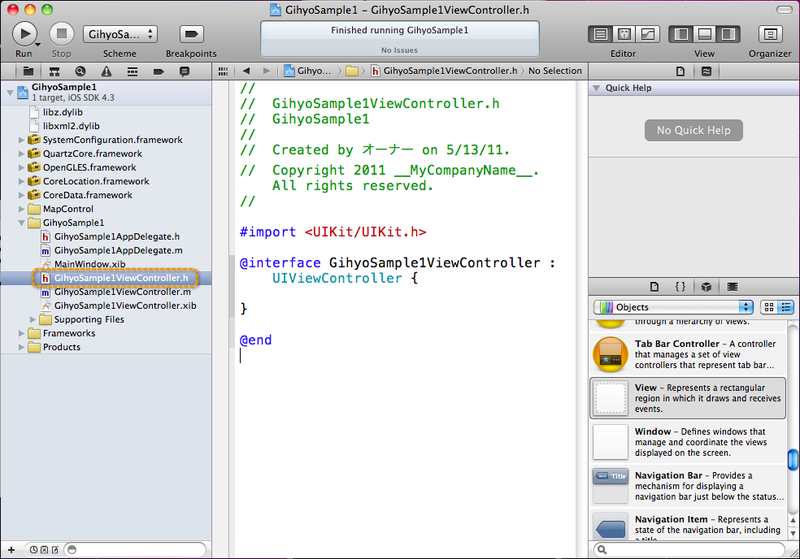
プロジェクトのファイルからプロジェクト名+ViewContoller.h(ここではGihyoSample1ViewController.h)をクリックします。するとhファイルの内容が表示されます(図14 ) 。
図14 コードの表示このコードを次のように編集します。@interface ~@end は、クラスの宣言です。
@interface GihyoSample1ViewController : UIViewController < BMMapViewDelegate > {
@private
IBOutlet BMMapView * mapView_ ;
}
@property ( nonatomic , retain ) IBOutlet BMMapView * mapView ;
@end
①SDKに含まれているヘッダーファイル(hファイル)をインポートします。
②<BMMapViewDelegate> を追加しています。Delegate(デリゲート) とは、委任や委譲という意味の単語です。地図コントロールの移動やズームなどのイベント発生時の処理は、地図コントロール自身に記述するのではなく、別のオブジェクトが担当します。つまり、今回はこのViewControllerクラスが、デリゲートと指定しイベント時の処理をコントロールの代わりに行います。上記コードはその指定を行っています。
通常、Objective-Cではデリゲートで実装すべきメソッドをまとめて定義します。これをプロトコル と呼びます。ここでは、BMMapViewDelegate が実装すべきメソッドを定義したプロトコルです(BMMapViewDelegateの場合、オプションで実装するメソッドしか定義されていません) 。
③クラスのインスタンス変数を定義しています。アウトレット(Outlet) とは、アプリ画面上のパーツを参照するために必要な属性で、インスタンス変数を使用してパーツを参照します。今回の場合、アプリ画面に配置したBMMapViewオブジェクトです。また、インスタンス変数をクラス内部からのみ参照できるよう@private の記述も追加しています。
④インスタンス変数は、通常そのままコードからは参照しません。アクセサメソッド と呼ばれるgetとsetの一組のメソッドを通して行います。@property はアクセサメソッドを自動生成する宣言です。また、アクセサメソッドはプロパティと呼ぶ場合もあります。
続いてmファイルも編集します。プロジェクトのファイルからプロジェクト名+ViewContoller.m(ここではGihyoSample1ViewController.m)をクリックして、コードを表示します。
次のようにコードを編集します。必要のないいくつかの箇所は省略してあります。
@implementation GihyoSample1ViewController
@synthesize mapView = mapView_ ;
- ( void ) dealloc
{
self . mapView = nil ;
[ super dealloc ];
}
- ( void ) viewDidLoad
{
[ super viewDidLoad ];
[ self . mapView setDelegate : self ];
}
- ( void ) viewDidUnload
{
self . mapView = nil ;
[ super viewDidUnload ];
}
①@synthesize は@propertyで指定したアクセサメソッドの生成を指示する記述です。
②Objective-Cはメモリの管理をアプリが行う必要があります。ここでは2か所でコントロールが不必要になったときの処理を記述しています。
③Viewがロードされた後、地図コントロールの処理を記述しています。setDelegate メソッドを使用して地図コントロールのデリゲート先のオブジェクトを指定しています。ここではViewControllerクラスがデリゲートでしたので自分自身を指定しています。
コードの編集は以上です。ただし、このままではインスタンス変数mapView_ と、実際にアプリ画面に配置したBMMapView オブジェクトとが結びついていない状態です。最後に、この設定を行います。
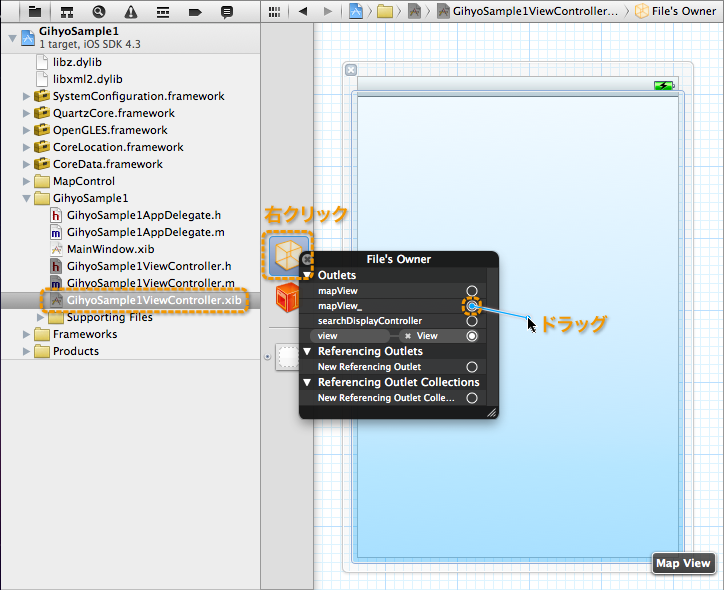
図15 を参考に操作を行ってください。ファイルエリアのxibファイルをクリックし、File's Owner と表示されるアイコンを右クリックします。File's Ownerとは、Viewを管理する対象で、ここでは今編集していたView Controllerオブジェクトです。右クリックすると、記述したmapView_があります。「 ○」の部分ドラッグしてMap View(BMMapView)の上で放します。これで結びつける作業が完了しました。
図15 インスタンス変数の結びつけアプリの実行と改良
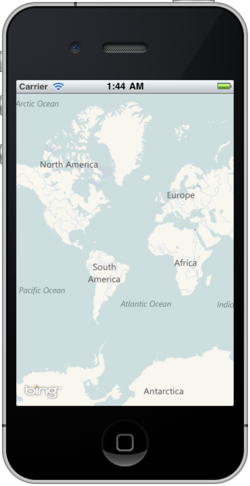
Run ボタンをクリックして実行してみましょう。iPhoneシミュレーターが起動して、Bing Mapsが表示されたでしょうか(図16 ) 。もし動作しない場合は、もう一度これまでの手順をチェックしてみてください。
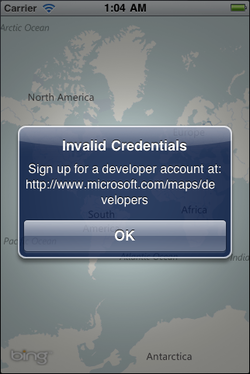
図16 地図の表示実行すると、図17 のようなメッセージが表示されます。これは、Bing Maps iOS Controlの使用には、アプリケーションを登録し、Bing Maps Keyを取得・設定する必要があるからです。これについては最後に説明します。
図17 Invalid Credentialsメッセージシミュレーターで、Macのキーボードのoptionキーを押すと、2本の指を表す円が表示されます。キーを押しながらマウスのドラッグを行うと、iPhoneのピンチイン・ピンチアウトの操作が可能です(図18 ) 。
図18 ピンチイン・ピンチアウト操作 自分の位置の表示
1行だけコードを編集して、自分の位置を表示してみましょう。プロジェクト名+ViewContoller.mファイルのコードを表示してください。次のように記述を変更します。
- ( void ) viewDidLoad
{
[ super viewDidLoad ];
self . mapView . ShowsUserLocation = YES ;
}
ShowsUserLocation プロパティは、名前の通りユーザーの位置情報を地図上に表示するか否かです。YESに設定することで、自分のいる位置が地図上に表示されます。アプリを実行して確認してみてください。実行時にユーザーの位置情報を使用するか確認ダイアログが表示されます。今回の目標の図1 のようになったでしょうか。自動で現在地にはズームしないため、自分で操作する必要があります。
Bing Maps Keyの取得と設定
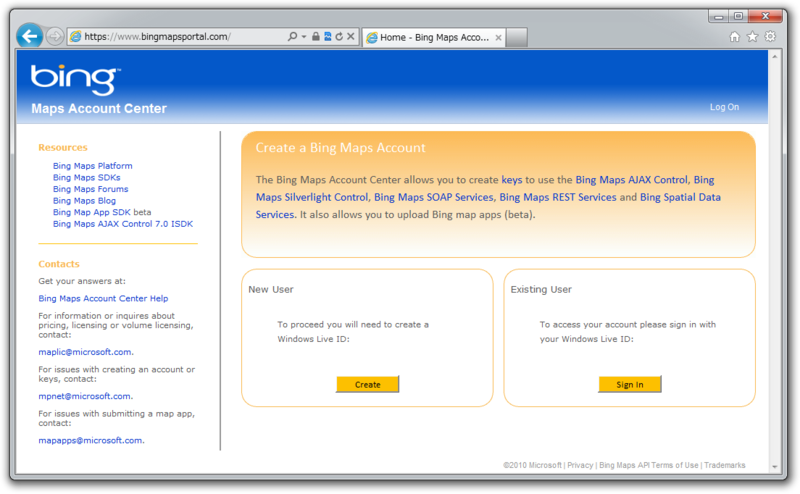
実際にコントロールを使用するには、Bing Maps Account Center (図19 )でBing Maps Key を取得し、コントロールに設定する必要があります。最後にBing Maps Key取得と設定について説明します。
図19 Bing Maps Account CenterBing Maps Keyの取得
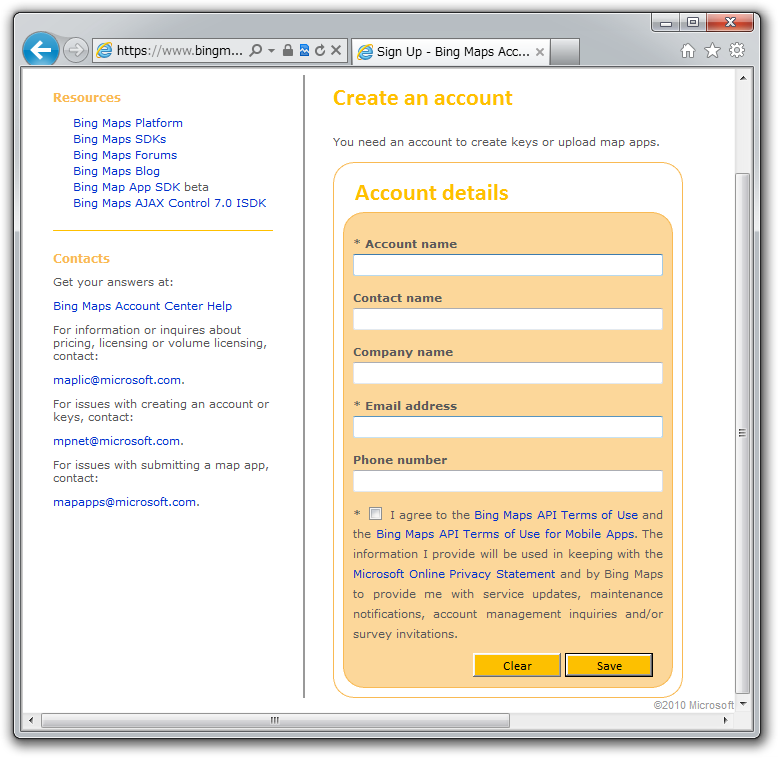
Bing Maps Keyの取得にはWindows Live IDアカウントが必要です。Bing Map Account Centerで、Create an account から必要な項目を記入します。必須の項目は、アカウント名(Account name)とメールアドレスです。アカウント名には、アカウントを自分とマイクロソフトが識別するために わかりやすい適当な名前を入力します。利用規約に同意後、Save ボタンをクリックします(図20 ) 。
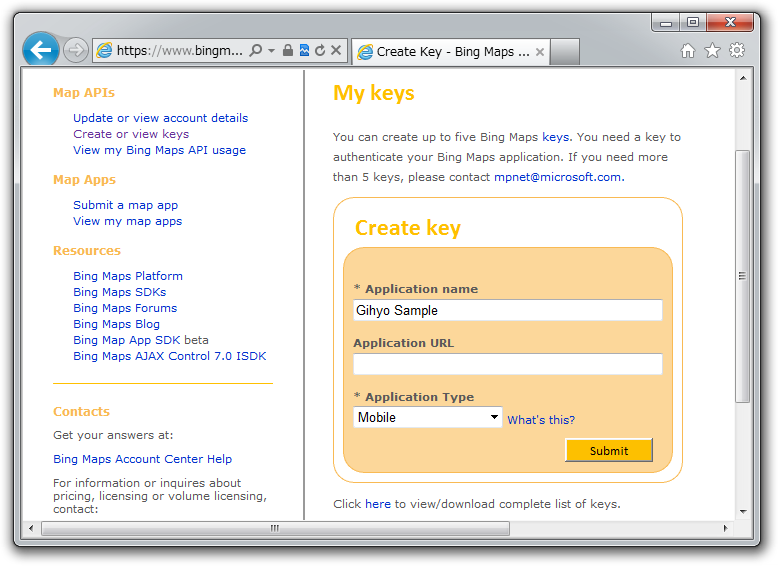
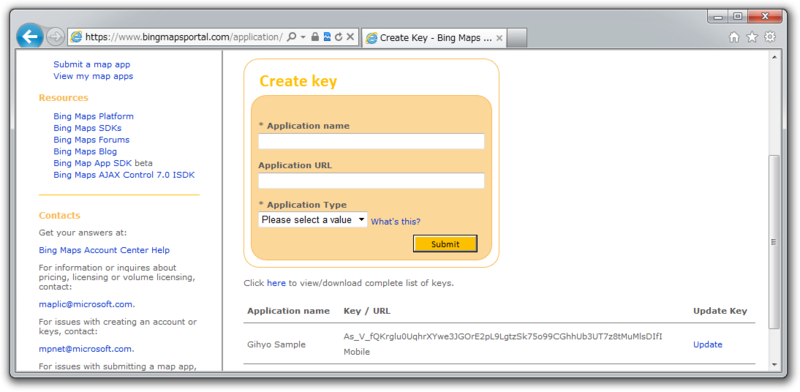
図20 開発者アカウントの作成続いてBing Maps Keyを取得します。Create or view keys から作成します(図21 ) 。アプリケーション名とアプリケーションを公開するアドレスを入力します。アプリケーションの種類はMobile です。Submit ボタンをクリックすると、作成したKeyが表示されます(図22 ) 。Bing Maps Keyは1アカウントで5個まで作成できます。
図21 Bing Maps Keyの取得図22 Bing Maps Key取得の完了このBing Maps Keyをコピーしてアプリに設定します。
Bing Maps Keyの設定
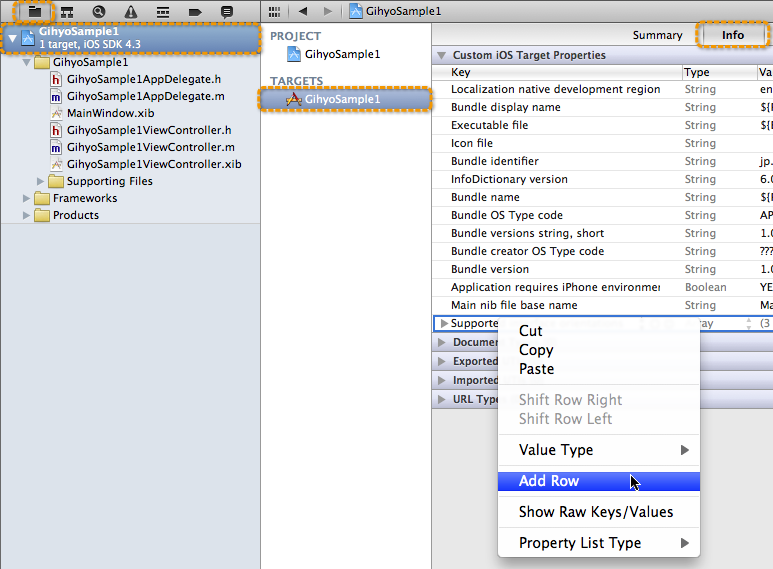
Xcodeのプロジェクトに戻ります。ファイルエリアのプロジェクト名をクリックし、TARGETSにあるプロジェクト名をクリックし、Infoタブをクリックします。Custom iOS Target Properties の項目内で右クリックして、Add Row を選択します(図23 ) 。
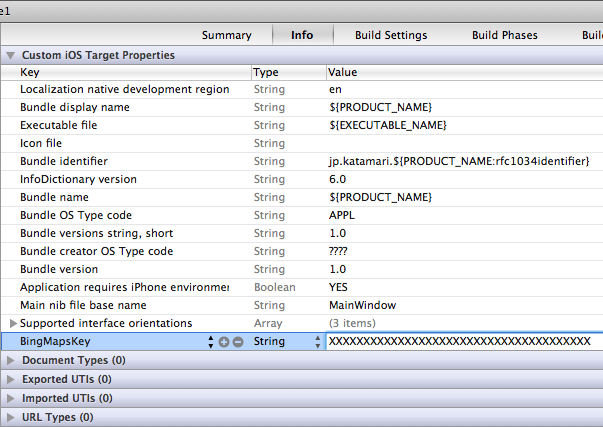
図23 行の追加そして、追加された行に、KeyにBingMapsKeyを、Valueには取得したBing Maps Keyを入力します(図24 ) 。
図24 Bing Maps Keyの設定以上で設定は完了です。アプリを実行してみましょう。警告メッセージは表示されなくなったと思います。
おわりに
今回はここまでです。いかがでしたでしょうか。リリースされたばかりのBing Maps iOS Control SDKを利用したiPhoneアプリの開発入門でした。
既にアプリ開発されている方にはもの足りない内容、またコントロールの機能ももの足りないものだったかもしれません。最初に紹介した通り、最近のBingは、iPhone・iPadへの注力が感じられますので、コントロールのアップデートも期待できるかもしれません。地図コントロールの選択肢のひとつとしてチェックしておくと良いかもしれませんね。
次回もBing Maps iOS Control SDKを用いて、まだ紹介していない機能を使ってみる予定です。