こんにちは、太田です。今回はGoogle Chrome拡張のローカライズ対応とギャラリーでの公開手順について、拡張の作り方を総まとめしつつお送りします。
今回ローカライズする拡張はこれまで連載の中で何度か取りあえげてきたSBMカウンタをベースとして使用します。SBMという略称は(そもそもソーシャルブックマークと言う呼び方も?)日本語圏以外ではあまりポピュラーではないので、Social Counterと言う名称を用います。というのも、英語圏でのはてなブックマークに相当するサービスとしてdeliciousやdiggなどがありますが、ブックマーク中心のdeliciousと、ソーシャル中心のdiggと違いがはっきりしており、はてなブックマークはその間に位置しています。というわけで、ソーシャルカウンターとややくくりを大きくしました。
i18nとl10n
i18nはInternationalization(国際化)の略語(iとn間に18文字あるという意味です)で、l10nはLocalization(地域化)の略語です。ChromeのAPIとして用意されているのはi18nですが、主にローカライズのために使用することになります。
chrome.i18n.getMessage
早速、i18n APIの使い方を見ていきます。まず、拡張のフォルダ直下に_localeというフォルダを作り、その中にさらに言語別のフォルダを作ります。使用できる言語別のフォルダ名は、次の通りです(IETFのBCP 47に従っているようです。参考:Language tags in HTML and XML ) 。
am ar bg bn ca cs da de el en en_GB en_US es es_419 et fi fil fr gu he hi hr hu id it ja kn ko lt lv ml mr nb nl or pl pt pt_BR pt_PT ro ru sk sl sr sv sw ta te th tr uk vi zh zh_CN zh_TW
なお、_localeフォルダを作ると、manifest.jsonには "default_locale" の指定が必須となる点に注意が必要です。
図1 i18nのフォルダ構成どの言語が使用されるかは、Chrome本体の設定とリンクします(オプション→高度な設定→フォントや言語を変更→言語→Google Chromeの言語) 。よって、Chrome本体がサポートする言語が増えれば、上記の一覧にも言語が追加されることになります。
さて、作成したフォルダの中に、今度はmessages.jsonというファイルを作成します。このファイルにキーワードと、それに対応するローカライズされたメッセージを記述していきます。なお、messages.jsonのフィールドに使用できる文字は A-Z、a-z、0-9、_(正規表現の\w相当)です。
messages.jsonの中身
{
"options" : {
"message" : "設定"
}
} このmessageをchrome.i18n.getMessageで取得することができます。なお、このgetMessageはBackground Pageや、Options Page、Popupなどの拡張コンテキストはもちろん、Content Scriptsでも使用することができます。
chrome.i18n.getMessageの使用
var options = chrome . i18n . getMessage ( 'options' );
console . log ( options ); さらに、placeholdersを使ってgetMessageに変数を渡すこともできます。
messages.jsonの中身:その2
{
"options" : {
"message" : "設定"
},
"append" : {
"message" : "$name$に追加" ,
"placeholders" : {
"name" : {
"content" : "$1" ,
"example" : "delicious"
}
}
}
} chrome.i18n.getMessageの応用
var append = chrome . i18n . getMessage ( 'append' , service . name );
console . log ( append ); さて、manifest.jsonのnameやdescriptionをローカライズするには、やや特殊な対応が必要です。まず、manifest.jsonのnameとdescriptionを以下のように書き換えます。
manifest.jsonのnameとdescription
"name" : "__MSG_extName__" ,
"description" : "__MSG_extDescription__" , そして、messages.jsonには以下のようにフィールドを追加します。
manifest用フィールドの追加
"extName" : {
"message" : "ソーシャルカウンター"
},
"extDescription" : {
"message" : "ソーシャルサービスでのブックマーク数などをカウントします"
}, manifest.jsonでの__MSG_NAME__のNAMEの部分が、messages.jsonのフィールドに一致するようにします。
ちなみに、manifest.jsonやmessage.jsonで使用するJSONは、本来のJSONとは異なり、JavaScriptのようにコメント(//や/* */)を記述することが可能です。ただし、当然JSONとしてはパースできなくなるので、お薦めできません。また、JSONのフォーマットを手で書くとミスをしやすいので、JSON.stringifyメソッドで出力することをお薦めします。Web Inspectorのコンソールで以下のように実行すれば簡単に出力できます。
コンソールでJSONをコピー
copy ( JSON . stringify ({ name : "sample" , version : "1.1" }, null , 2 )); chrome.i18n.getAcceptLanguages
getAcceptLanguagesは、Chrome本体で設定している「ウェブサイトの表示に使用する言語」を取得できます。多くの場合、複数の言語が設定されており、優先される言語順に配列で取得することができます。
日本語である "ja" が含まれている場合だけ、日本語圏向けの情報を情報を表示するといった使い方ができます。
日本語圏向けのメッセージを表示
chrome . i18n . getAcceptLanguages ( function ( langs ){
if ( langs . indexOf ( 'ja' ) >= 0 ){
document . querySelector ( '#japan' ). style . display = 'block' ;
}
}); 拡張の作成手順とギャラリーへの公開
ここで、拡張の作成手順をざっくり復習してみます。
まず用意するのはmanifest.json です。このファイルに拡張の名前、バージョン、アイコン(インストール時に表示される128px×128pxの画像、一覧で表示される48px×48pxの画像の2つ)と拡張APIを使用するための定義を記述します。
使用するAPIに応じて、Background Pages やOptions Page に、Browser Actions もしくはPage Actions のPopup、さらにContent Scripts などのファイルを用意します。
Background Pageは、Chromeの起動中アクティブになっているので、定期的に処理を行ったり、タブの状態を監視して処理を行ったり、Content Scriptと連携したりと、多くの場合で拡張の中心的な機能を担います。
Options Pageでは、拡張の設定などを行うためのユーザーインターフェースを提供します。
Browser ActionもしくはPage Actionでは、アイコンをクリックされた時にポップアップを表示したり、何かアクションを行ったりすることができます。Chrome 4では、拡張から追加できる唯一のUIパーツなので、多くの拡張で使用されています。
Content Scriptsは、manifest.jsonでの定義に従って、指定のウェブページでJavaScriptを実行します(もしくはCSSを適用) 。ただし、拡張の特権的な機能(クロスドメイン通信 や、タブ操作 、ブックマーク操作 など)を実行することはできないので、必要に応じてBackground Pageと通信を行います。Options pageで設定した内容も、Background Pageを経由して取得することになります。また、ページ側のコンテキストとも完全に分離されているので、直接そのページの関数を呼ぶといったことはできません(script要素を作って挿入したり、location.hrefにjavascriptスキームを入れるなどで実行は可能です) 。
開発時は、拡張機能のページで「パッケージ化されてない拡張機能を読み込みます」というボタンで拡張として読み込んで開発します。一度パッケージ化した後で同じIDで開発したい場合は、インストールした拡張をUser Dataフォルダの /Default/Extensions/拡張ID /バージョン / からmanifest.jsonを見つけ、その中の "key" フィールドを元のmanifest.jsonに追加します。パッケージ化したときのIDと同じIDで読み込むことができるようになります。
ギャラリーへの公開
公式の拡張ギャラリーにアップする際に、準備しなければいけないものは特にありません。あえてあげるとすれば、アイコンとして32pxの画像を用意するとよいでしょう。また、前述の国際化対応は行っておくことをお薦めします。英語圏の方でも使える拡張であれば、少なくとも日本語が表示されないようにしておくことがポイントです。
では、ギャラリーへのアップを行います。まず、ギャラリー にアクセスすると、左メニューに「デベロッパーですか? 拡張機能を公開 」というリンクがあります。ここで、Googleアカウントへの認証を求められます。ログインしてアクセスすると、次のような画面が表示されます。
図2 Developer DashboardAdd new itemというボタンをクリックすると、初回はギャラリーの利用規約が表示されます。内容に同意できる場合はAcceptをクリックして次の画面に進んでください。
次のページに進むと、拡張をアップロードする画面になります。拡張はcrxファイルではなく、zipファイルでアップします。それまで開発していたフォルダを丸ごとzipにするだけです。ただし、manifest.jsonにupdate_urlとkeyなどのフィールドを含めることはできません。これらはギャラリーで使用するためです。
なお、すでにギャラリー以外で公開している拡張をギャラリーでも公開するというケースでは、そのままアップすると拡張のIDが変わってしまいます。そういった場合、pemファイルをkey.pemと言う名前にリネームし、zipファイルの中に含めてアップします。key.pemを含めるのは初回のみです。逆に言えば、IDを指定できるのは初回だけです。一度公開した拡張のIDを変更することはできません(もちろん、削除してアップしなおすことはできます) 。
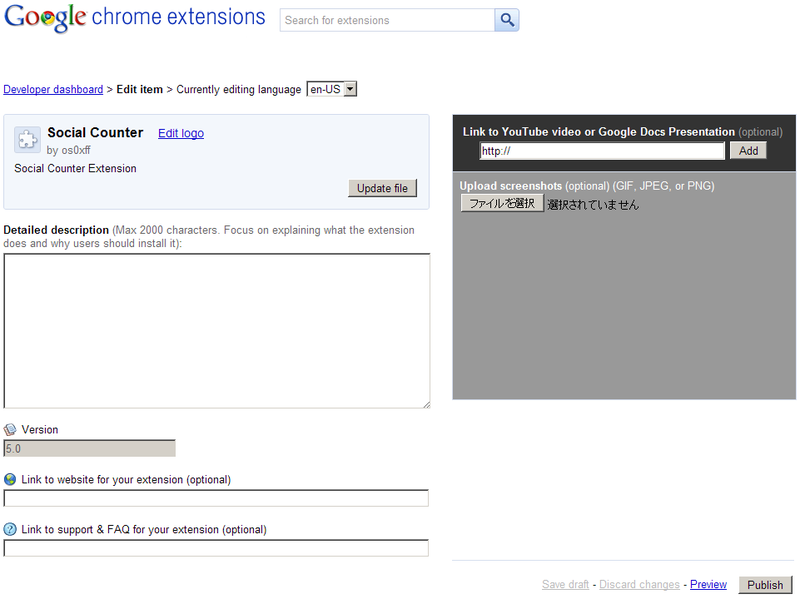
zipファイルのアップロードが完了すると、次の編集画面が表示されます。
図3 Developer Dashboardでの編集ここで、拡張のアイコンをアップロードしたり、キャプチャを貼り付けたり、拡張の説明を記入したり、関連サイトやフォーラムへのリンクを貼ることができます。今回のように、_localeフォルダの作ってある拡張をアップした場合、メニューで言語を選択でき、その言語に応じた説明を入力することができます。
各項目を入力し終えたら右下のPreviewボタンで内容を確認して、問題なければPublishすれば無事公開されることになります。場合によっては公開後ダウンロード(インストール)できるようになるまで少し時間がかかることがあります。あせらず少し待ってからアクセスしてみましょう。
まとめ
今回で、この「先取り! Google Chrome Extensions」シリーズは最終回となります。拡張の仕様が頻繁に変わっていた時期からの連載でしたので、最初の頃の内容と現在では大分変わってしまったところがあります。特にToolstripsがごっそりなくなったりと、なかなか大変な連載でした。改めて振り返ると、説明が足りていなかったり、わかりにくいと思う箇所もありますし、全体の流れ自体にも反省点があります。
と、ちょっと言い訳がましくなってしまいましたが、そういった反省点を活かして、よりパワーアップした記事をお届けしたいと思っていますので、今後ともよろしくお願いいたします。それでは、半年間お付き合い頂きありがとうございました。