前回は、
Hosted Appsとは
Hosted Appsの基本的な考え方は、
サーバー側では任意の言語やWeb技術を利用し、
Hosted Appsの作成方法
Hosted Appsは、
WebアプリをHosted Appsとして公開する場合、
- exampleApp/
- manifest.
json - icon_
128. png
- manifest.
任意の名前のフォルダを作成し、
マニフェストファイルとアイコンの作成
マニフェストファイルは、
{
"name": "exampleApp",
"description": "Hosted Apps Example",
"version": "1",
"app": {
"urls": [
"*://example.com/apps/",
"*://example.com/mail/"
],
"launch": {
"web_url": "http://example.com/apps/"
}
},
"icons": {
"128": "icon_128.png"
},
"permissions": [
"unlimitedStorage",
"notifications",
"geolocation",
"background"
]
}マニフェストファイル中の
アイコンファイルには、
ほかにも、

この例では、
その他のHosted Appsで設定するマニフェストファイルの内容については、
| フィールド名 | 必須 | 説明 |
|---|---|---|
| name | ○ | Webアプリの名前 |
| description | Webアプリの説明 | |
| version | ○ | バージョン番号 ドット区切りの数字 |
| app | ||
| urls | Webアプリで利用するURL ワイルドカードを利用できます。また、 |
|
| launch | ||
| web_ |
○ | Webアプリの最初のページ |
| container | Webアプリが起動するコンテナの形態 |
|
| height | containerに |
|
| width | containerに |
|
| icons | ||
| 128 | ○ | Chrome Web Storeおよび、 |
| minimum_ |
Webアプリがインストール可能なChromeブラウザの最低バージョン | |
| permissions | Webアプリに対するアクセス許可 |
アクセス許可が必要なAPIの概要
マニフェストファイルでアクセス許可が必要なAPIについて概要を説明します。
- Geolocation API
Geolocation APIは、
位置情報を取得するAPIです。現在の経度、 緯度を取得して地図上にプロットすることなどが可能です。例えば地図と連携したい場合や、 近くにいる人と何かしたいといった場合に利用できます。 - Notification API
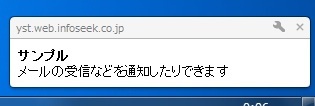
Notification APIは、
デスクトップ上に通知用のポップアップを表示します。例えば、 メールアプリでメールが届いた場合に通知するなどといった場合に利用できます。

- Web SQL Database API
Web SQL Database APIは、
ローカルにデータを保存するクライアントサイドストレージです。ブラウザにデータベースを持つことができます。保存できるデータ量には5MBまでという制限がありますが、 “permissions” に “unlimitedStorage” を指定することによって、 その制限を解除することができます。同じクライアントサイドストレージとしては、 ほかにもWeb Storageがありますが、 残念ながらこちらは “unlimitedStorage” に対応していません。 - Background
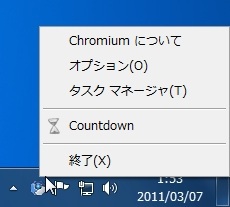
Chrome 10からHosted AppsでWebアプリのバックグラウンド動作が可能になりました。
“permissions” には “background” を指定します。JavaScriptのwindow. openメソッドの第3引数に “background” を指定することによって、 不可視のウィンドウを生成し、 その中で常駐型の機能を動作させます。ブラウザを閉じてもChromeを明示的に終了させなければ、 動作し続けることができます。Windowsでは、 常駐しているWebアプリが次のようにタスクバーに表示されます (画像はChromiumのものです)。

詳細は、
以下のドキュメントを参照してください。 Extensions/
Packaged Appsでは、 Background Pagesによってバックグラウンド動作が可能です。ここで紹介したBackgroundも利用可能ですが、 特に理由がない限りはBackground Pagesを使用してください。
Webアプリの動作確認
作成したWebアプリは、
ツールバーのスパナアイコンをクリックし、
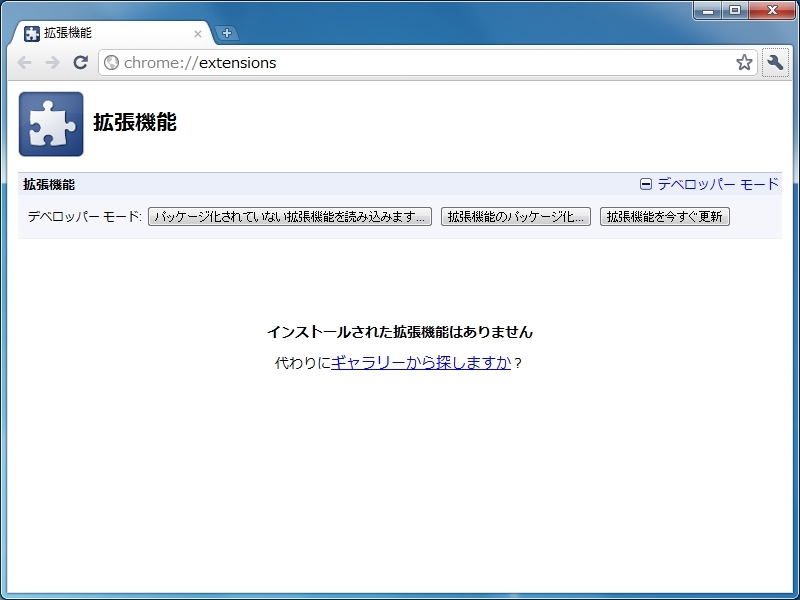
ツール>拡張機能をクリックします。 デベロッパーモードのタブが表示されていなければプラスアイコンをクリックします。
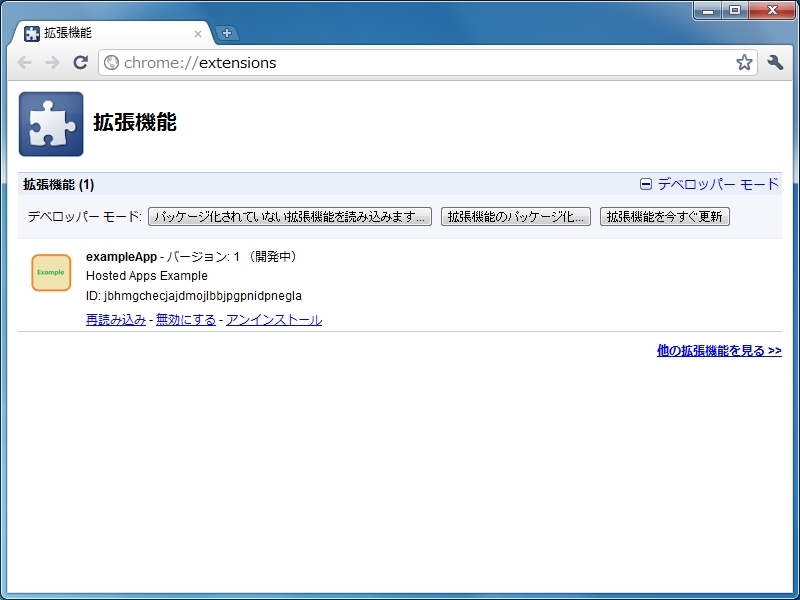
図4 デベロッパー画面 
「パッケージ化されていない拡張機能を読み込みます」 ボタンをクリックし、 作成したWebアプリのフォルダを指定してインストールします。 図5 デベロッパー画面 (読み込み後) 
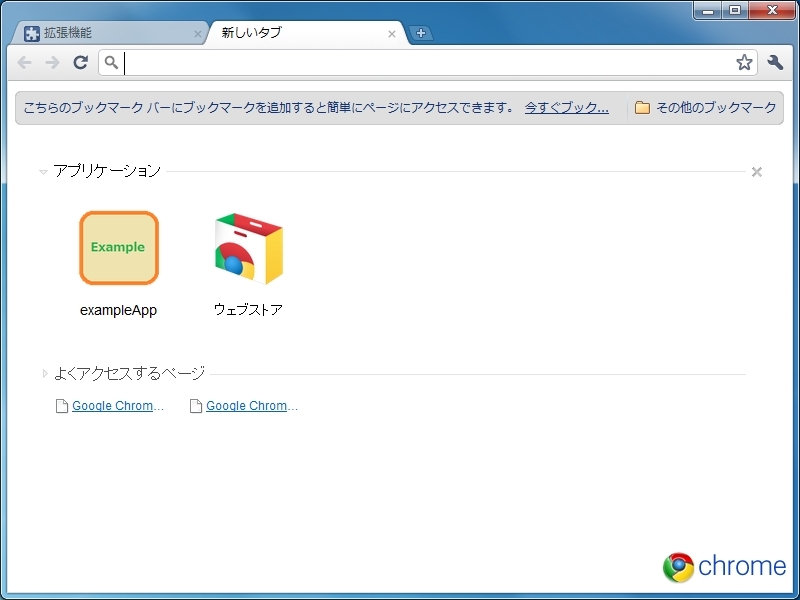
新しいタブページを開くと、
インストールされたWebアプリが表示されますので、 クリックして動作を確認します。 図6 新しいタブページ 
Hosted Appsの公開
作成したWebアプリをChrome Web Storeで公開します。公開にはGoogleアカウントが必要です。Web AppsまたはExtensionsを今までに公開したことがなければ、
Webアプリのアップロード
作成したWebアプリをChrome Web StoreのDeveloper Dashboardからアップロードします。
Webアプリのフォルダをzipで圧縮します。
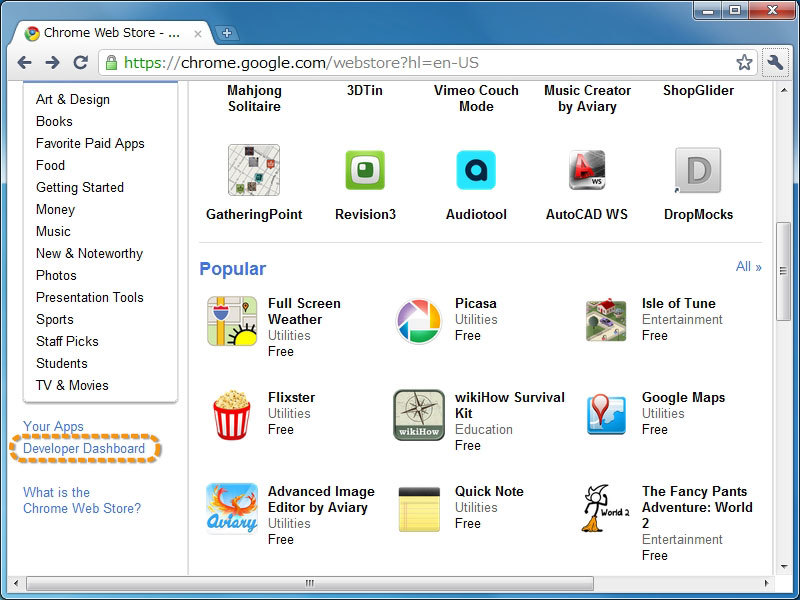
Windowsであれば、フォルダを右クリック→ 「送る」→ 「圧縮 (zip形式) フォルダー」 で作成可能です。 Chrome Web Storeを表示し、
左側のメニュー下の 「Developer Dashboard」 をクリックします。 図7 Chrome Web Store 
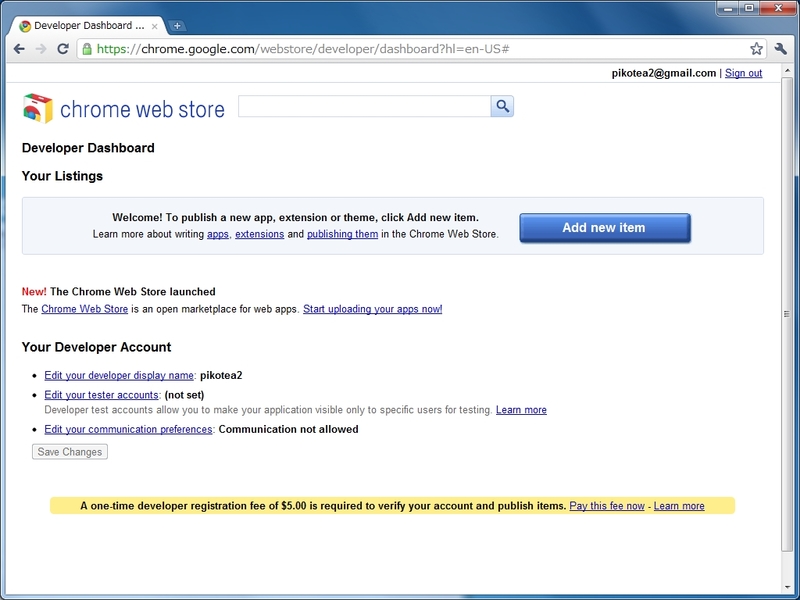
Developer Dashboardの画面から
「Add new item」 ボタンをクリックします。 図8 Developer Dashboard 
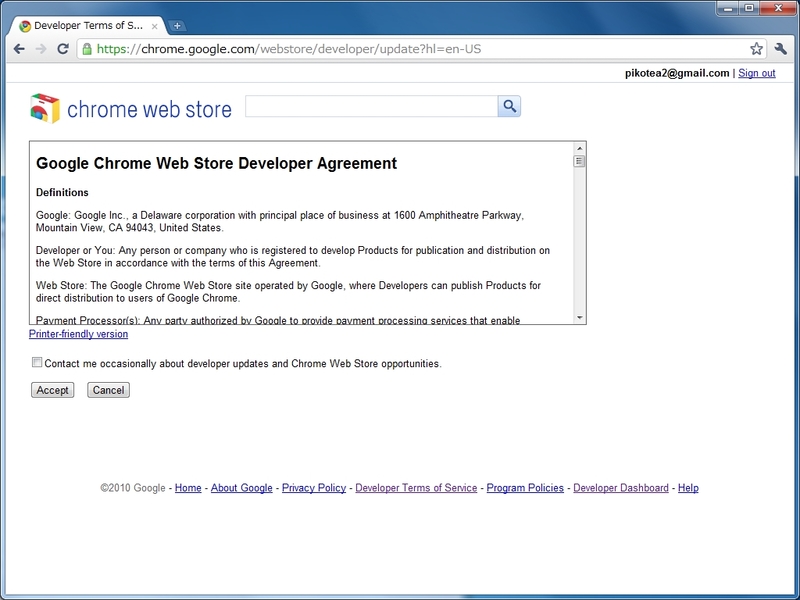
利用規約の内容を確認し、
「Accept」 ボタンをクリックします (既に利用規約に同意したことがある場合は表示されません)。 図9 利用規約 
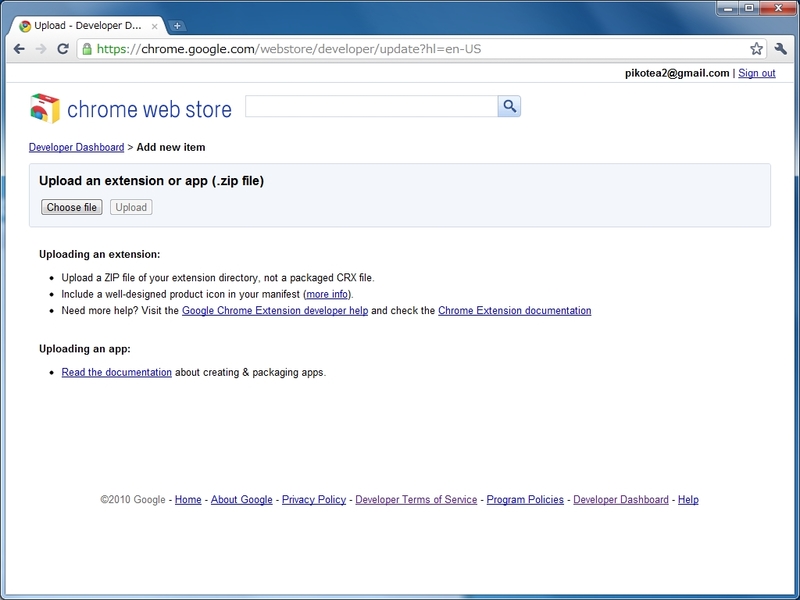
Add new itemの画面から
「Choose file」 ボタンをクリックします。 「手順1.」 で作成したWebアプリのzipファイルを指定し、 「Upload」 ボタンをクリックします。 図10 アイテム追加画面 
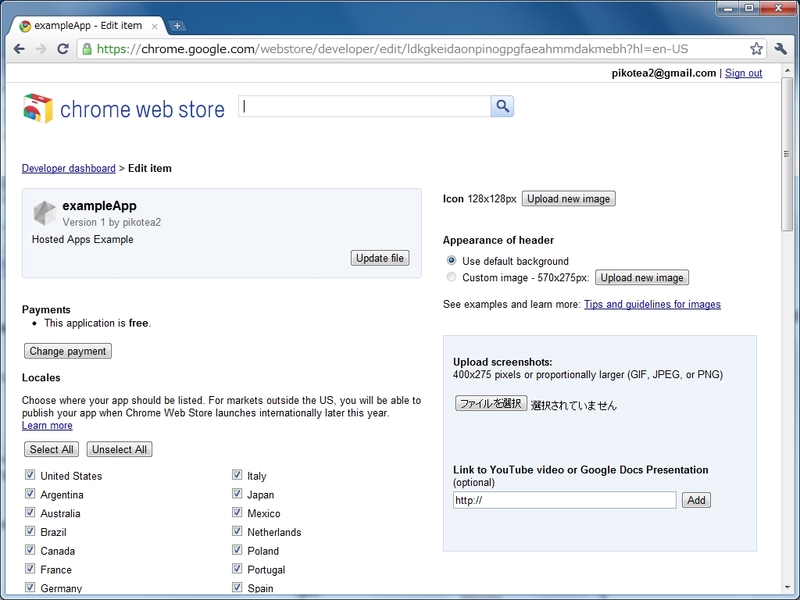
アップロードが完了すると、
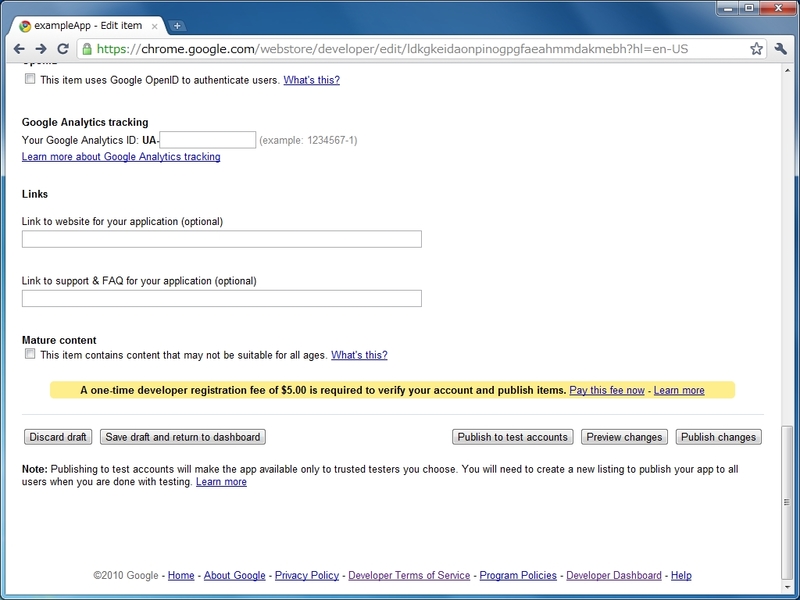
アイテム編集の画面となり、 各種設定を行うことができます 図11 アイテム編集画面 
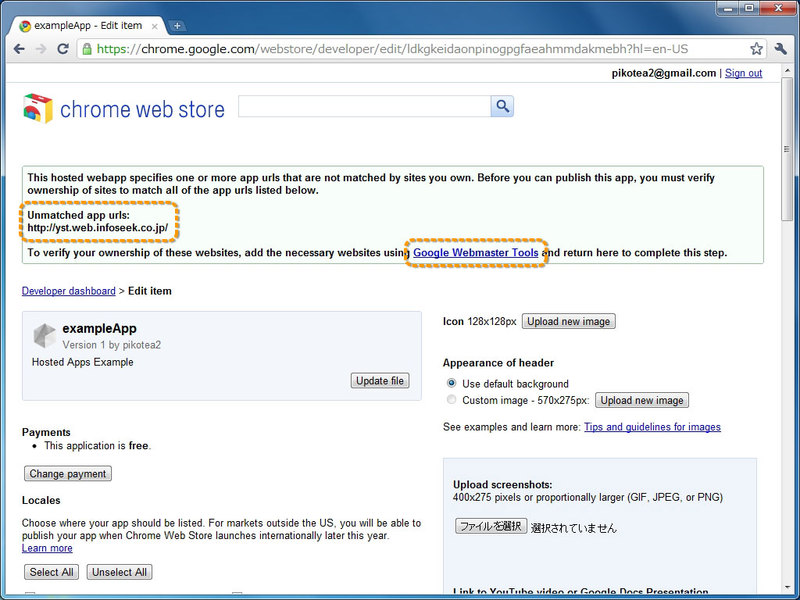
ページ下段の
「Save draft and return to dashboard」 ボタンをクリックして設定内容を一時保存することができます。 アイテム編集の画面よりGoogle Webmaster Toolsのリンクをクリックします。
図12 アイテム編集画面 
- Unmatched apps urls
マニフェストファイルの
“urls” フィールドで指定したURLのうち、 ドメインの所有権の確認が必要なURLが表示されます。
- Google Webmaster Toolsの画面より
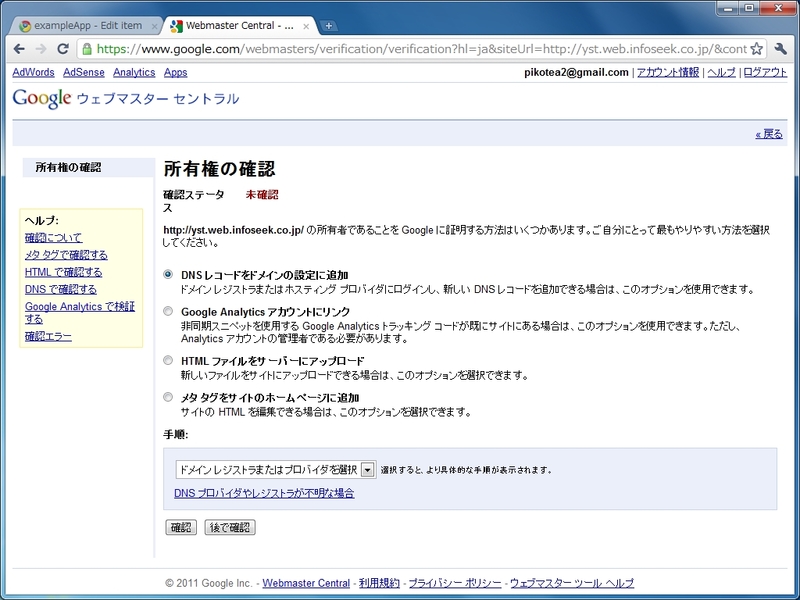
「サイトを追加」 ボタンをクリックし、 URLを入力します。 図13 所有権の確認 
所有権の確認方法は、
次のものがあります。 - メタタグで確認する
- HTMLで確認する
- DNSで確認する
- Google Analyticsで検証する
ここでは、
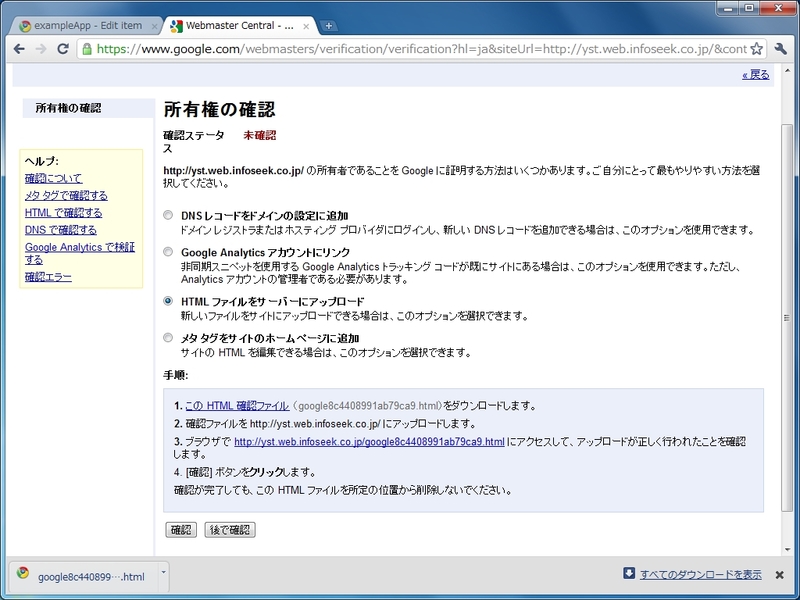
「HTMLで確認する」 について解説します。その他の方法については、 ヘルプを参照してください。 「HTMLファイルをサーバーにアップロード」 を選択し、 手順に表示されたHTMLファイルをダウンロードします。 図14 HTMLで確認する 
ダウンロードしたファイルを指定のドメインにアップロードし、
「確認」 ボタンをクリックします。所有権の確認が終わると、 そのドメインのダッシュボードが表示されます。 - Payments
課金方法を選択します。現在は、
無料か独自課金のみ選択可能です。 - Locales
提供する地域を選択します
(必須)。最低1つを選択する必要があります。 - Categories
Chrome Web Storeで分類されるカテゴリを選択します
(必須)。
カテゴリは、2つまで指定可能です。Additional categoriesを含めて最低1つを指定する必要があります。 - Additional categories (comma-separated)
任意のカテゴリを設定します。
- Language
Webアプリの言語を指定します
(必須)。 - Detailed description
Webアプリの詳細説明を設定します。16,000文字の文章を指定できます。
- Icon
サイズが128×128pxのアイコンです。Webアプリに設定したアイコンと同じものをアップロードします
(必須)。 - Appearance of header
背景画像をアップロードします。サイズが570×275pxの画像を指定します。
- Upload screenshots
スライドショーとして表示されるスクリーンショットをアップロードします。サイズが400×275pxの画像か、
YouTubeにアップロードした動画を指定することができます (必須)。 - Promotional images
バナー
(大/ 小) を設定します。サイズが585×220pxの画像と210×140pxの画像を指定することができます。
ドメインの所有権の確認と開発者登録料の支払いが不要な方は、
ドメインの所有権の確認
Webアプリで利用しているドメインについて、
これで、
開発者登録料の支払い
Web AppsやExtensionsを初めて公開する場合は、

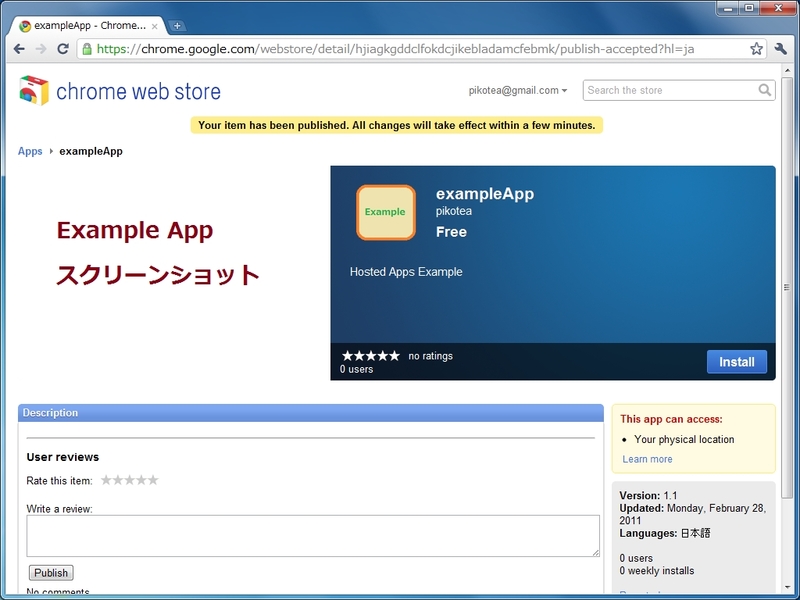
Webアプリの公開
アイテム編集画面でWebアプリの各種設定を行います。ここで設定した内容は、
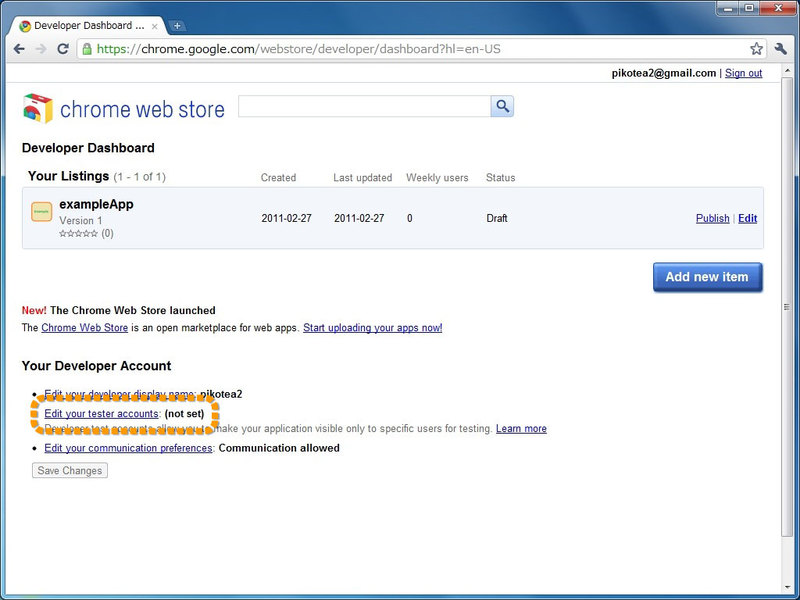
各種設定が完了したら、
テスターアカウントは、

テスターアカウントによる確認後、

これで、
まとめ
今回は、
本連載で取り上げているChrome Web Store/



