こんにちは、
JavaScriptとイベント
ブラウザはscriptタグで指定されたJavaScriptを解釈して実行します。その時、
さて、
まずはonclick方式を簡単に解説します。onclick方式の最大の特徴はHTML中に書くことができるという点です。
<body onload="init();">
<input id="url-alert" type="button" onclick="alert(location.href);" value="URLをアラート">
</body>見た目のままの通り、
window.onload = function(){
var ua = document.getElementById('url-alert');
ua.onclick = function(){
alert(location.host);
};
};
function init(){
alert(location.href);
}このonclick方式の問題点は、
そのため、
なおonclickは属性なので、
DOM Event
では、
※公開当初、
addEventListenerはElementのメソッドとして定義
addEventListenerの第3引数
addEventListenerには3つ引数がありますが、
ただ、
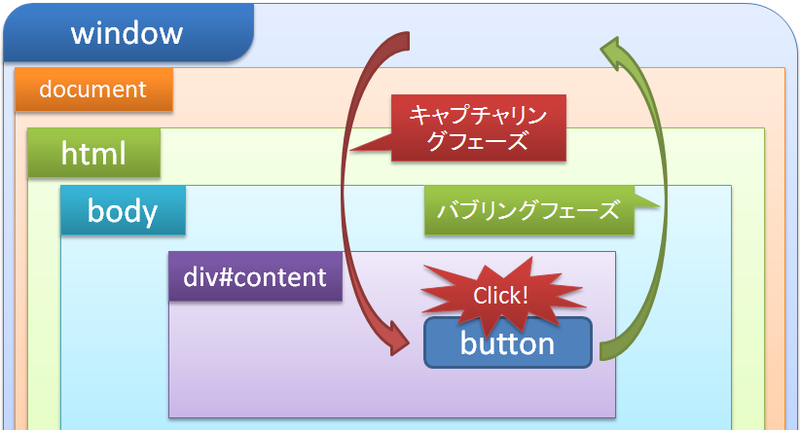
さて、

このどちらのプロセスを見るのかを決定するのがaddEventListenerの第3引数です。仮に、
さて、
var addEvent = (function(){
if(document.addEventListener) {
return function(node,type,handler){
node.addEventListener(type,handler,false);
};
} else if (document.attachEvent) {
return function(node,type,handler){
node.attachEvent('on' + type, function(evt){
handler.call(node, evt);
});
};
}
})();このaddEvent関数はイベントはもちろん、
HTMLよるフォーム操作の導入
ここでJavaScriptがよく用いられるフォーム操作の実例
<html>
<body>
<form name="cartform" onsubmit="return cart_check();">
<input type="checkbox" name="check" value="A">商品A
<input type="submit" value="送信">
</form>
<script>
function cart_check(){
var form = document.cartform;
if(!form.check.checked){
alert('商品がチェックされていません');
return false;
}
}
</script>こちらは購入したい商品にチェックして送信するフォームのサンプルです。フォームを送信しようとしたとき、
しかし、
<html>
<body>
<form name="cartform" onsubmit="return cart_check();">
<input type="checkbox" name="check" value="A">商品A
<input type="checkbox" name="check" value="B" >商品B
<input type="submit" value="送信">
</form>
<script>
function cart_check(){
var form = document.cartform;
alert(form.check);
if(!form.check.checked){
return false;
}
}
</script>form.
function cart_check(){
var form = document.cartform;
var check = false;
if(form.check.length > 1){
for(var i = 0; i < form.check.length;i++){
if (form.check[i].checked){
check = true;
break;
}
}
} else {
check = form.check.checked;
}
if(!check){
alert('商品がチェックされていません');
return false;
}
}このようにname属性が重複したときの処理が煩雑になってしまいます。こういったケースではdocument.
function cart_check(form){
var check = false;
var checks = document.getElementsByName('check');
for(var i = 0; i < checks.length;i++){
var checkbox = checks[i];
if (checkbox.form == form && checkbox.checked){
check = true;
break;
}
}
if(!check){
alert('商品がチェックされていません');
return false;
}
}もしくは、
function cart_check(){
var check = false;
var form = document.getElementsByName('cartform')[0];
var inputs = form.getElementsByTagName('input');
for(var i = 0; i < inputs.length;i++){
var input = inputs[i];
if (input.name === 'check' && input.checked){
check = true;
break;
}
}
if(!check){
alert('商品がチェックされていません');
return false;
}
}document.
上記ではあえてレガシーな書き方を選んでおり、
<!doctype html>
<html>
<body>
<form id="cart" name="cartform">
<input type="checkbox" name="check" value="A">商品A
<input type="checkbox" name="check" value="B" >商品B
<input type="submit" value="送信">
</form>
<script>
var cart = document.getElementById('cart');
addEvent(cart,'submit',function(evt){
var checks = document.getElementsByName('check');
for(var i = 0; i < checks.length;i++){
var checkbox = checks[i];
if (checkbox.form == cart && checkbox.checked){
check = true;
break;
}
}
if(!check){
alert('商品がチェックされていません');
if (evt.preventDefault) {
evt.preventDefault();
} else {
evt.returnValue = false;
}
}
});
</script>addEvent関数の定義を含めると少々コードが増えています。しかも、
jQuery(function($){
$('[name=cartform]').submit(function(evt){
var check = !($(this).find('input[name="check"]').filter(function(){
return this.checked;
}).length);
if (check){
alert('商品がチェックされていません');
return false;
}
});
});かなりシンプルになりました。jQueryではonclick方式と同様にreturn falseでデフォルトイベントをキャンセルできる点がポイントです。
もう一つ、
document.addEventListener('DOMContentLoaded',function(){
var forms = document.querySelectorAll('form[name=cartform]');
Array.prototype.forEach.call(forms, formcheck);
function formcheck(form){
form.addEventListener('submit',function(evt){
var checks = form.querySelectorAll('input[name="check"]');
if (!Array.prototype.some.call(checks,checked)){
alert('商品がチェックされていません');
evt.preventDefault();
}
},false);
}
function checked(checkbox){
return checkbox.checked;
}
},false);まず、
イベントとinnerHTML
onclick方式でHTMLタグにイベントを記述した場合、
<div id="Parent">
<input id="url-alert" type="button" onclick="alert(location.href);" value="URLをアラート">
</div>
<script>
var Parent = document.getElementById('Parent');
var ua = document.getElementById('url-alert');
ua.onclick = function(){
alert(location.protocol);
};
Parent.innerHTML = Parent.innerHTML.replace('href','pathname');
var new_ua = document.getElementById('url-alert');
alert([new_ua == ua, ua, new_ua]);
// false,[object HTMLInputElement],[object HTMLInputElement]
</script>このサンプルではボタンにonclickイベントを2つの方法で登録しています。innerHTMLがなければprotocolがアラートされますが、
まとめ
今回はJavaScriptでのイベント処理を中心に解説しました。次回は引き続きイベントとDOMについて実用的なコードを解説していきたいと思います。



