アプリのレスポンスをどうやって計測するか
スマートフォンでWebアプリやネイティブアプリを利用しているとき、データの読み込みが遅い、あるいは操作に画面描画が追いつかないなど、レスポンスの悪さを感じることは少なくありません。レスポンスの低下はユーザの離脱につながりかねないことを考えると、けっして見逃せる問題ではないでしょう。
ただ、レスポンスは定量的に評価することが難しく、たとえば3G/LTE回線の状況は刻々と変わるため、計測するタイミングによってレスポンスは大きく変化してしまいます。また、ストップウォッチなどを使って手作業で実施した場合、ボタンを押すタイミングなどで誤差が生じるため、信頼できる結果とは言い切れません。
このような課題を解決するべく、サイバーエージェントでは提供しているスマートフォン向けアプリのレスポンスを自動的に計測するための環境を構築しています。また、そこで得られた結果からレスポンスが悪いと判断すれば、その改善に向けた取り組みを積極的に行っているとのこと。今回は、この活動にチームで取り組んでいる、同社の川上琢也氏(写真1)と平木聡氏(写真2)、そしてJonathan Waller氏(写真3)の3名にお話を伺いました。
自動的にレスポンスを計測する「ReSpeedA」を独自に開発
まずスマートフォン向けアプリのレスポンスをチェックするようになった背景を伺ったところ、川上氏は次のように答えてくれました。
写真1 川上琢也氏

「サイバーエージェントでは、2年半ほど前からスマートフォン向けのアプリの開発を進めており、すでに数多くのタイトルをリリースしています。これらのアプリの運用において、従来はユーザを飽きさせないため、あるいは継続的に遊んでもらうための新機能のリリースに注力していて、レスポンスやパフォーマンスといったところにはあまり目が向けられていませんでした。しかし、品質においてレスポンスは重要なポイントだと考え、社長の藤田を中心に全社的にレスポンスを見直そうというメッセージを発信したんです。それを機にスマートフォン向けアプリのレスポンスを計測し始めたというのが、この取り組みを始めたきっかけになります。」(川上氏)
ただ、当初は試行錯誤の連続だったと川上氏は話を続けます。
「最初はスマートフォンの実機で実際にアプリを動かしながら、ストップウォッチを使って手動で計測していました。しかし、弊社でリリースしているサービスは年間100タイトルもあり、その中で主力と言えるものだけでも数十タイトルあります。主力タイトルだけでも、iOSとAndroidの4端末[1]を使って計測すると1週間に1度計測するのがやっとという状況でした。このようにサンプリング数がそもそも少なく、しかも3G/LTE回線の状況も刻々と変化するうえ、テストを行う人によって計測値に微妙に差が生じるなど精度も高くありません。このような集計結果では、現場を納得させることができなかったわけです。それでレスポンスを自動的に計測するツールを自作しようということになりました。」(川上氏)
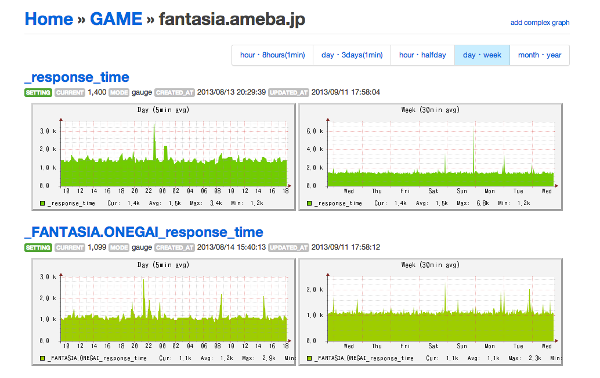
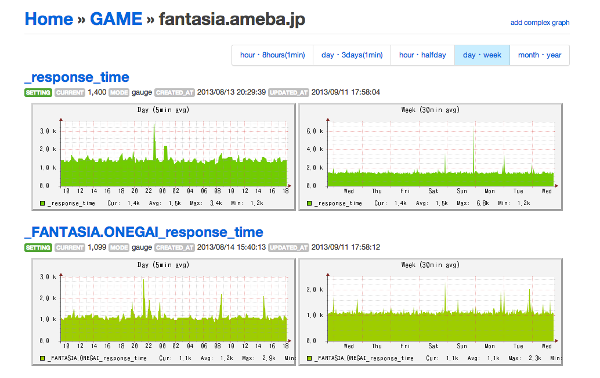
たしかに、安定していない回線でストップウォッチを使って計測した結果では、現場のエンジニアもなかなか納得できないでしょう。計測する側にとっても煩雑な作業を繰り返す必要があり、大きな負担を強いられることになります。そこで、エンジニアが納得できる方法で自動的にレスポンスを計測できるツールとして「ReSpeedA(レスピーダ)」(図1)が生まれました。
図1 スマートフォン向けアプリのレスポンスを計測する「ReSpeedA」。ReSpeedAは、CasperJS/PhantomJSを使って処理を自動化し、実際のレスポンスを計測したうえでグラフとして表示する機能を備える

このReSpeedAのしくみを解説してくれたのは、開発を行ったJonathan氏です。
「ReSpeedAは、CasperJSを使って各アプリにアクセスし、それぞれのアプリに合わせて作成したカスタムスクリプトを実行してロード時間を計測、その結果をグラフとして表示するツールです。さらに3G/LTE回線を使っているユーザの環境に合わせるため、帯域幅を絞ってサーバにアクセスするというしくみを備えています。」(Jonathan氏)
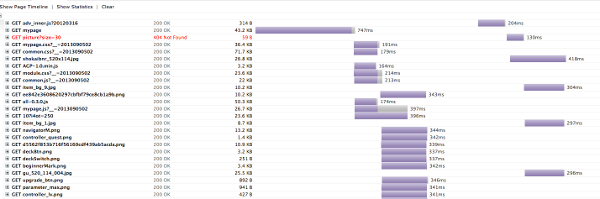
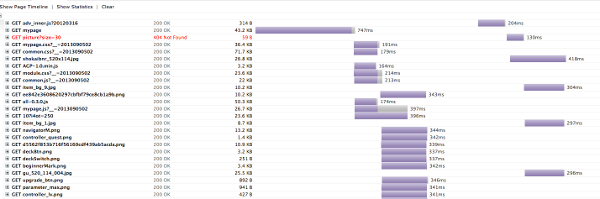
CasperJSは、コンソールでWebKitブラウザを操作する「PhantomJS」を利用するためのユーティリティです。この2つを組み合わせれば、特定のWebサイトにアクセスしてフォームを入力したり、あるいはリンクをクリックしたりといった操作をコードとして記述して実行できます。ReSpeedAは、このツールを使って各アプリのサーバに接続し、レスポンスタイムを計測するというわけです。さらにHAR(HTTP Archive:Webページにアクセスした際のHTTPリクエストや読み込みにかかった時間などを記録したファイル)を自動的に書き出す機能も用意されています。レスポンスが遅い場合、このHARを参照することで原因を探れます(図2)。
図2 HARファイルの内容を表示したところ。HARファイルによって、HTTPリクエストの数やそれぞれにおける処理時間などを把握でき、レスポンスの改善に役立つ

CasperJSを利用すればアプリへのログイン処理などを自動化できますが、そのためにはアプリごとにコードを記述する必要があるほか、アプリ側の処理が変わればCasperJSのコードも書き直さなければなりません。そうした運用面、さらにはレスポンスを計測するタイミング、つまりユーザが操作可能になるポイントを調べるのが大変だとJonathan氏は話します。
「通常のアプリであればDOMContentLoadedのタイミングで計測すればよいのですが、Backbone.jsなどを使ってシングルページで構成されているアプリを同じように計測すると非常に速い結果が出てしまいます。もちろん、DOMContentLoadedのあとにJavaScriptを実行したり画像をロードしたりするため、実際に操作できる状態にはなっていないわけです。そこで、適切なタイミングを探ってCasperJSのコードを調整するといったことが必要になります。こうした作業は苦労している点であり、今後の課題だと認識しています。」(Jonathan氏)
キレイな画像でも見てもらえなければ意味がない
こうして開発されたReSpeedAで計測した結果は現場のエンジニアにも受け入れられ、すでにその計測結果に基づいた改善も始まっている、と話すのは平木氏です。
写真2 平木聡氏

「現状では、アクセスからアプリを実際に使い始められるまでの時間はおよそ5秒以内、という基準があり、それを超えるようであれば改善しましょうということになっています。さまざまな要因でレスポンスが低下しているサービスに対しては、短期的に特別プロジェクトを立ち上げてレスポンスを改善する活動を行っています。それで私たちもそのプロジェクトに入りながら、その要因を探して改善するという流れになります。」(平木氏)
品質管理という立場から、ReSpeedAを導入した効果を話すのは川上氏です。
「これまでは本当に遅いと感じたアプリに対してだけ、エンジニアの平木やJonathanに突っ込んで調査してもらうという形で対応していたんです。しかし、ReSpeedAを使えるようになったことで、主力のアプリをすべて定量的に検証できるようになり、さらにどこで時間がかかっているのかも把握できるようになりました。このようにレスポンスの計測作業を効率化できたことは、ReSpeedAの大きな成果ですね。」(川上氏)
またReSpeedAでレスポンスをチェックするようになったことで、社内の雰囲気も変わってきたと言います。
「アプリを開発しているエンジニアが全員スキルフルで、レスポンスが悪化しているとわかったときにすぐ対応できればいいのですが、そういったノウハウを持たないエンジニアもいます。そのため、レスポンスが悪いとわかっても、それをどう解決するのかがわからなかったという状況がありました。しかし、現在ではレスポンスを改善するための専門チームができて、ここに聞けば何が原因でどうすれば改善するのかがわかる。そういった意味で、今回の取り組みは非常に大きな意味があったと感じています。」(川上氏)
「プロジェクトによっては『レスポンスを多少犠牲にしてでも、キレイな画像を載せたい』と考えることもあります。ただ、『キレイな画像をせっかく作っても、レスポンスが遅くてユーザが離脱したら意味がない』ということをわかってもらえるようになった。そういった価値観を共有できるようになりましたね。」(平木氏)
たとえばアプリ内で新たな施策を展開する際、それをリッチなバナーで盛り上げたいと考えても不思議ではないでしょう。とくにプロデューサーなどの立場で考えると、どうしてもアプリを盛り上げたいという思いから、機能や画像のクオリティの優先順位を高くしがちです。ただ、平木氏も指摘するとおり、いくらリッチなバナーを作ったとしても、画面に表示される前にユーザが離脱しては意味がありません。ReSpeedAは、こうした対立において客観的に事実を把握するツールとしても役立っているようです。
レスポンス改善に向けた取り組みをさらに強化
それでは、レスポンスが低下してしまう原因としては何があるのでしょうか。平木氏が指摘するのはリクエスト数とファイルサイズです。
写真3 Jonathan Waller氏

「やはりボトルネックになるのは、現状ではネットワークです。そのため、リクエスト数が多くて、かつ画像ファイルなどのサイズが大きいとレスポンスは悪化しやすいですね。改善策としては、たとえばスプライトシートを使って画像ファイルを集約したり、画像を減色してファイルサイズを落としたりといったことになります。さらに、ファーストビューに入らないものについては遅延ロードにしてあとから呼び出す、あるいは画像を別のサーバから配信してリクエスト数を増やすという方向も考えられるでしょう。」(平木氏)
また当然ながらサーバ側においても改善すべきポイントは多々あります。たとえばキャッシュを有効活用し、ボトルネックになりやすいストレージへのアクセスを極力避ける、SQLを見直してパフォーマンスを改善するといった例が挙げられます。
いずれにしても、お話を伺っていて感じたのはレスポンス向上には細かな改善の積み重ねが重要であるということ。そのためのノウハウを蓄積して社内で共有していくうえで、川上氏や平木氏、Jonathan氏の存在は極めて大きいと言えるのではないでしょうか。また、こうした“特命”チームを中心にまとまり、課題解決に向けて全社的に取り組めるのは、サイバーエージェントの強みの1つでしょう。