電書部技術班が開発した電子書籍配信サーバーの構成・運用について、実運用までの経緯を交えながら解説していきます。
まずは「なんで電子書籍じゃなくて"電書"なの?」「なんで"部"なの?」といった疑問がわいてくるかと思います。そこで、初回は電書部の成り立ちを説明しつつ、電子書籍配信サーバーの当初の目標を説明します。
電書部の生い立ち
電書部は、ゲーム作家の米光一成が講師をつとめる『宣伝会議「編集・ライター養成講座 上級コース」』を母体にしています。この講座の中で電子書籍に興味を持った人たちが電書部(初代の部長は米光)のメンバーです(講座生以外のメンバーも途中から増えています)。最初の頃は普通に「電子書籍部」と呼んでいましたが、「書籍という言葉は重い。電子書籍はもっと軽やかに電書と呼ぼう」という部長の呼びかけに応じて、自然と「電子書籍部」から「電書部」になりました。
電書部は「自分が得意なこと・好きなことで貢献する」ので、"部"という名前をつけています。広報が得意な人はチラシを作ったり、絵が得意な人はイラストを描いたり、校正をしたりと、いろんな役目の人が入り乱れています。役割をもった組織というより部活動なのです。このあたりの経緯は、電書部が販売した『電子書籍宣言』という電書や、部長と技術班のインタビューにまとめられています。ちなみに、この連載も電書として販売したいと考えています。目指すは冬の文学フリマ。ちゃんと連載を完結しなければ。
当初の目標
電書部技術班が動き出したのは2010年2月。初期のメンバーはサーバー担当(松永)、PDF担当(tk_zombie)、EPUB担当(小嶋)の3名でした。目標は「第10回文学フリマ」(2010年5月23日開催)での電子書籍の販売です。技術部のミッションは、電子書籍を販売するためのシステム開発です。開発期間は約3ヶ月です。
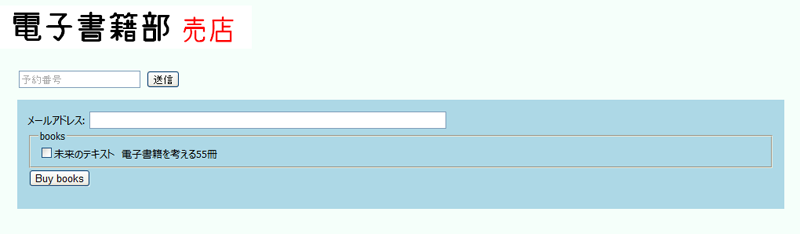
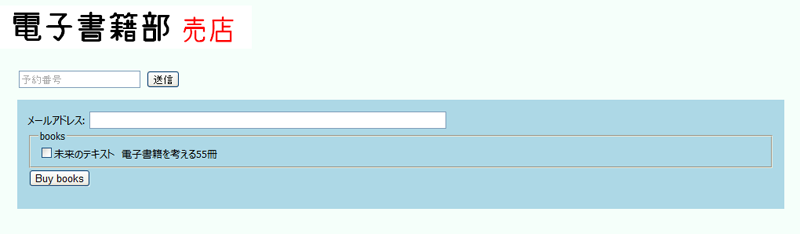
図1 初期バージョンの電書サーバー

電書部の文学フリマにおけるキーコンセプトは「電子書籍を対面で」。つまり、決済は電子的に行わず、対面販売で直接お金を支払ってもらいます。これなら通常の販売サイトでは一番ややこしいことになる「電子決済」の問題は回避できます。日本にはWebサイトで簡単に使える少額決済システムがないため、いろいろ面倒なのですが、幸いにもそういう心配はありませんでした。
対応デバイス
電書を読むデバイスは、PC、iPhone、Kindleを想定しています。このときiPadはまだ発売前なので未対応、携帯電話は機種が多すぎてサポートしきれないため対応していません。Kindleで日本語のテキストを読むには(2010年春の時点で)フォント埋め込みのPDFが必要です。iPhoneは逆にiBooksが登場する前で標準的なリーダーがなく、Stanzaというフリーの電子書籍リーダーを使うことにしました。StanzaはEPUBのリーダーです(現在はPDFも読めます)。電書のフォーマットは自然とPDFとEPUBになります。
販売する電書
販売する電書として考えたのは、米光部長の原稿で本になっていないもの(『本の雑誌』に掲載されたブックレビュー)と、電子書籍に関する本の書評を講座生が書いたもの(『未来のテキスト 電子書籍を考える55冊』)の二冊です。文学フリマでは、1つのブースが販売する本が1~2冊というのはごく標準的です。身内の本でもあるし、まあ開発に失敗したら当日は机に座ってコピー本でも売ろうよぐらいのノリで開発は始まったのでした。
実はその前に
実は第9回文学フリマでも、有志が電子書籍の販売を行っていました。販売する同人誌をPDF化したものを、持ち込んだノートPCからKindleに直接コピーするという荒っぽい販売方法でした。これは十分に宣伝もできず(何しろフリマ当日の朝までPDFを作っていました)6部しか売れませんでしたが、わざわざこのために、当時日本では入手が簡単ではないKindleを会場まで持ってきてくれた方が6名いらしたわけです。これが「電子書籍を対面で」というコンセプトに結びついています。
販売の流れ/ユースケース
このとき考えていた電書販売の流れは、以下のようなものです。これは開発の早い段階で決まっていました(さらに初期には、QRコードを使う案、メールで注文する案などもありましたが、実現が難しいか、使い勝手が悪いために没になっています)。
- 顧客が買いにくる
- 顧客にほしい電書を言ってもらう
- 販売員が電書をチェック
- 顧客のメールアドレスを入力する
- 注文をサーバに送信
- 顧客のメールアドレスに電書のURLが送られてくる
- 顧客はそのURLから電書をダウンロード
しかし、「販売員と顧客のどちらがPCを操作するのがいいのか」「メールアドレスは顧客に入力してもらわないと間違いが起きたときに対処に困る」「サーバのURLが分かってしまったら勝手にダウンロードされるんじゃないか」「実体がないからお金のやりとりのタイミングが難しい」など、いろいろ細かい点で分からないことが出てきました(だれも経験したことがないので当然です)。
そこで宣伝会議の講座で、講座生相手に販売のシミュレーションを行い、UIの問題点を探りました。初期の電書サーバー使ってテストした結果、以下のことが判明しました。
- 電書を選択後、合計金額が表示されないとお金をもらうキッカケがつかめない
- メールアドレス操作は顧客がやった方がスムーズ(聞き間違いや入力ミスは避けられない)
これを踏まえて、以下のように販売の流れを改良しました。
- 電書は販売員が選択して、顧客に確認する
- 電書を選択中にリアルタイムに合計金額を表示する
- 販売サイトには認証を導入する
前例のないケースでは、プロトタイプによるシミュレーションは非常に有効ですね。
DRM
販売する電書にはDRMやプロテクトはかけない方針ですが、同時に作り手をリスペクトすることも忘れたくない。ということで「精神的DRM」を付加することにしました。これは電書の中に購入した人のメールアドレスを埋め込むだけのものです。「親しい人にコピーをあげるぐらいならしかたないけど、どこかにアップロードされるのは困る」といったあたりを想定しています。スキルと悪意があれば簡単に解除されてしまいますが、悪意すらなく、ばらまかれるのは避けられるのではないかと期待しました。実際には測定手段がないため、どこまで有効だったか定量的に判断できていません。
初期バージョンの電書サーバー
ここまで何度か触れた「初期バージョンの電書サーバー」のコンセプトを解説します。
まず安いこと。電書部には学生も参加していたので、サイト運用のコストはできるだけ下げることを意識しました。できれば無料がいいと目をつけたのがGoogle App Engine(GAE)です。GAEは無料でグーグルのクラウド環境が使えるのが魅力でした。安定性も期待できます。ただ問題もありました。
- 利用できる言語がPythonかJava
- RDBが利用できない
しかし調べていくうちに、これはあまり問題にならないことが分かりました。
開発言語
電書サーバーは普段から使い慣れたRuby言語で開発するつもりだったため、言語の制限には困りました。しかし、ちょうどこの時期にGAE上でJRuby(JavaVM上で動作するRuby実装)を動作させることができるようになったため、この問題は解決しました。Javaの豊富なライブラリが利用できるという思わぬ副産物もありました。
Webフレームワーク
WebフレームワークはRailsを検討しましたが、GAE(の上のJRuby)上では動作が遅いという話でした。目を付けたのが、この頃注目を集めるようになっていた軽量のWebフレームワーク「Sinatra」です。Sinatraは画面数の少ないWebアプリを開発するのには最適なフレームワークです。電書部の販売サイトは、当初想定していたユースケースでは規模も小さく、Sinatraで十分に対応できそうでした。
ORマッパー
ORマッパーは、Sinatraと一緒によく使われるDataMapperです。GAEのデータベースであるDatastoreへのアダプタが提供され、RDB的な機能も提供されていました。
メール
またGAEはメールの扱いが非常に簡単です。送信には用意されているAppEngine::sendが使えます。受信メールは、Webアプリの特定のURL(/_ah/mail/:account@:domain)にポストされます。電書サーバーはメールを活用するつもりだったので、これは魅力的な機能でした。
ところが…
GAEとJRubyとSinatraでいけると判断して、電書サーバーの機能を実装したものが「初期バージョン」です。うまくいけば、このまま本番に使うつもりでした。しかし想定外の問題が生じて、初期バージョンの電書サーバーは使わないことになります。それについては次回。