今回は開発するプラグインの設計を行います。本連載ではPiece FrameworkのプロダクトのひとつであるPiece_Rightで使用できるバリデーション定義ファイルのエディターを開発します。
Piece FrameworkとPiece_Right
Piece Frameworkとは、開発者が余計なコーディングに時間を奪われず、なるべく本質的な部分の開発に専念できるようにすることを目指したアプリケーションフレームワークです。Piece Frameworkは複数のプロダクトから構成されていますが、本連載にかかわってくるのはそれらのプロダクトのひとつでありユーザ入力値の妥当性を検証するためのフレームワークであるPiece_Rightです。Piece_Rightはそれらフレームワーク群のひとつで、バリデーションを行うフレームワークとして提供されおり、主にWebアプリケーションの入力フォームの値の妥当性の検証に使用されています。Piece_RightはYAMLと呼ばれるフォーマットで書かれた定義ファイルに基づいて動作します。例えば、HTMLフォームに含まれるlastNameフィールドの文字列長が1以上255以下であるかを検証するには次のように記述します。
- name: lastName
validator:
- name: Length
rule:
min: 1
max: 255
message: 入力値が正しくありません
Piece_Rightはこのほかにもメールアドレスや日付、必須項目など、さまざまなバリデータを備えています。また独自のメソッドを用意して、それをバリデータとして呼び出すことも可能です。Piece_Rightについての詳細はユーザーズマニュアルをご覧ください。本連載ではこの定義ファイルをGUIで編集できるエディター(以下、フォームデザイナー)を開発します。
フォームデザイナーの起動方法
まずはフォームデザイナーの起動方法について考えてみます。フォームデザイナーがバリデーション定義ファイルを編集するためのエディターであることから、パッケージ・エクスプローラーからバリデーション定義ファイルをダブルクリックルするとフォームデザイナーが開くという動作がわかりやすそうです。そこでバリデーション定義ファイルの拡張子をformとし、フォームデザイナーを拡張子formと関連付けることにします。
メイン画面の設計
Piece_Rightのバリデーション定義ファイルは多くの場合HTMLのフォーム単位で定義されるため、ひとつのバリデーション定義ファイルには複数の入力項目が定義できなければなりません。アプリケーションによっては入力項目が数十個になる場合もあるため、フォームデザイナーは数多くの入力項目を効率よく編集できる必要があります。この要件を満たすにはどのようなインタフェースがよいでしょうか。
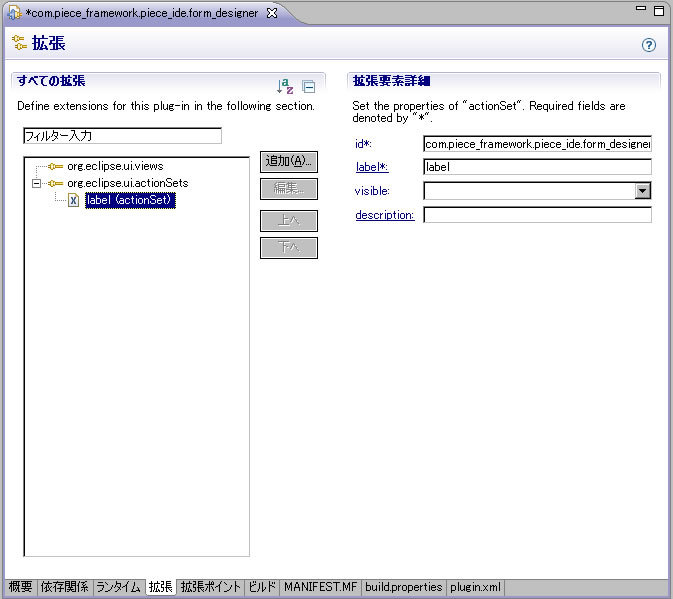
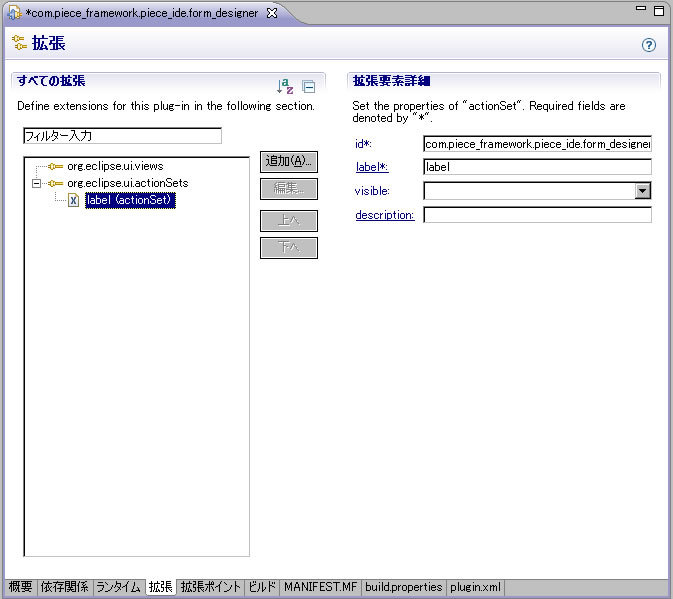
ここで再びマニフェストエディターを起動し、そのインタフェースに注目してみます。META-INFフォルダーのMANIFEST.MFファイルを開いて、「拡張」タブをクリックしてください。この画面は既存の拡張ポイントを拡張するための画面です(拡張ポイントについては次回以降に説明します)。今はまだ何も拡張していないので、左のリストには何も表示されません。試しに、2つほど追加してみましょう。[追加]ボタンをクリックして、リストから“org.eclipse.ui.views”を選択し[終了]ボタンをクリックします。同じ操作で“org.eclipse.ui.actionSets”を追加します。以上の操作で「拡張」タブの画面左のリストに追加した拡張ポイントが表示されます。拡張ポイントを選択するとその詳細が右に表示されます。
マニフェストエディターの「拡張」タブ

このように「左にリストを出して、右に選択されたものの詳細を出す」というインタフェースはフォームデザイナーでも使えそうです。メイン画面にはこのインタフェースを採用することにします。
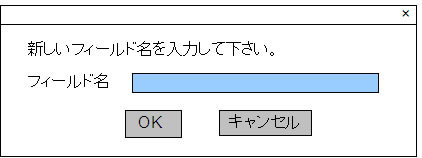
また、フィールドの追加についても「拡張」タブの動作と同様に、[追加]ボタンがクリックされるとダイアログを表示するようにします。このダイアログではフィールド名のみが入力できるようにします。
フィールド追加ダイアログのラフスケッチ

詳細画面の設計
メイン画面のイメージができましたので、続いて詳細画面の設計を行います。Piece_Rightはさまざまな機能を提供していますが、本連載では入力項目およびバリデータの定義の2点に絞って実装していきます。入力項目定義ではフィールド名や必須項目かどうかなどを設定します。以下、この部分を入力項目定義フォームと呼びます。バリデータの定義では前述の文字列長の例のように具体的に検証する内容を設定します。以下、この部分をバリデータ定義フォームと呼びます。
入力項目定義フォーム
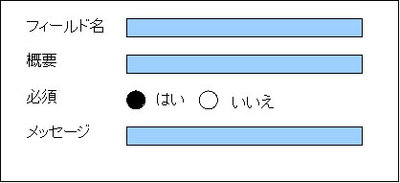
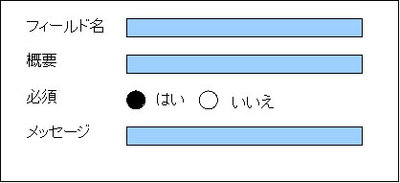
入力項目定義フォームのラフスケッチは下記のとおりです。
入力項目定義フォームのラフスケッチ

入力項目のうちフィールド名のみ必須項目とします。
バリデータ定義フォーム
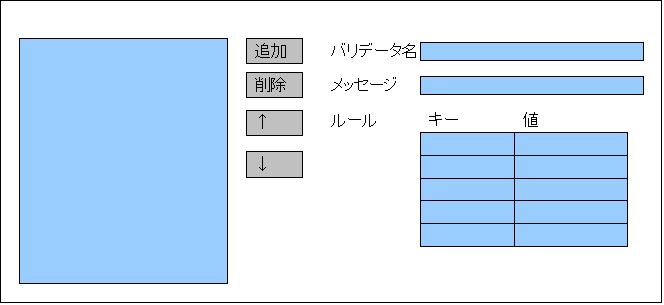
バリデータ定義フォームのラフスケッチは下記のとおりです。
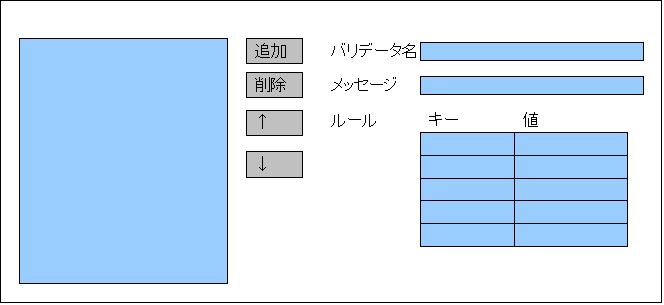
バリデータ定義フォームのラフスケッチ

バリデータ定義フォームには複数のバリデータが登録できなければならないため、メイン画面と同様に設定されたバリデータの一覧を左に表示し、選択されたバリデータの詳細を右に表示するようにします。[追加]ボタンについてもメイン画面のフィールド名と同様にダイアログを表示するようにし、ダイアログではバリデータの一覧が表示・選択できるようにします。
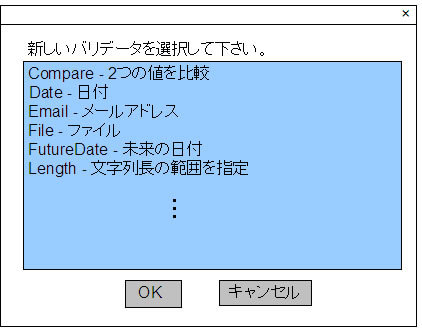
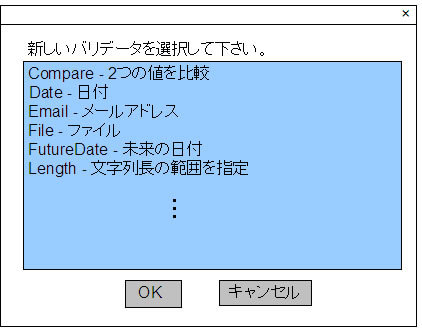
バリデータ追加ダイアログのラフスケッチ

YAMLファイルの読み書き
YAMLファイルの読み書きにはJYamlというライブラリを使用することにします。JYamlはJavaオブジェクト又はListやMapなどのCollection系オブジェクトとYAMLドキュメントを相互変換するためのライブラリです。Piece_IDEではフローデザイナーでJYamlをすでに使っており、そのときはMapオブジェクト経由でモデルとYAMLのやりとりを行いました。フォームデザイナーでどういった実装になるかは未定ですが、モデルとYAMLが互いに依存しないように実装したいと考えています。
フォームデザイナーの仕様(まとめ)
フォームデザイナーの仕様をまとめると以下のようになります。
- フォームデザイナーと拡張子formを関連付ける
- メイン画面ではフィールド一覧を左側に表示し、そこで選択されたフィールドの詳細を右側に表示する
- メイン画面のフィールド一覧の横の[追加]ボタンがクリックされると、フィールド名を入力するダイアログを表示する
- フィールドの詳細情報には入力項目定義フォームとバリデータ定義フォームを表示する
- 入力項目定義フォームではフィールド名が入力できるようにする。フィールド名は必須とする
- バリデータ定義フォームではバリデータ一覧を左側に表示し、そこで選択されたバリデータの詳細を右側に表示する
- バリデータ定義フォームのバリデータ一覧の横の[追加]ボタンがクリックされると、使用可能なバリデータの一覧からバリデータを選択できるダイアログを表示する
- YAMLドキュメントの読み書きにはJYamlを使用する
おわりに
ざっくりした仕様ですが、とりあえずEclipse Formsを使って画面を作り始めることができそうなところまで設計できたのではないでしょうか。細かい点に関しては、実装しながら検討していきたいと思います。
次回から拡張ポイント、依存関係などのプラグインの仕組みを説明をしながら、実際の開発に取り組んでいきます。