業務アプリケーションこそSilverlightの十八番
Silverlightは、RIA(Rich Interactive Application) 、平たく言えば表現力や操作性に優れたアプリケーションを開発することができるMicrosoftの技術です。しかしながら、単純に表現力や操作性に優れたアプリケーションということであれば、最近ではより広くリーチできるHTML5という選択肢もあります。Silverlightを選ぶことのメリットの1つ。それは.NET Frameworkをベースとする強力なフレームワークとVisual Studioという包括的な開発環境がもたらす開発生産性です。また、Webブラウザーのプラグインとして動作することから、Webブラウザーに依存するような問題がほとんどないという特徴も抑えておきたいポイントです。
業務アプリケーションのUIのキモ「データグリッド」
アプリケーションのユーザインターフェース構築では、多くの場合コントロールと呼ばれる部品を使用します。これはSilverlightでも同様です。そして、それらのコントロールの中でも、特に業務アプリケーション開発において重要とされるのがデータグリッドと呼ばれるデータを表形式で表示、編集するコントロールです。データベース上のデータの入力、閲覧、加工、印刷といった処理が主となる業務アプリケーションでは、データグリッドコントロール(以下、データグリッド)の機能性や使い勝手が開発生産性を大きく左右します。
このデータグリッドはSilverlight標準のコントロールとして提供されていますが、業務アプリケーション開発、とくに日本国内の業務アプリケーション開発という観点で見た場合、必ずしも十分な機能やスペックを持っているとは言えません。コントロールの機能が要件を満たしていない場合、自分でコントロールを作成するという手段もありますが、サードパーティ製コントロールを使用して工数を削減するという手段も検討すべきでしょう。
FlexGrid
FlexGridは、1996年にVisual Basic 4.0用のVS-FLEX 1.0Jとしてグレープシティ(当時の社名は文化オリエント)からリリースされ、その後MSFlexGridとしてVisual Basic 5.0/6.0にOEM供給されるなど、歴史と実績のあるデータグリッドです。現在は、Windowsフォーム向けのFlexGrid for Windows Forms 5.0JとSilverlight向けのFlexGrid for Silverlight 1.0Jがラインナップされており、2011年夏にはWPF向けのFlexGrid for WPF 1.0Jの発売が予定されています。本稿では、FlexGrid for Silverlight 1.0Jの機能から、主に業務アプリケーション開発で重要となるものをピックアップしてご紹介します。
伝票用紙に似た画面レイアウト
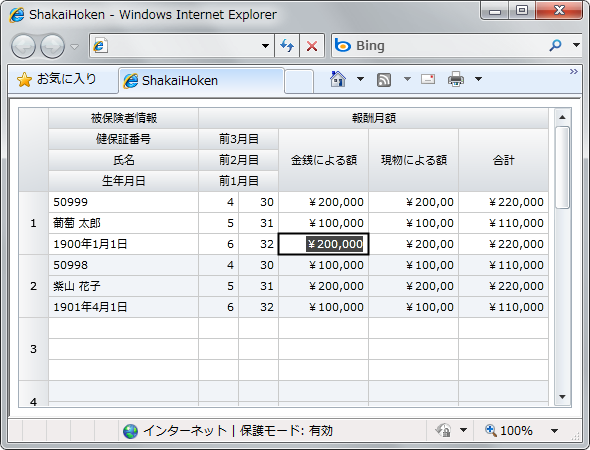
日本国内の業務アプリケーションにおける表形式の画面を見ると、多くの画面で共通した特徴があることに気が付きます。それは1レコード分のデータを複数行に配置して表示させるというものです。このようなレイアウトが多い背景には、紙の伝票に似たレイアウトをアプリケーションの画面でも実現したいというユーザの要求があります。
図1 FlexGrid for Silverlightを使用して作成した伝票用紙風のレイアウト一般的なデータグリッドではセルを結合する機能がなく、1レコードのデータを1行で表示する仕様となっているため、図1 のようなレイアウトを実現することができません。Silverlight/WPFでは、データの表示やレイアウトを自由にカスタマイズすることができるデータテンプレートという仕組みが用意されていますが、Silverlight標準のDataGridではセル単位でしかこの機能を使用することができません。
FlexGrid for Silverlightでは、Silverlight標準のDataGridにはない以下の機能が用意されており、これらの機能を活用することで図1のようなレイアウトを実現することができます。
アンバウンドモード(※ )
複数の列ヘッダー/行ヘッダー
セル結合
スクロールパフォーマンス
データグリッドの行数となるデータのレコード数は、一般的な業務アプリケーションの場合には数十から数千、多い場合数万レコードとなることがあります。当然ながらそのような多量の行を1画面で表示させることはできないため、ユーザはデータグリッドを縦スクロールさせてデータを確認することになります。
また、データグリッドの列数となるデータの項目数は、10から30、多い場合50を超えることがあります。先の伝票用紙風のレイアウトを採用することで1画面内に全項目を収めることができる場合もありますが、そのようなレイアウトを採れない場合や項目数が非常に多い場合には、やはりユーザは横スクロールをしてデータを確認することになります。
ここで重要となるのがスクロールのパフォーマンスです。一般的には、データグリッドの行数や列数が多くなればなるほどスクロールの処理に負荷がかかりスクロールパフォーマンスは悪化します。しかしながら、Silverlight/WPFではUIの仮想化というテクニックを使うことで、行数や列数に依存せずにスクロールパフォーマンス一定に保つことができます。
UIの仮想化とは、実際に画面に表示されている部分のオブジェクトのみを生成するというテクニックです。Silverlight/WPFでは強力で柔軟なレイアウトシステムが採用されています。画面に表示されていない部分のオブジェクトも生成する場合、スクロールの度にそれらのオブジェクトについてもレイアウト計算が発生し、それがスクロールパフォーマンスにおけるオーバーヘッドとなってしまいます。UIの仮想化というテクニックを用いることで、レイアウト計算の負荷が軽減され、スクロールパフォーマンスが向上します。また、メモリ使用量の削減にもつながります。
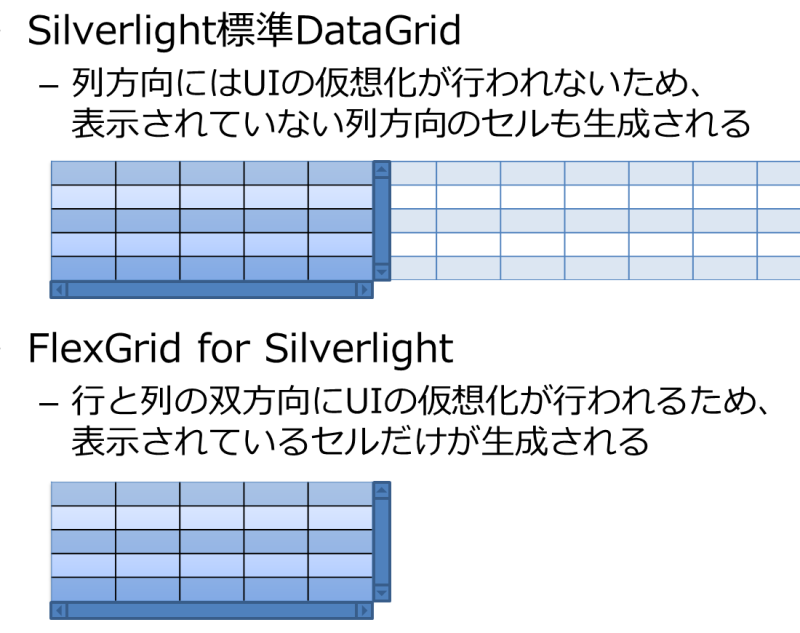
Silverlight標準のDataGridでは、このUIの仮想化が行方向に対してしか行われておらず、列方向は表示されていないセルのオブジェクトも生成されてしまいます。そのため、列数が多くなるにつれてスクロールパフォーマンスは悪化します。一方、FlexGridでは行と列の双方向に対してUIの仮想化が行われます。そのため、行数はもちろんのこと列数もスクロールパフォーマンスに影響を及ぼしません。この場合のスクロールパフォーマンスは、実際に画面に表示されているセル数にのみ依存します。
図2 UIの仮想化のイメージこのUI仮想化によるスクロールパフォーマンスの違いは、
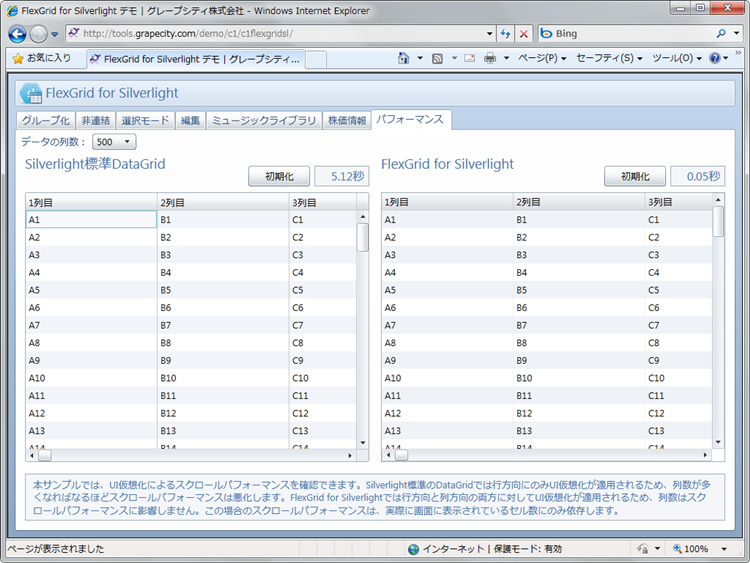
で公開されているオンラインデモの「パフォーマンス」というタブで確認することができます。
図3 FlexGrid for SilverlightのオンラインデモUIの仮想化とアンバウンドモード
先ほどの説明で「画面に表示されているオブジェクトしか生成されないのであればアンバウンドモードではいったいどうなるの?」と気づかれた方は、おそらくすでにSilverlight/WPFアプリケーションの開発を経験されている方でしょう。
データバインディングを用いてデータグリッドにデータを表示している場合、データはデータソースで管理されているため、たとえUIの仮想化によって画面に表示されているオブジェクト以外が生成されていなくとも特に問題はありません。バインディング元を参照すれば画面に表示されているかどうかに関わらずデータにアクセスすることができます。それに対して、アンバウンドモードではデータグリッドに対して直接データを設定します。この場合、どのようにして画面に表示されていないセルのデータにアクセスすればよいのでしょうか。
FlexGrid for Silverlightでは、この問題を解決するために、UIの仮想化によって破棄、生成されるビジュアルオブジェクトとは別にデータを管理する仕組みを持っています。そのため、画面に表示されていないセルに関してもデータの参照、変更が可能となっています。
FlexGridを使ってみる
この他にもページを跨いだ印刷のサポート、CSVやHTML形式への出力など、FlexGrid for Silverlightには業務アプリケーションに適した機能が数多く実装されています。無償ですべての機能を試すことができるトライアル版を、
からダウンロードできます。Silverlightで業務アプリケーション開発を検討されている方は、ぜひ使ってみてください。