第4回に続き、今回も業務アプリケーション開発にフォーカスを当て解説します。今回取り上げる技術はXAMLです。
Microsoftが推し進めるUI記述言語XAML
XAMLは、Microsoftが開発したXMLベースの宣言型言語で、主にアプリケーションのユーザーインターフェイスを記述するために使われます。UI記述言語としては、Windowsデスクトップ向けのWPF、WebブラウザのプラグインであるSilverlight、日本でも2011年内の発売が噂されるWindows Phone 7といったプラットフォームに採用されています。あまり知られていないかもしれませんが、組み込み向けOSであるWindows Embedded Compact 7でもSilverlight for Windows EmbeddedとしてXAMLが採用されています。
異なるプラットフォームでも同じXAML
これらのXAML UIプラットフォームでは、基本的に同じXAMLを使用することができます。たとえば、ボタンやチェックボックスといったコントロール(ユーザインターフェース部品)を表示するXAMLは下のリスト1 のように記述します。
リスト1 ボタンやチェックボックスといった基本的なコントロールを表示するXAML<StackPanel>
<Button Margin="10" Content="Button" />
<StackPanel Orientation="Horizontal">
<CheckBox Margin="10" Content="CheckBox" />
<CheckBox Margin="10" Content="CheckBox" IsChecked="True" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<RadioButton Margin="10" Content="RadioButton" />
<RadioButton Margin="10" Content="RadioButton" IsChecked="True" />
</StackPanel>
<TextBox Margin="10" Text="TextBox" />
<ProgressBar Margin="10" Height="24" Value="50"/>
<Slider Margin="10" Value="5" />
<ListBox Margin="10" ScrollViewer.VerticalScrollBarVisibility="Visible">
<ListBoxItem Content="ListBoxItem1" />
<ListBoxItem Content="ListBoxItem2" />
</ListBox>
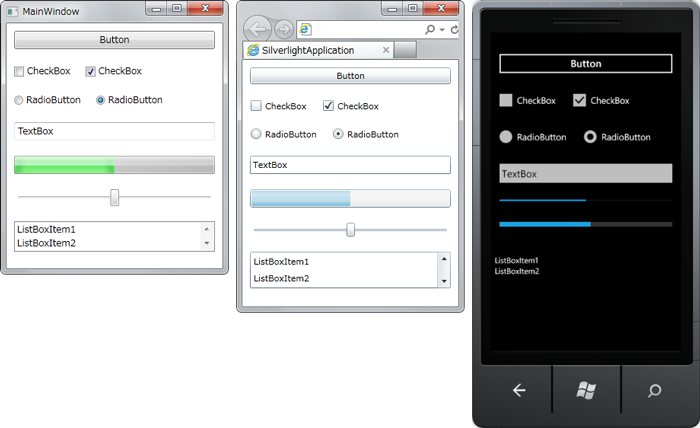
</StackPanel>リスト1 のXAMLは、それぞれのプラットフォームで下の図のように表示されます。
図1 リスト1のXAMLをWPF、Silverlight、Windows Phone 7で表示した結果 このように同じXAMLという言語を使用して複数のプラットフォームのUIを構築できることは、XAML UIプラットフォームが持つ大きな利点の1つです。
テンプレートによるコントロールのカスタマイズ
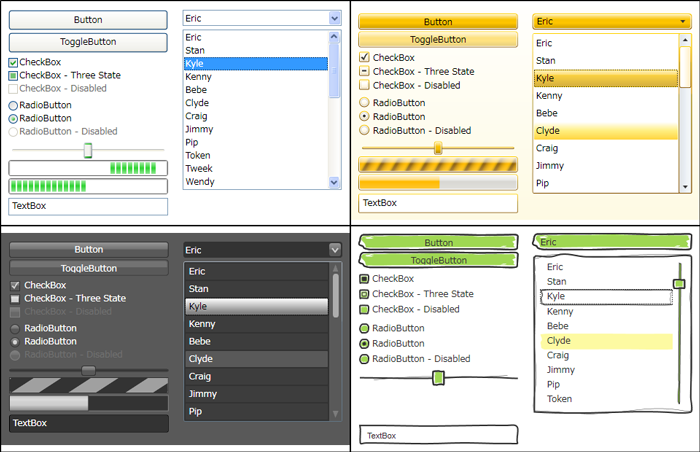
先の図1 を見ると、同じコントロールであってもその外観はプラットフォームに最適なものになっていることがわかります。XAMLでは、コントロールテンプレートと呼ばれる外観を自由に定義できる機能が用意されており、テンプレートを変更することでコントロールの外観を自由にカスタマイズできます。各プラットフォームの標準の外観も、この機能によって実現されています。
図2 CodePlexというサイトで提供されているコントロールテンプレート「WPF Themes」 の一部 業務アプリケーションにとって重要なコントロールのカスタマイズ
一方、業務アプリケーション開発という観点でコントロールを見た場合、重要となるのは外観よりも機能のカスタマイズです。たとえば入力系のコントロールを見た場合、氏名を入力するコントロールと金額を入力するコントロールでは外観に大きな違いはありませんが、後者は「数字しか入力できない」 、「 キーボードの上下キーで数値を増減できる」など、多くの機能的な違いが存在します。
Windowsアプリケーションの業務アプリケーション開発で、現在主流のUIフレームワーク「Windowsフォーム」では、目的ごとに細分化したコントロールを提供することで、高い生産性を確保しています。
表1 標準で提供されている入力コントロールの種類
Windowsフォーム WPF 4/Silverlight 4 テキスト TextBox TextBox 日付 DateTimePicker DatePicker 数値 NumericUpDown なし マスク MaskedTextBox なし
しかしながら、WPF/Silverlightでは数値やマスクといった通常のテキスト入力と外観に違いがないものは、別コントロールとして用意されていないのが現状です。コントロールの外観を自由に変更できることは業務アプリケーションにとっても有用な機能ですが、肝心の機能のカスタマイズにこれまで以上に工数がかかってしまうのでは、その魅力も活かすことができません。
InputMan
InputManは1993年の発売以来、17年に渡り様々な開発プラットフォームで提供してきた日本の業務アプリケーション向けの入力コントロール集です。現在、.NET向けとして以下の4製品をラインナップしています。
InputMan for Windows Forms
InputMan for ASP.NET
InputMan for WPF
InputMan for Silverlight
WPF版とSilverlight版のInputManでは、標準では提供されていない数値やマスクといったコントロールを用意しており、標準コントロールと同様にWPFとSilverlightで同じXAMLを使用できます。
表2 InputMan for WPF/Silverlight 1.0Jで提供されている入力コントロールの種類
InputMan for WPF/Silverlight 1.0J テキスト GcTextBox 日付 GcDateTime 数値 GcNumber マスク GcMask
また、テキストや日付といった標準コントロールとして提供されているものも含め、InputManでは日本の業務アプリケーションに最適化された機能が数多く搭載されています。本稿では、InputMan for WPF/Silverlight 1.0Jの数ある機能の中から日付コントロールである「GcDateTime」の書式機能と和暦入力についてご紹介します。
表示書式と入力書式
一口に日付と言っても、その書式には様々なパターンが存在します。InputManはその様々なパターンに柔軟に対応できるよう、キーワードを使った書式の設定がサポートされています。入力時書式と表示時書式を別々に指定することができ、よく使われる書式パターンは設定ダイアログから選択できるため、設定も簡単です。
図3 InputManの[表示書式の設定ダイアログ] 書式設定によって和暦もサポートされており、「 平成1年」という入力を「平成元年」と表示することも可能です。
和暦入力
日付コントロールに要求される日本の業務アプリケーションならではの機能の1つとして、和暦があります。表示だけであれば単純に年を西暦から和暦へ変換するだけで済みますが、入力もサポートするとなると様々な制御が必要になってきます。
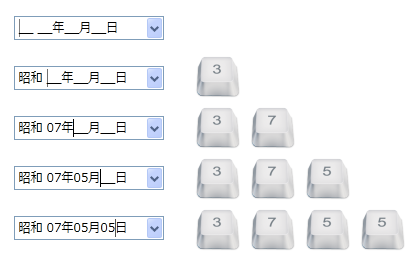
たとえば、昭和7年5月5日と入力する場合、いちいち[s] [y] [o] [u] [w] [a]などとタイプして漢字変換を行っていたのでは入力に時間がかかってしまいます。この場合、「 3070505」や「s070505」あるいは、「 3755」などとタイプして入力できるのが理想です。InputManでは和暦の年号の入力に以下のキーをサポートしており、業務アプリケーションが和暦入力に求める一般的な入力パターンをサポートしています。
表3 InputManが和暦年号でサポートする入力キーと書式
年号 入力キー 書式 明治 1 m M 明治 明 M. 大正 2 t T 大正 大 T. 昭和 3 s S 昭和 昭 S. 平成 4 h H 平成 平 H.
図4 InputManでサポートされる和暦入力のキーパターンの一例InputManを試してみる
今回紹介した機能は、InputManの1コントロール中のほんの一部にすぎません。このほかにも日本の業務アプリケーションの入力シーンに必要な機能がInputManには豊富に用意されています。その詳細は下記のオンラインデモで確認できます。
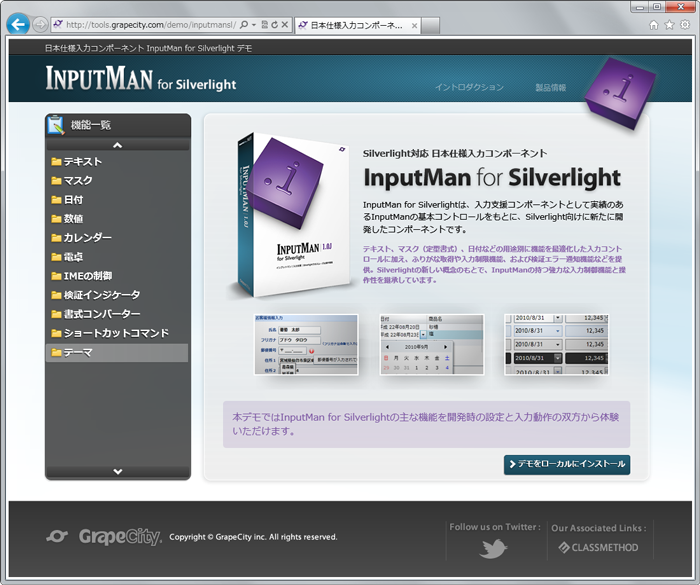
InputMan for Silverlight 1.0Jオンラインデモ
http://www.grapecity.com/japan/inputmansl/gdemo/ InputMan for WPF 1.0Jオンラインデモ
http://www.grapecity.com/japan/inputmanwpf/gdemo/
図5 InputMan for Silverlight 1.0Jのオンラインデモ 実際に試してみたいという方は、無償で全ての機能を試すことができるトライアル版をダウンロードしてください。
InputMan for Silverlight 1.0J トライアル版
http://www.grapecity.com/japan/inputmansl/gtrial/ InputMan for WPF 1.0J トライアル版
http://www.grapecity.com/japan/inputmanwpf/gtrial/


![図3 InputManの[表示書式の設定ダイアログ] 図3 InputManの[表示書式の設定ダイアログ]](/assets/images/dev/serial/01/engineer_toolbox/0008/thumb/TH800_003.png)