Griffonとは
今回はGrailsと同様の使い勝手でデスクトップアプリケーションを構築することができる
Griffonの主な特徴としては、
- シンプルなコードでMVCアプリケーションを実現できる
- JavaおよびGroovyの資産が利用できる
- 各種Groovy Builderが適用できる
- プラグインによる拡張が可能
- AppletやJava Web Startで公開可能なパッケージ生成機能を備えている
GriffonはGroovyで作られたフレームワークであり、
Griffonによるアプリケーションの作成と実行
Griffonはこのページよりダウンロードできます。本稿執筆時点の最新版はGriffon 0.
解凍した先のパス
C:\work\griffon> griffon Welcome to Griffon 0.9.5 - http://griffon.codehaus.org/ Licensed under Apache Standard License 2.0 Griffon home is set to: C:\work\tools\griffon-0.9.5 …
アプリケーションの作成は、
C:\work\griffon> griffon create-app GriffonSample
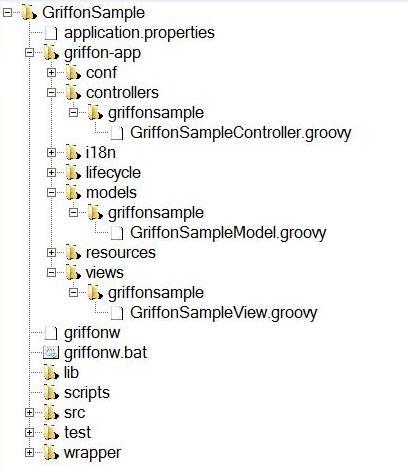
成功すると、

このうち、
初期状態ですでに実行可能な形になっているはずなので、
C:\work\griffon> cd GriffonSample C:\work\griffon\GriffonSample> griffon run-app
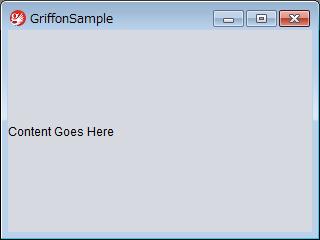
正しく実行されれば、

モデル/ビュー/コントロールのカスタマイズ
続いて、
package griffonsample
import groovy.beans.Bindable
class GriffonSampleModel {
@Bindable String name
@Bindable String message = "Hello Griffon!"
}ビューのコードはviewsフォルダのGriffonSampleView.
package griffonsample
application(title: 'GriffonSample',
preferredSize: [320, 180],
pack: true,
locationByPlatform:true,
iconImage: imageIcon('/griffon-icon-48x48.png').image,
iconImages: [imageIcon('/griffon-icon-48x48.png').image,
imageIcon('/griffon-icon-32x32.png').image,
imageIcon('/griffon-icon-16x16.png').image]) {
// add content here
borderLayout()
panel(constraints: CENTER, border: emptyBorder(6)) {
borderLayout()
textField(columns: 20,
border: titledBorder('名前'),
text: bind(target: model, targetProperty: 'name'), // nameプロパティとバインド
constraints: CENTER)
button('Submit',
actionPerformed: controller.&submit,
constraints: SOUTH)
}
label(text: bind {model.message}, // messageプロパティとバインド
border: titledBorder('メッセージ'),
constraints: SOUTH)
}テキストフィールドの値はモデルのnameプロパティと関連付けるようにします。それには、
コントローラのコードはcontrollersフォルダのGriffonSampleController.
package griffonsample
class GriffonSampleController {
// these will be injected by Griffon
def model
def view
def submit = { evt = null ->
model.message = 'Hello ' + model.name + '!'
}
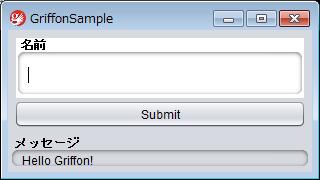
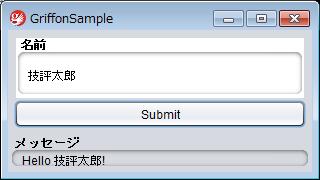
}修正が完了したら、


Griffonで雛形を生成すれば、


