CreateJSで提供される5つのツール
今回は、
CreateJSでは、
- EaselJS
- TweenJS
- SoundJS
- PreloadJS
- Zoe
それぞれ、
EaselJS
EaselJSはHTML5のキャンバス上にコンテンツを描画するためのJavaScriptライブラリです。提供されるAPIがActionScript風になっており、
- リッチなHTML5コンテンツ
- Canvasを利用した表示オブジェクト
- オブジェクトのネスティング
- マウスインタラクション
- 開発者に優しいアプローチを採用
TweenJS
TweenJSはシンプルなAPIでトゥイーンやアニメーションを作成することができるライブラリです。数値オブジェクトプロパティによるトゥイーンとCSSによるトゥイーンの両方をサポートしており、
SoundJS
SoundJSはオーディオ再生のためのAPIを提供するライブラリです。現状、
PreloadJS
PreloadJSは、
Zoe
ZoeはSWFアニメーションをEaselJSを使ったスプライトシートに自動変換することができるAIRアプリケーションです。SWFファイルをZoe上にドラッグするだけで、
EaselJSを使ってみる
今回は上記の5つのツールのうち、
EaselJSのAPIの基本的な構成ですが、
- Container - 表示オブジェクトの階層構造を作ることができるコンテナ。
- Stage - 表示リストのルートとなるコンテナで、
canvasへのコンテンツの描画を行う。tickイベントに応じて再描画を行う - Shape - Graphicsオブジェクトを表示リストのコンテキストに描画する。
- Graphics - ベクターグラフィックスを描くための機能を提供する
- Text - 1行のテキストを描画する
- Bitmap - ビットマップ画像を描画する
- Ticker - 指定された時間間隔でtickイベントを発行する
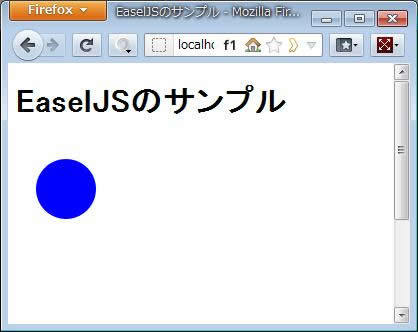
たとえば、
<!DOCTYPE html>
<html>
<head>
<title>EaselJSのサンプル</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://code.createjs.com/easeljs-0.4.1.min.js"></script>
<script type="text/javascript">
var canvas;
var stage;
var circle;
function init() {
canvas = document.getElementById('myCanvas');
stage = new Stage(canvas);
// Shapeを作成してStageに追加
circle = new Shape();
circle.graphics.beginFill("#0000FF");
circle.graphics.drawCircle(0,0,30);
circle.graphics.endFill();
stage.addChild(circle);
circle.x = 50;
circle.y = 50;
//キャンバスを更新
stage.update();
}
</script>
</head>
<body onload="init()">
<h1>EaselJSのサンプル</h1>
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>基本的には、

次に、
<script type="text/javascript">
var canvas;
var stage;
var circle;
function init() {
canvas = document.getElementById('myCanvas');
stage = new Stage(canvas);
// Shapeを作成してStageに追加
circle = new Shape();
circle.graphics.beginFill("#0000FF");
circle.graphics.drawCircle(0,0,30);
circle.graphics.endFill();
stage.addChild(circle);
circle.x = 50;
circle.y = 50;
//キャンバスを更新
stage.update();
// tickイベント処理の追加
Ticker.addListener(window);
Ticker.setFPS(30);
}
function tick(){
circle.x += 5;
circle.y += 2;
if(circle.x < -30) circle.x = 330;
else if(circle.x > 330) circle.x = -5;
if(circle.y < -30) circle.y = 330;
else if(circle.y > 330) circle.y = -2;
stage.update();
}
</script>続いてマウスイベントの処理を追加してみます。DisplayObjecに対するマウスイベントのリスナ関数としてはonClick、
<script type="text/javascript">
var canvas;
var stage;
var circle;
function init() {
canvas = document.getElementById('myCanvas');
stage = new Stage(canvas);
// Shapeを作成してStageに追加
circle = new Shape();
circle.graphics.beginFill("#0000FF");
circle.graphics.drawCircle(0,0,30);
circle.graphics.endFill();
stage.addChild(circle);
circle.x = 50;
circle.y = 50;
// マウスクリックリスナーの登録
circle.onClick = function(evt) {
// tickイベント処理の追加
Ticker.addListener(window);
Ticker.setFPS(30);
}
//キャンバスを更新
stage.update();
}
function tick(){
circle.x += 5;
circle.y += 2;
if(circle.x < -30) circle.x = 330;
else if(circle.x > 330) circle.x = -5;
if(circle.y < -30) circle.y = 330;
else if(circle.y > 330) circle.y = -2;
stage.update();
}
</script>Flash Professional CS6がCreateJSをサポート
CreateJSが注目を集めている要因のひとつは、
CreateJSは単体でも優れたライブラリですが、


