タートルグラフィックに挑戦!
今回は、LOGOを使って幾何学(タートル幾何学)を学びます。幾何学と聞くとうんざりするかもしれませんが、LOGOを使うととても簡単にチャレンジすることができます。皆さんも以下のURLからLOGOの環境を入手して一緒にやってみてください。また、お子さんがいらっしゃる方は、お子さんと一緒にやってみることをお勧めします。
では、LOGOを使って三角形を描いてみましょう。前回登場した「fd(まえへ)」と、「rt(みぎへ)」だけで実現できますが、線が交差してしまったり、最後の頂点がうまく繋がらなかったりと、簡単なようでこれがなかなか難しいです。まず、「fd」で進む距離を100などに決めてしまい、rtで回転する角度を考えてみることにしましょう。こんがらがってしまったときは、自分の身体を使ってやってみるとよくわかります。長い棒を用意して、棒の長さだけ前へ進んで、これだけ右に向きを変えて、また棒の長さだけ進んで……。大体、間隔がつかめたら、それと同じことをアーネスティン(カメ)にお願いしてやってもらいます。なお、失敗した線で画面がいっぱいになってしまったときは、「clean」とお願いすると綺麗にしてくれますからね。
fd 100
rt 120
fd 100
rt 120
fd 100
rt 120
描けましたか。最後の「rt 120」は、カメの向きを元に戻すために行っています。この図形は進む幅を常に同じにしているので正三角形ですね。ちなみに、このように書くこともできます。
repeat 3 [ fd 100 rt 120 ]
「repeat」は繰り返しの命令です。repertの直後に書かれた回数だけ、[・・・]に書かれた内容を繰り返します。ロゴ坊で使える日本語表記では、
くりかえせ 3 「まえへ 100 みぎへ 120」
と書きます。もしかしたら日本人のお子さんにはこちらの方がわかりやすいかもしれませんね。正三角形ができたら、正四角形や正五角形、正六角形も描いてみましょう。それぞれ次のようになります。
;正四角形
repeat 4 [ fd 100 rt 90 ]
;正五角形
repeat 5 [ fd 100 rt 72 ]
;正六角形
repeat 6 [ fd 100 rt 60 ]
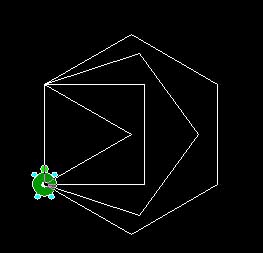
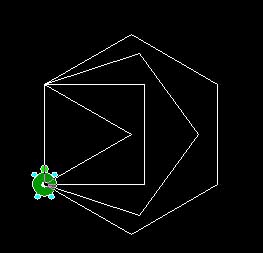
図1 正四角形、正五角形、正六角形の実行結果

どの場合も共通して言えるのは、カメがぐるっと一回転して、出発したときの場所に出発したときの向きで戻ってくると言うことです。違いはそれを何回に分けてやったかです。そしてどの場合でも、向きを変えた全ての値を足すと360になります。
カメがその境界を一めぐりし、元の状態に戻ったなら、カメの通った全ての回転角度の和は360度である。
これは、「タートル全回転量の定義」という定理です。参考までに、以下はこの定理をプロシージャにしたものです。
;プロシージャ名:polygon
;一辺の長さが「size」の、「repeats」角形を描く
to polygon :size :repeats
repeat :repeats [ fd :size rt 360/ :repeats ]
end
LOGOでは、このような定理を証明する方法をカメと一緒になって考え、自分の体験として身につけて理解していくことができます。このことと、「三角形の内角の和は180度である。」や「四角形の内角の和は360度である。」といった文言を覚えることと、どちらの方が子供にとって深い理解となって残るでしょうか。
さらにちょっと高度なことをしてみましょう
次は円を描いてみることにしましょう。円も先ほどの多角形の応用です。自分がカメになった気持ちで、自分の身体で円を描いてみてください。一気に進むからできないと言うことに気づいたらしめたものです。円を描くには、ほんの少しだけ進んで、それからほんの少し向きを変えて……その繰り返しです。なお、円のようにスムーズに連続しているものを細かく分割して、その瞬間の変化量にのみに着目するということは、微分の本質を理解したと言えます(パパート教授は、そもそもカメを使って書くプログラム全てが微分方程式であると言っています)。
repeat 360 [ fd 1 rt 1 ]
でもこれは学校で教えてもらうものとはちょっと違いますね。学校では「円とは、ある点からの距離が等しい点の集合でできる曲線のことである」と教えてもらうはずです。ではこれもLOGOでやってみましょう。できますよ、自分が定点になって、等しい距離の場所に点を描きに行けばいいのですから。お子さんと一緒にやられている方で、どうしてもお子さんがわからなければ、こんなことを一緒になってやってあげましょう。
「どれくらいの大きさの円を書きたいかい? 描きたい大きさを決めたらその場所まで行って点を描こう。それまでは、ペンを上げておいてね。点を描いたらUターンして元の場所に戻ってこよう。そしてほんの少しだけ身体をターンさせるんだ。それから同じことを繰り返すんだよ」
自分でできたら、それをカメに教えてあげます。以下はプロシージャにした例です。「pu(penup)」は、ペンを上げる命令で、「pd(pendown)」はペンを置く命令です。ペンを上げていると、カメが進んでも軌跡が描かれません。
To point
pd rt 90 fd 1
bk 1 lt 90 pu
end
to circle :size
pu
repeat 360 [fd :size point bk :size rt 1]
end
ここでは、circleというプロシージャと、その中で使われるpointというプロシージャを作りました。プロシージャは、to の後に書かれている名前で呼び出すことができます。
circle 100
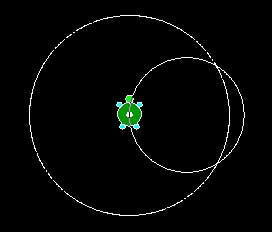
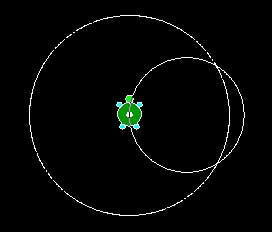
図2 円を描くプログラムの実行結果

プログラミング言語を気軽に楽しみませんか?
今回紹介した機能はLOGOのごく一部です。3Dやマルチメディアも扱えますし、GUIを作ることもできます。もしご興味があれば、ぜひ触ってみてください。
他のプログラミング言語もそうですが、本来はあまり堅苦しく考えないで取り組める、楽しいものです。少なくともプログラミング言語の考案者は、とても大きな夢を抱いて、ドキドキワクワクしながら作ったはずです。この言語でこんなことができるようになる! こんな夢が実現できる! 世界がこんなによくなる! みたいなことを考えていた(いる)のではないでしょうか。
我々のような利用者も、その気持ちを少しでも共有しながらプログラミングしたいものですね。