前編はSmalltalkの登場背景とオブジェクト指向プログラミング言語としての特徴的な構文についてお話ししました。後編はSmalltalkの大きな特徴の1つであるプログラミング環境を取り上げます。
Squeakで始めるSmalltalkプログラミング
Smalltalkのプログラミング環境は多数存在しますが、今回は前編でお話ししたSmalltalkの思想を純粋に受け継いだSqueakを使用します。SqueakはSmalltalkを生み出したアラン・ケイやダニエル・H・インガルズらにより作成された――全ての人に解放されている――オープンなSmalltalkのプログラミング環境です。日本語版のSqueakは下記のURLから取得できます。
URL:http://squeakland.jp/developer/
ここでの説明は日本語版のSqueakを使用します。インストールやプロジェクトの作成等、基本的な操作方法はインターネットや参考文献[1][2]を参照してください。
Squeakでのプログラミングは全てウィンドウ上で行います。プログラムの実行やクラスとメソッドの編集、実行中のオブジェクトの状態確認など、目的に応じたウィンドウが多数用意されています。主要なウィンドウを見ていきましょう。
ワークスペースの使い方
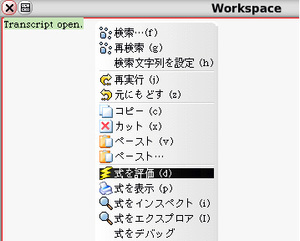
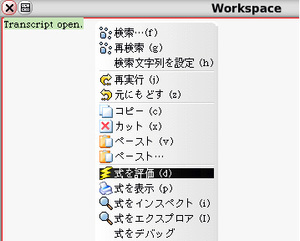
プログラムの実行はワークスペースを使用します。ワークスペースは実行するプログラムを記述するウィンドウです。ここで"実行するプログラム"と言っているのは、クラスやメソッドの実装ではなく、オブジェクトを利用するプログラムを指しています。プログラムにフォーカスを合わせ、ポップアップメニューの"式を評価"から実行します(図1)。
初めてプログラミングする人でも、これなら簡単にプログラムを実行できますよね。図1のプログラム"Transcript open."(これは後で説明するウィンドウ、トランスクリプトをオープンしろというプログラムです)を実行すると、次に説明するトランスクリプトが開きます。
図1 ワークスペース(式を評価)

トランスクリプトの使い方
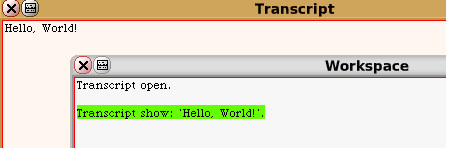
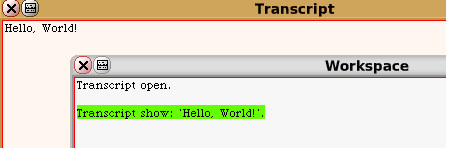
トランスクリプトはプログラムで指定された情報を表示するウィンドウです。トランスクリプトに情報を表示するには、「Transcriptにshow:メッセージ」を送ります。図2ではワークスペースから「show:メッセージ」を送ってトランスクリプトに"Hello, World!"を表示させています。
図2 トランスクリプト

実行結果の表示方法
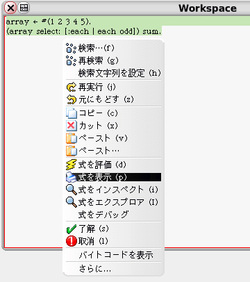
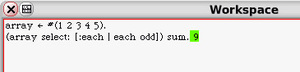
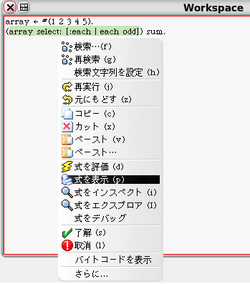
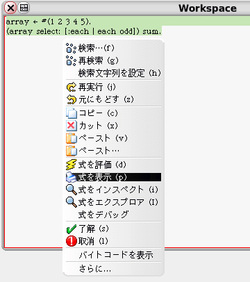
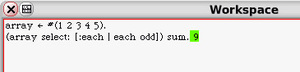
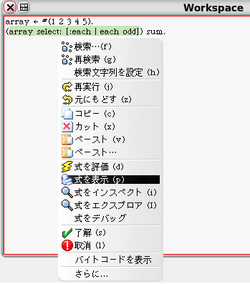
トランスクリプト以外にも、実行結果を表示する方法があります。プログラムにフォーカスを合わせ、ポップアップメニューの"式を表示"から実行します(図3)。図3では、配列オブジェクトに「select:メッセージ」を送り、配列から奇数だけを抜き出した配列オブジェクトを取得した後、さらに「sumメッセージ」を送り配列の要素の合計を求めています。フォーカスを合わせたプログラムのすぐ後ろに実行結果が表示されます(図4)。
図3 ワークスペース(式を表示:全体の実行)
 図4 ワークスペース(式を表示:全体の実行結果)
図4 ワークスペース(式を表示:全体の実行結果)

一見すると「プログラム上に実行結果が表示されても困るでしょう?」と思いますが、実行結果は必ずフォーカスされているため、DeleteキーやBackspaceキーですぐに消去できるのがうれしいところです。
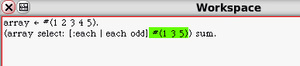
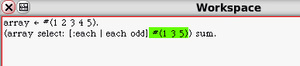
図5ではselect:メッセージだけにフォーカスを合わせ"式を表示"を実行しています。
図6のとおり、select:メッセージの実行結果だけを確認できます 。簡単にプログラムの断片の実行結果を確認できるので、"式を表示"はデバッグ時に活躍します。
図5 ワークスペース(式を表示:一部の実行)
 図6 ワークスペース(式を表示:一部の実行結果)
図6 ワークスペース(式を表示:一部の実行結果)

プログラムの実行は、プログラミングで一番基本となる作業で、一番ワクワクする作業だと思います。Squeakだと簡単な操作でプログラムを実行してすぐに実行結果を確認できるので、プログラマでない人にもとてもとっつきやすいですね。
インスペクタの利用方法
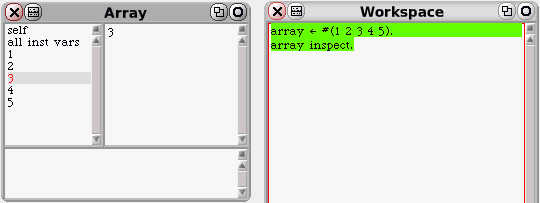
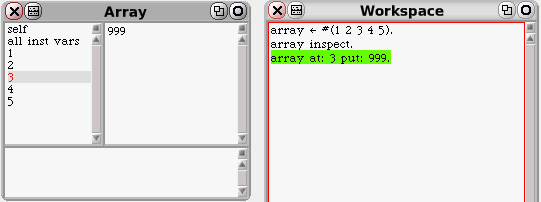
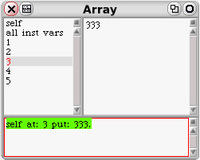
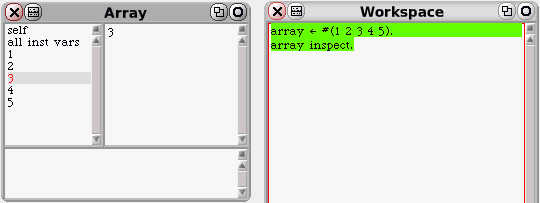
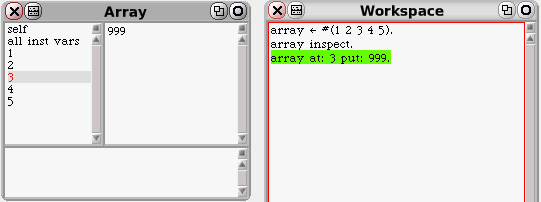
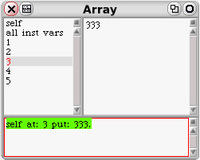
先ほどの"式を表示"は実行結果を表示しますが、インスペクタを使用すれば実行中のオブジェクトの状態を表示できます。オブジェクトにinspectメッセージを送るとインスペクタが開きます(図7)。左上にオブジェクトのインスタンス変数、右上に選択されたインスタンス変数の値を表示します。インスペクタを表示している状態でさらにワークスペースでオブジェクトにメッセージを送ると、インスペクタはメッセージ送信に合わせて更新されます(図8)。そしてインスペクタの下の部分ですが、この場所はワークスペースと同様にプログラムの実行が行えます。インスペクタの下の部分ではselfにより自身にメッセージを送ることができます(図9)。
図7 インスペクタ(初期表示)
 図8 インスペクタ(更新)
図8 インスペクタ(更新)
 図9 インスペクタ(selfによる更新)
図9 インスペクタ(selfによる更新)

インスペクタによりオブジェクトの状態を確認しながらプログラミングを進めることができます。オブジェクト指向に慣れていない人にも、オブジェクトをとてもイメージしやすいですね。鋭い方は気づいているかもしれませんが、図7~図9は少しずつプログラムを実行しながら作業を進めています。つまり、実行された状態を保持していて、再度実行を開始しているわけです。もう一度、図8と同じ行を実行すると、配列の3番目の要素に999が代入されます。まさにオブジェクトと対話しながらプログラミングしているイメージです。
まさに至れり尽くせりのシステムブラウザ
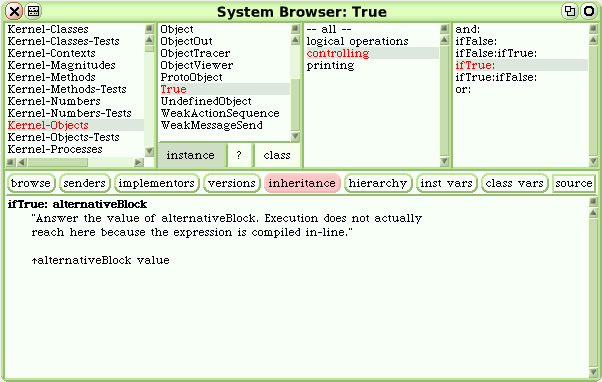
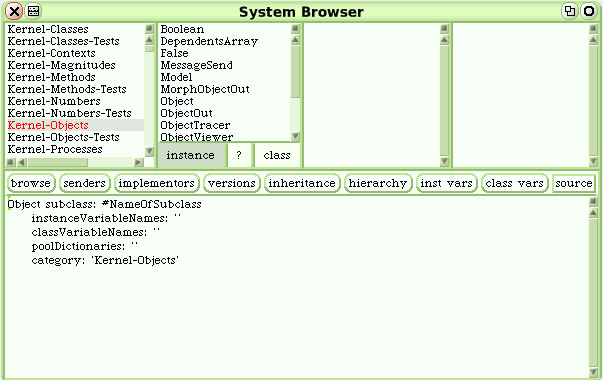
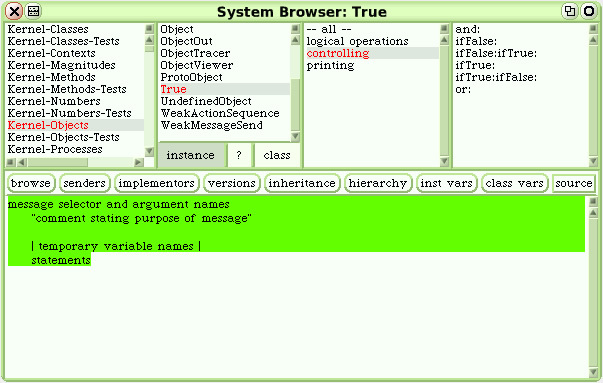
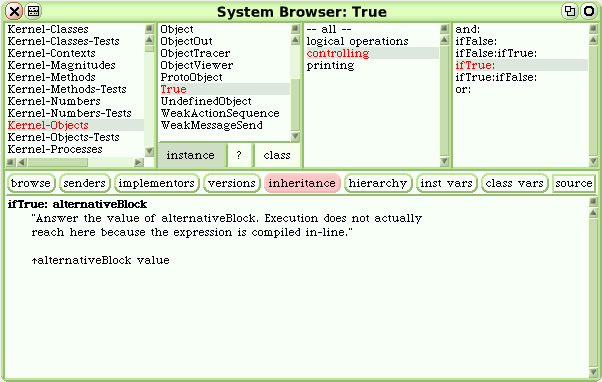
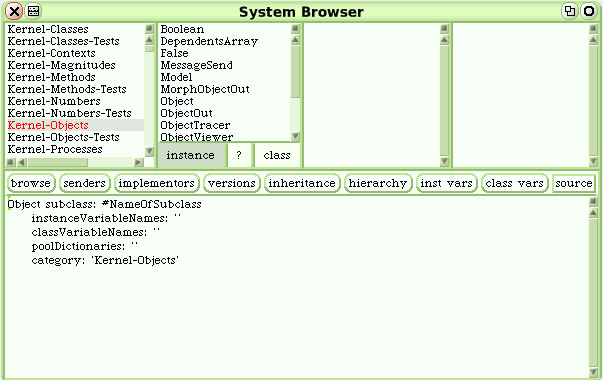
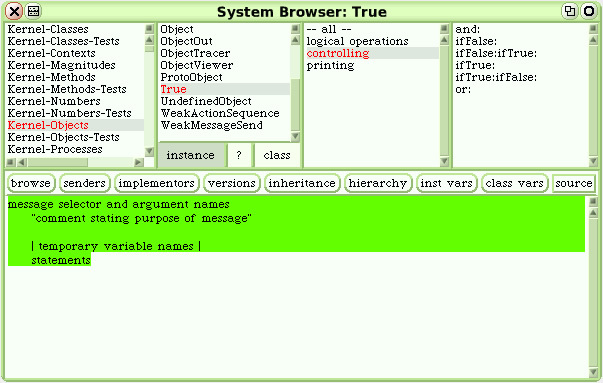
Squeakの全てのクラスはシステムブラウザを使用して閲覧、編集します(図10)。自分でクラスを新規に作成する場合もシステムブラウザを使用します。システムブラウザは左上から順にクラスカテゴリ、クラス、メソッドカテゴリ、メソッドを表示します。カテゴリはクラスやメソッドを整理するためだけのもので、プログラムとして特別な意味はありません。クラスカテゴリ>クラス>メソッドカテゴリ>メソッドの順にフィルタリングできます。図10は前編で取り上げた「Trueクラス」の「ifTrue:メソッド」を選択しています。クラスやメソッドを選択すると、それらの実装が下の部分に表示されます。クラスカテゴリやメソッドカテゴリを選択すると、クラスやメソッドを新規に作成するためのテンプレートが表示されます(図11、図12)。テンプレートを編集し、ポップアップメニューの"了解"から登録できます。クラスのテンプレートをよく見ると、Objectにメッセージを送っているのがわかります。クラス定義のために特別な構文があるわけでなく、ここでもオブジェクトにメッセージを送ります。
図10 システムブラウザ(TrueクラスのifTrue:メソッド)
 図11 システムブラウザ(クラスのテンプレート)
図11 システムブラウザ(クラスのテンプレート)
 図12 システムブラウザ(メソッドのテンプレート)
図12 システムブラウザ(メソッドのテンプレート)

システムブラウザを通してクラスとメソッドの実装を行うため、プログラミングの対象がクラス定義であることが明らかになり、オブジェクト指向に慣れていない人でも今何を実装しているのか迷うことがありません。また、既存のクラスライブラリを簡単に閲覧し編集できるのでプログラミングの学習には最適です[1]。僕は日頃Javaで開発をしているので、メソッドカテゴリの分類は新たな視点として有用だと感じています。システムブラウザの他にもクラス階層やメッセージの送り元を表示するなど、いろいろなウィンドウが用意されていて、ウィンドウ間は相互に行き来できます。まさに至れり尽くせりといった状態です。
オブジェクトたちのおしゃべりが少しわかる?
後編では主要なウィンドウを中心にSmalltalkのプログラミング環境を紹介しました。ここであえてSqueakではなく、Smalltalkのプログラミング環境と言ったのは、システムブラウザやインスペクタがSmalltalk-80の時代にすでに登場していたからです。前編で紹介したSmalltalkの思想である"誰にでもプログラミングできること"を本当に実現できるだけの環境を感じ取っていただけたのではないでしょうか。オブジェクトとの対話的なプログラミングで、ぜひ楽しいプログラミングを味わってみてください。
最後にSmalltalkの生みの親であるアラン・ケイの有名な言葉でしめくくりたいと思います。
"The best way to predict the future is to invest it."