今回は第6回で実行したサンプルコードの解説をします。Androidアプリケーションは、
113: public void onCreate(Bundle savedInstanceState) {
114: super.onCreate(savedInstanceState);
115: setContentView(R.layout.main);
116:
117: this.msgArea = (TextView)findViewById(R.id.message);
118: this.btnSave = (Button)findViewById(R.id.save_button);
119: this.btnSave.setEnabled(false);
120:
121: setupApi();
122: }114行目でスーパークラスのonCreateメソッドを呼んだ後に、
左のPackage ExplorerからHelloEDAM/

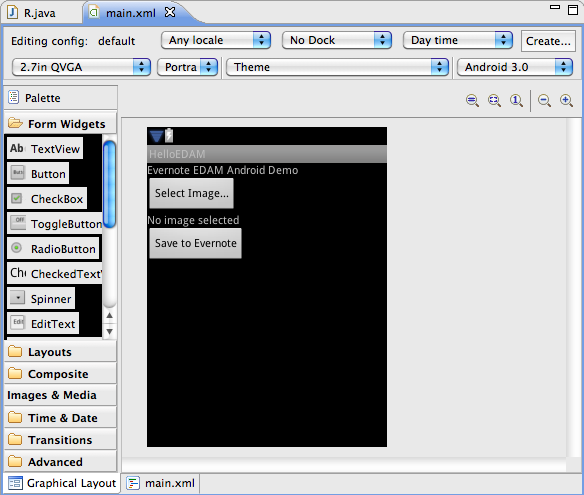
Graphical Layoutで作成した画面は、

各要素には、
初期化の最後に呼ばれるsetupApiメソッドを見てみましょう。ここではEvernote APIの初期設定をしますが、
237: TAndroidHttpClient userStoreTrans =
238: new TAndroidHttpClient(USERSTORE_URL, USER_AGENT, getTempDir());
239: TBinaryProtocol userStoreProt = new TBinaryProtocol(userStoreTrans);
240: setUserStore(new UserStore.Client(userStoreProt, userStoreProt));272: TAndroidHttpClient noteStoreTrans =
273: new TAndroidHttpClient(noteStoreUrl, USER_AGENT, getTempDir());
274: TBinaryProtocol noteStoreProt = new TBinaryProtocol(noteStoreTrans);
275: setNoteStore(new NoteStore.Client(noteStoreProt, noteStoreProt))次は、
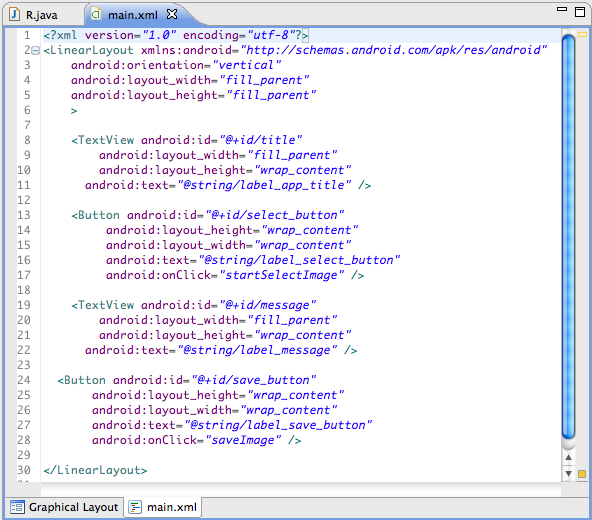
13: <Button android:id="@+id/select_button"
14: android:layout_height="wrap_content"
15: android:layout_width="wrap_content"
16: android:text="@string/label_select_button"
17: android:onClick="startSelectImage" />startSelectImageメソッドはHelloEDAM.
129: public void startSelectImage(View view) {
130: Intent intent = new Intent(Intent.ACTION_PICK,
131: MediaStore.Images.Media.INTERNAL_CONTENT_URI);
132: startActivityForResult(intent, SELECT_IMAGE);
133: }呼び出したアクティビティから制御が戻ると、
139: public void onActivityResult(int requestCode, int resultCode, Intent data) {
140: super.onActivityResult(requestCode, resultCode, data);
150: if (requestCode == SELECT_IMAGE)
151: // 我々の'startSelectImage'アクションからのコールバック
152: if (resultCode == Activity.RESULT_OK) {
153: endSelectImage(data);
154: }
155: }endSelectImageメソッドでは、
154: private void endSelectImage(Intent data) {
155: // ギャラリーからのコールバックはテーブルへのポインタを含んでいる。
156: // 適切なレコードをルックアップして必要な情報を引き出す。
157: // 以下の場合はディスク上のファイルのパスとファイル名、MIMEタイプになる。
158: Uri selectedImage = data.getData();
159: String[] queryColumns = { MediaStore.Images.Media.DATA,
160: MediaStore.Images.Media.MIME_TYPE,
161: MediaStore.Images.Media.DISPLAY_NAME };
162: Cursor cursor = getContentResolver().query(selectedImage, queryColumns, null, null, null);
163: cursor.moveToFirst();
164: this.filePath = cursor.getString(cursor.getColumnIndex(queryColumns[0]));
165: this.mimeType = cursor.getString(cursor.getColumnIndex(queryColumns[1]));
166: this.fileName = cursor.getString(cursor.getColumnIndex(queryColumns[2]));
167: cursor.close();
168:
169: if (getNoteStore() != null) {
170: this.msgArea.setText(this.fileName);
171: this.btnSave.setEnabled(true);
172: }
173: }選択した画像をEvernoteに保存するには、
190: InputStream in = new BufferedInputStream(new FileInputStream(f));
191: FileData data = new FileData(EDAMUtil.hash(in), new File(f));
192: in.close();Resourceを作成して、
195: Resource resource = new Resource();
196: resource.setData(data);
197: resource.setMime(this.mimeType);次にノートを作成して、
200: Note note = new Note();
201: note.setTitle("Android test note");
202: note.addToResources(resource);ノートの内容はENMLで記述する必要があります。ENML内で画像を置きたい場所に、
207: String content =
208: NOTE_PREFIX +
209: "<p>This note was uploaded from Android. It contains an image.</p>" +
210: "<en-media type=\"" + this.mimeType + "\" hash=\"" +
211: EDAMUtil.bytesToHex(resource.getData().getBodyHash()) + "\"/>" +
212: NOTE_SUFFIX;
213: note.setContent(content);最後にNoteStoreのcreateNoteメソッドを呼び出せば、
218: Note createdNote = getNoteStore().createNote(getAuthToken(), note);Androidサンプルコードの解説は以上です。次回はこのコードをベースに、



