2011年11月10日、デジタルハリウッド東京本校(東京・御茶ノ水)にて、「Evernote Developer Meetup」が開催された。
会場となったデジタルハリウッド東京本校

今回、米Evernoteより、パートナーリレーション担当ディレクター佐藤真治氏に加えて、gihyo.jpにて「[公式]Evernote API徹底活用レシピ」を執筆する加藤文彦氏をスピーカーに迎えて、Evernote APIの最新動向および実際のアプリ開発について解説が行われた。
また、後半には、参加者全員による少人数制のグループワークが行われ、各テーブルにはスピーカー2名の他、実際にEvernote連携アプリを開発しているデベロッパーも加わり、さまざまなディスカッションが行われた。
Evernoteプラットフォームで行こう!
最初に登場したのは、米Evernote、佐藤真治氏。冒頭に参加者50名に「この中で実際にEvernote APIを利用してアプリ開発をしたことがある人は?」と質問したところ、約四分の一程度の参加者が経験者だった。
米Evernoteパートナーリレーション担当ディレクター、佐藤真治氏

Evernote API活用、最初の一歩
現在、全世界でのユーザ数が1,600万人を超え、プラットフォームとしての存在感が高まるEvernoteの、さらなる展開として「Evernote APIを利用したアプリケーションの開発、あるいはOAuthを利用した外部Webサービスとの連携が必要」と佐藤氏はコメントした。
その中で、とくに重要となるのが、EDAM(Evernote Data Access and Management)であり、キモとなるのが
の2つだ。佐藤氏はこの点について、「UserStoreでユーザ管理、認証サービスを扱い、NoteStoreで、ノートデータ管理サービスを扱います。この2つの機能がEvernoteを支えるものです」と、Evernoteを支える2つのコア技術を紹介した。
その後、データ構造の話として、XMLで定義されたENML(Evernote Markup Language)を紹介し、すべてのノートの中に格納されるResource.dataの構造を説明した。
その他、GUID、USN(Update Sequence Number)の説明が続き、最後に、ユーザ認証の仕組み、そして、開発環境にThriftフレームワークが利用できる点、情報源を紹介して、Evernote API開発のポイントに関する発表を終えた。
Evernote情報源
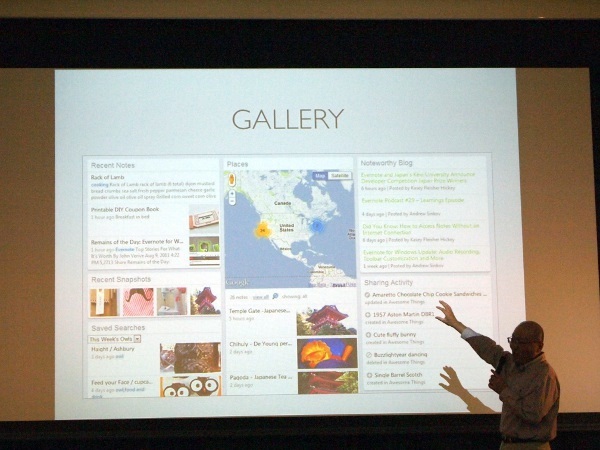
Galleryがやってくる
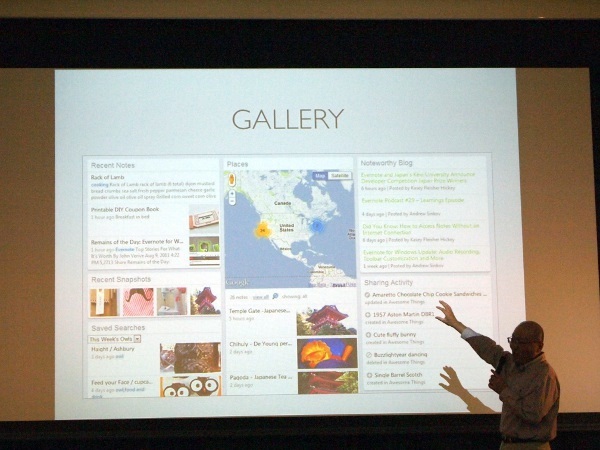
第二部に移る前、最後に佐藤氏が紹介したのが「Gallery」。これは、HTML5(XHTML、CSS3、JavaScript)を利用して、Evernoteをプラグイン化して利用する仕組み。
来春までにはリリースが予定されているGallery。昨今のHTML5を中心としたWebアプリの進化とともに、Evernoteの新しい姿が見えるだろう

現在、鋭意開発中で、「暖かくなる前にはリリースしたい」(佐藤氏)とのことだ。従来のアプリ開発、アプリ連携に加えて、ブラウザベースでEvernoteが拡張ができることは非常に楽しみだ。
WebサービスAPIのチュートリアル
第二部は、先ほども紹介したとおり、gihyo.jpでのEvernote連載を担当する加藤文彦氏。
加藤文彦氏

冒頭で、開発者向けの情報元を紹介した後、開発環境から説明を開始した。佐藤氏の発表でも紹介されたとおり、Evernote開発にはThriftが利用できる。これは、言語に依存しない軽量RPCで、自分の使いたい言語に合わせて利用になる。それでも「Evernote API自体、あらかじめ各種言語向けに用意されているので、Thriftを使わなくても、たとえばJavaだったり、Rubyだったり、ユーザ数の多い言語でそのまま開発できるのは、Evernoteならではの特徴です」と、加藤氏は、Thriftだけではなく、各言語向けにAPIが用意されている点についても触れた。
その後、プログラムの手順として、
- 認証
- データアクセス
について解説を行った。
認証のポイント
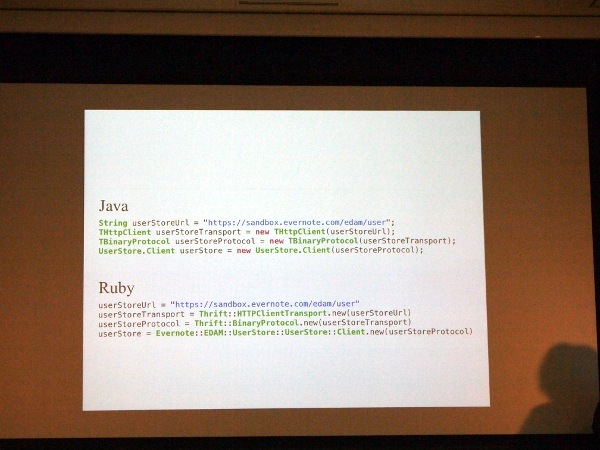
認証に関しては、UserStoreによるユーザ名とパスワード認証の方式を、もう1つ、OAuthを利用したOAuth認証(Webサービス経由)について、コードとともに解説を行った。開発の際のポイントとして、加藤氏はサンドボックスを利用することを推奨した。これは、開発者向けのテスト環境で、APIの発行数などを気にせず、試しながら開発を行えるという場所。
「外部のサービスと連携する場合などは、さまざまな点で注意が必要になります。サンドボックスを使うことで、まず影響のない場所で機能開発をすることをお勧めします」と、サンドボックスの勧めを説いた。
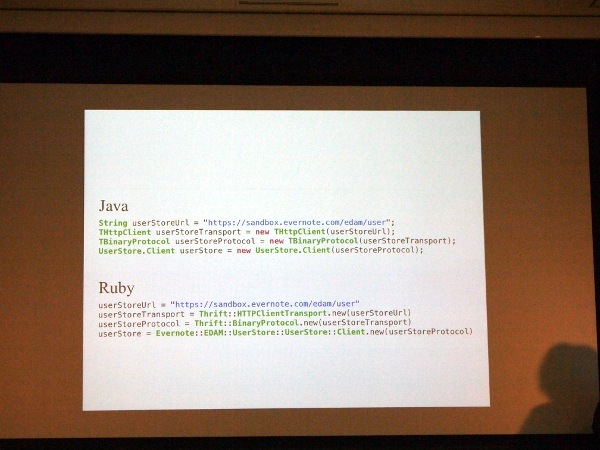
認証に関するコードのサンプル。ここではJavaとRubyの比較を行い「ほとんど同じ点」が強調された

データアクセスのポイント
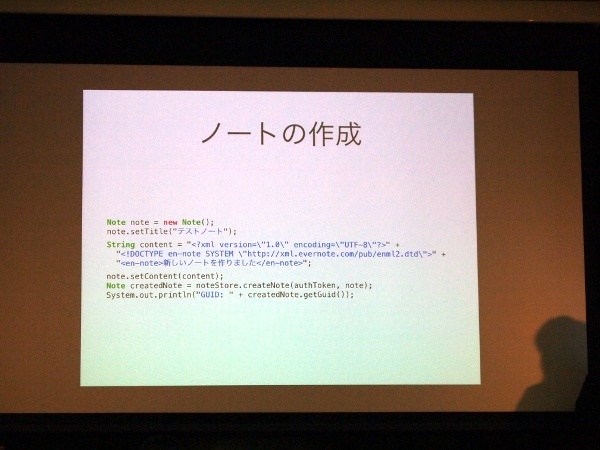
次に、データアクセスのポイントとして、NoteStoreの扱い方の解説が行われた。「プログラムの記述としては、UserStoreにアクセスするのもNoteStoreにアクセスするのも同じ」(加藤氏)とした上で、扱うクラス名が異なる点に注意すれば良い、というポイントが紹介された。
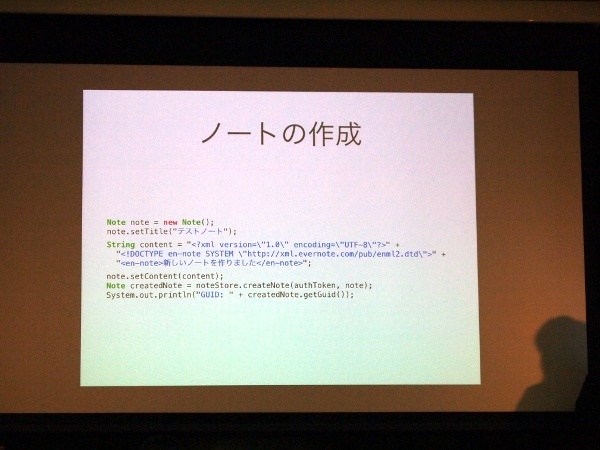
ノート作成のサンプル

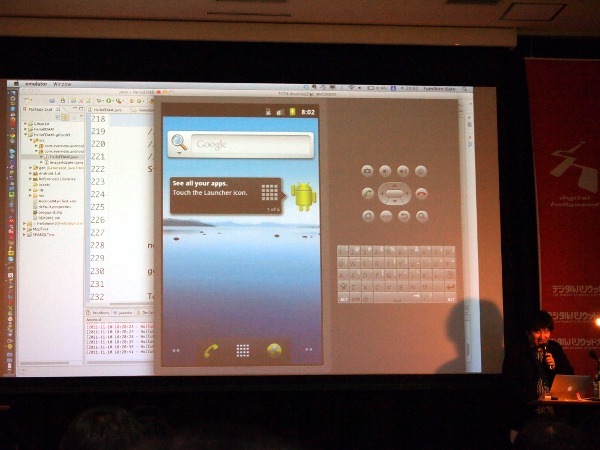
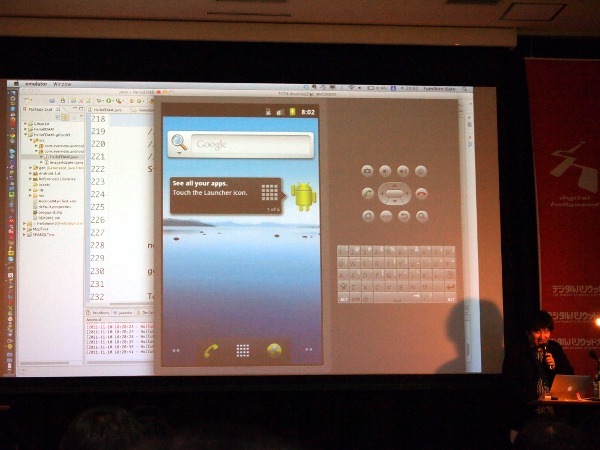
最後に、実際にEclipseおよびAndroid SDKを利用したライブコーディングを行いながら、チュートリアルを終了した。
Eclipse+Android SDKを利用しているところ

これからEvernote APIを利用したアプリ開発をするユーザにとっては、今回のように基本的なポイントを1つ1つ紹介することは大変役に立つだろう。
なお、当日の模様はUstream.tvにて公開されている。
endevmeetup:http://www.ustream.tv/channel/endevmeetup
参加型:グループワーク
2つの発表後は、「どうやって成功するEvernote連携アプリ/サービスを開発するか?」というテーマのもと、スピーカー、聴講者全員参加型のグループワークが行われた。
実際にアプリを出しているベンダから、これから開発を始めるデベロッパーまでさまざまなユーザが参加した
 参加者の中には、モバツイ開発者藤川真一氏の姿も(右から2番目)。Meetupの4日後、モバツイとEvernoteの連携が発表された
参加者の中には、モバツイ開発者藤川真一氏の姿も(右から2番目)。Meetupの4日後、モバツイとEvernoteの連携が発表された

以上、開発者同士が深く交流したMeetupが終了した。今回のように、チュートリアル+グループワークという形は、一方的に聞くだけではなく、お互いに情報交換をしたり、アイデアを出し合えるなど、今後のアウトプットにつながる場と言える。gihyo.jpでは、引き続きEvernoteに関する情報を提供しながら、Evernote開発者のサポートを行っていきたい。