しばらくの間特別編が続きましたが、
まず、IndexHandlerクラスのgetメソッドに、
if "oauth_token" in session:
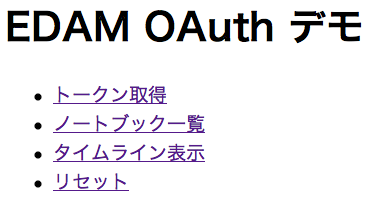
self.response.out.write('<li><a href="/list">ノートブック一覧</a></li>')
self.response.out.write('<li><a href="/timeline">タイムライン表示</a></li>')
self.response.out.write('<li><a href="/reset">リセット</a></li>')また、
('/list', ListHandler),
('/timeline', TimelineHandler),
('/timeline_events', TimelineEventsHandler),
('/error', ErrorHandler),そうすると、

次に/timelineを処理するためのTimelineHandlerクラスを作ります。
class TimelineHandler(webapp.RequestHandler):
"""ノートをタイムライン上に表示"""
def get(self):
session = sessions.Session()
if not check_authenticated_user(session):
self.redirect("/error")
return
self.response.out.write('<html><head>')
self.response.out.write('<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">')
self.response.out.write('<script src="http://static.simile.mit.edu/timeline/api-2.3.0/timeline-api.js?bundle=true" type="text/javascript"></script>')
self.response.out.write('<script src="/js/evernote-timeline.js" type="text/javascript"></script>')
self.response.out.write('<title>タイムライン表示</title>')
self.response.out.write('</head><body onload="onLoad()" onresize="onResize()">')
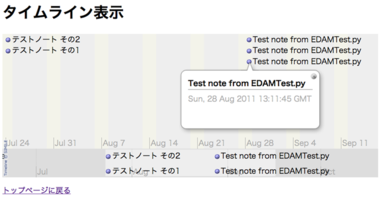
self.response.out.write('<h1>タイムライン表示</h1>')
self.response.out.write('<div id="evernote-timeline" class="timeline-default" style="height: 300px; "></div>')
self.response.out.write('<p><a href="/">トップページに戻る</a></p></body></html>')このクラスではTimeline表示用のHTMLを出力しています。Timelineの実際の処理は、/js/に書かれており、div#evernote-timelineの箇所に表示されます。Timelineは以下のようなJSONを読む込むことで、
{
"dateTimeFormat": "iso8601",
"events": [
{ "start": "2011-12-01T12:00:00Z",
"durationEvent": False,
"title": "イベント例",
"description": "イベントの説明" },
{ "start": "2011-12-02T15:00:00Z",
"durationEvent": False,
"title": "イベント例",
"description": "イベントの説明" },
……
]
}このイベントデータ用JSONは/js/から/timeline_を呼び出して取得しています。/timeline_の処理は、TimelineEventsHandlerクラスで行っています。
class TimelineEventsHandler(webapp.RequestHandler):
def get(self):
session = sessions.Session()
if not check_authenticated_user(session):
self.redirect("/error")
return
notestore = get_notestore(session)
notebooks = notestore.listNotebooks(session["oauth_token"])
noteList = notestore.findNotesMetadata(session["oauth_token"], NoteFilter(), 0, 20,
NotesMetadataResultSpec(True, False, True, True, False,
False, False, False, False, False))
timeline_data = { "dateTimeFormat": "iso8601", "events": [] }
for note in noteList.notes:
event = { "start": time.strftime("%Y-%m-%dT%H:%M:%S%z", time.localtime(note.created / 1000)),
"durationEvent": False,
"title": note.title,
"description": ""}
timeline_data["events"].append(event)
self.response.headers["Content-Type"] = "application/json; charset=utf-8"
self.response.out.write(simplejson.dumps(timeline_data, ensure_ascii=False))ここで重要なのは、notestore.です。このメソッドは以前説明したnotestore.とは異なり、NotesMetadataResultSpecクラスで指定します。ここではタイトル、
findNotesMetadataメソッドを通して取得したメタデータを、startに設定しています。
1つ注意事項として、
durationEventは期間表示をするかどうかです。もし期間表示をTrueにする場合は、endも設定します。titleにはTimelineに表示するタイトルを指定します。ここではノートのタイトルを指定しています。descriptionにはタイトルをクリックしたときに表示するポップアップの文を指定します。ここではとりあえず空にしていますが、
完成後にブラウザでタイムライン表示にアクセスすると、