前回の連載では、
今回の連載では、
usersというユーザ一覧があるusersの中にshiroyamaという一意に識別可能なユーザがいるshiroyamaはnameとaddressという属性を持っており、それぞれ詳細名と住所を表している
このようなデータ構造をFirebaseではどのように扱うのか、
Firebaseにサインアップ
Firebaseは、
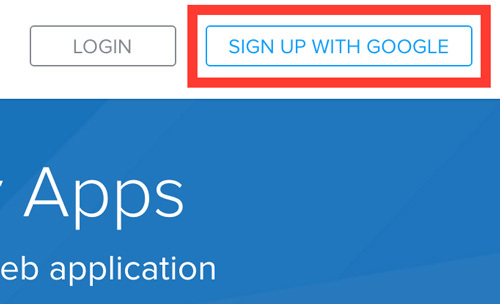
Firebase公式サイトのトップページにアクセスし、

お使いのGoogleアカウントを選択してください。

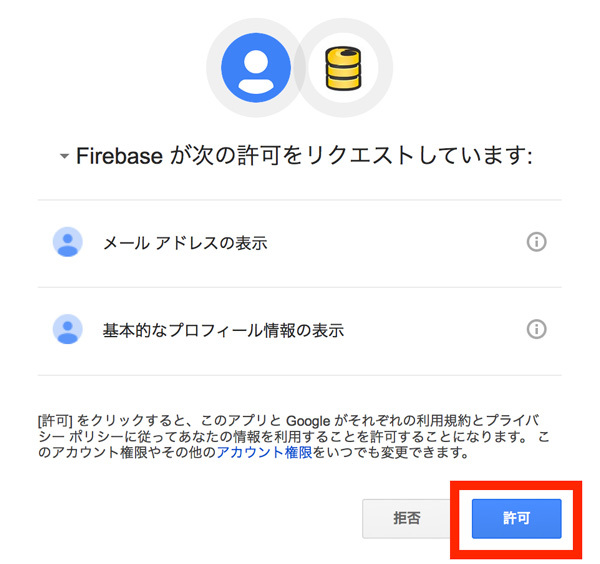
FirebaseにGoogleアカウント情報の利用を許可してください。

しばらく待つと、

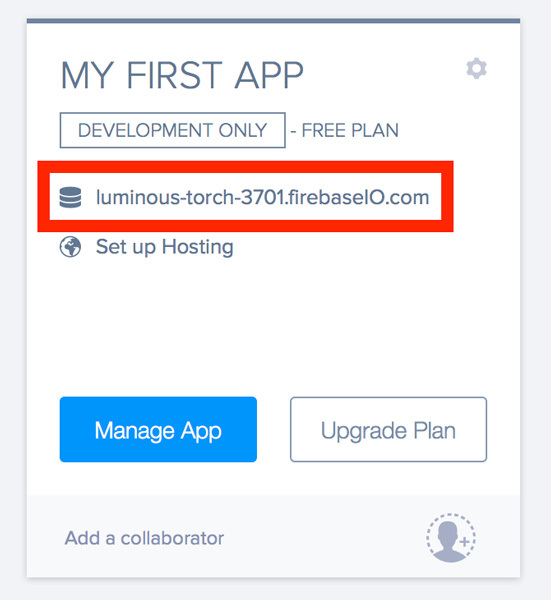
また、
アプリケーションという言葉に違和感を覚えるかもわかりませんが、
- データベースと利用するデータすべて
- アクセス制御
- 認証機構
- 静的Webホスティング
等が内包されています。差し当たっては、

アプリケーションはhttps://<YOUR-FIREBASE-APP>.firebaseio. 」という形式で、<YOUR-FIREBASE-APP>の部分はアプリケーションごとに一意となります。以下、<YOUR-FIREBASE-APP>の部分はご自身の環境に表示されている表記で読み替えてください。
WebブラウザにこのURIを入力するか、
以上でFirebaseへのサインアップは完了です。5分もかからなかったのではないでしょうか?
Firebaseのデータ構造
Firebaseに実際にデータを保存したり読み出したりする前に、
JSONオブジェクト
Firebaseのデータはアプリケーションごとに1つのJSONオブジェクトとして保存されます。つまり、
いわゆるドキュメント志向なNoSQLとして、
冒頭で申し上げたユーザ一覧の例は、
{
"users" : {
"shiroyama" : {
"name" : "Fumihiko Shiroyama",
"address" : "Tokyo, JP"
},
"satou" : { ... },
"suzuki" : { ... },
"tanaka" : { ... }
}
}スキーマレスなので、"gender" : "male"を追加するといったことも容易にできます。
{
"users" : {
"shiroyama" : {
"name" : "Fumihiko Shiroyama",
"address" : "Tokyo, JP",
"gender" : "male"
},
...
}
}データをURIで一意に特定
JSONオブジェクトということは、https://<YOUR-FIREBASE-APP>.firebaseio.にアクセスするとFumihiko Shiroyamaというデータを取り出すことができます。
これは、
Webコンソールでデータを保存
Firebaseのデータの構造について理解したところで、
ダッシュボードにアクセスし、

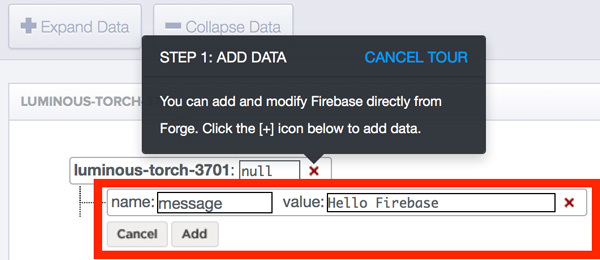
「Take the tour」nameとvalueに何か書き込んでみるように促されます。
ユーザ一覧を作成する前に、nameにmessage、valueにHello Firebaseとシンプルな文字列を保存してみましょう。

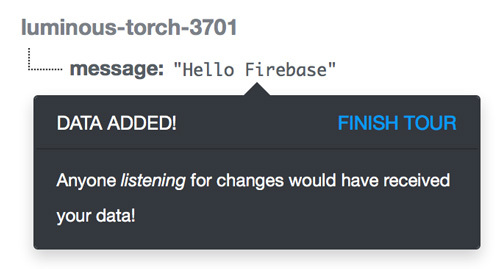
「Add」

Webコンソールの使い方がわかったところで、
先ほどデータを保存する際に指定したvalueには、nameにusers、valueに{"shiroyama":{"name":""}}を保存してみてください。
Webコンソールにいきなり複雑なJSONオブジェクトを記述するのは大変なので、{"name":""}と空欄にしてあります。
![図9 Add Object[1] 図9 Add Object[1]](/assets/images/dev/serial/01/firebase/0002/thumb/TH800_009.jpg)
JSONオブジェクトとして保存されていることが確認できると思います。
![図10 Add Object[2] 図10 Add Object[2]](/assets/images/dev/serial/01/firebase/0002/010.jpg)
次に{"name":""}の空欄の部分にカーソルを合わせてクリックすると、
![図11 Add Object[3] 図11 Add Object[3]](/assets/images/dev/serial/01/firebase/0002/011.jpg)
次にaddressの属性を追加してみたいと思います。shiroyamaの右あたりにカーソルを合わせて
![図12 Add Object[4] 図12 Add Object[4]](/assets/images/dev/serial/01/firebase/0002/012.jpg)
nameにaddress、valueにTokyo, JPと入力して
![図13 Add Object[5] 図13 Add Object[5]](/assets/images/dev/serial/01/firebase/0002/thumb/TH800_013.jpg)
これでユーザ一覧usersとshiroyamaというJSONオブジェクトを作成することができました。
![図14 Add Object[6] 図14 Add Object[6]](/assets/images/dev/serial/01/firebase/0002/014.jpg)
実際にはこのWebコンソールでこのような複雑なデータを保存する機会はそれほど多くはありませんが、
Androidクライアントからデータを読み出し
さて、
Firebaseのデータを読み書きできるクライアントにはWeb、
セットアップ方法こそ各クライアントで違いますが、
Androidクライアントのセットアップ
Android用のFirebaseクライアントライブラリはMaven Centralレポジトリに提供されているので、
Android Studioの場合はbuild.に以下を追加してください。
dependencies {
compile 'com.firebase:firebase-client-android:2.5.2+'
}もしビルド時にDuplicate files copied in APK META-INF/等のエラーが出てビルドに失敗する場合はbuild.に以下を追加してください。
android {
...
packagingOptions {
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE-FIREBASE.txt'
exclude 'META-INF/NOTICE'
}
}Firebaseはインターネットに接続するのでAndroidManifest.にandroid.パーミッションを追加してください。
<uses-permission android:name="android.permission.INTERNET" />
最後に、
android.を継承したクラスを定義し、Firebase.を記述してください。
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Firebase.setAndroidContext(this);
}
}独自Applicationクラスを定義したので、AndroidManifest.のapplicationタグにandroid:name属性を追加してください。
<application
android:name=".MyApplication"
...>
</application>以上でFirebaseのAndroidクライアントライブラリを使用する準備は整いました。
データを読み出し
それではデータを読み出してみましょう。
ここでは先ほどWebコンソールから追加した以下のデータが既にFirebase上に格納されている前提で、/users/に存在する値を読み出してみたいと思います。
{
"users" : {
"shiroyama" : {
"name" : "Fumihiko Shiroyama",
"address" : "Tokyo, JP"
}
}
}データを読み出したい任意の場所Activity#onCreate()内)<YOUR-FIREBASE-APP>の部分はお使いの環境で読み替えてください。
Firebase firebaseRef = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com/");
firebaseRef.child("users/shiroyama/name").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot snapshot) {
// "Fumihiko Shiroyama"
Log.d("Firebase", snapshot.getValue().toString());
}
@Override public void onCancelled(FirebaseError error) { }
});実行してログにD/と表示されれば成功です。
イベント駆動プログラミング
コードの解説をする前に、"name" : "Fumihiko Shiroyama"を"name" : "John Smith"に変更してみてください。すると、
D/Firebase: John Smithとログに表示されませんでしたか?
実はここで書いたコードは、
コードの解説
Firebaseのプログラミングの特徴がわかったところで、
まず、Firebase firebaseRef = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.の部分に注目してください。これはFirebaseのhttps://<YOUR-FIREBASE-APP>.firebaseio.だけ指定しているので、
注意点として、
次に、firebaseRef.の部分に着目してください。これは、users/を参照すると指定しています。つまりhttps://<YOUR-FIREBASE-APP>.firebaseio.に対してこれから読み書きをすると指定していることになります。
最後に、addValueEventListener(new ValueEventListener() { })の部分に注目してください。ここではonDataChange(DataSnapshot snapshot){ }が呼ばれるというわけです。
では、DataSnapshotとは何なのでしょうか? また、
まとめ
今回は、



