2016年5月18日~20日に行われたGoogle最大のデベロッパー向けカンファレンスGoogle I/

今回は
- 新しくなったFirebaseの概要
- これまでのFirebase環境からのマイグレーション方法
について見ていきたいと思います。
新しくなったFireabaseの概要
これまでの連載で解説してきたように、
- リアルタイムデータベース
- 認証基盤
- 静的Webサイトホスティング
等に限られていましたが、
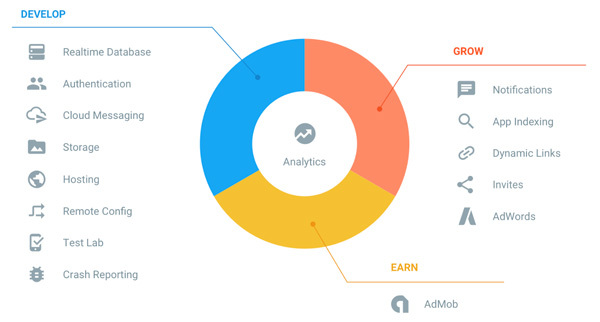
新しいFirebaseは次に挙げる4大フィーチャーから成り立っています。
- Analytics
- Develop
- Grow
- Earn
これら4大フィーチャーがさらに複数のプロダクトを抱えています。とてもすべてを紹介しきれないほど多いですが、
Analytics
Analyticsはその名の通り分析基盤です。これは従来のGoogle Analyticsを置き換えるもので、
ユーザ層やアプリの使用頻度、
Analyticsに関してはこの連載の次回でアプリに組み込む方法をご紹介予定です。
Develop
Developは開発支援に特化したフィーチャーで、
- Cloud Messaging
- Authentication
- Realtime Database
- Storage
- Hosting
- Remote Config
- Test Lab
- Crash Reporting
- Cloud Messaging
- Firebae Cloud Messagingはクロスプラットフォームなメッセージ配信基盤です。これまでGoogle Cloud Messaging
(GCM) と呼ばれていたものが、Firebaseプロダクト群に取り込まれました。 - Authentication
- 従来のFirebaseから存在する認証基盤です。
- Realtime Database
- 従来のFirebaseから存在するリアルタイムデータベースです。
- Storage
- 従来のFirebaseには写真やファイル等のアップロード機能がなく外部サービスを自前で利用する必要がありましたが、
Google Cloud Storageと連動して簡単かつ安全にファイルのアップロードをすることができるようになりました。これは待ちわびていた機能です。 - Storageに関しても次回にアプリに組み込む方法をご紹介予定です。
- Hosting
- 従来のFirebaseから存在する静的Webサイトホスティングです。
- Remote Config
- Remote Configはアプリを再リリースすることなくコンテンツの一部を差し替えたり、
簡単にA/ Bテストを実施することができる非常に強力な新機能です。プラットフォームや国ごとにコンテンツを出し分けたり、 数字やフラグを切り替えたりすることも容易です。 - Remote Configに関しても次回でアプリに組み込む方法をご紹介予定です。
- Test Lab
- Googleのデータセンター上に置かれている膨大な実機を使ったテストをネットワーク越しに行うことができるサービスです。Android Studioから直接実行する機能も提供されています。
- Crash Reporting
- アプリのクラッシュレポート機能です。クラッシュを検知するだけでなく、
AnalyticsやNotificationと連携してクラッシュしたユーザにだけアップデートを促したりするようなことも可能です。
Grow
アプリの成長フェーズを支援するプロダクト群を内包しています。
- Notifications
- App Indexing
- Dynamic Links
- Invites
- AdWords
- Notifications
- プッシュ通知を簡単に送ることができるWebコンソールです。1行もコードを書かなくても管理画面からプッシュ通知を送れるほか、
AnalyticsやCrash Reportingと連携して特定のユーザにだけ通知を送ることもできます。 - App Indexing
- 既存のApp IndexingがFirebaseプロダクト群に取り込まれました。Google検索結果にアプリの情報を表示し、
ユーザに回遊を促すことができます。 - Dynamic Links
- より進化したディープリンクです。1つのリンクでiOSとAndroidなどプラットフォームごとに適切な場所に誘導したり、
リンクに対応するアプリをインストールしているか否かで挙動を変えたりすることができます。 - Invites
- 紹介コードやクーポンをディープリンクを使ってSMSやEメール越しに簡単にシェアすることができる機能を提供します。前述のDynamics Linksが利用されており、
アプリが入っていなくてもユーザはクリックするだけで簡単にアプリをインストールしてクーポンの適用まで離脱することなく行うことができます。 - AdWords
- 既存のGoogle AdWordsがFirebaseプロダクト群に取り込まれました。アプリの宣伝を適切なユーザに簡単に行うことができます。
Earn
アプリの収益化フェーズを支援するフィーチャーです。
- AdMob
- 既存のGoogle AdMobがFirebaseプロダクト群に取り込まれました。AdMobが提供するさまざまな種類の広告商品とアドネットワークを使ってアプリの収益化を助けます。
新機能まとめ
このように、
開発し、
これまでのFirebase環境からのマイグレーション方法
今回のFirebaseのメジャーアップグレードでFirebase SDKも大幅にバージョンアップしています。
連載第1回でご紹介した方法は後方互換性のために残されており、
プロジェクトのマイグレーション
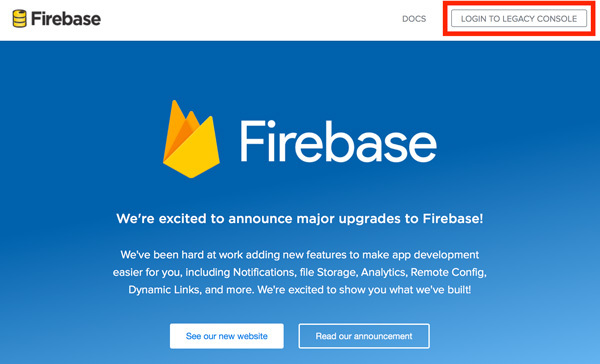
まずはhttps://

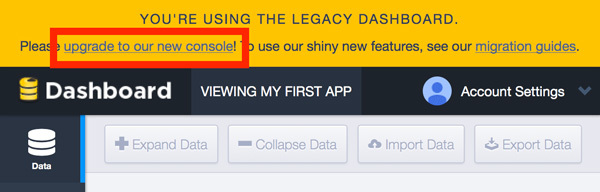
古いダッシュボードにログインすると、

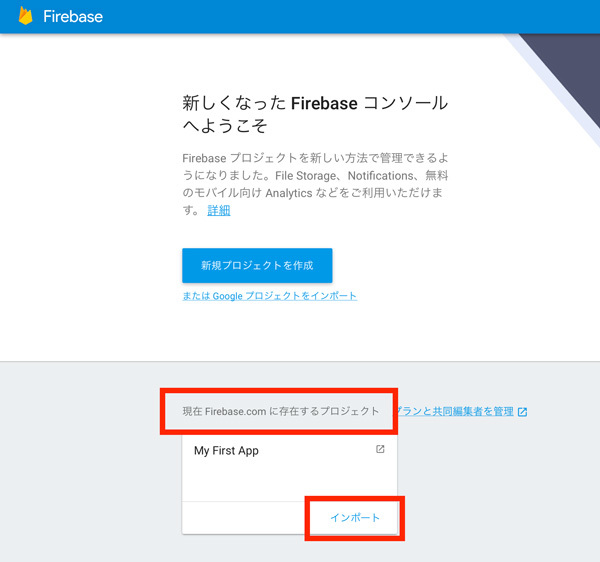
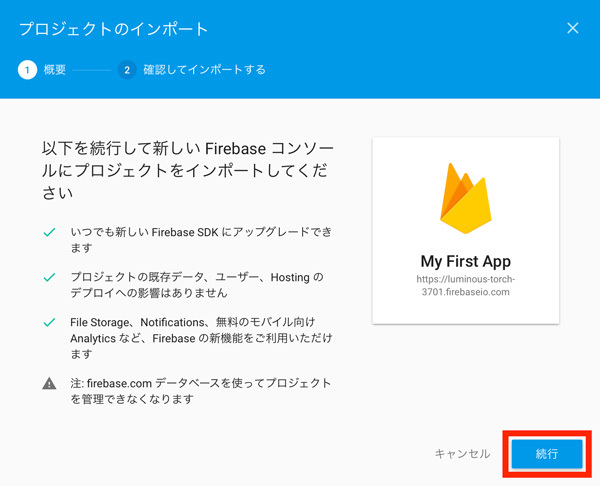
新しいダッシュボードが表示され、

注意書きを読み、

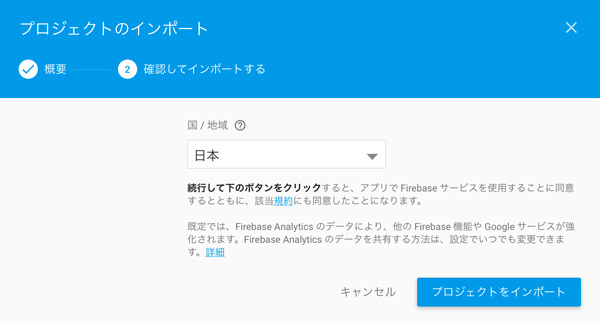
「国/

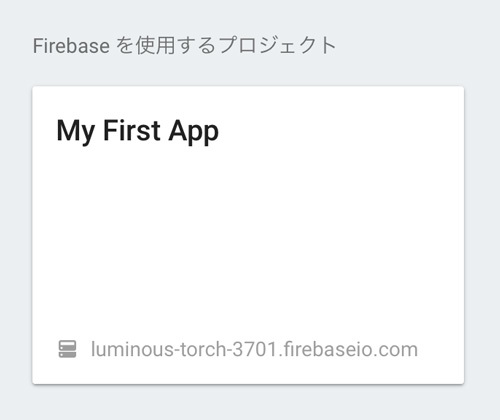
しばらく待つと図7のように表示されます。これでプロジェクトのマイグレーションは完了です。

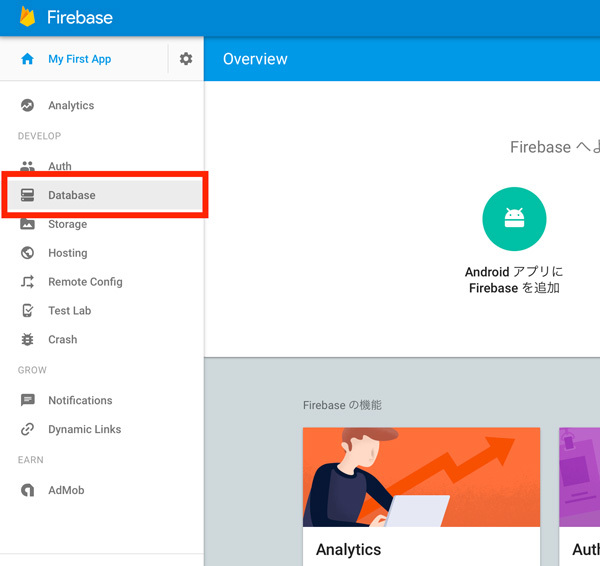
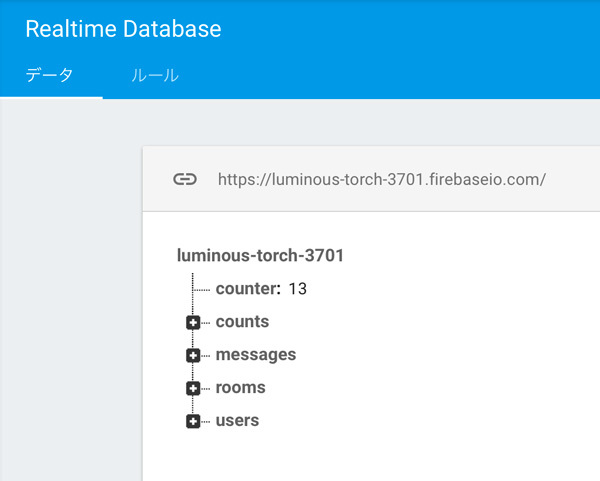
マイグレーションの完了した新しいプロジェクトを選択すると、

旧ダッシュボード同様データベースの中身が確認できれば成功です。

先ほども申し上げたように、
新しいFirebase SDKをセットアップ
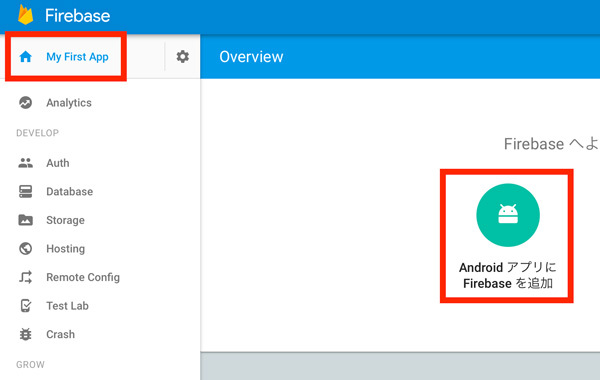
次に、
ホームアイコンを選択してプロジェクトのホームに戻り

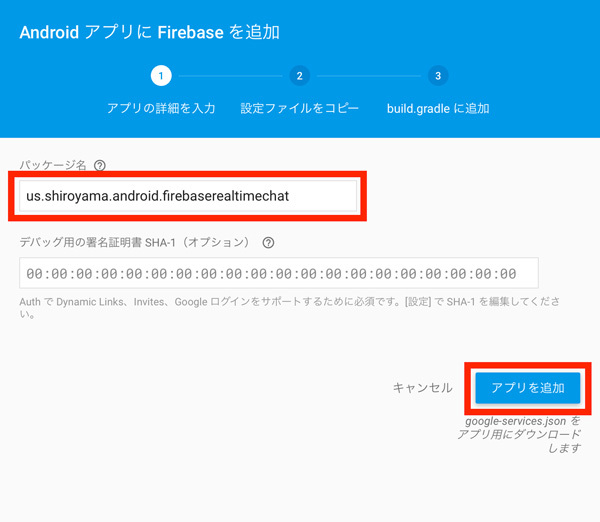
「パッケージ名」

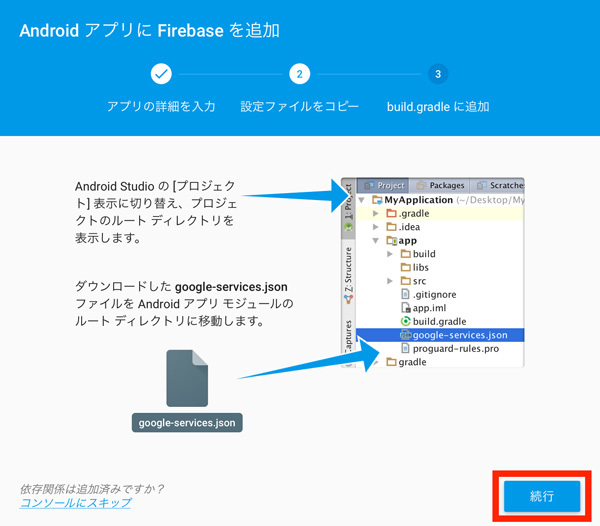
すると/appの下)

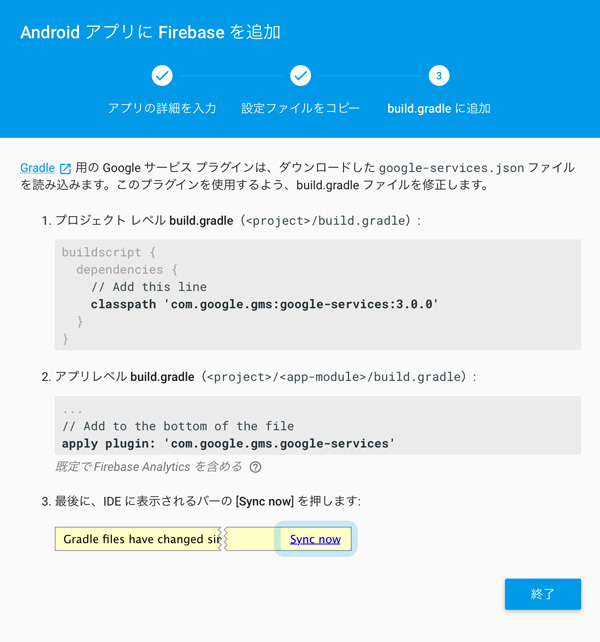
図13を参考に、build.とアプリケーションのbuild.を編集します。

まずプロジェクトのbuild.に次のような設定を追記します。
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.0.0'
}
}次にアプリケーションの build. に次のような設定を追記します。
apply plugin: 'com.android.application'
android {
// ...
}
dependencies {
// ...
compile 'com.google.firebase:firebase-core:9.0.2'
compile 'com.google.firebase:firebase-database:9.0.2' // Realtime Database
compile 'com.google.firebase:firebase-auth:9.0.2' // Auth
}
// ADD THIS AT THE BOTTOM
apply plugin: 'com.google.gms.google-services'最後の apply plugin: 'com. は必ず最終行に記述する必要があります。最後にGradleのSyncを選択すれば完了です。
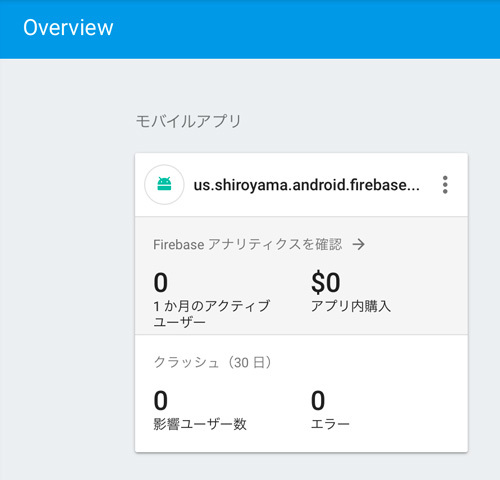
すべての工程を完了すると、

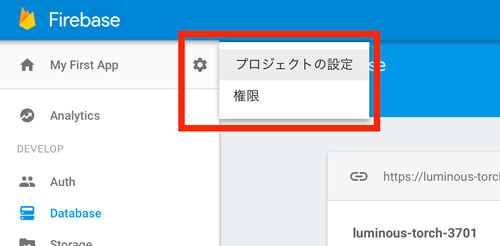
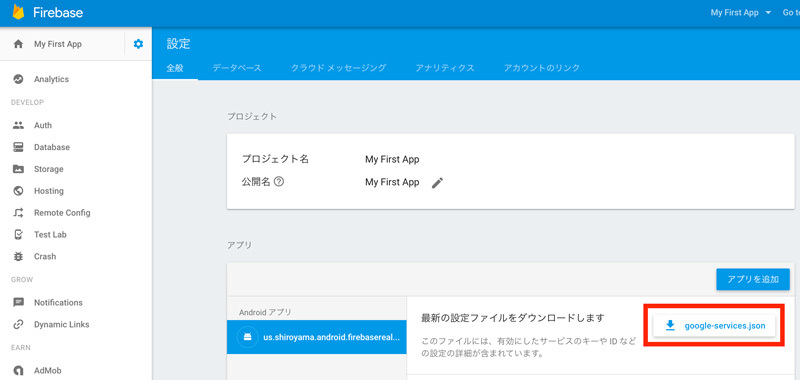
ちなみに

ページ右側の

これでFirebase SDKを最新にすることができました。
新しいFirebase SDK用にコードを修正する
新しいSDKではFirebaseにさまざまなプロダクトが統合された関係上、
Realtime Databaseのコードを修正
次の表に変更点を一覧で紹介します。
| BEFORE | AFTER |
|---|---|
| com. | com. |
| FirebaseError | DatabaseError |
| FirebaseException | DatabaseException |
| Firebase | DatabaseReference |
表のとおりパッケージ名がcom.からcom.に変更になっています。こちらは機械的に置換することで簡単に対応できます。
また、
Firebase ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com/messages");
ref.addValueEventListener(new ValueEventListener() { });この部分は次のように変更する必要があります。
DatabaseReference ref = FirebaseDatabase.getInstance().getReference();
ref.addValueEventListener(new ValueEventListener() { });FirebaseDatabase.の部分に注目してください。これまでのようにhttps://<YOUR-FIREBASE-APP>.firebaseio.と明示していた部分は
最後に、ValueEventListenerとChildEventListenerでエラー発生時に呼ばれるonCancedled(FirebaseError error)のFirebaseErrorも表のとおりDatabaseErrorに変更する必要があります。
その他の部分は基本的にこれまでとまったく同じように扱うことができます。ただし、
Authのコードを修正
次の表に変更点を一覧で紹介します。
| BEFORE | AFTER |
|---|---|
| import com. | import com. import com. |
| Firebase. | FirebaseAuth. |
「第5回 Firebaseのデータをセキュアに保つ」
Firebase ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com");
ref.createUser("email", "password", new Firebase.ValueResultHandler<Map<String, Object>>() {
@Override
public void onSuccess(Map<String, Object> result) {
Log.d(TAG, "Successfully created user account with uid: " + result.get("uid"));
}
@Override
public void onError(FirebaseError firebaseError) {
Log.d(TAG, "error: " + firebaseError.getMessage());
}
});新しいFirebaseでは次のように修正する必要があります。
FirebaseAuth auth = FirebaseAuth.getInstance();
auth.createUserWithEmailAndPassword("email", "password")
.addOnSuccessListener(new OnSuccessListener<AuthResult>() {
@Override
public void onSuccess(AuthResult authResult) {
FirebaseUser user = authResult.getUser();
user.getEmail();
user.getUid();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
}
});新しいFirebaseでは認証用のクラスがFirebaseAuthに変更になっており、FirebaseAuth.で取得することができます。
また旧環境ではFirebase.インタフェースを渡すことで結果を取得していましたが、addOnSuccessListenerとaddOnFailureListenerに変更になっています。
認証成功時のコールバックもonSuccess(AuthResult authResult)に変更になっており、FirebaseUser user = authResult.のようにしてFirebaseUserを取得してからuser.でユーザのユニークキーを取得しています。
また同様に、
ref.authWithPassword("email", "password", new Firebase.AuthResultHandler() {
@Override
public void onAuthenticated(AuthData authData) {
Log.d(TAG, "User ID: " + authData.getUid() + ", Provider: " + authData.getProvider());
Log.d(TAG, "expires: " + authData.getExpires());
}
@Override
public void onAuthenticationError(FirebaseError firebaseError) {
Log.d(TAG, "error: " + firebaseError.getMessage());
}
});こちらも新環境では次のように修正する必要があります。
auth.signInWithEmailAndPassword("email", "password")
.addOnSuccessListener(new OnSuccessListener<AuthResult>() {
@Override
public void onSuccess(AuthResult authResult) {
FirebaseUser user = authResult.getUser();
user.getEmail();
user.getUid();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
}
});こちらはよく見ると、createUserWithEmailAndPassword()がsignInWithEmailAndPassword()に変わっただけで、
こちらも連載で扱った部分の修正は以上ですが、
最後に、
compile 'com.firebase:firebase-client-android:x.x.x' // 削除まとめ
いかがだったでしょうか。
今回は新しくなったFirebaseの概要とあたらしくラインナップに加わったプロダクト群をご紹介し、
次回は、



