今回は、
前回取り上げたGaiaとBackbone.
Firefox OSらしいユーザインターフェースの構築
一覧画面と編集画面の関係
メモアプリでは、
具体的には、
<section id="view-list">
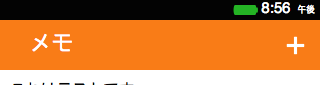
一覧画面の画面要素を記述する
</section>
<section id="view-edit">
編集画面の画面要素を記述する
</section>// メモ画面を隠す
$("#view-edit").hide();Firefox Marketplaceにリリースしているメモは、
ヘッダのつくり方
Firefox OSらしいアプリを外観を作る要素のひとつとして、
ヘッダは、
<link rel="stylesheet" type="text/css" href="shared/style/headers.css"><header id="view-list-header">
<menu type="toolbar">
<a href="#"><span id="view-list-header-add" class="icon icon-add">add</span></a>
</menu>
<h1>メモ帳</h1>
</header>
ヘッダにキャプションの表示する
ヘッダのキャプションは、
<h1>メモ帳</h1>ヘッダにボタンを配置する
ヘッダにボタンを追加する場合は、
<menu type="toolbar">
<a href="#"><span id="view-list-header-add" class="icon icon-add">add</span></a>
</menu><menu>タグのtype属性に、
そのボタンは、
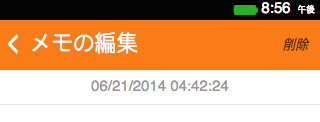
サブヘッダのつくり方
メモの編集画面では、
<header id="view-edit-header">
<button id="view-edit-header-back"><span class="icon icon-back">back</span></button>
<menu type="toolbar">
<button id="view-edit-header-delete">削除</button>
</menu>
<h1 id="view-edit-header-title">メモの編集</h1>
</header>
<header>
<h2 style="text-align:center; color:#999999" id="view-edit-update">06/21/2014 :04:42:24</h2>
</header>
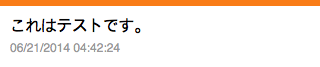
リストのつくり方
次に、
これは、
<link rel="stylesheet" type="text/css" href="shared/style/lists.css"><ul id="view-list-memo">
</ul>リストに項目を追加する
リストに項目をひとつ追加した場合のHTMLコードは、
<ul id="view-list-memo">
<li id="view-list-memo-item" data-id="0">
<a href="#">
<p>これはテストです。</p>
<p style="font-size:1.2rem; color:#999999">06/21/2014 04:42:24</p>
</a>
</li>
</ul>
ここでポイントになるのが、
この属性には、
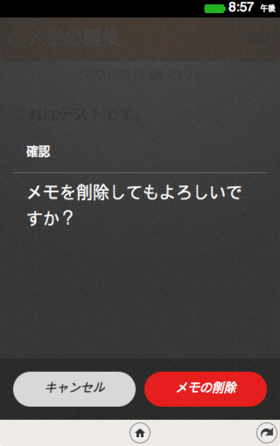
削除確認ダイアログのつくり方
メモでは、
<link rel="stylesheet" type="text/css" href="shared/style/confirm.css"><form role="dialog" data-type="confirm" id="view-edit-delete-dialog">
<section>
<h1>確認</h1>
<p>メモを削除してもよろしいですか?</p>
</section>
<menu>
<button id="view-edit-delete-dialog-cancel">キャンセル</button>
<button id="view-edit-delete-dialog-yes" class="danger">メモの削除</button>
</menu>
</form>
このダイアログもあらかじめ、
<from>タグ内に、
このボタンは、
GaiaをBackbone.jsで制御する
これまでの説明で、
ユーザインターフェースの制御なので、
画面の切り替え
まずは、
メモは、
// 編集画面
var ViewEdit = Backbone.View.extend({
el : "#view-edit",
attributes : {
"data-edit-index" : -1
},
initialize : function() {
this.$( "#view-edit-delete-dialog" ).hide();
},
events : {
"click #view-edit-header-delete" : "clicked_delete",
"click #view-edit-delete-dialog-cancel" : "clicked_dialog_cancel",
"click #view-edit-delete-dialog-yes" : "clicked_dialog_yes"
},
clicked_delete : function() {
this.$( "#view-edit-delete-dialog" ).show();
},
clicked_dialog_cancel : function() {
this.$( "#view-edit-delete-dialog" ).hide();
},
clicked_dialog_yes : function() {
this.$( "#view-edit-delete-dialog" ).hide();
},
)};画面ごとにBackbone.
もう少し詳しく見ていきます。
冒頭でelプロパティに対して、
イニシャライズ処理を実行する
編集画面では、
このダイアログは、
this.$( "#view-edit-delete-dialog" ).hide();Viewに関わる初期処理がある場合は、
コントロールのイベントを処理する
eventでは、
処理しているイベントは、
"click #view-edit-header-delete" : "clicked_delete",は、
以下は、
"click #view-edit-delete-dialog-cancel" : "clicked_dialog_cancel",
"click #view-edit-delete-dialog-yes" : "clicked_dialog_yes"各イベントには、
今回のまとめ
メモ程度の規模のアプリであれば、
Gaiaの方もすべてご紹介できたワケではありませんが、
次回は、



