今回から、Webアプリケーションの基本的なところを解説するコラムを担当することになりました。これからWebアプリケーションの開発をしてみたい、あるいはすでにWebアプリケーション開発の経験はあるが、基本的な知識を整理しておきたいという方に、本稿がお役に立つことができたらと思っています。どうぞよろしくお願いいたします。
Webアプリケーションの働き-ブログの場合
はじめは、そもそも何が「Webアプリケーション」と呼ばれているのかについて整理していきたいと思います。
あなたはブログを書いたことがあるでしょうか。ブログは現在のところ主にWebサイト上で行われているサービスです。まずココログなど、サービスを提供しているWebサイトに訪問してユーザIDを登録し、そのあとユーザが文章や画像を投稿することで、1つのWebサイトとして構築されていきます。そのしくみをユーザから見えないところで支えているのがWebアプリケーションです。
一方、ブログを閲覧したり投稿したりするために起動するInternet ExplorerなどのWebブラウザは、Webアプリケーションとは呼びません。これはデスクトップからアイコンをダブルクリックするなどして起動することから、デスクトップアプリケーションと呼びます。
では、Webアプリケーションは何をしているのでしょうか。もう少し具体的に説明しましょう。
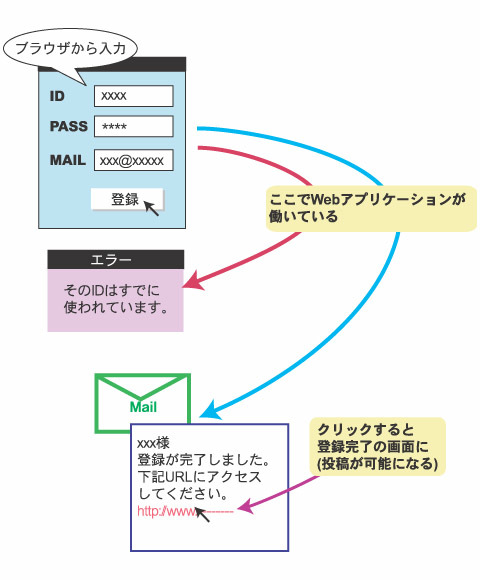
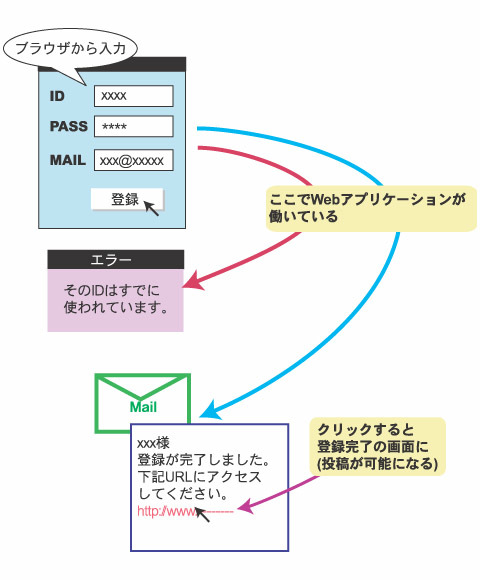
まずユーザIDを登録するとき、画面上でユーザ名やパスワードなどを入力し、登録ボタンをクリックします。このとき、すでに別のユーザが同じIDを登録済みだと、そのIDを新たに登録することはできません。このときWebアプリケーションは、画面にIDを登録できない旨の表示を行います。
つまり、ユーザIDなどの入力画面から、次の画面に表示が切り替わるまでの間が、Webアプリケーションが活躍している時間なのです。
ブログ登録に見るWebアプリケーションのはたらき

ユーザIDなどの登録ができても、これはまだ仮登録の状態です。このときユーザが入力したメールアドレスに登録確認のメールが届きます。そこには登録を完了させるためにアクセスするURL(アドレス)が記されています。それをクリックすると登録が完了し、ブログを投稿することができるようになります。
メール内のURLがクリックされたとき、それに対応したWebアプリケーションが起動され、登録を完了させる処理を担当するプログラムが実行されます。このとき、最初に起動されるWebアプリケーションは、実際の処理(登録を完了させる)を行うプログラムへの橋渡しをするケースも多く、Webアプリケーションだけですべての処理を済ませるとは限りません。
登録が完了するとブログを投稿できるようになります。投稿するにはログインが必要です。ログインを受け付けて投稿用の画面を表示するのもWebアプリケーションの仕事です。それから、文章を入力して投稿ボタンをクリックしてから、その内容を新たなエントリーとして画面に反映させるときにも、やはりその裏でWebアプリケーションが活躍してくれています。
今回のまとめ
まとめると、
- Webアプリケーションとデスクトップアプリケーションとは区別される
- Webブラウザ内のある画面から、別の画面に表示が切り替わるまでの間にWebアプリケーションが活躍している
- Webアプリケーションですべての処理をするとは限らず、別のプログラムに処理を橋渡しすることもある
ということになります。
このようにWebアプリケーションは、Webサイト上で提供されるサービスを支える裏方として、今日も活躍してくれているのです。