ゲームクリップ内を構成し、ステージやスコアを作る

ゲームクリップ内を構成する!
前回、メインタイムラインを構成し、そこにゲームクリップを配置したが、今回からは、そのゲームクリップ内、ゲーム本体を作っていく。
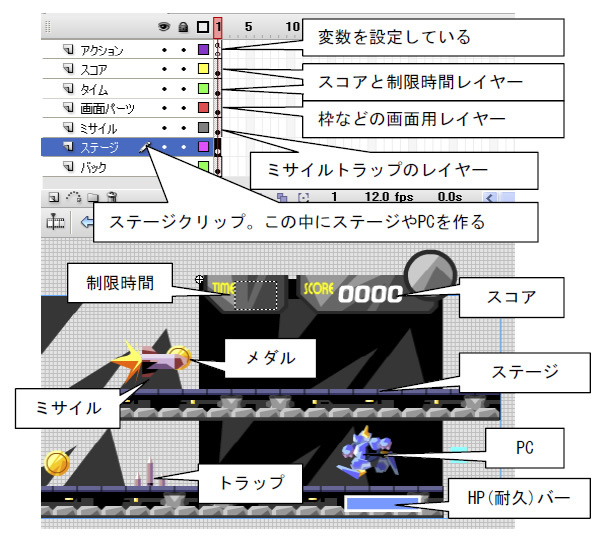
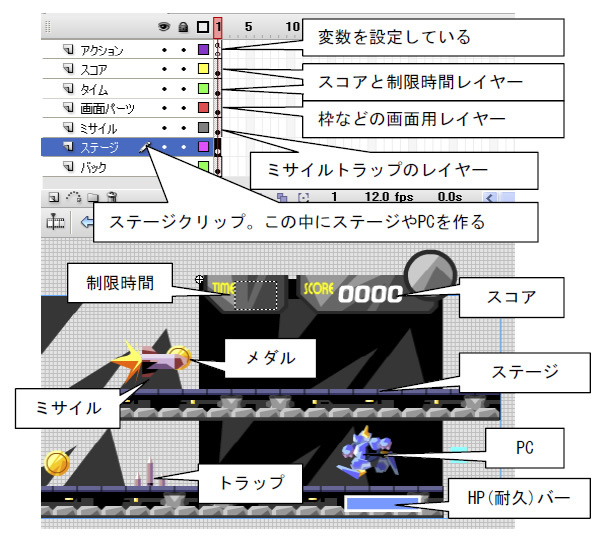
次のFla画面1は完成したゲームのゲームクリップ内だが、今回のアクションゲームに関して、ゲームクリップ内を構成する重要ポイントを三つ挙げた。
Fla画面1 完成したゲームのゲームクリップ内

(1)変数は、管理&扱いやすいよう、まとめておく
ゲーム中で使用する変数(フラグやカウンタなどのデータ)は、その初期値の設定を分かりやすい場所にまとめて記しておくのが望ましい。まとめて記しておけば、後で確認や変更したい際に探し回る必要がないし、他の変数の値と比較調整が便利だからである(例として、複数ある得点アイテムの得点数の調整など)。今回のゲームでは、次の変数を設定している。
time_max = 30;
time_ct = time_max;
pc_posi = 0;
pc_dmg = 0;
hp_max = 10;
pc_hp = hp_max;
trap_n = 1;
trap_m = 3;
scr_medal = 500;
scr_miss = 2000;
※これらについては、以降の必要時に解説していく
(2)PCをステージクリップ内へ含ませる
ゲームプレイ中、操作するキャラはステージ上を移動することになる。そう考えると、ステージクリップが置かれたレイヤーの上にPCクリップのレイヤーを置きたくなってしまうが、そうはせず、ステージクリップを作り、その中にステージもPCも入れてしまう。こうすることにより、両者を同じx0.y0座標起点で扱うことができ、ステージ上でPCを移動させたり(移動は座標で行う)、障害物とPCとの当たり判定(当たり判定も座標で行う[1])を行う際に都合がいいのだ。
(3)制限時間処理のクリップは、ステージやPCのクリップより上位にしておく
これは、実際に経験がないと分かりにくいかもしれないが、制限時間というものは、タイムリミットになると、ステージの進行具合やPCの動作状況を無視して強制的にゲームエンドやゲームオーバーにしてしまう。そのため、制限時間の処理を、ステージやPCの様々な処理より優先にしておく必要がある(=制限時間処理を行うクリップがステージやPCより上階層にあれば良い)。これによって、ステージやPCのクリップ内でいつフレーム移動が行われようと関係なく、強制的にエンド画面へ移行できる。
ダイナミックテキストで制限時間を作る!
今回、制限時間表示はダイナミックテキストを用いて行った。この注意点として、デバイスフォント表示になるので、端末上での表示具合にズレがないか、フォントの大きさが変じゃないか等の表示確認が大事になる。
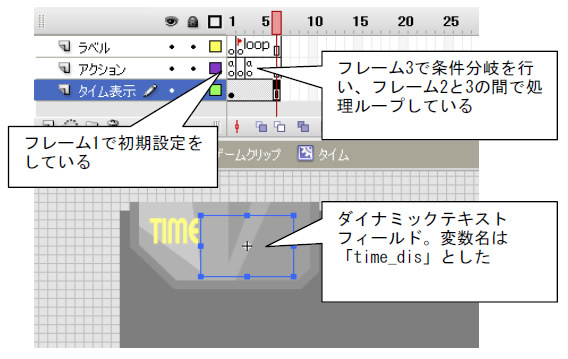
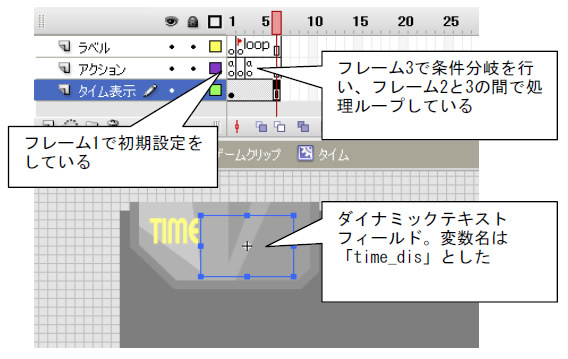
Fla画面2 制限時間クリップ内

制限時間表示はダイナミックテキストで行うので、画面にはカウントダウン表示に使うダイナミックテキストフィールドを配置する。
実際のflaファイルGameAct_02.fla(Flash CS3用のもの、またはFlash 8用のもの)を確認してほしい。スクリプトの詳細は、flaファイルのソースにコメントを記したので御一読頂ければと思うが、制限時間クリップでの重要ポイントは、「getTimer関数」を用いて時間進行を常時チェックし、カウントダウン処理と画面への表示、そしてゲームエンドへの移行を行うことにある。
(1)getTimer関数を用いて1秒ごとにカウントダウンを行う
ゲームの進行中、カウントダウン判定はループ処理で常時行っていく。具体的には、ループごとに最新のgetTimer値と以前保持した値を比較し、以前より1秒(=1000)経っていれば制限時間カウンタを-1し、-1した値をテキストフィールドへ代入して反映させる。この際の注意ポイントは、直接テキストフィールドの数値を-1するのではなく、制限時間カウンタの値を-1し、そのカウンタの値をテキストフィールドへ反映させること(テキストフィールドは、あくまで表示スクリーン)。そして、その時点のgetTimer値を次の判定のために保持しておく。
また、もし制限時間カウンタの値が0以下になっていたら、タイムリミットなのでエンド画面へ移行させる。
グラフィック数字でスコアを作る!
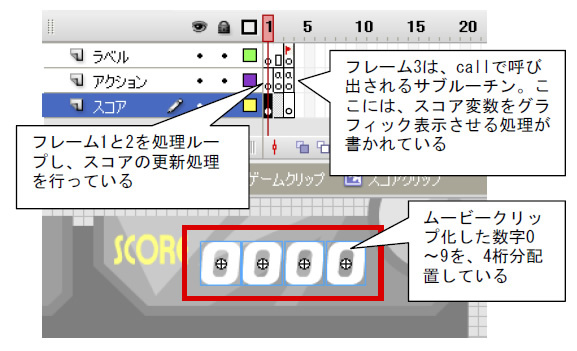
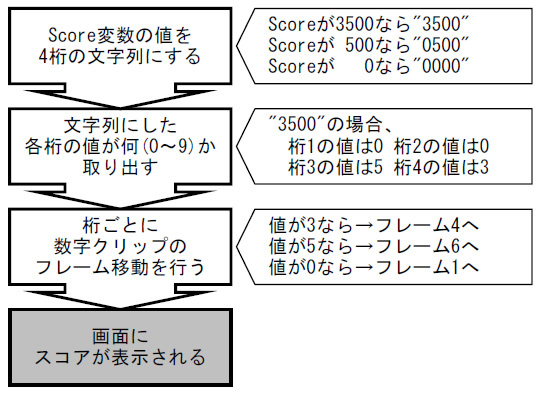
制限時間はダイナミックテキストとしたが、スコアは、もう一歩高等化して、スコア変数の値をグラフィック文字として表示させた。その方法は、ムービークリップ化した数字(0~9の数字をグラフィックで描き、フレーム1~10にそれらを配置したムービークリップ)をスコアの桁数分(このゲームでは4桁)画面へ配置する。
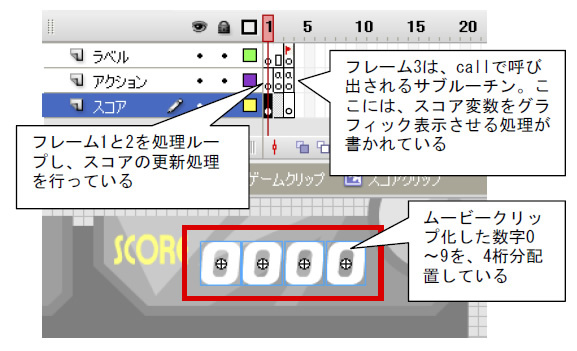
Fla画面3 スコアクリップ内

こちらも、スクリプトの詳細はflaファイル(GameAct_02.fla)を御一読頂ければと思うが、重要ポイントとして、グラフィック数字のムービークリップの作り方、そして、スコア変数をどうやってグラフィック表示させるかである。
(1)グラフィック数字のムービークリップの作り方
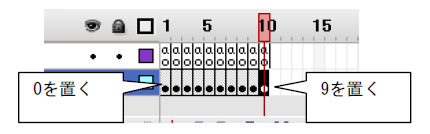
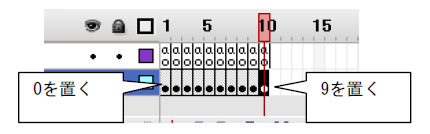
次のfla画面4を見ればすぐに理解して頂けると思うが、0~9の数字をグラフィックで描き、それらをフレーム1~10に配置すれば良い。
Fla画面4 制限時間クリップ内

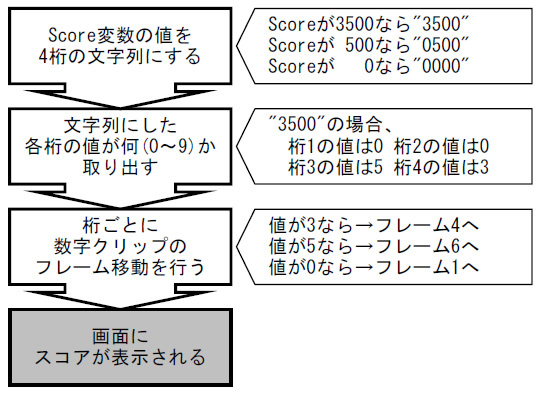
(2)スコア変数をグラフィック表示させる仕組み
グラフィック数字のムービークリップを作った上で、実現方法は次のようになる。実際のスクリプトは、詳しいコメントを付けておいたので、flaファイル(GameAct_02.fla)を参照されたし。

if (/:Score "0000";
} else {
sc1 = "0000" add eval ("/:Score");
}
mojisu = length (sc1);
:
:
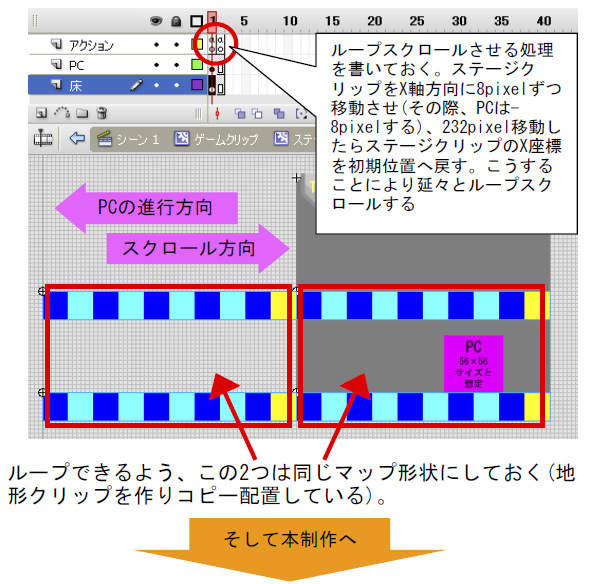
ループでスクロールするステージを作る!
今回のゲームでのステージは、横スクロールの短いマップを作り、それをループさせる表現をとった。この理由としては、ケータイFlashゲームの場合、ファイル容量の限りから抑えて制作する必要があるため、長いマップは容量的にも処理負荷的にも好ましくないからである。また、ループするスクロールはテクとして基本的な方法である。
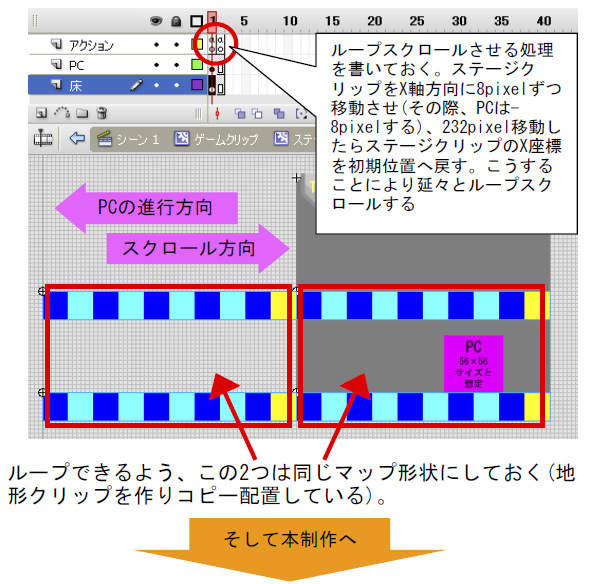
そこで、ループスクロールの実現方法だが、まずは2画面分の試作マップを作り、ループスクロールのテストを行うことにした。この際、すでにPCも仮配置し、PCの位置やマップとのバランスを確認できるようにしておく必要がある(GameAct_02.fla)。
Fla画面5 ステージクリップ内(2画面分の試作マップ)

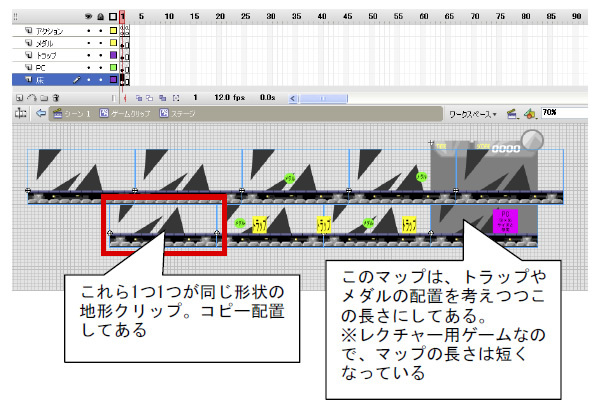
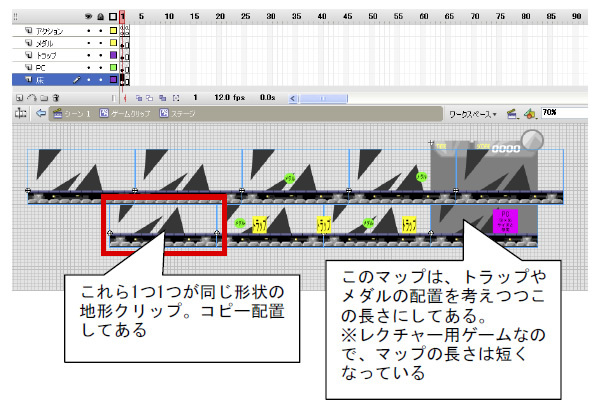
実際に使用するマップは、2画面試作を応用して作成してある。これに関しては、flaファイルGameAct_03.fla(Flash CS3用のもの、またはFlash 8用のもの)を確認してほしい。
また、地形クリップでは、ギミックを施したので(メカのアニメや点滅等)、flaファイルを見てほしい。
Fla画面6 実際に使用したステージクリップ内