インタラクティブにゲームを動かす!これぞボタンアクション!
 このゲームの肝!!スクリプトは長いけれど、
このゲームの肝!!スクリプトは長いけれど、めくるカードを選択させる(続)
まずは、
(4)選択候補枠移動の仕掛け
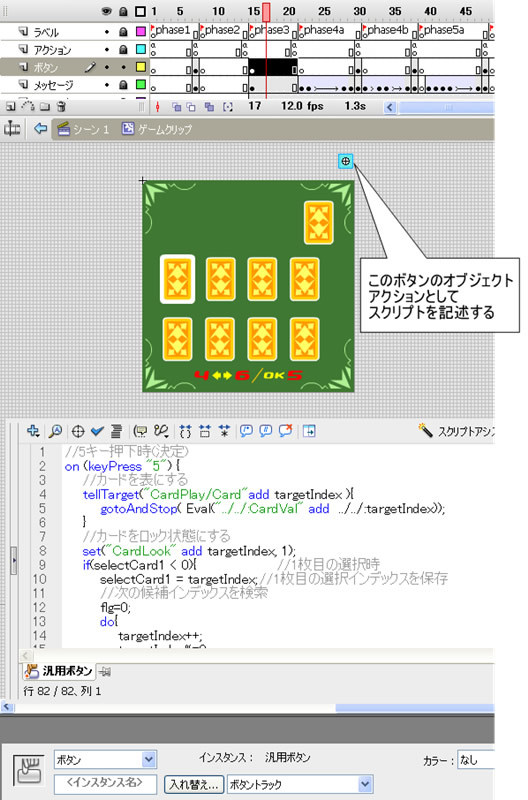
スクリプトを記述する場所は、
- 実際のflaファイルGameCard.
fla (Flash CS3用のもの、 Flash 8用のもの)

ここに記述するスクリプトは次のようなものだ
//6キー押下時(選択候補枠移動(→))・・・・・・①
on (keyPress "6") {
//次の候補インデックスを検索・・・・・・②
flg=0;
do{
targetIndex++;・・・・・・③
targetIndex%=8;
flg = Eval("CardLook" add targetIndex);
} while(flg);
//候補インデックスに対応するカードに候補枠を付加
if(selectCard1・・・・・・④
gotoAndStop( ../:targetIndex+1);
}
}
else{ //2枚目の選択時
tellTarget("Target2"){
gotoAndStop( ../:targetIndex+2);
}
}
}
//4キー押下時(選択候補枠移動(←)) ・・・・・・⑤
on (keyPress "4") {
//次の候補インデックスを検索
flg=0;
do{
targetIndex+=7; ・・・・・・⑥
targetIndex%=8;
flg = Eval("CardLook" add targetIndex);
} while(flg);
//候補インデックスに対応するカードに候補枠を付加
if(selectCard1List1についてポイントとなる所に項番を付した。この順に解説していこう。
① 6キー押下時は、
右送りに選択が移ることになる。これはCardの連番を昇順に数えていく動きとなる。 
② 次の候補インデックスを検索する。すでにペアが揃ってしまい場に存在しなくなったカードは、
該当するCardLockに"1"がセットされているため、 この値が"0"になるまで処理を繰り返すことにより、 次の"めくれるカード"を発見することができる。 ③ 式targetIndex++は、
変数targetIndexへの1加算を示す。これを繰り返していくとすぐにtargetIndexが上限値である"7"を超えてしまうが、 次の行にある式targetIndex%=8により、 その値が8になると0にリセットされる。これは%が剰余算 (割り算の余りを求める演算) を行う演算子であるためだ。このようにある範囲の数値を循環して利用したいような場合、 %演算を利用すると、 if (targetIndex == 8) { targetIndex = 0; }などとif文を使って値を記述するよりも、
幾分処理効率がよく、 またコードがスマートである。 ④ ②で決定した候補インデックスに対応するカードに候補枠を付加する。これは選択候補クリップのインスタンスTarget1もしくはTarget2の表示フレームをgotoAndStopで変更してあげればよい
(この時、 選択候補クリップは1枚目用と2枚目用で空白フレームの分フレーム番号が1つずれている点注意すること。)。
⑤ 今度は、
4キー押下時。左送りに選択が移ることになる。つまりCardの連番を降順に数えていく動きとなる。 
⑥ ③がtargetIndex++だったから、
今度はtargetIndex--だと思った人! ・・・残念でした。それだとtargetIndexあえてtargetIndex+=7と7加算することにより、
次の行の式targetIndex%=8で余りを求め、 結果的に-1させるように作るのだ。この方が、 形が③と揃いスマートでしょっ!! 実にちょっとしたことだけれども、 こうした点にこだわりが持てるとスクリプトがグッとカッコよくクールに見えるのだ。
いよいよカードをめくる
続いて5キー押下時の処理。カードをめくる仕掛けだ。前項にも記したように、 List2についてもポイントとなる所に項番を付した。やはりこの順に解説する。 ① 5キー押下時は、 ② カードの表を表示する。Card0~Card7の表面となるマークやナンバーのフレーム番号は、 したがって、 めくられたカードは、 ③ めくられたのが1枚目か2枚目かで、 ④ めくられたのが2枚目の時は、 さて、 List3は短いがプログラミングに慣れていない人には、 ① 変数n1は、 ② カードクリップの2~53フレームには、 ③ あとは、 ④ 同様の計算を行い変数n2に2枚目のカードのナンバーの値を代入する。 ⑤ 2つの変数n1とn2の値を比較し、 今回は、//5キー押下時(決定) ・・・・・・①
on (keyPress "5") {
//カードを表にする ・・・・・・②
tellTarget("CardPlay/Card"add targetIndex ){
gotoAndStop( Eval("../../:CardVal" add ../../:targetIndex));
}
//カードをロック状態にする
set("CardLook" add targetIndex, 1);
if(selectCard1 ・・・・・・③
selectCard1 = targetIndex; //1枚目の選択インデックスを保存
//次の候補インデックスを検索
flg=0;
do{
targetIndex++;
targetIndex%=8;
flg = Eval("CardLook" add targetIndex);
} while(flg);
//候補インデックスに対応するカードに候補枠を付加
tellTarget("Target2"){
gotoAndStop( ../:targetIndex+2);
}
}
else{ //2枚目の選択時 ・・・・・・④
selectCard2 = targetIndex; //2枚目の選択インデックスを保存
//2枚のカードのナンバーが同じか確認する
List3を参照
}
}
2枚のカードのナンバーが同じかどうかの判定
//2枚のカードのナンバーが同じか確認する
n1 = -1; ・・・・・・①
n1 += Eval("CardVal" add selectCard1); ・・・・・・②
n1 %= 13; ・・・・・・③
n2 = -1; ・・・・・・④
n2 += Eval("CardVal" add selectCard2);
n2 %= 13;
if(n1 == n2){ //同じ時 ・・・・・・⑤
gotoAndPlay("phase4a");
}
else{ //違う時
gotoAndPlay("phase4b");
}