マップにイベントを配置してゲームシナリオを作る!

前2回に続き、今回は…
前2回は、
今回使用するflaは、
- 実際のflaファイルGameMapAdv.
fla (Flash CS3用のもの、 Flash 8用のもの)
レクチャーⅡ&Ⅲで使用する「GameMapAdv」解説
まずは、
2キー: 上へ移動
8キー:下へ移動
4キー:左へ移動
6キー:右へ移動
5キー:押下時、
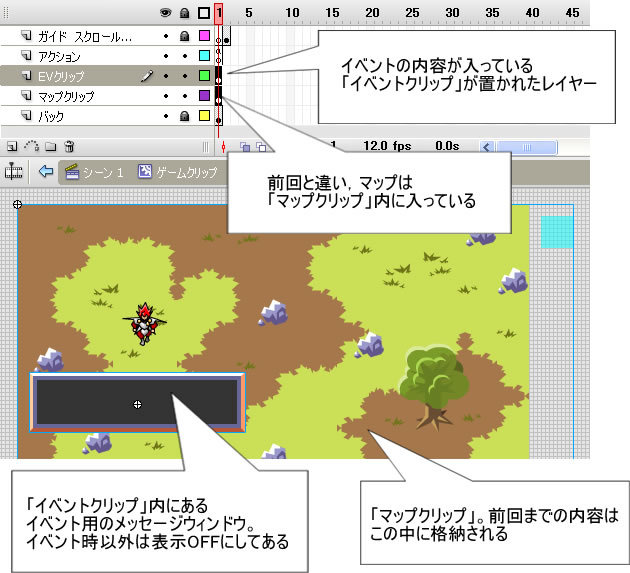
(1)「GameMapAdv」ゲーム&マップクリップ内解説
次のFla画面1は


マップクリップのフレーム1に記した、
//マップとPCのスタート設定
//マップの配置座標
_x = -8;
_y = -8;
//PCの配置座標
pc:_x = 128;
pc:_y = 128;
//PCの向きフラグ (0初期 1前 2後 3左 4右)
pc_posi = 0;
//PCの位置カウンタ。スクロール開始判定用
pc_ichi_ct_x = 0; ┓
pc_ichi_ct_y = 0; ┛①
//PCの移動ウエイトフラグ
ido_wait = 0;
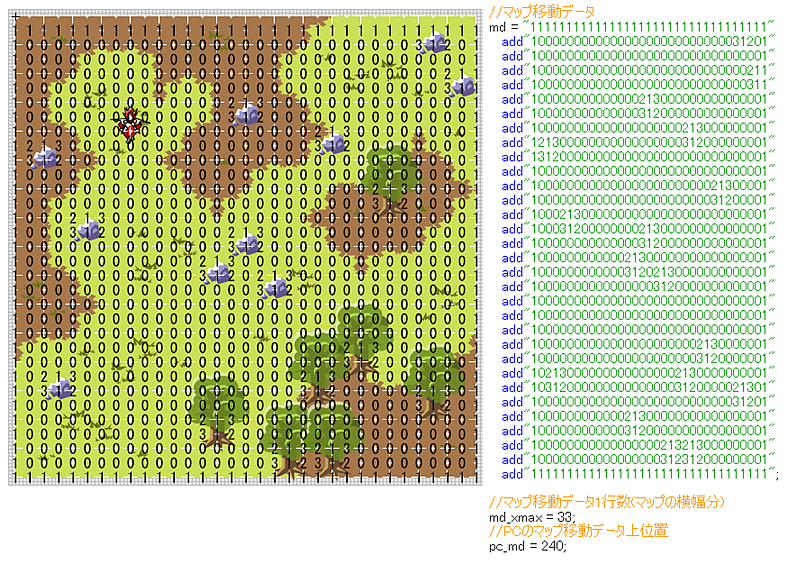
//マップ移動データ
md = "(省略。下の「Fla画面3」を参照)"
//マップ移動データ1行数(マップの横幅分)
md_xmax = 33;
//PCのマップ移動データ上位置
pc_md = 240;
//キー入力フラグ (0可 1不可)
keyNG = 0;
//押されたキーを覚えておくフラグ
//0キーは使用しないので初期値とした
key_input = 0;
//イベント位置データ┓
ed = "000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000044444400000"|
add"000000000000000000000044444400000"|
add"000000000000000000000044444400000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000010000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000000000000000000000000000000000"|
add"000030000000000000000000000000000"|
add"000000030000000000000000000002000"|
add"000300000300000000000000000000000"|
add"000003000000000000000000000000000"|
add"000000000000000000000000000000000";|
|
//イベントフラグ初期設定 (0未発生 1済み)|
ev1 = 0;|
ev2 = 0;|
ev3 = 0;|
|
//イベント終了ボタン入力を可にするフラグ|
// (0解除 1可にする)|
evEnd_input = 0;┛②① 増えた部分。スクロール開始判定用カウンタ
② 増えた部分。イベントで使用。解説は

レクチャーⅡ スクロールコントロールを行う!
実は、
(1)マップスクロールを開始する境界範囲を作る!
下のFla画面4を見て頂きたい。この赤い枠は、
なぜこうするかと言うと、


このように、
(2)マップスクロールの可否判定処理
PCが境界上か否かによるマップスクロールの可否判定処理は、

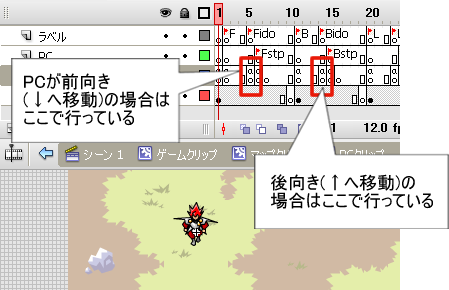
〔PCが前向き(↓へ移動)の場合〕
次のスクリプトによって判定処理している。
PCが前向きの場合、
if (../:pc_ichi_ct_y < 3) {
../:pc_ichi_ct_y++; ―①
_y += 16;
} else {
_y += 16;
../:_y -= 16; ―②
}① マップスクロールしない範囲内でPCが下へ一歩進むので、 ② PCが境界上で移動キーを入力されたのでマップスクロールさせている
〔PCが後向き(↑へ移動)の場合〕
前向きの場合と逆に、
〔PCが左向き(←へ移動)の場合〕
PCが左向きの場合、
if (../:pc_ichi_ct_x > -3) {
../:pc_ichi_ct_x--; ―①
_x -= 16;
} else {
_x -= 16;
../:_x += 16; ―②
}① マップスクロールしない範囲内でPCが左へ一歩進むので、
② PCが境界上で移動キーを入力されたのでマップスクロールさせている
〔PCが右向き(→へ移動)の場合〕
左向きの場合と逆に、
レクチャーⅢ イベントを作成する!①
今回のようなマップ冒険ゲームの場合、
画面での見た目上は、
今回の
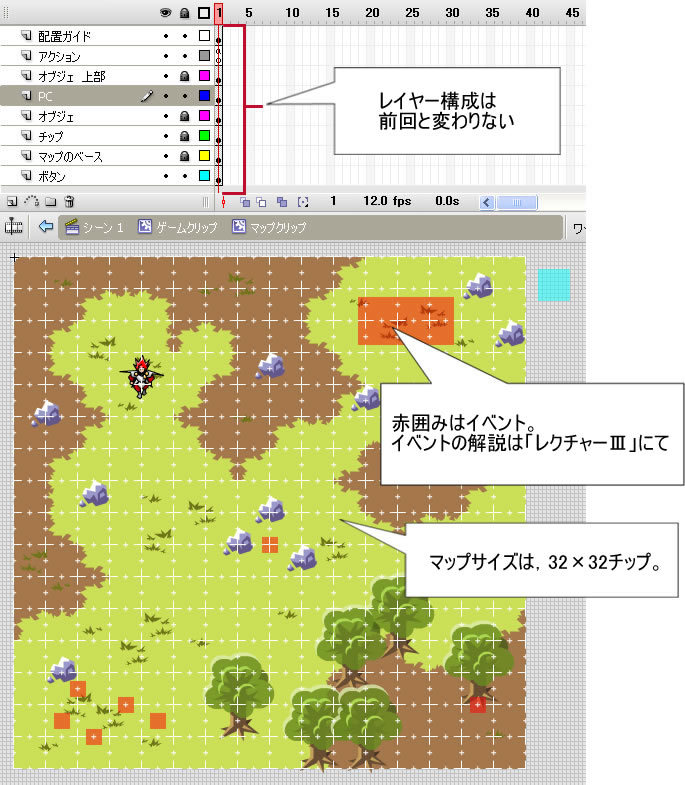
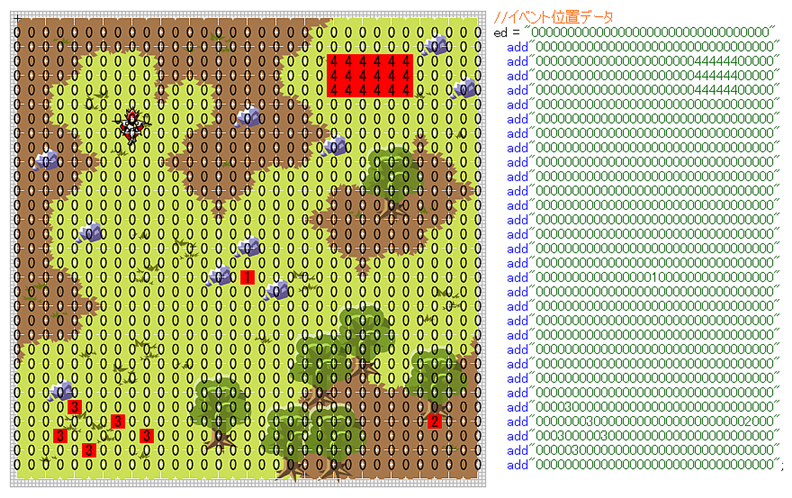
(1)イベント位置データを用意する
マップ上のどこにイベントがあるか。イベント位置の決定は、

データの数値については、
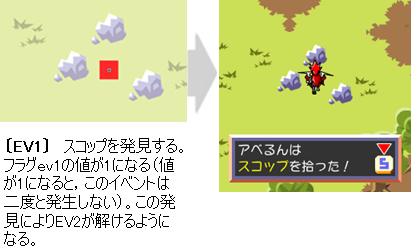
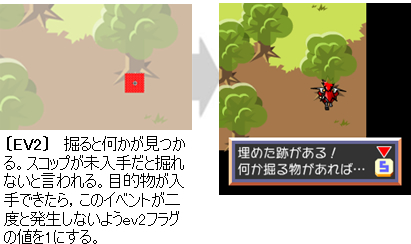
(2)「GameMapAdv」に配置したイベント
次のFla画面7は、



…ということで、
次回、