どっこい!遊ぶも作るも頭脳戦!

パズルゲームのポイント
パズル・・・、と一口に言っても、その種類は様々だ。「クロスワード」や「お絵描きロジック」といった“ペンシルパズル”、「ジグソーパズル」などの“箱詰めパズル”、コンピュータゲームの世界では“落ち物パズル”なんてのもある。作り方も解き方も、それぞれ異なるのだけれど、すべてのパズルに共通するポイントがひとつある。それは“楽しめるジレンマ”の仕掛けだ。良いパズルほど実に見事にこの“ジレンマ”に悩まされる。
今回は、そうした優れたパズルゲームのひとつ「15パズル」をテーマにしたいと思う。筆者は、以前執筆した「作って!遊んで!自慢する!本格ケータイゲームFlash編」の中で、この「15パズル」を基に発展させたオリジナルゲーム「パズルQ」を作成し紹介したが、これについてもこの解説の後半で触れたいと思う。どのようにしてオリジナルのパズルを考案していくか、その一端を垣間見ていただけるものと思う。
『15パズル』ゲーム概要
15パズルというゲームは、みんな知っているよね。正方形のピースが、縦4×横4に並べられて、内1枚(普通は、16枚目となる右下隅のピース)だけが抜かれている。その抜けた穴を使ってピースを1枚ずつスライドし、バラバラに並べ替えられたピースを、元の状態に戻すというゲームだ。
ちなみに、このパズルが生まれたのは、今から130年前の1878年。考案したのは、パズル作家のサム・ロイド。サムは、このパズルをヒットさせるために、14番目と15番目のピースだけを入れ替えて問題とし、これに懸賞金を賭けて発売した。もっとも、この問題は数学的に絶対に解けないんだけれどね。とにかく、これが功を奏して大ヒット!世界中に広まり、現代にまで残る定番パズルのひとつとなった。
えっ、そんなウンチクがゲームを作るのに関係あるのかって?
ゲームに限らず、これから作ろうとする”モノ”がどういうものなのか、その情報をちゃんと知っておくと言うのは、とても大切なことなんですぞ!!
と、ではこのゲーム”ちゃんと知っておく”意味でも、まずは、プレイしていただきましょう!!
5キーでプレイ開始
2、4、6、8キーでピースがスライド
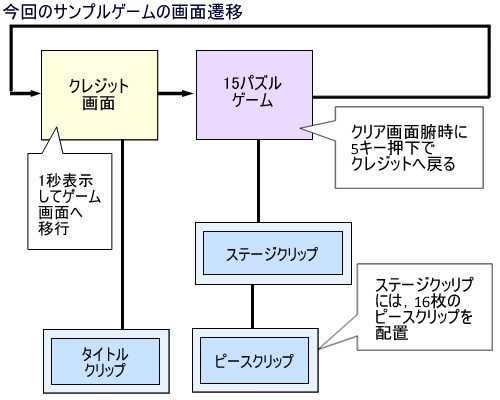
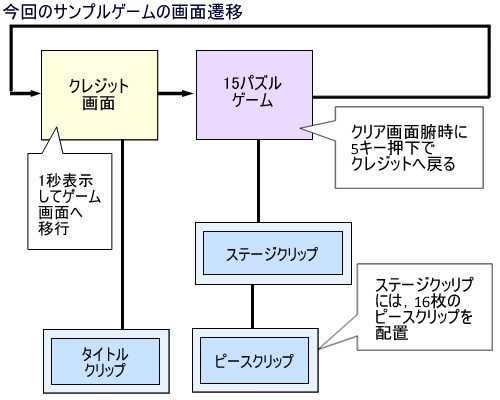
画面の遷移は、以下の通りだ。
- 【画面1】操作説明
クレジット画面に続いて、この画面で一旦停止する。背景はピースが正しく並んだ状態だ。
5キーを押して、ゲームスタート。
- 【画面2】プレイ画面(開始時)
ピースがシャッフルされ16番目のピースが抜かれた状態で表示される。
また、スライドできるピースの上には操作キーのガイドが表示されている。
- 【画面3】プレイ画面(終盤)
ピースをスライドし、すべてのピースが正しい位置になるように直して行く。絵と番号が頼りだ。
- 【画面4】クリア画面
すべてのピースが定位置に戻ると、シームレスの一枚絵となり、クリアメッセージが表示される。5キーを押下するともう一度遊べる。
5キーを押して、ゲームスタート。
ゲームの遷移とムービーの構成
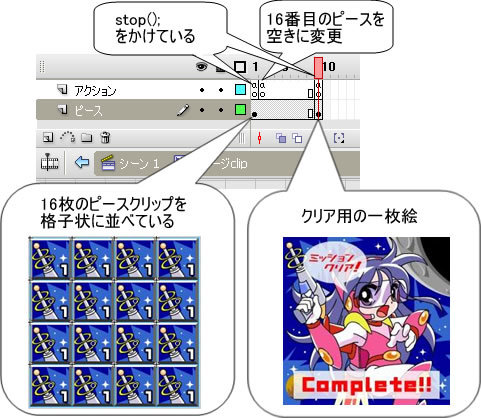
まずは、ゲームの遷移とメインとなるFlashムービー(シーン1)の構成をご覧いただこう。
ゲーム画面を構成するのは、ステージクリップというムービークリップだ。このステージクリップ内に各ピースとなるピースクリップを、縦4×横4計16個配置してある。
また、ユーザ入力の取得とそれによる処理の振り分け等は、すべてステージクリップの外に置いた汎用ボタンにて統一制御している。
図1 ゲームの遷移図
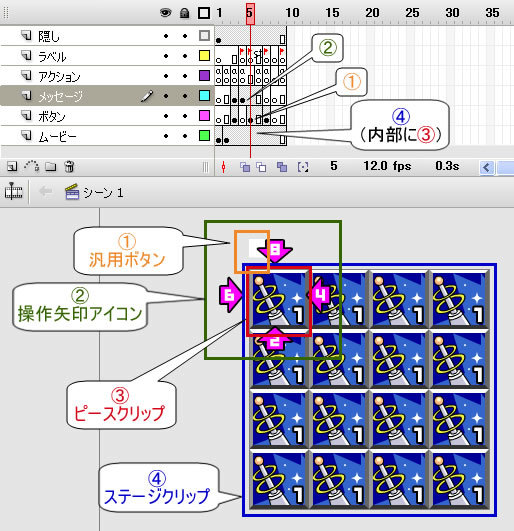
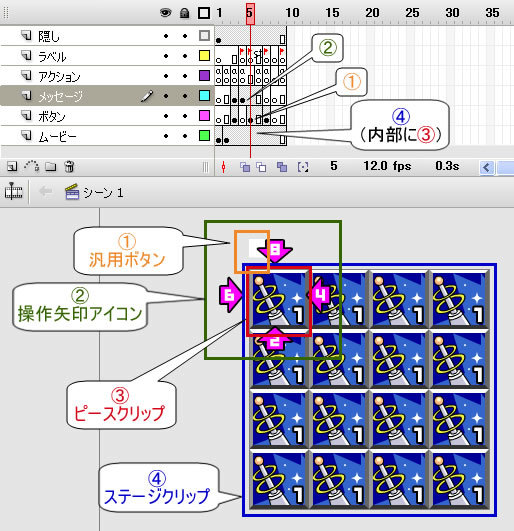
 図1 メインとなるFlashムービー(シーン1)の構成
図1 メインとなるFlashムービー(シーン1)の構成

- ① 汎用ボタン
- キーが押下された時のアクションを記述する。
- ② 操作矢印アイコン
- 現在、"空き"となっているピースの回りに表示して、プレイヤーの操作をサポートする。
- ③ ピースクリップ
- 自身のタイムライン上に、すべてのピースのイメージを持つ。各ピースは、位置固定で必要に応じ表示するイメージを入れ替える(後出「ピースクリップの構成」参照)。
- ④ ステージクリップ
- パズル1ステージ分の動作を形作るゲームのメインとなるムービークリップ。ピースクリップを格子上に16枚持ち、別フレームには完成時のクリア画面に表示するシームレスの1枚絵も配置している(後出「ステージクリップの構成」参照)。
シーン1のフレーム遷移
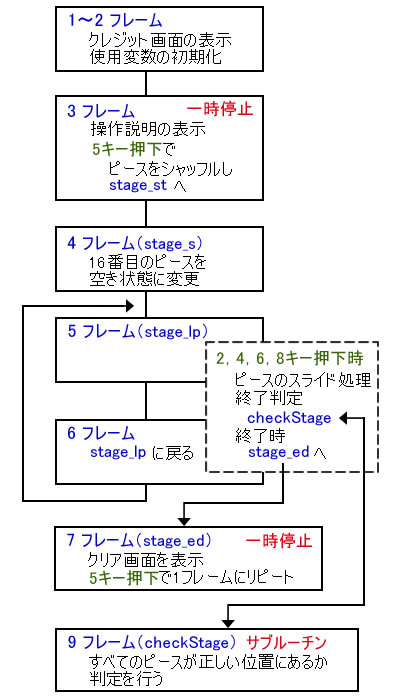
続いて、シーン1のフレーム遷移、タイムラインの流れは以下のようになっている。ゲームの主要な部分は、5~6フレームの繰り返しである点、9フレーム目は、サブルーチンとして機能している点などに注意して欲しい。
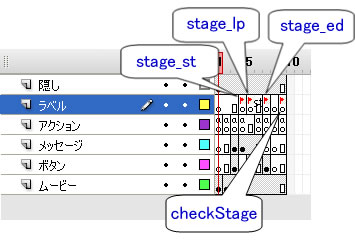
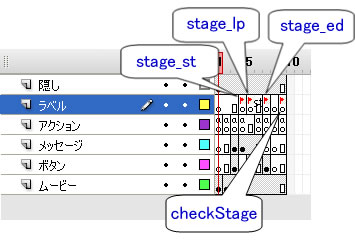
図3 シーン1のタイムライン上のラベル名
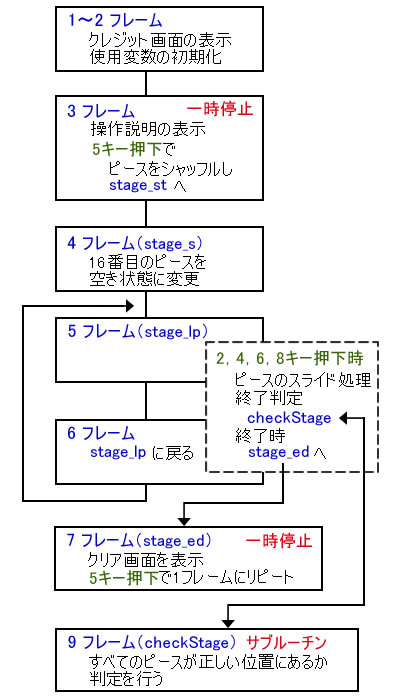
 図4 シーン1のタイムラインの処理フロー
図4 シーン1のタイムラインの処理フロー

ピースクリップの構成
ピースクリップは、すべてのピースパターンをタイムライン上に並べる。えっ、なんか見たことあるって?そう、神経衰弱の時のカードクリップと同じ要領だ。
図5 ピースクリップの構成

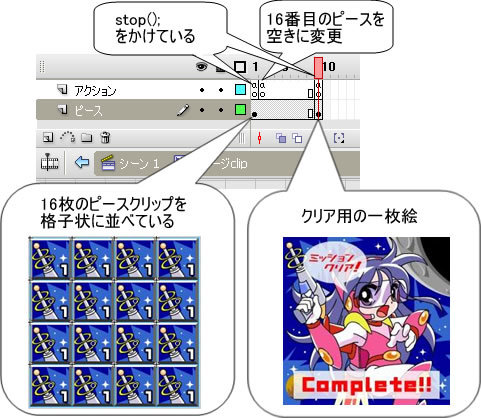
ステージクリップの構成
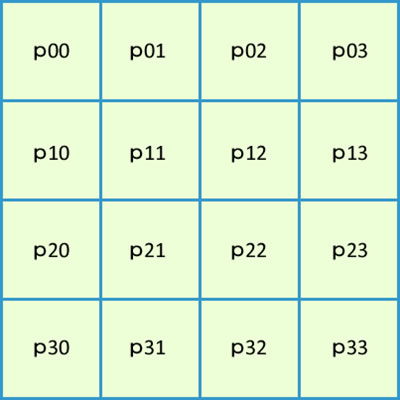
ステージクリップは、ピースの土台となるクリップだ。タイムラインを見てもわかるように、複雑なことは何もない。注意して欲しいポイントは、配置したピースクリップのインスタンス名にある。最後に通し番号を付けた名前は、そう擬似配列・・・。でも、ただの擬似配列じゃ、以前も使っているからつまらない!今回は、なんと二次元の擬似配列にチャレンジしてみよう!!
図6 ステージクリップの構成
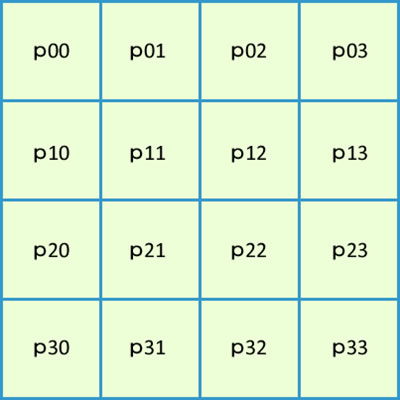
 図7 ステージクリップに配置したピースクリップのインスタンス名
図7 ステージクリップに配置したピースクリップのインスタンス名

さぁ、これで下ごしらえは完了だ。あとは、要所々々に正しいスクリプトを差し込んで行く事によって、ゲームは完成する。ちょうどジグソーパズルの欠けた部分に当てはまるピースをはめて行くような感じだ。
そう、パズルは遊ぶのも作るのも、頭脳戦なのだ!!