スクロールするUI
UIの基本を見てきましたが、Web UIの世界では、今まで当たり前だったものが、時代の変化に伴って廃れていったり、新しいものに置き換えられていくということが頻繁に起きます。今回のテーマであるスクロールとページングを例に、まずはスクロールバーの歴史を紐解いていきましょう。
スクロールバーとは
スクロールバーは上下または左右にスクロールするために使用されるGUI(Graphical User Interface )の代表的なUIコンポーネントの一つで、近年、役割が変化しつつある部品です。
スクロールバーの役割としては次のようなものが挙げられます。
ページ全体の分量がどの程度なのか把握する
現在の位置がどこなのか把握する
指定位置にジャンプする
細かいスクロールをする
最初に登場したスクロールバーは、直接操作して画面を上下または左右に動かすものでした(図1・注3 ) 。
図1 伝統的なスクロールバースクロールバーを隠す試み
スマートフォンの登場により、ユーザはタッチパネルによって画面を直接スクロールできるようになりました。そのため、スクロールバーをマウスカーソルで直接ドラッグするという操作は不要になり、より直感的に画面をスクロールできるようになりました。
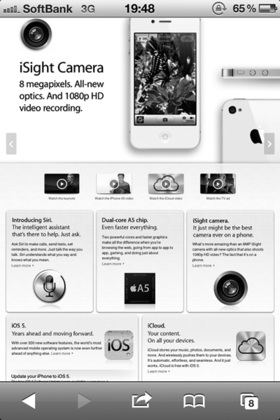
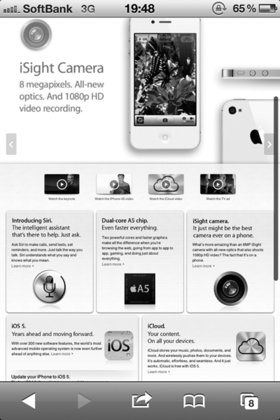
AppleがiPhoneにて採用したiOSでは、スクロールバーを隠す試みがとられています。何も触らなければ図2 のようにスクロールバーが隠されていますが、画面をスクロールした瞬間、図3 のようにスクロールバーが表示されます。
図2 普段は非表示
図3 タッチした瞬間、右端に表示されるiOSのスクロールバー
もしスクロールバーを常に表示していたならば、わずかではありますが画面の表示領域を占有することになります。これは画面解像度が高くない携帯端末にとって致命的なことです。
AppleはiOSのみならず、Mac OSX Lion(以下Lion)においてもスクロールバーをデフォルトで非表示、普段は隠しておいてスクロールするときにだけ表示するように変更しています[4] 。この傾向はたいへん興味深いことです。キーボード操作、ホイールつきデバイスや、トラックパッド上のジェスチャ操作によって、スクロールは「いつでも」行うことができますので、普段は表示する必要がありません。Apple側は画面の表示領域を狭めるだけでデメリットのほうが大きいと判断したわけです。もちろん、スクロール操作をしているとき以外であっても、現在表示している位置がページ全体のどこであるのかを把握するという役割は残りますが、タッチパネルデバイスとの統一性を優先した、ということになります。
[4] Lionでは、スクロールの方向が今までの「逆」に変更されました。初めてLionを触ったときに、今までとは違うスクロール方向に違和感を覚えた方もいるのではないでしょうか(環境設定→トラックパッド→スクロールとズーム→スクロールの方向→ナチュラル) 。それ以前、トラックパッドによるスクロールジェスチャ操作は、マウスホイールと同じように「スクロールバーをどこからでも操作するもの」というイメージに基づいていましたが、Appleはタッチパネルデバイスのように、ページ全体をつかんでスクロールするイメージを採用しました。
変化するスクロールバーの役割
タッチパネルの登場で、スクロールバーはユーザが直接操作するものから単に現在位置を視覚化するためのパーツになりました。あるいは、現在進行形でそのように変化しつつあります。
この傾向は、キーボードではカーソルキー、マウスではホイール、トラックパットではジェスチャといった、「 モードに依存せずにどの状態からでもスクロールすることができる機能」の存在によってもたらされていると考えられます。
というわけで、タッチパネルデバイスの台頭と共にスクロールバーは徐々に役割を失い、不要なときは隠される部品になりました。
完全になくなってしまうかというとそういうわけではなく、環境の変化に伴って新しい役割が与えられている例も見ることができます。Google ChromeとPathの例を次に挙げます。
検索にヒットした位置を示す
Google Chromeでは、ページ検索でヒットした位置のハイライトにスクロールバーが使われています。
Firefoxでも、同等の機能が拡張機能で提供 されていました。
検索とスクロールはセットで語られることが多くあります。これらは、曖昧検索によるフィルタリングとなめらかなズーミング機能を備えたスクロールバー、「 LensBar 」の影響を受けているのではないかと推察します。
時刻を示す
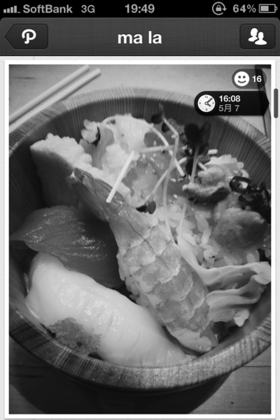
図4 はSNS(Social Networking Service )サービス、Pathのスクロールバーです。スクロールバーで投稿時刻の表示が行われています。あとで詳しく解説しますが、無限に継ぎ足されるタイムライン表示において、スクロール位置は何の情報も持たない状態になりました。
この点で、「 自分がどの場所を見ているのか」を可視化する役割を持っていたスクロールバーに、時刻表示機能が加わることは、自然な流れと言えます。
図4 Pathのスクリーンショット
無限スクロール
最近、次のページのコンテンツをその場で継ぎ足し表示する、あるいは自動で継ぎ足すというUIをよく見かけるようになってきました。これには拙作のGoogle AutoPager というGreasemonkey スクリプトが影響を与えています。Google AutoPagerは、AutoPagerize 、AutoPatchwork といったいくつかの派生を生み出しました。細かい実装の違いはありますが、やっていることは次のようなことです。
スクロール位置を監視する
画面下部までスクロールしていれば次のページの内容を読み込む
指定位置に次のページのコンテンツを挿し込む
今でこそ「無限スクロール」「 無限リスト」といったものを多くのサイトで見ることができますが、2005年の段階では少なくともWebサイト上ではあまり使われていなかったのではないかと思います。
最初にGreasemonkeyスクリプトとして特定のサイト向けに作られたものが、すべてのサイトに対して適用される汎用的な拡張機能として提供され、さらに最初からサイトに組み込まれて提供[5] 、といった具合に標準化されていきました。
Google AutoPager着想のきっかけ
ここで、次世代のUIを産み出すヒントとなるように、筆者がGoogle AutoPagerを作ったきっかけをまとめます。
Google AutoPagerはまったくのオリジナルであるかというとそういうわけでもなく、元をたどれば電子辞書に着想を得たものです。電子辞書ビューアの検索結果は前後どちらにもスクロールできるという機能がありますが、辞書という「巨大な書物の一部を表示している」と考えることができますので、それに相応しいUIが考えられました。
一般的なWebサイトは、書籍のように前後のページが完全に決まっているわけではなく、どのリンクをクリックするかによって、人それぞれ異なる文脈でページを訪れます。もともとブラウザの「戻る」「 進む」機能はこういったWebの性質に対して設計されたものです。
その一方で、読む順番があらかじめ定められているような連続したページを閲覧するために最適化された機能は、それまであまり作られてきませんでした。
<link rel="next" href="……">や、<link rel="pref" href="……">といった、ページ間の関連性を示すタグを使って、連続したページであることを示すことができます。しかし、こういったlink要素を可視化してナビゲーションに利用するブラウザはごくわずかでした。
次ページへの継ぎ足し遷移
もっとも、皆無であったわけではありません。古いバージョンのMozillaには、「サイトナビゲーションバー」という機能 「 次のページ」を指し示すリンクがあれば、ツールバー上のボタンで次ページに遷移したり、あるいは画面最下部までスクロールした状態で、さらにキーボード操作によって次のページに遷移するという機能です。
コンテンツが下までスクロールされた場合、ユーザは高い確率で次のページに遷移しようとしていることが予想できます。ただし次ページへの移動が正しいとは限りません。ページを読み終わる前に次のページに移動してしまえば前のページに「戻る」コストが発生することになります。
Google AutoPagerのキモとなる部分は、継ぎ足しによって「戻る」コストをなくしたことにあります。継ぎ足しスクロールの場合、前のページのコンテンツも表示されたままになるので、次ページの表示を躊躇する必要がないのです。Google AutoPagerが世に出るまでは、10件単位で目的とする検索結果が含まれていないか「真剣に」読んだあとで、次のページへと進まなければなりませんでした。前のページが残っているのであれば、もし読み逃しても、少し前にスクロールするだけでいつでも振り返ることができます。
先読みで単純化
もう一つ重要な要素は「先読み」です。継ぎ足しスクロールによって次のページをロードするデメリットがなくなったため、ユーザが「次へ」ボタンのクリックで待つことがなくなりました。画面をある程度スクロールした段階で、あらかじめ次ページの内容を読み込むことができます。
従来の「次へ」ボタンのクリックでは、ページの切り替え時にロード時間、描画時間がかかりますが、スクロールのタイミングに合わせた先読みと継ぎ足しによって待ち時間をなくし、深く考えずに次へ次へと読み進めていくことができるようになりました。
今まではスクロールして次のページに移動(クリック) 、といった2種類の異なる操作を組み合わせる必要がありましたが、自動で継ぎ足して表示していくことにより、ユーザは単に画面をスクロールしていけばよいことになりました。ホイールつきのマウスであれば、ホイールを回転させるだけ、キーボードであればスペースバーを押すだけで次々に読み進めていくことができます。
このように操作を単純化する発想は、多くのシーンで活用できるUI設計のコツと言えるでしょう。カーソル移動、ボタンのクリック、キーボードからの入力など、複雑な操作を必要とする処理があった場合には、単一のデバイスを使った単純作業に変換することができないかを検討してみると良いでしょう。
タイムライン表示への応用
TwitterやFacebookといったSNSのタイムラインのように、複数ユーザの投稿をマージして表示するようなタイムライン表示の場合、「 続きを読む」が実装できても「10ページ目を表示」することが困難なことがあります。表示する段階では、表示可能なデータが全部で何件あるのか、2ページ目がどこから始まるのか、といったことが確定していないということがあります。続きを読む+無限スクロールというUIパターンは、こういった件数が確定しないデータを表示する場合にも有用に使うことができます。
また、画面を表示した段階や、ある程度スクロールが行われた段階で次のページのデータをあらかじめ読み込んでおけば、ロード中の待ち時間をなくすことが可能になります。
継ぎ足しのデメリット
デメリットもいくつかあります。一番大きなデメリットは、ページ単位で読むことに慣れているユーザからすると、自分がどこまで読んだのかがわかりにくくなってしまうことです。他人に今観ているページを伝えることも困難になってしまいます。
また、フッタがあるページに対して自動で継ぎ足してしまうと、フッタに存在しているリンクをクリックできなくなります。さらに、1画面内に大量のコンテンツを表示することで画面描画が重くなるといった問題もあります。Webサイトの機能として無限スクロールの機能を組み込む場合には、これらのことに留意する必要があるでしょう。